前のシリーズの要約:最も単純なアプリケーションは、非常に複雑なレベルに達しました。それに対処するために、抽象化「アトム」が導入されました。 。 すべての理論と写真があります。 たくさんの練習、コードの例、コンソールのダンプがあります。
TypeScriptを使用する理由
モジュールの最初の実装は純粋なJavaScriptでしたが、最近TypeScriptで書き直されました。 TypeScriptはほとんど同じJavaScriptですが、クラス、型推論、および通常のラムダがあります。 それ以上の変更はありません。その結果、通常のJavaScriptコードと非常によく統合されます。 JavaScriptからTypeScriptモジュールに直接アクセスでき、その逆も可能です。 そうでない限り、静的型付けが提供する利点を失わないために、JSがいわゆる「環境宣言」を記述することをお勧めします。 そして、彼女は以下のボーナスを与えます:
* IDEのヒントは、すべてのクラスのすべてのメソッドとプロパティに関するドキュメントを覚えておく必要からプログラマを解放します。
*エンティティのすべての使用場所を検索します-リファクタリングに不可欠です。
*編集/アセンブリ段階でのアプリケーションの異なる部分間の型の不一致の識別。
残念ながら、欠点もあります。
*時には、タンバリンと踊りながら、コンパイラーにあなたの言っていることを説明しなければなりません。
TypeScriptには2つの選択肢があります。
JSDocは、コメント内の動的コードを静的に記述するための非常に非表現的な形式です。 多くの場合、JSDocコメントの量(口頭での説明を考慮に入れない)は、実際に役立つコード以上のものです。 適切な事例:
/** * @callback onTitleChange_handler * @param {string} next * @param {string} prev */ /** * @param {onTitleChange_handler} handler */ function onTitleChange( handler ){ // ... } onTitleChange( /** * @type {onTitleChange_handler} */ function( next, prev ){ // ... } )
Dart-別の言語を吸うが、JavaScriptで放送されるように設計されている。 完全に異なるイディオムを使用します。これは、JavaScriptコードと統合する場合に多くの制限があり、メモリ消費量が非常に多いため、組み込みのブラウザーツールを使用してデバッグする場合の問題があり、Dartから生成されるコードは非常に膨大な麺です。 上記の例では、次のようになります。
typedef void onTitleChange_handler( String next , String prev ); onTitleChange( onTitleChange_handler handler ){ // ... } void main() { onTitleChange( ( next, prev ) => { // ... }); }
すでに優れていますが、名前付きのインターフェイス/タイプが多すぎることも必要です。 これは主格タイピングの主な欠点です。 TypeScriptは構造を使用します:
function onTitleChange( handler : ( next : string , prev : string ) => void ){ // ... } onTitleChange( ( next, prev ) => { // ... });
ただし、必要に応じて、インターフェイスに名前を付けることができます。
interface onTitleChange_handler { ( next : string , prev : string ) : void } function onTitleChange( handler : onTitleChange_handler ){ // ... } onTitleChange( ( next, prev ) => { // ... });
TypeScriptに切り替えたときの合計:
+コードサイズの削減
+開発環境との統合の改善
+入力時に追加の検証が表示されます
-実行前にJavaScriptで翻訳する必要性を追加
神話と伝説のFRP
リアクティブライブラリは、主に2つのタイプに分類できます。
1.実際にはFunctionalRP。アプリケーション全体が多くの純粋な機能として記述されています。
2. FRPと混同されることが多いProceduralRP。 それらでは、アプリケーションはイベントのストリーム(ストリーム)の形式で必須で記述されています。
2番目の場合、アプリケーションはフォームの一連のプロシージャとして記述されます。異なる場所からデータを取得し、それらに特定の変換を順次適用し、他の場所に書き込みます。
this.message = Bacon.combine( [ this.mouseTarget, this.mouseCoords ] , function( target, coords ) { return target + ' ' + coords } ) .map( trimSpaces ) .map( htmlEncode ) .map( htmlParse ) .onValue( function( messaage ){ document.getElementById( 'log' ).appendChild( message ) } )
