
前の記事で、英語のイディオムを勉強するためのアプリケーションの作成について話しました。その間、アプリケーションの形式を変更し、別の方向に変えることにしました。 オンライン教育についての推論を適用し、より多くのゲームコンポーネントを追加することにしました。 ゲームを開発するためのツールについて質問がありました。
この記事では、 Learzing教育プラットフォーム向けの最初のゲームの開発に関する一連の投稿を開きます。 ゲームの最初の「スクリーンショット」はより高く、すぐにゲームの最初のバージョンを発表します。
リーンスタートアップメソドロジ(詳細については、 チームとビジネスモデルに関する記事を参照)に従って作業しているため、製品に興味のあるユーザーで定期的に製品をテストし、フィードバックを得る必要があります。 最も簡単な方法は、(クロスプラットフォームで同時に失うことなく)Webバージョンでテストすることです。ゲームが最新のデバイスで動作することも必要です。 HTML5とJavaScriptの組み合わせは、これらの要件を完全に満たします。
Construct 2 HTML5ゲーム開発ツールは、新しいゲームを開始するときに最適な選択肢のように思えました。 巨大なコミュニティ、アクティブなフォーラム、あらゆる種類のプラットフォーム向けのゲームの構築、安定したインターフェイスと十分な機能セットを備えたJavaScript SDK 、オープンソースゲームエンジン、Construct 2開発者(および商用プラグインのコミュニティと開発者)のプラグイン、安定性、定期的な無料更新、サブスクリプションなし(ライセンスごとに〜135ドル)。
HTML5ゲームエンジンのトップでは、Construct 2が1位になります。 このサイトは、150万ダウンロードを宣言しています。 おそらく、そのような人気は、エンジンの品質だけでなく、WYSIWYGエディターの広範な使用にも関連しています。 問題はそれらにあり、それは記事で解決します。
ビジュアルプログラミング言語コンストラクト2

ビジュアルプログラミング言語コンストラクト2のサンプルコード
構成2は、ゲームのロジックを記述するために、珍しい視覚プログラミング言語を使用します。 プログラムの実行方法から始めましょう。 ゲームループパターンを思い出してください。 エディターで「スロー」したコードは、ユーザー入力処理段階の後、ゲームサイクルの各反復で実行されます。 つまり、ゲーム時間をエミュレートする(およびゲームオブジェクトの状態を計算する)各ステップで、Construct 2エンジンはすべてのプログラム構築を実行します。
この言語には、イベント、条件付きステートメント、イベント自体、さらに変数のスコープを通じて実装される変数と定数、ループと関数があります。 これは、ほぼ標準的な構造PLのセットです。 Cは、複雑なプロジェクト(Linuxカーネルなど)の開発にうまく使用されています。 コンストラクト2の機能は、ゲームに十分ではない場合があります。
- 構造の欠如(Cに関して)。 データを組み合わせてエンティティを記述することはできず、文字列変数と数値変数のみを使用します。
- かさばる視覚コード。
- 一般に受け入れられているPLから確立されたプラクティスの弱い適用性-IDEサポート、アーキテクチャテンプレート、モジュール性、リファクタリングなど
コンストラクト2を試してみたところ、単純なゲームの開発には便利ですが、複雑なゲームには適していません。 開発には、はるかに強力な言語が必要でした。 それでも、Construct 2を使用することに決め、Construct 2プラグインを使用してJavaScriptコードを記述する方法を見つけました。
Construct 2プラグインアーキテクチャ

