
私たちは、教育プラットフォームLearzing向けの最初のゲームの開発について話し続けています。これは英語のイディオムを学ぶための探求です。
今日は、 SkriterアニメーションエディターSpriterで作業します。 既製の例では、このタイプのアニメーションの利点、古典的なスプライトとの違いを考慮し、HTML5ゲームでの使用の見通しについて説明します。
例として、Foxyという名前の既製のキャラクターを取り上げます。これがゲームのメインキャラクターになります。 Spriterエディターでプロジェクトを作成するには、キャラクター画像を要素に分割し、別々のディレクトリに保存する必要があります。 要素は、「スケルトン」にアタッチするFoxyのボディの一部です。

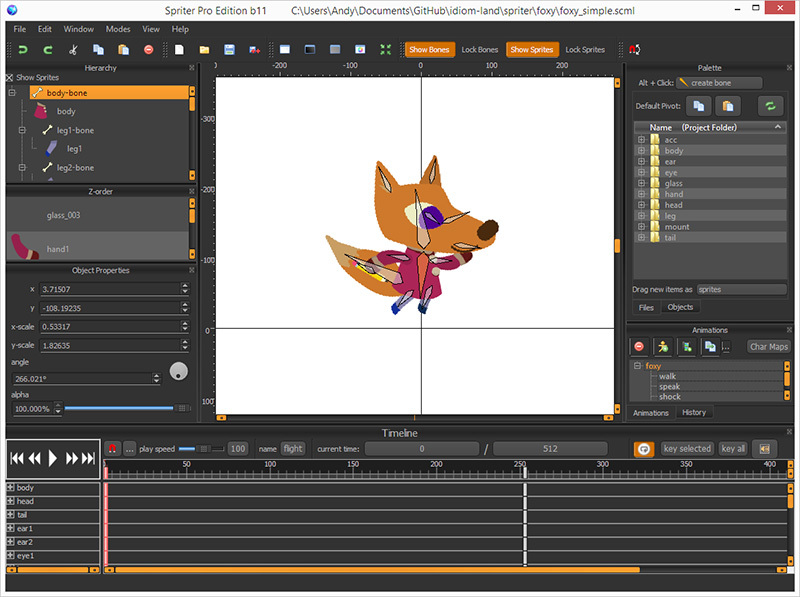
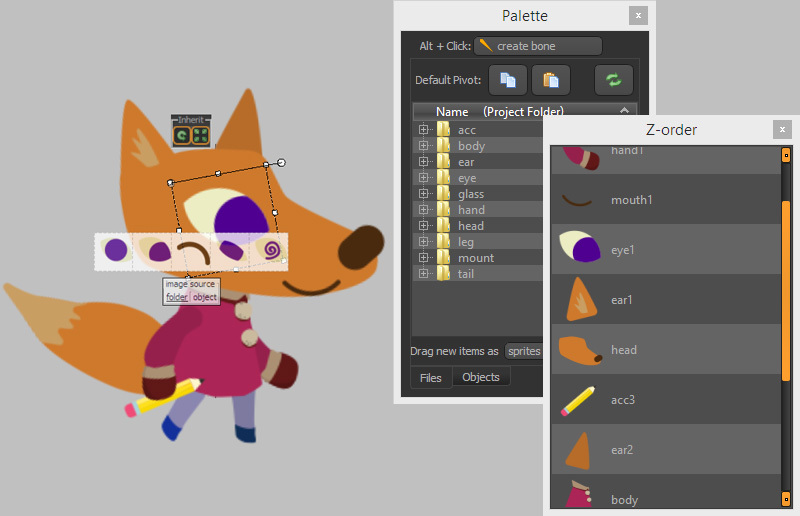
Spriterを開き、新しいプロジェクトを作成して、スプライトを含むルートディレクトリを選択します。 パレットパネルにディレクトリが表示され、ワークスペースにドラッグアンドドロップし、個々の要素からFoxyイメージを復元します。 Zオーダーパネルで、z座標でのスプライトの望ましい位置を作成します。