ベールの少ない形式で書かれた同じものと比較してください:
this.onChange( [ 'mouseCoords', 'mouseTarget' ] , function( ){ var message = this.mouseTarget + ' ' + this.mouseCoords message = trimSpaces( message ) message = htmlEncode( message ) message = htmlParse( message ) this.message = message document.getElementById( 'log' ).appendChild( message ) this.fireChange( 'message' ) }
PRPアーキテクチャに準拠した有名なPRPライブラリ( Rx 、 Bacon )には、かなり複雑なAPIがあります。 困難は、ストリームにあらゆる種類の演算子を実装する膨大な数のメソッドと、最も単純な操作の記述方法の両方にあります。 たとえば、正しい条件分岐は次のようになります。
var message = config.flatMapLatest( function( config ) { if( config ) { return mouseCoords.map( function( coords ) { return 'Mouse coords is ' + coords } } else { return mouseTarget.map( function( target ) { return 'Mouse target is ' + target } } } )
そして、ここに間違ったものがあります:
var message = Bacon.combineWith( function( config, coords, target ) { if( config ) { return 'Mouse coords is ' + coords } else { return 'Mouse target is ' + target } }, config, mouseCoords, mouseTarget )
2番目のオプションははるかにシンプルで直感的ですが、メッセージ値の計算は3つのストリームすべての変更で発生しますが、この値は常に3つのストリームのうち2つだけに依存することは明らかです。 最初のバージョンではこのような問題はありませんが、これはロジックの大幅な複雑化によって達成されます。
今後、比較のためにアトムの正しいコードを示します。
var message = $jin.atom.prop( { pull : function( ) { if( config.get() ) { return 'Mouse coords is ' + coords.get() } else { return 'Mouse target is ' + target.get() } } } )
簡単に言えば、PRPでは、データソースが比較的少なく、その構成が実質的に変更されていない依存関係を記述するのが便利ですが、FRPでは、逆に、表現力を失うことなくソースのセットを任意かつ動的にすることができます。 データコンシューマーでは、逆のことが当てはまります.PRPでは、同じ状態が多くの異なるストリームで変化する可能性があり、FRPでは、1つの状態に1つの関数が責任を負っており、値がどのように形成され、何に直接依存するかは常に明確です
別の一般的な誤解は、反応性はモデルと表現の接合部でのみ必要であるというものです。 ただし、実際には、反応性はより基本的な概念です。 状態間で不変式を維持する必要があります。 キャッシュは状態です。 永続ストレージはすべて状態です。 視覚化はすべて状態です。 状態はどこにでもあり、同じアプリケーション層内であっても独立していません。
プロパティ
アトムの実装に着手する前に、値(RValue)とコンテナ(LValue)の2つの概念を区別する価値があります。
最も有名なコンテナは変数です。 変数は3つのインターフェイスのみをサポートします。
var count // count = 2 // return count //
もう1つの、それほどよく知られていないコンテナはオブジェクトフィールドです。 すべての可変インターフェースをサポートします:
obj.count = 2 // ( ) return obj.count //
しかし、それらに加えて、フィールドはさらにいくつかをサポートします:
delete obj.field // 'field' in obj //
ご覧のように、多くのインターフェースはなく、見た目は完全に異なっています。 間違いなくアトムが含まれるより複雑なコンテナを実装するには、さらに多くのインターフェイスが必要なので、このようなコンテナをクラスとして実装します。 変数の実装は次のようになります。
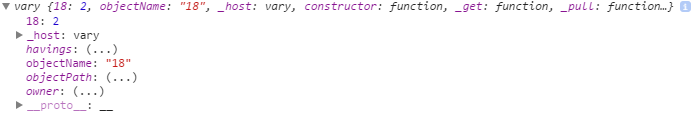
var count = new $jin.prop.vary({}) // count.set( 2 ) // count.get() //

