この記事では、TTreeViewコンポーネント(ツリーブランチ)とFiremonkeyアプリケーションでのその使用について説明し、VCLとFireMonkeyの実装の違いを検討します。
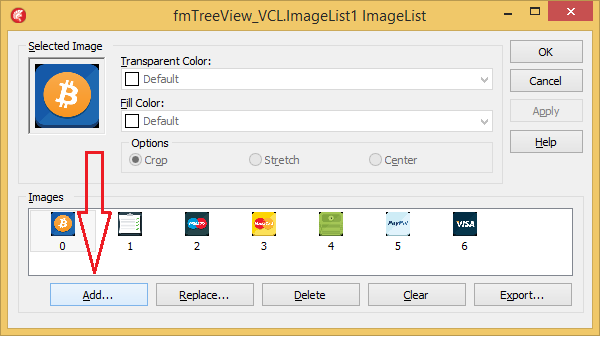
VCLでは、各ブランチに画像を追加することは難しくありませんでした。 必要なのは、TImageListコンポーネントを追加し、それに画像を「アップロード」して、このリストをTreeView.Imagesプロパティに割り当てることだけです:= ImageList;

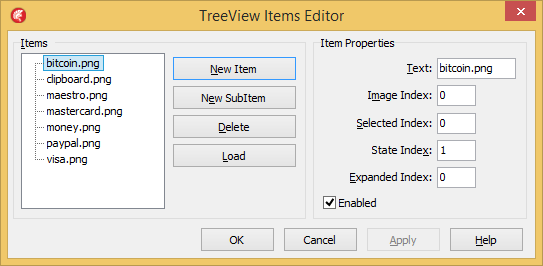
次に、ツリーを2回クリックして、ブランチを追加します。 それぞれは、ブランチに表示するイメージのシリアル番号を示します。

コンパイル後、次の結果が得られます。

FireMonkeyでは、ツリーが少し変更されています。 まず、FMXにはTTreeNodeクラスがありません。 第二に、Imagesプロパティはありません。 そして第三に、TTreeViewItemクラスには、画像の使用を担当するプロパティがありません。
「treeviewitem firemonkeyに画像を追加する方法」のリクエストでインターネット。 かなり標準を使用することをお勧めしますが、私には標準コンポーネントを変更し、スタイルを変更してそれらを拡張する方法のようです: monkeystyler.com/blog/entry/adding-images-to-a-firemonkey-treeview
例には生命に対するすべての権利があり、IDEを含むスタイル変更の結果をすぐに見たい場合には非常に必要です。 しかし、特にランタイムですべての操作を行う場合、別の方法があります。
この方法は、FireMonkeyアーキテクチャの機能に基づいています。 ドキュメントを見ると、次の行が表示されます。
FireMonkeyコントロールには、所有者、親、および子がいます ( http://docwiki.embarcadero.com/RADStudio/XE7/en/Arranging_FireMonkey_Controls )。 これは、必要に応じて、各コンポーネントが「他の」コンポーネント(TfmxObject)のコンテナとして機能できることを意味します。 使うよりも。
最初に、新しいブランチクラスを継承し、わずかに「拡張」します。
type TNode = class(TTreeViewItem) strict private FImage: TImage; private procedure SetImage(const aValue: TImage); public constructor Create(Owner: TComponent; const aText: String; const aImageFileName: String); reintroduce; destructor Destroy; override; published property Image: TImage Read FImage Write SetImage; end; { TTestNode } constructor TNode.Create(Owner: TComponent; const aText: String; const aImageFileName: String); begin inherited Create(Owner); Self.Text := aText; // FImage := TImage.Create(Owner); // FireMonkey, - Self.AddObject(FImage); // FImage.Align := TAlignLayout.Right; // FImage.Bitmap.LoadFromFile(aImageFileName); // FImage.SendToBack; end; destructor TNode.Destroy; begin Image.FreeOnRelease; inherited; end; procedure TNode.SetImage(const aValue: TImage); begin FImage := aValue; end;
次のステップでは、フォームにいくつかのコンポーネントを配置します。
TTreeView
TImage
2 TButton
Topendialog
TStyleBookコンポーネントも追加しましたが、必須ではありません。標準スタイルを、EmbarcaderoがIDEで提供する標準のスタイルの1つに変更するだけです。
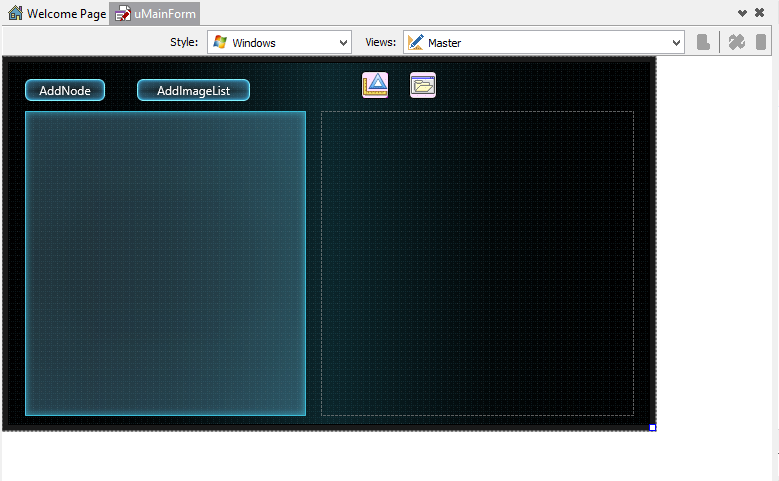
前の操作を実行した後、IDEは次のフォームを取得しました。

