このフレームワークは、Apple Watchと対話し、それらのアプリケーションを開発するように設計されています。
ただし、すべてがそれほど単純ではありません。
Apple Watch用のアプリケーションの最初で最も重要な機能は、そのコードがWatch自体ではなくiPhoneで実行されることです。 これはどうですか? シンプル:ウォッチアプリケーションにはユーザーインターフェイスファイルのみが含まれていますが、WatchKit拡張にはイベント処理用のすべてのコントローラーが含まれています。 これらは、Watchと対話する必要があるアプリケーションの前提条件です。 WatchKit対応アプリケーションをiPhoneにインストールする場合、ユーザーはWatchにアプリケーションをインストールするよう求められます(もちろん、ユーザーがWatchを所有していて、iPhoneとペアリングされている場合)。 アプリケーションが起動すると、時計にインターフェイスが表示され、電話のバックグラウンドでコードが実行されます。 明らかであり、決して勇気づけられる結論ではありませんが、iPhone(または脱獄)なしではWatchでサードパーティソフトウェアを起動できません。
ウォッチアプリには、ウォッチアプリ、Glanceインターフェイス、通知の3種類があります。 1つ目は最も機能的であり、記事で検討します。 Glanceインターフェイスと通知は、ユーザーにイベントを通知するように設計されています。Glanceでは、独自のカスタムタイプのアラートを作成できます。通知は、ローカルおよびプッシュ通知で機能し、ユーザーに表示し、アクション用のいくつかのボタンを追加できます。
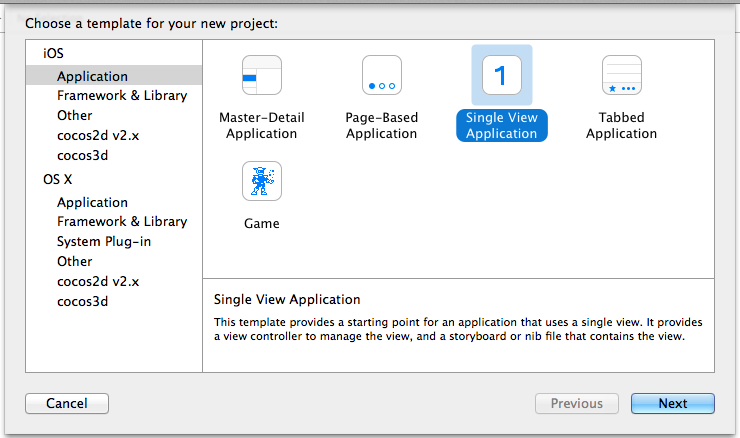
始めましょう。 Xcodeを起動し、「Create new Xcode project」を選択して、iOSテンプレート-Application-Single View Applicationから新しいプロジェクトを作成します。

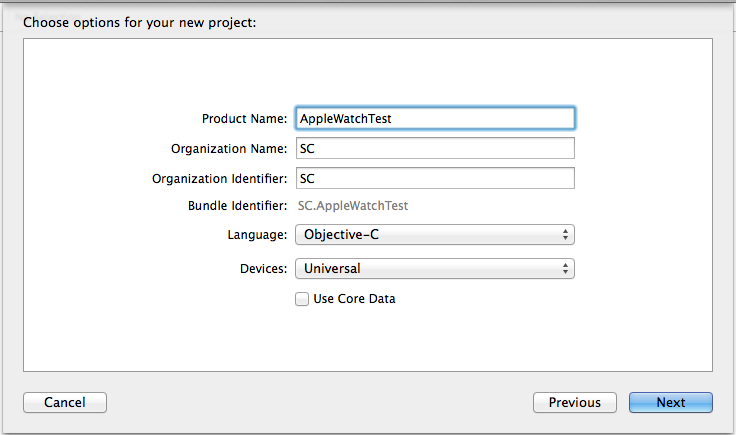
プロジェクトの名前、組織-あなたの好みに合わせて。 私の例はObjective-Cで記述され、選択します。