一方では、石鹸の千枚通しを変更しました。コンテナ(変数count)は、値自体を保存する別のコンテナ(クラス$ jin.prop.varyのインスタンス)を保存します。 一方、コンテナオブジェクトは、通常の変数とは異なり、既に「最初のクラス」のエンティティです。つまり、関数に引数として渡すか、結果として返すことができます。 これは時々便利ですが、ほとんどの場合、不要です。 インターフェイスの実装が標準のものと異なる場合は、はるかに便利です。
var title = new $jin.prop.proxy({ put : function( next ) { document.title = next }, pull : function( ) { return document.title }, }) title.set( 'Hello!' ) // title.get() //

$ jin.prop.proxyはステートレスコンテナの実装であり、「通常の変数」または「オブジェクトのプロパティ」のいずれかです。
var doc = { get title( ) { return new $jin.prop.proxy({ put : function( next ) { document.title = next }, pull : function( ) { return document.title }, }) } } doc.title.set( 'Hello' ) // doc.title.get() //

この場合、getインターフェースはpullハンドラーを呼び出し、setコールをputします。 このような置換は、理由のために行われませんでした-一般的な場合、これらは実際に完全に異なるインターフェースです。 違いを理解するには、状態を入力して明らかな条件を追加するだけです。
1)値がまだ設定されていない場合にのみプル呼び出しを取得し、そうでない場合は単にそれを返します-いわゆる「遅延初期化」
2)設定値が現在の値と異なる場合にのみputを設定します-これにより、putがアイドル状態で実行されなくなります。
たとえば、コンテナを介してのみドキュメントの名前を操作する場合、遅いブラウザAPIに再度アクセスする必要がないように定義できます。
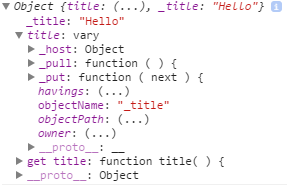
var doc = { get title( ) { return new $jin.prop.vary({ owner : this, name : '_title', put : function( next ) { document.title = next }, pull : function( ) { return document.title }, }) } } doc.title.set( 'Hello' ) // doc.title.get() // doc.title.update() //

最後の2つの例で、このような面倒なプロパティの定義に混乱している場合は、その理由を説明します。 この場合、より簡単に定義できます。
var doc = { title : new $jin.prop.vary({ put : function( next ) { document.title = next }, pull : function( ) { return document.title }, }) } doc.title.set( 'Hello' )

そのため、継承する機能を必要としないプロパティに対して行う価値があります。 ただし、クラスのプロトタイプでこのようなプロパティを宣言すると、すべてのインスタンスが同じコンテナで機能しますが、これは通常必要なものではありません。 ただし、各インスタンスには独自のコンテナが必要です。 これを行うには、ゲッターを介してコンテナを作成し、オブジェクトへのリンクとその中のフィールド名を渡します-コンテナがデータを保存する(または実装によって異なります) そのようなゲッターを使用するもう1つの顕著な例は、任意の数のキーを持つ遅延レジストリです。
var info = { item : function( key ) { return new $jin.prop.vary({ owner : this, name : '_item:' + key, pull : function( ) { return 0 }, }) } } info.item( 'foo' ).get() // 0 info.item( 'bar' ).set( 123 ) info.item( 'bar' ).get() // 123

最後に、一般的な状況は別のプロパティに委任しています:
var user = { get name ( ) { return new $jin.prop.vary({ owner : this , name : '_name' , pull : function( prev ) { return 'Anonymous' } }) } } var app = { get userName ( ) { return user.name } } app.userName.get() // Anonymous app.userName.set( 'Alice' ) // Anonymous app.userName.get() // Alice

反応特性
これで、最初のアトムを作成する準備ができました。
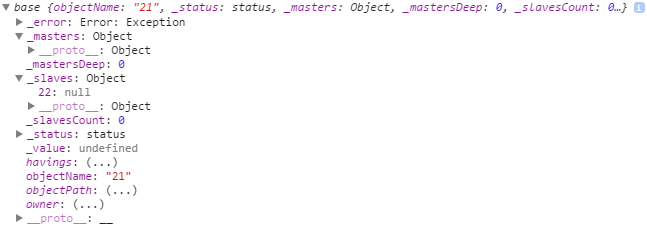
var message = new $jin.atom.prop( { notify : function( next, prev ) { document.body.innerText = next }, fail : function( error ) { document.body.innerText += ' ' + error.message }, } ) message.push( 'Hello' ) // message.fail( new Error( 'Exception' ) ) //