ここで、マウスの右ボタンでスプライトを選択すると、エディターにディレクトリ内の他のスプライトが表示されるため、アニメーションの操作中にスプライトをすばやく変更できます。 次に、キャラクターの「スケルトン」を作成します。
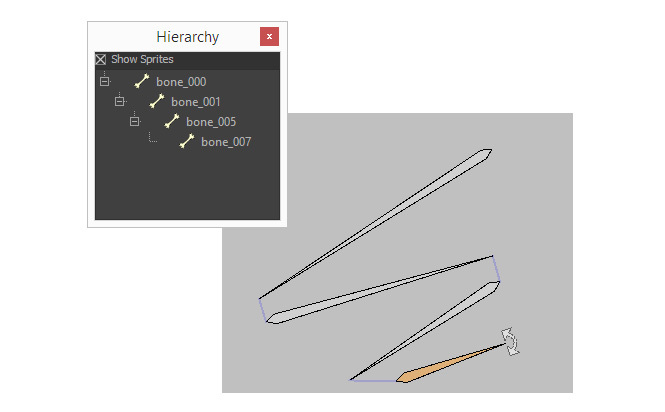
[パレット]パネルで、[ボーンの作成]を選択し、Altボタンを押しながら、ボーンにマークを付けます-スケルトンを構築します。 その構築のためのいくつかのルール。 選択したボーンでボーンが作成された場合、選択したボーンは作成されたボーンの親になります。 作業フィールドに選択されたボーンがなく、ボーンを作成した場合、この場合、スケルトンから独立します。 スケルトン階層は、階層パネルで表示できます。

階層パネルでは、生成されたbone_xxxボーン名の代わりに、それらの名前を変更して、よりわかりやすい名前(たとえば、head-boneまたはleg-left-bone)を選択することをお勧めします。 これにより、生成されたXML / JSONソースのコード内の目的の要素を簡単に見つけることができます。

スケルトンがキャラクターの形に形成された後、各ボーンをその下にあるスプライトと接続する必要があります。 これを行うには、ボーンを選択し、「B」を押したままスプライトをクリックします。 このようなスケルトンを取得しました。階層パネルでは、アタッチされたスプライトのシーケンスが明確に示されています。
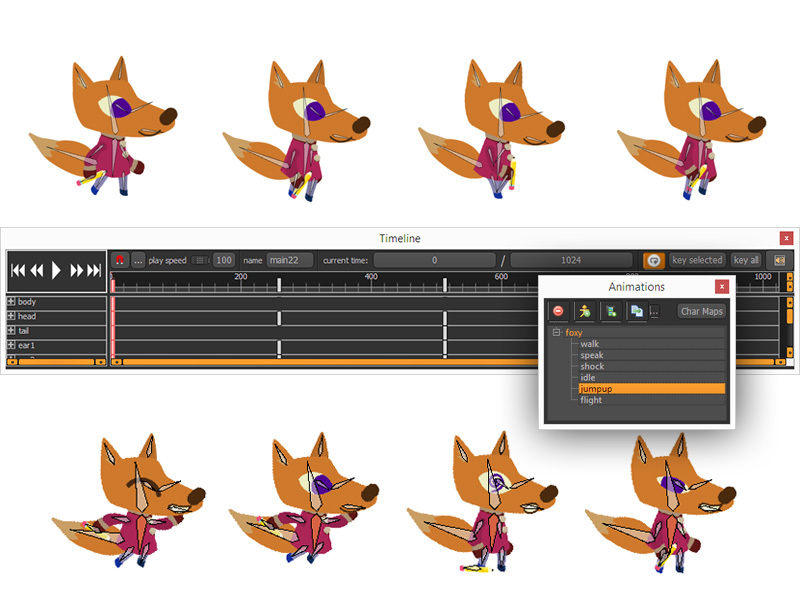
アニメーションに行きました。 Adobe Flashでアニメーションを作成した人は、使い慣れたタイムラインに精通しているでしょう。 アニメーションエディタを初めて見た人にとっては、怖がらないでください。これは標準のツールであり、簡単に操作できます。 タイムライン上のスライダーを移動して、ボーンの位置を変更します。 Spriterはキーフレーム上のキャラクターの位置を保持し、キーフレーム間の動きを計算します。
この段階では、明らかなプラスが表示されます-アニメーションの作成プロセスは、フレームごとのレンダリングよりも数倍少ない時間です。 [アニメーション]パネルで、ゲーム用の追加のアニメーションを作成します。 骨格アニメーションの2番目の利点は、アニメーションの数が増えると、XML / JSONの行数だけが増え、スプライトアニメーションのフレーム数は増えないことです。

