
本日、Windows 10プレビューの新しいビルドをリリースし、相互運用性の分野でInternet Explorerを大幅に更新します。 計画によると、この更新プログラムには相互運用性の問題に対する2000以上の修正が含まれており、プラットフォームの20の新機能のサポートが追加され、IEアーキテクチャに新しいアプローチが導入されています。 この時点で最大数のレビューを収集するために、開発の初期段階でこの方向の進捗を共有できることを嬉しく思います。 また、Windows、Mac OS X、およびその他のプラットフォームで利用可能なRemoteIEサービスのユーザー向けに、このアセンブリをリリースしています。
ライブエッジドキュメントモード
このInternet Explorerアップデートの重要な要素は「エッジ」プラットフォームです。これは、相互運用性を念頭に置いて特別に設計された新しいドキュメントモードです。 このモードを導入して、 Windows Phone 8.1 Updateの非常に成功した相互運用性戦略をWindows 10に移行しています。
2013年8月に発表したように、IE11からドキュメントモードを一貫して放棄しています。 最新のプラットフォームアップデートでは、レガシードキュメントモードの必要性は、企業Webサイトとの互換性によりほとんど制限されています。 新しいアーキテクチャの変更により、これらのドキュメントモードは「ライブ」エッジモードの変更から分離されます。これにより、これらのモードに依存するユーザーの互換性が大幅に向上し、同時にエッジの変更速度が向上します。 。 IEの次の「大きな」バージョンは、イントラネットサイト、互換性リストのサイト、およびエンタープライズモードを使用している場合のドキュメントモードのみを考慮します。
パブリックインターネットサイトは新しいエッジモードで表示され、X-UA-Compatibleは無視されます。 私たちの目標は、Edgeが「ライブ」ドキュメントモードになることであり、今後は新しいドキュメントモードは表示されません。 このモードのテストにはユーザーの助けが必要です。したがって、少数のWindows Insiderユーザーと、これらのモードを手動で選択するユーザーに対して既定で有効にします(以下を参照)。
エッジモードは、IE用に特別に作成された古いものを避けて、最新のWebコンテンツで動作するように設計されたユーザーエージェントラインを更新します。 当然、IEが最新のサイトに期待されるとおりに正確に動作するようにします。
他のブラウザーと同じ動作が必要な場合に標準からの逸脱が生じる場合は、標準化団体や他のブラウザーと協力して仕様と実装を更新します。
新しいプレビュー機能
エッジモードは、現在取り組んでいるいくつかの新しい機能の初期実装も追加します。
CSS Preserve-3Dは、開発者からの人気の高いリクエストです。この機能により、3Dシーンの一部として、それらを結合するのではなく、多くの要素をCSS変換できます。


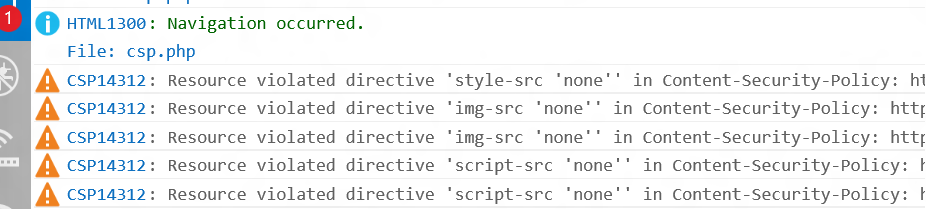