ここではすべてが簡単です-アトムの値を変更すると、通知(または失敗)関数がすぐに呼び出されます。この関数では、op-timeに状態の変更を強制的に反映できます。 通常、アプリケーションのFRPコードは、そのような手動同期を実際に必要としません。それらのほとんどは、同様の同期アトムがすでに自動的に生成されるWerskの宣言的な記述によって簡単に削除されます。 しかし、これは別の大きな記事のトピックなので、さらに原子自体の機能に集中します。
アトムは「約束」の一般化であるため、 thenableインターフェイスをサポートすることは驚くことではありません。
var message = new $jin.atom.prop({}) message.then( function( next ) { document.body.innerText = next }, function( error ) { document.body.innerText += ' ' + error.message } ) message.push( 'Hello' ) // message.fail( new Error( 'Exception' ) ) // ,

約束の制限に留意することが重要です。
1.ハンドラは遅延と呼ばれます
2.ハンドラーは1回だけ呼び出されます
thenメソッドは、元のアトムをリッスンするアトムを返し、未定義の値を受け入れると、ハンドラーを呼び出して自己破壊します。
そして今、最後に、FRPの動作:
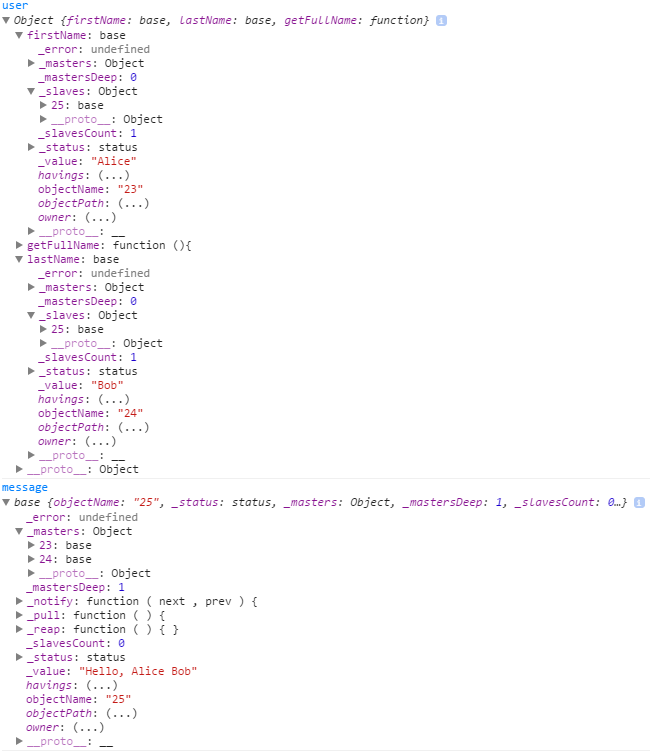
var user = { firstName : new $jin.atom.prop({ value : 'Alice' }), lastName : new $jin.atom.prop({ value : 'McGee' }), getFullName : function(){ // fullName : new $jin.prop.proxy(...) return user.firstName.get() + ' ' + user.lastName.get() } } var message = new $jin.atom.prop( { pull : function( ) { return 'Hello, ' + user.getFullName() }, notify : function( next , prev ) { document.body.innerText = next }, reap : function( ) { } } ) message.get() user.firstName.push( 'Alice' ) // setTimeout( function( ) { user.lastName.push( 'Bob' ) // }, 1000 )