ボタンクリック処理コードとツリーのTreeChangeイベントを追加します。
procedure TMainForm.AddNodeClick(Sender: TObject); var Node : TNode; begin // OpenImage.Options := OpenImage.Options - [TOpenOption.ofAllowMultiSelect]; if OpenImage.Execute then begin // MainImage.Bitmap.LoadFromFile(OpenImage.Files[0]); // Node := TNode.Create(MainTree, ExtractFileName(OpenImage.Files[0]), OpenImage.Files[0]); // , if MainTree.Selected = nil then MainTree.AddObject(Node) else // , MainTree.Selected.AddObject(Node); end; end; // , procedure TMainForm.AddImageListClick(Sender: TObject); var ImageFileName: string; Node : TNode; begin OpenImage.Options := OpenImage.Options + [TOpenOption.ofAllowMultiSelect]; if OpenImage.Execute then begin for ImageFileName in OpenImage.Files do begin Node := TNode.Create(MainTree, ExtractFileName(ImageFileName), ImageFileName); MainTree.AddObject(Node); end; MainImage.Bitmap.LoadFromFile(OpenImage.Files[0]); end; end; procedure TMainForm.MainTreeChange(Sender: TObject); begin // , if MainTree.Selected is TNode then MainImage.Bitmap := (MainTree.Selected as TNode).Image.Bitmap; end;
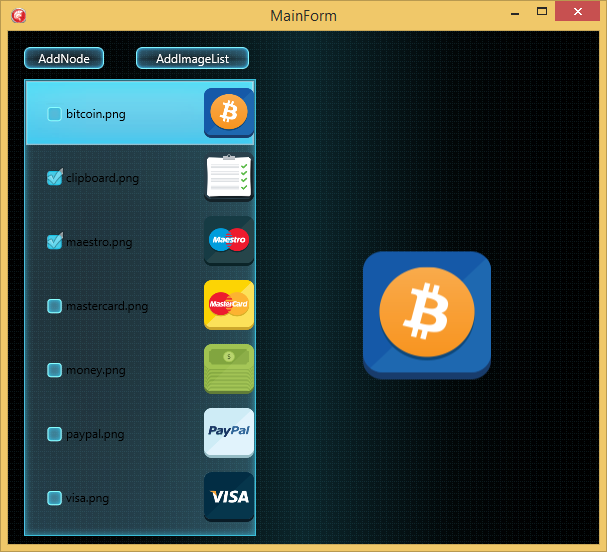
アプリケーションを起動した後、次の形式を取りました。