コンテンツセキュリティポリシー1.0 -CSPは、クロスサイトスクリプティングを防ぐためにHTML5サンドボックスを導入した後の次のステップです。 ページは、Content-Security-Policyヘッダーを介して動作を説明できます。 このポリシーは、ページ上のリソース(JS、CSS、プラグイン、画像など)の読み込みを許可するソースを定義します。 したがって、悪意のあるコンテンツがページに挿入されるのを防ぐために、追加の保護が表示されます。 CSPによってブロックされたリソースは、F12ツールを介してアクセス可能なログに表示され、オプションでそれらに関する情報がサーバーに送り返されます。

CSS Interaction Media Queries(レベル4)はレスポンシブデザインの重要なコンポーネントであり、柔軟にインプットメソッドを検討できます。 UXをさまざまな入力タイプに適応させることについて以前に話しました ;この機能は、この方向のWeb開発者向けの追加ツールです。 スタイルシートは、ユーザー側からのクリックの「メカニズム」の正確さ(正確またはラフ)およびデバイスがオブジェクトのポインタートラッキングをサポートしているかどうかに基づいてインターフェイスを調整するために、ポインターのメディアクエリとホバーを記述できるようになりました。
@media (pointer: coarse) { button { min-width: 40px; min-height: 40px; } } @media (hover: hover) { .menu:hover .submenu { display: block; } }
Gamepad API-今年の初めにすでに最初の実装について書きましたが、Windows 10プレビューでGamepad APIが利用可能になりましたXbox OneまたはXbox 360のジョイスティックをコンピューターに接続して、GitHubでデモを試してください 。
WAVオーディオ -このオーディオ形式は、PCMを使用してロスレス品質を提供します。 このリリースでは、要素にWAVサポートを追加しました。将来のリリースでは、 Web Audioで時間の経過とともにサポートを追加する予定です。
選択API -Selection.extend()、containsNode()、setBaseAndExtent()などのAPIを実装することにより、選択オブジェクトの相互運用性を向上させます。 また、 W3C Selection API仕様を標準の最初の公開ドラフトに翻訳することも支援しました。現在、これらのAPIがすべて含まれています。
ECMAScript 6の機能
ES6「ハーモニー」仕様の最新ドラフトからの新しい言語機能:
- クラスは、ES6でクラスを定義するための構文です。
- Promisesは、非同期呼び出し用の軽量でクリーンなコードです。 Promiseコンストラクターと、言語自体の実用的なメソッド「all」および「race」を追加します。
- 反復子 -反復可能なオブジェクト(配列、配列のようなオブジェクト、反復子、ジェネレーターを含む)の反復を許可し、オブジェクトのすべての(異なる)プロパティの値に対して順次クエリを実行できます。
- 矢印関数 -矢印(=>)は、「this」という字句バインディングを持つキーワード「function」の短いエントリです。
- Math 、 Number 、 Object 、 String-データを操作するための多くの新しいユーティリティ関数とプロパティ。