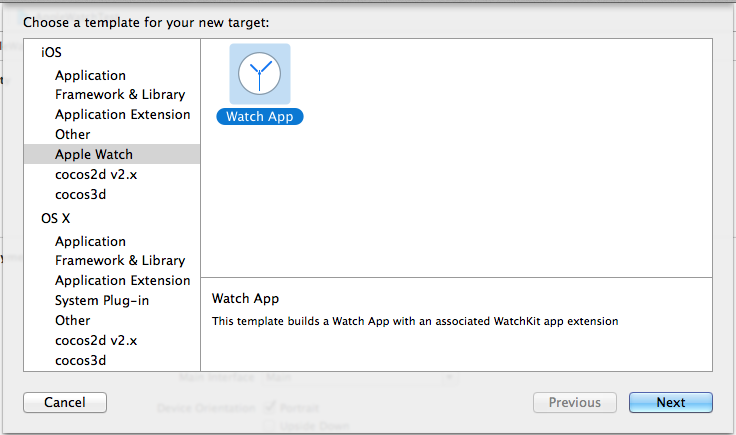
プロジェクトを保存するフォルダーを選択すると、Xcodeはそのフォルダーを作成して開きます。 これまでのアプリケーションは、iPhoneで白い画面を表示する方法、Watchサポートを追加する方法のみを知っています。表示されるウィンドウで、[ファイル]-> [新規]-> [ターゲット]メニューに移動し、iOS-Apple Watch-WatchAppを選択します:

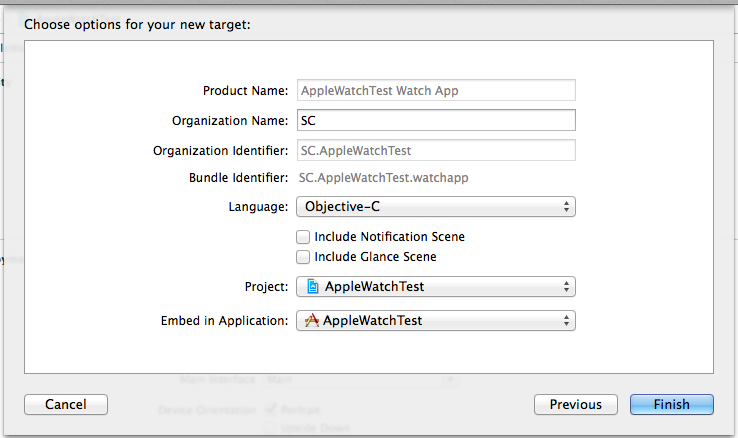
次のウィンドウで、Watchのメインアプリケーション設定が構成されます:プログラミング言語(Objective-C)、サポートされるアプリケーションモードの種類(Glanceインターフェイスと通知を削除しました。Watchアプリのみがあります):

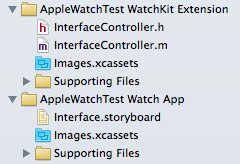
[完了]をクリックした後、Project Navigatorに表示されるファイルに注意してください。

InterfaceController.mは、アプリケーションのインターフェイスコントローラーです。 このファイルはiPhoneで実行されます。
Interface.storyboard-Watchのアプリケーションインターフェイス。 これにより、アプリケーションインターフェイスをWatchに変更できます。
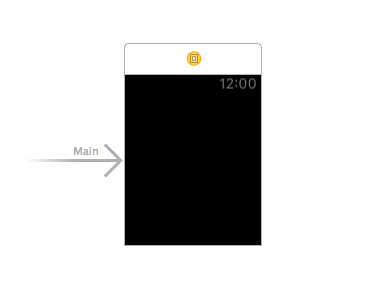
最初のアプリケーションは、従来の「Helloworld」です。 Interface.storyboardをクリックして、エディターのウォッチ画面を確認します。