例としていくつかの標準プラグインとビジュアル言語へのインターフェースを使用して、2つのプラグインアーキテクチャを構築します
Construct 2ゲームのランタイムの基本コンポーネントは、c2runtime.jsファイルで表されます。このファイルは、プロジェクトのビルド後に確認できます。 c2runtimeは、時間モデリング、衝突の計算、オブジェクトの作成/破壊、ゲームのビジュアルコードの実行、JavaScript SDKインターフェイスの実装などに従事しています。
JavaScript SDKはプラグインの概念を定義します。 プラグインは、ご想像のとおり、Construct 2ビジュアルコードから利用可能な追加機能を実装するJavaScriptコンポーネントです。各プラグインは、標準の説明(名前、バージョン、ウェブサイトURLなど)を除き、提供する機能のセットを定義し、イベント。 プラグインJavaScriptコードは、ゲームのビジュアルコードからの呼び出しを処理し、イベントをビジュアルコードに送信する機能も備えています。
Sprite、Text、その他多くの基本的なConstruct 2オブジェクトでさえ、オープンソースプラグインとして実装されています。 アーキテクチャの観点から見ると、この開発者のアプローチは有能に見えます。 プラグインが接続されるコンパクトカーネル。それぞれが、カーネルの機能を補完する厳密に制限された機能を実装します。 カーネルとのすべての対話は、標準のJavaScript SDKインターフェイスを介して実行されます。
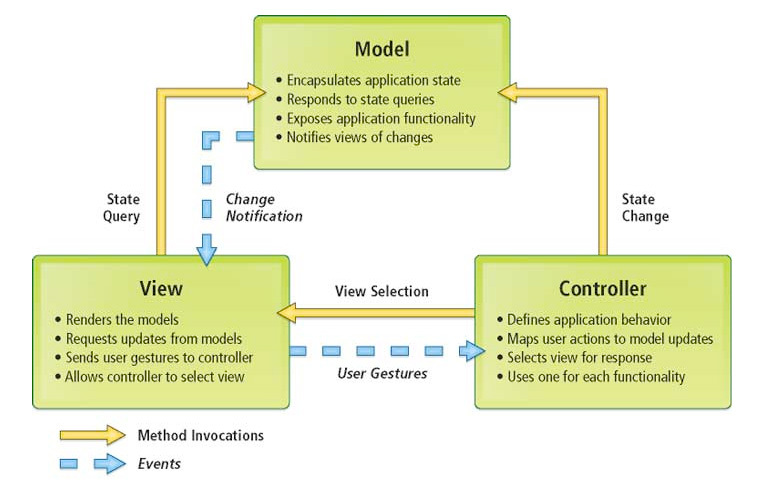
MVCを使用して問題を解決する

MVCパターン
ビジュアルプログラミング言語のコンストラクト2は、複雑なロジックの記述にはあまり適していません。 しかし、その上で、 MVCパターンのビューレベルの単純なロジックを記述し、モデルおよびコントローラーレベルでJavaScriptのすべての複雑なロジックを実装できます。
まず、ゲームが機能するためにビューレベルに必要なサービスを強調しましょう。 JavaScriptサービスには、すべての複雑なロジックと状態が含まれています。 MVCによって、それらはモデルレベルになります。 次に、ビューレベルにモデルへのアクセスを提供するコントローラーを作成します。 コンストラクト2のJavaScriptコードへのインターフェイスはプラグインであるため、各コントローラーはコンストラクト2プラグインとして実装されます。
ゲームには15個のConstruct 2プラグインが含まれており、各プラグインはゲームの視覚部分に視覚的なサービスセットを提供します。 たとえば、ゲームを記録するプラグイン、プレイする、永続的なストレージを操作する、レベルでプレイヤーの進行状況を追跡するプラグインなど 構成2の問題に対して提示された解決策は単純に見えません。 しかし、JavaScriptで記述する機能に加えて、MVCアプローチにはボーナスがありました。メインロジックおよびアプリケーションの状態からUIコードを厳密に分離することです。
まとめ
プロジェクトコードの約70〜80%はモデルレベルであり、クロスプラットフォームJavaScriptで記述されています。 必要に応じて、ゲームエンジンを変更します。製品コードの30%未満を書き換える必要があります。 プロジェクトの開発が成功すると、はるかに大人で高価なテクノロジーとして、Unityに書き換えられる可能性があります。先に、ブラウザとネイティブアプリケーションの両方の形式で実行されるHTML5ゲームとエンジンの開発の技術的な側面について、多くの興味深いことがわかります。 私たちと一緒にいて、すぐにゲームの最初のバージョンを発表します。
世論調査
すべての行商人を招待して、英語のイディオムとスラングを学習するためのゲームを作成するのを手伝ってください。まず、ユーザー(つまり、あなた)の希望とニーズに基づいて構築し、それから私たち自身のアイデアに基づいて構築したいと思います。 調査を完了したすべての人は、アプリケーションへの早期アクセスを受け取ります。