ここでは、一般に、すべてが単純です。メッセージは、user.firstNameプロパティとuser.lastNameプロパティの関数として暗黙的に宣言され、少なくとも1つが変更されると、メッセージも変更され、ドキュメントに反映されます。 ここには2つの機能があります。
1.原子は怠け者です。 誰かが(getまたはpullを介して)それらをプルするまで、それらは非アクティブになります。
2.原子は自殺です。 reapの振る舞いを再定義しないと、それらに依存する単一のアトムがない場合、アトムは自身を破壊し、メモリを解放します。
ポインターの座標に従うアトムを実装しましょう:
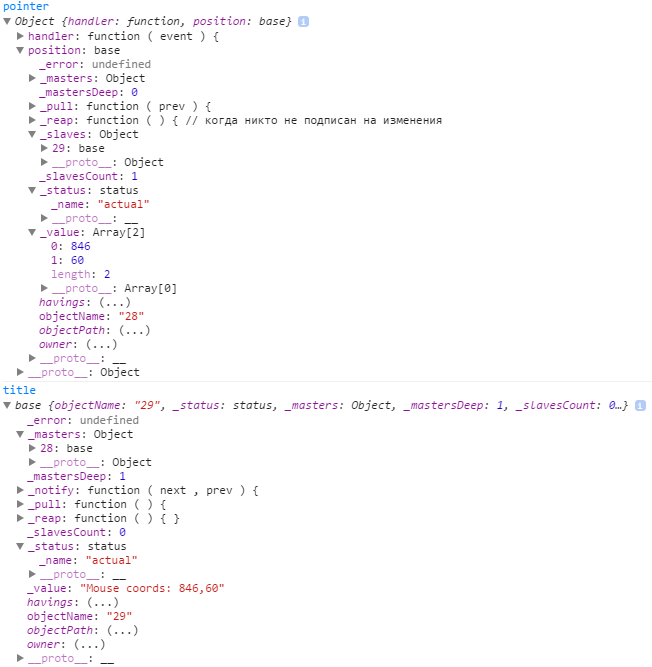
// var pointer = { handler : function( event ) { var point = event.changedTouches ? event.changedTouches[0] : event // pointer.position.push([ point.clientX , point.clientY ]) event.preventDefault() }, position : new $jin.atom.prop( { pull : function( prev ) { // document.body.addEventListener( 'mousemove' , pointer.handler , false ) document.body.addEventListener( 'dragover' , pointer.handler , false ) document.body.addEventListener( 'touchmove' , pointer.handler , false ) document.body.addEventListener( 'pointermove' , pointer.handler , false ) // , return [ -1, -1 ] }, reap : function( ) { // // - document.body.removeEventListener( 'mousemove' , pointer.handler , false ) document.body.removeEventListener( 'dragover' , pointer.handler , false ) document.body.removeEventListener( 'touchmove' , pointer.handler , false ) document.body.removeEventListener( 'pointermove' , pointer.handler , false ) // , pull pointer.position.clear() } } ) } // var title = new $jin.atom.prop( { pull : function( ) { return 'Mouse coords: ' + pointer.position.get() }, notify : function( next , prev ) { document.body.innerText = next }, reap : function( ) { } } ) title.pull() // 5 setTimeout( function( ) { title.disobeyAll() }, 5000 )