時計のコンポーネントはそれほど多くありません:ボタン、ラベル、スライダー、画像、セパレータ、スイッチ、日付、マップ、メニュー、およびテーブル(UITableViewのやや禁欲的なアナログ)。 Glanceモードでは、選択肢はさらに少なくなります。たとえば、ボタンを追加できません。
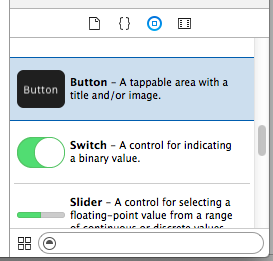
Helloworldでは、ボタンとテキストラベルが必要です。 ラベルおよびボタンコンポーネントを追加するには、オブジェクトライブラリ(通常は右下)でそれらを探します。

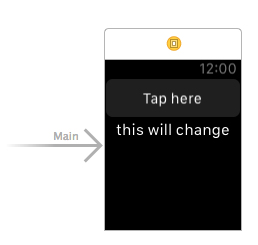
必要なコンポーネントをWatchシェイプにドラッグするだけです。 属性インスペクターで、ラベルのタイトルボタンとテキストを設定します。

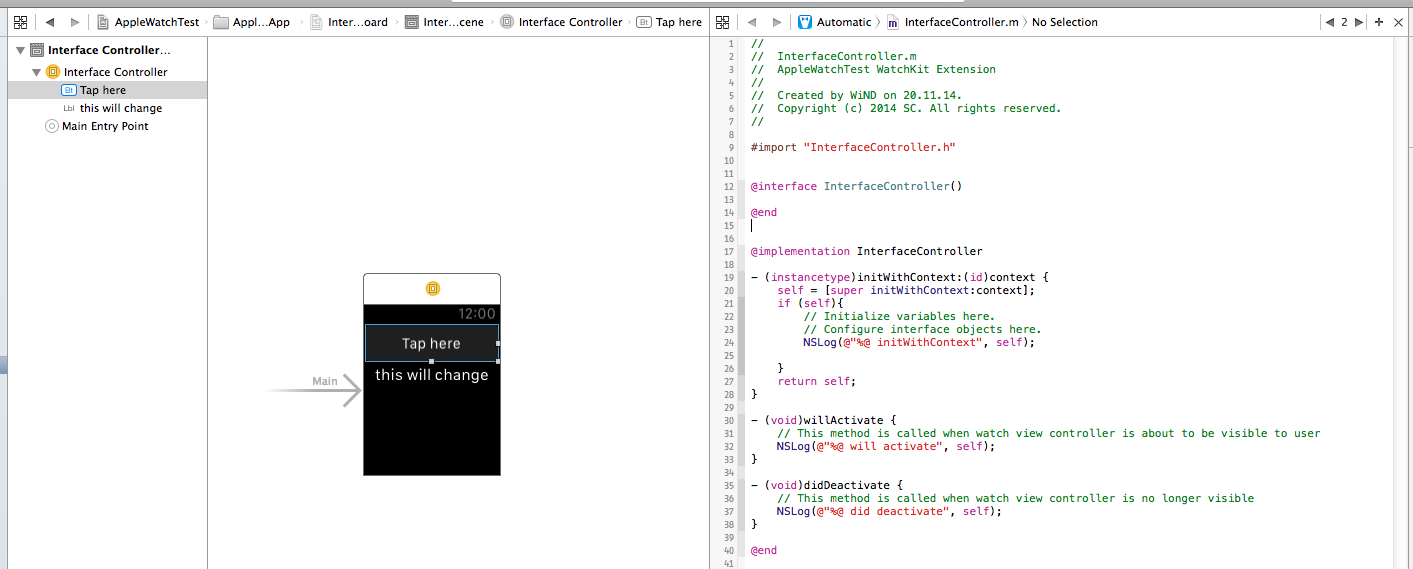
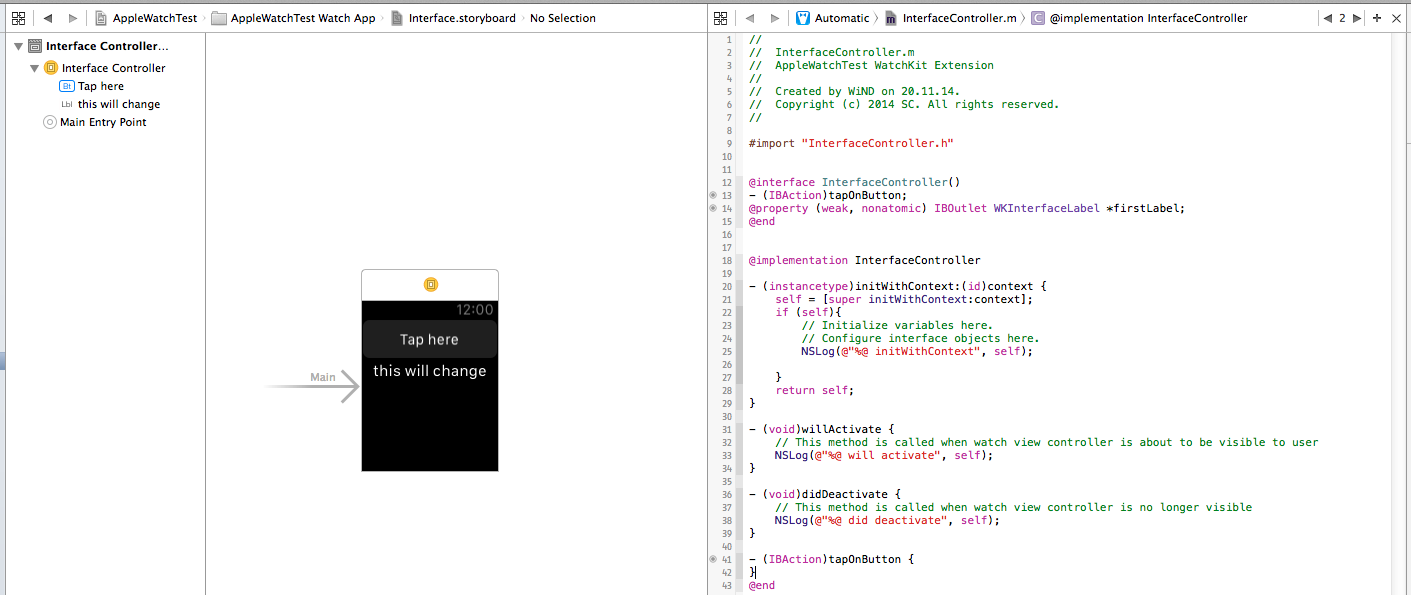
インターフェースはありますが、InterfaceController.mはそれを知りません。 これを修正しましょう-ボタンクリックハンドラーとラベルのプロパティを追加する必要があります。 便利な編集のために、XcodeをAssistent Editor(左上にタキシード付きのボタン)に切り替えます。