- オブジェクトリテラルの強化 -計算されたプロパティ、メソッドの短い定義、同じ名前の変数で値が初期化されるプロパティの短いレコードを追加します。
- Spread-省略記号演算子は、反復可能な式を個別の引数に拡張します。 たとえば、ab(... array)はabapply(a、array)とほぼ同じです。
- テンプレート文字列-式を実行して文字列を接着できる文字列を記述します。
- シンボル -既存のプロパティ、可視性の変更、または他のコードからの意図しない追加の重複の可能性なしに、既存のオブジェクトにプロパティを追加できます。
- プロキシ -JavaScript開発者は、新しい動作のオブジェクトを実装できます。
- Weak Set-外部へのリンクがなくなった場合にコレクターによってアセンブルされるオブジェクトのセット。
実験的機会
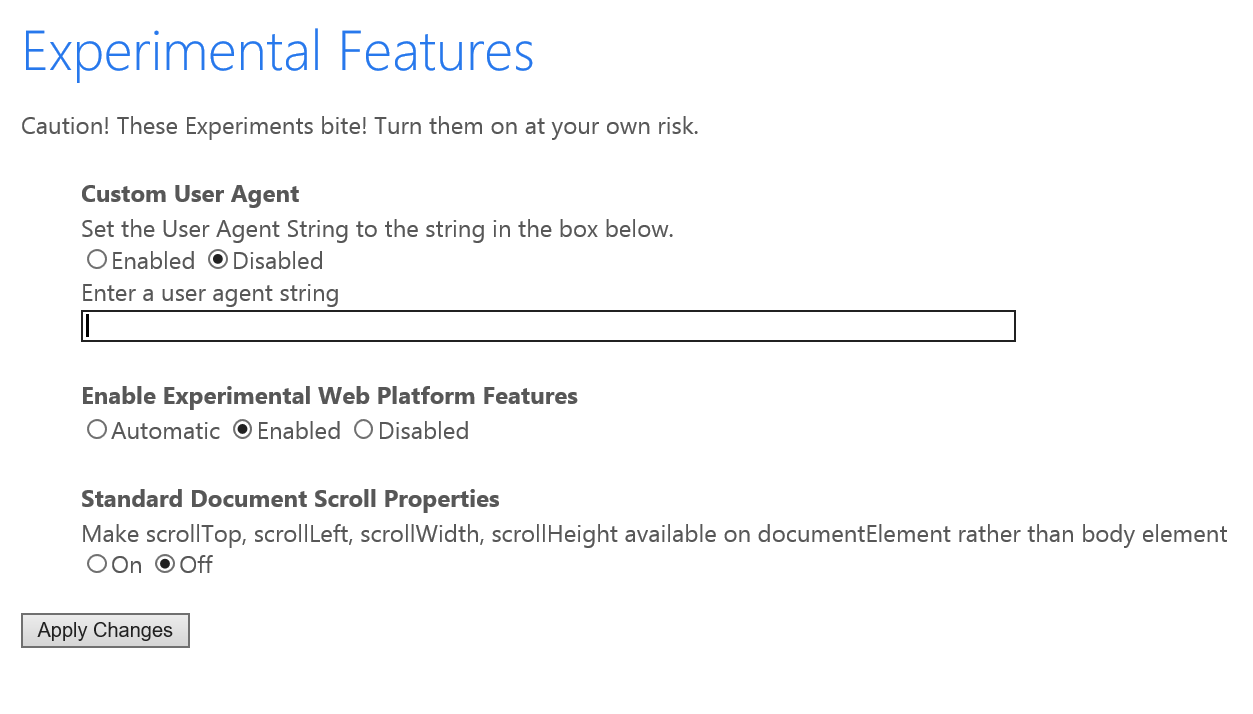
また、このリリースでは、ブラウザに以下に関する実験的機能の新しいページが追加されています:flags 。 ここで、プラットフォームでの新しい実験のサポートを有効にして、早期に試すことができます。 将来の実験には、作業中の新しい標準、テスト中の相互運用性の修正、パフォーマンスまたはセキュリティを改善するための新しいアーキテクチャアプローチなどが含まれます。
エッジモードでの大量の変更を考慮して、Windows Insiderユーザーのランダムなセットを選択して、新しいモードを徐々に展開し、他のユーザーはIE11ドキュメントモードのままにします。 ユーザーレビューと匿名のテレメトリに基づいて、エンジニアリングチームがローリングプロセスを管理し、並行してプラットフォームを改善します。
開発者として新しい機能のサポートが必要な場合、または互換性をテストする場合は、about:フラグページに移動し、「Enable Experimental Web Platform Features」フラグを「Enabled」に設定してEdgeモードを明示的に選択できます(「Automatic」初期状態に戻ります。「無効」を選択すると、動作をIE11ドキュメントモードと比較できます)。

開発者は、F12ツールを使用して、いつでも現在のページモードを判断できます。 F12を介したEdgeモードと他のドキュメントモード間の動的な切り替えは現在サポートされていないことに注意してください(先ほど述べたように、実験中です!)。 切り替えにはabout:フラグを使用する必要があります。
レビュー
最初の段階でより多くのフィードバックを収集するために、以前よりも早く計画された変更を共有します。 先月、UserVoiceでIE Platform Suggestion Boxを導入しました。ここでは、開発者が提案を提出し、プラットフォームの改善に投票できます。 このリリースでは、インターフェイスにフィードバックを残すためのツールを追加しています。

絵文字をクリックするだけで、サイトで発生した問題に対する不満を送信できます。 ページがエッジモードの場合、互換モードでページをリロードすることもできます(IE11の動作)。 以前と同様に、 Connectまたは最初のWindows 10のWindowsフィードバックアプリを使用して、問題に関するフィードバックを送信することもできます。