型付き原子
時々、アトムの値を変更するとき、基本的なものとは異なる特別な論理が必要です:「新しい概念が古い概念を置き換えます」。 たとえば、Dateインスタンスがアトムに保存されている場合、アトムに貼り付けられたときに確認すると便利です。 しかし、彼は本当に別のタイムスタンプを指していますか。 これは、マージインターフェイスを再定義することによって行われます。
var lastUpdated = new $jin.atom.prop( { merge : function( next , prev ) { if( !prev ) return next if( prev.getTime() === next.getTime() ) return prev return next }, notify : function( next , prev ) { document.body.innerText += next.getFullYear() } } ) lastUpdated.push( new Date( 2014 , 1 , 1 ) ) // 2014 lastUpdated.push( new Date( 2014 , 1 , 1 ) ) // lastUpdated.push( new Date( 2015 , 1 , 1 ) ) // 2015
名前が示すように、マージインターフェイスは通常、値をチェックするだけでなく、マージします。 たとえば、キーごとに異なるデータを格納する必要があります。
var userInfo = new $jin.atom.prop( { value : {}, merge : function( next , prev ) { // var updated = false for( var key in next ) { if( prev[ key ] === next[ key ] ) continue prev[ key ] = next[ key ] updated = true } // , if( updated ) this.notify() return prev } }) userInfo.push({ firstName : 'Alice' }) userInfo.push({ lastName : 'McGee' }) userInfo.get() // { firstName: "Alice", lastName: "McGee" }
プロパティの章では、変数とプロパティの主要なインターフェースをリストしましたが、他にも多くのインターフェースがあります。
a ++ // 1 a += N // N //
これらのインターフェイスはプリミティブ用です。 それらの動作は厳密に定義されており、再定義できません。 しかし、カスタムコンテナがあります! 数値用のコンテナを書きましょう:
module $jin.atom { export class numb < OwnerType extends $jin.object > extends $jin.atom.prop < number , OwnerType > { summ( value ) { this.set( this.get() + value ) } multiply( value ) { this.set( this.get() * value ) } // } } var count = new $jin.atom.numb({ value : 5 }) // count.summ( -1 ) // 1 count.multiply( 2 ) // count.get() // (8)
ここでは、JavaScriptでの継承は、各フレームワークがそれを実装する独自のヘルパーを持っているため、あまり明確ではないため、TypeScriptはすでに例で使用されています。 $ jin.atom.propおよび$ jin.atom.numbと同様にそれらを使用でき、残りはすべて最も一般的なjavascriptの「プロトタイプ関数」です。
ただし、プリミティブに限定されません-たとえば、コレクションにアトムを使用すると便利です。
module $jin.atom { // export class list<ItemType,OwnerType extends $jin.object> extends $jin.atom.prop<ItemType[],OwnerType> { // , merge( next : ItemType[] , prev : ItemType[] ) { next = super.merge( next , prev ) if( !next || !prev ) return next if( next.length !== prev.length ) return next for( var i = 0 ; i < next.length ; ++i ) { if( next[ i ] !== prev[ i ] ) return next } return prev } // append( values : ItemType[] ) { var value = this.get() value.push.apply( value, values ) this.notify( null , value ) // } // prepend( values : ItemType[] ) { var value = this.get() value.unshift.apply( value, values ) this.notify( null , value ) } // } } var list = new $jin.atom.list({ value : [ 3 ] }) list.append([ 4 , 5 ]) list.prepend([ 1 , 2 ]) list.get() // [ 1 , 2 , 3 , 4 , 5 ]
まとめ
さて、それはあなた自身のためにそれを試してみる時間です。 しかし、最初に、プロジェクトが純粋な熱意で生きていること、コミュニティまたは投資なしで、一人のメインの仕事から余暇に開発されていることを警告する必要があります。 このトピックに興味がある場合は、遠慮なく質問したり、質問を報告したり、アイデアを表明したり、パッチを送ったりしてください。
JSコンパイル済みライブラリ 〜27KB、圧縮なし
TypeScriptソース
JSFiddle調達
主なクラス:
$ jin.prop.proxy-ステートレスプロパティ
$ jin.prop.vary-状態プロパティ
$ jin.atom.prop-リアクティブプロパティ
デザイナーパラメーター(すべてオプション):
owner-アトムの所有者。objectPathフィールドにグローバルに一意の識別子が必要です
name-所有者内で一意の原子名
値-初期値
get(値:T):T-値の各リクエストで呼び出され、デフォルトではパラメーターをプロキシします
pull(前:T):T-主要な状態(サーバーなど)から値を「プル」するために呼び出されます。デフォルトでは現在の値を返します
merge(次:T、前:T):T-新しい値を現在の値と検証および/またはマージするために呼び出されます。デフォルトでは新しい値を返します
put(next:T、prev:T):void-pullと反対の操作で、新しい値をリーディングステート(サーバーなど)に転送します。デフォルトでは、新しい値をatomに書き込みます
reap():void-呼び出されます。 誰も原子にサブスクライブされておらず、安全に削除できる場合、これがデフォルトの動作です
notify(next:T、prev:T):void-現在の値が変更されると呼び出されます。デフォルトでは何もしません
fail(エラー:エラー):void-現在の値の代わりに例外オブジェクトが保存されるときに呼び出されます
原子の基本的な方法:
get()-値を取得
pull()-力の値の計算
update()-スケジュール値の更新
set()-新しい値を提供します(それ自体に書き込むのではなく、先頭の状態に書き込む場合があります)
push()-新しい値を強制的に書き込む
fail(エラー)-書き込み例外オブジェクトを強制します
mutate((前:T)=> T)-変換関数を適用します
then((next:T1)=> T2)-アトムが実際の値をとるときに関数を実行する
catch((error:Error)=> T2)-アトムが例外オブジェクトを受け入れたときに関数を実行する