このモードでは、Xcodeは一方でインターフェースファイルを表示し、他方でコードエディターを表示します。

コードとインターフェイスを紹介します-ラベルとボタンをマウスの右ボタンでコントローラーコードにドラッグアンドホールドします。
インターフェイスInterfaceController()および終了。 ラベルにはプロパティ(firstLabel)を作成し、ボタン-アクション(tapOnButton)には作成します。 Xcodeは、実装セクションのボタンに対して空のtapOnButtonメソッドを自動的に作成します。

最後の仕上げを行います-ボタンをクリックしてテキストfirstLabelを変更します。 tapOnButtonメソッドの編集:
- (IBAction)tapOnButton { [_firstLabel setText:@"Hello World!"]; }
興味深いことに、以下のコードは機能しません。
firstLabel.text = @"Text";
firstLabelは、WKInterfaceLabel型のオブジェクトです。このオブジェクトには、テキストを設定するためのメソッドのみがあり、テキストを読み取るためのプロパティはありません。 このようなフレームワークの制限のため、Appleは要素のすべての値をWatchインターフェイスのコンポーネントから直接読み取れることを期待するのではなく、コードにすべての値を保存することをお勧めします。
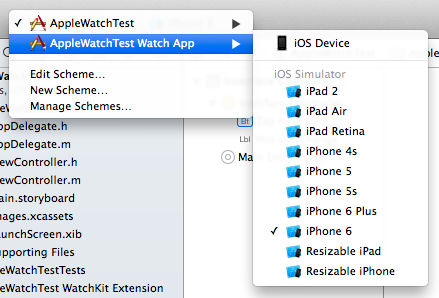
Watchでアプリケーションを起動するには、正しいアクティブなプロジェクトスキームを選択する必要があります。 デフォルトでは、iPhone用のアプリケーションが起動します。Watch用のアプリケーションの起動を選択する必要があります。私の例では2行目です。 iPhone 6を選択します。

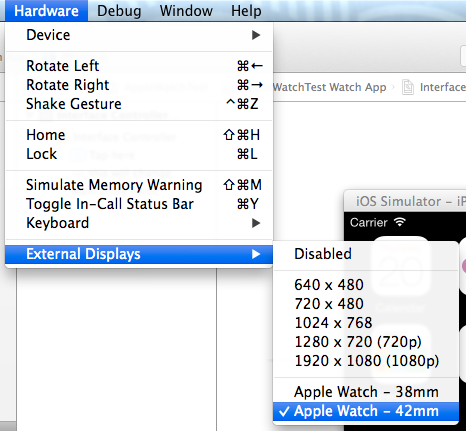
アプリケーションを起動します。 Watchシミュレーターのあるウィンドウが表示されない場合-シミュレーターの設定に移動してオンにします:

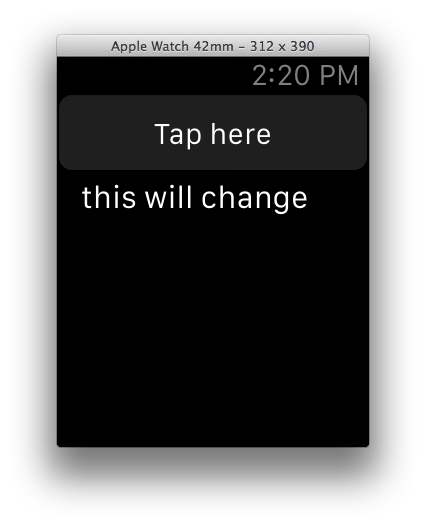
実行中のフォームでは、すべてが次のようになります。

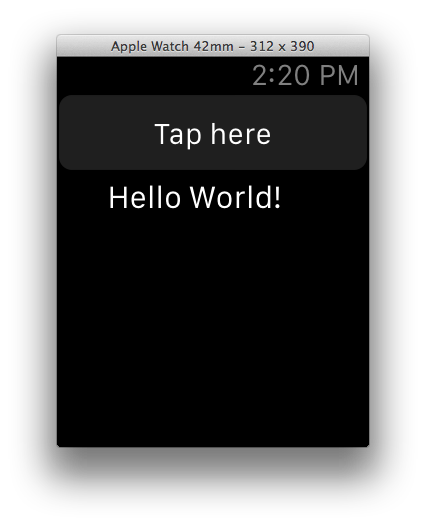
最後に、ボタンを押すと、かなりの遅延で結果が観察されます。

これは、Watchの最も単純なアプリケーションの作成が一般的にどのように見えるかです。 アプリケーションはiPhoneで実行されるため、プログラマーはiPhone自体からのすべてのメソッドとデータを利用できます(Appleは、エネルギーを消費する操作の制限について既に通知しています)。 WatchKitは、iPhoneのコードとWatchのインターフェイス間の橋渡しをします。
この記事に対する批判、改善の提案(またはこのトピックに関する新しい記事の執筆)を受け入れる準備ができているので、質問に答えようとします。
ご清聴ありがとうございました。