これは完了できますが、TFMXObjectの機能に読者の特別な注意を引きたいと思います。 つまり、AddObjectメソッドを使用すると、その場でコンポーネントを変更できます。
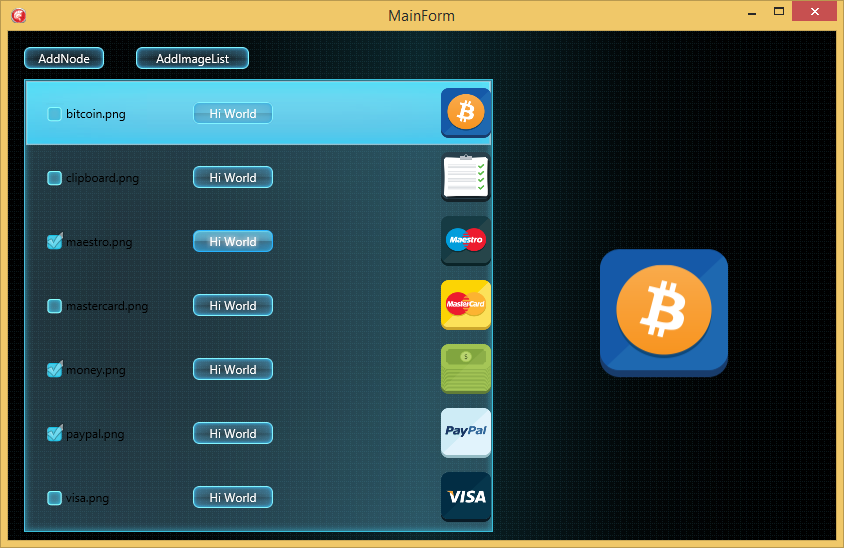
ここで、ボタンなどのブランチを追加しましょう。 これを行うには、例と同様に、クラスを展開し、コンストラクターにボタンの初期化を追加します。
type TNode = class(TTreeViewItem) strict private FImage: TImage; FButton: TButton; private procedure SetImage(const aValue: TImage); procedure TreeButtonClick(Sender: TObject); procedure SetButton(const Value: TButton); public constructor Create(Owner: TComponent; const aText: String; const aImageFileName: String); reintroduce; destructor Destroy; override; published property Image: TImage Read FImage Write SetImage; property Button: TButton Read FButton Write SetButton; end; constructor TNode.Create(Owner: TComponent; const aText: String; const aImageFileName: String); begin inherited Create(Owner); Self.Text := aText; // FImage := TImage.Create(Owner); // FireMonkey, - Self.AddObject(FImage); // FImage.Align := TAlignLayout.Right; // FImage.Bitmap.LoadFromFile(aImageFileName); // FImage.SendToBack; // , OnClick FButton := TButton.Create(Owner); FButton.Text := 'Hi World'; Self.AddObject(FButton); FButton.Align := TAlignLayout.Center; FButton.SendToBack; FButton.OnClick := TreeButtonClick; end; procedure TNode.TreeButtonClick(Sender: TObject); begin // ShowMessage('Hello World'); end;
アプリケーションをコンパイルします。

同じ方法で入力フィールドを追加します。

コード:
{ TTestNode } constructor TNode.Create(Owner: TComponent; const aText: String; const aImageFileName: String); begin inherited Create(Owner); Self.Text := aText; FButton := TButton.Create(Owner); FButton.Text := 'Send'; Self.AddObject(FButton); FButton.Align := TAlignLayout.Center; FButton.SendToBack; FButton.OnClick := TreeButtonClick; // TEdit FEdit:= TEdit.Create(Owner); Self.AddObject(FEdit); FEdit.Position.X := 150; FEdit.Position.Y := 25; FEdit.SendToBack; FImage := TImage.Create(Owner); Self.AddObject(FImage); FImage.Align := TAlignLayout.Right; FImage.Bitmap.LoadFromFile(aImageFileName); FImage.SendToBack; end;
そのため、ランタイムで独自のコンポーネントを簡単に拡張できます。 また、FireMonkeyのおかげで、アプリケーションもクロスプラットフォームです。
この記事を読んでくれたみんなに感謝します。 助けてくれたみんなに感謝します。 コメントとコメントを待っています。
サンプルを使用してリポジトリにリンクします: yadi.sk/d/lwuLryOwcsDyp