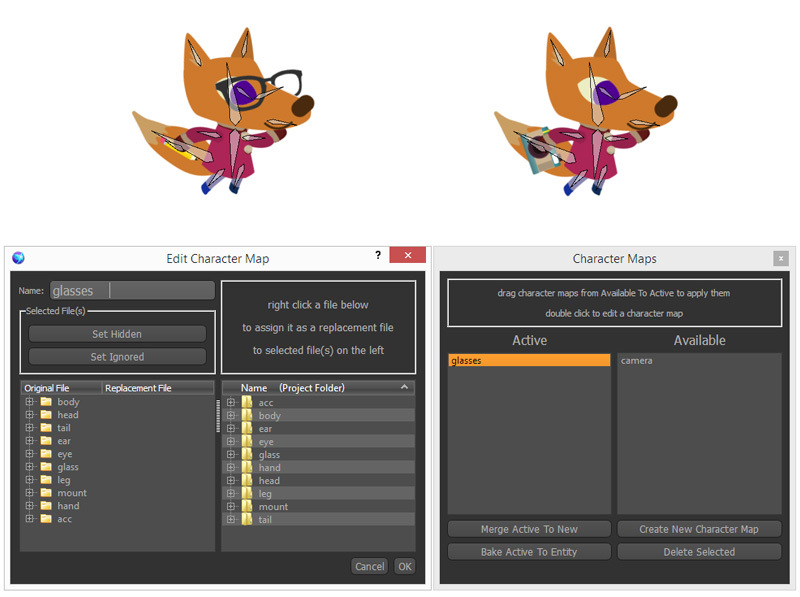
Spriterには、igrodelovに非常に役立つ別のオプション、キャラクターマップがあります。 このオプションを使用すると、完成したスケルトンと一連のアニメーションに基づいて画像を作成できます。 キャラクターの形状とサイズの範囲内で、多数のアクセサリーや新しい服を描いたり、キャラクターを同一のスケルトンに完全に置き換えたりできます。 そして、これらすべてを1つのプロジェクトに!

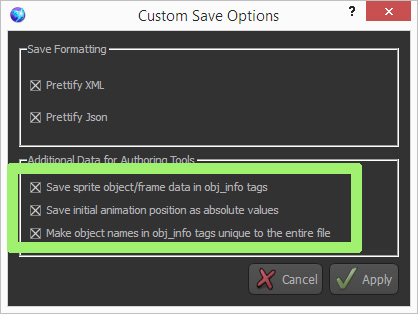
戦いの成果を確認する時が来ました。 Construct 2へのエクスポート用にプロジェクトを準備します(HTML5ゲームを作成するためのこのツールについては以前の記事で書きました)。 これを行うには、プロジェクトの保存設定を変更します。 オーサリングツールの追加データのすべてのサブ句を含めます。 2つのscmlファイルとsconファイルがあり、これらはXMLおよびJSON構文とまったく同じです。

次のステップは、骨格アニメーションをサポートするために、コンストラクト2にプラグインをインストールすることです。 Construct 2フォーラムでは、いつでも最新バージョンをダウンロードできます 。
解凍されたプラグインは3つのjsスクリプトのセットであり、インストールディレクトリに移動します
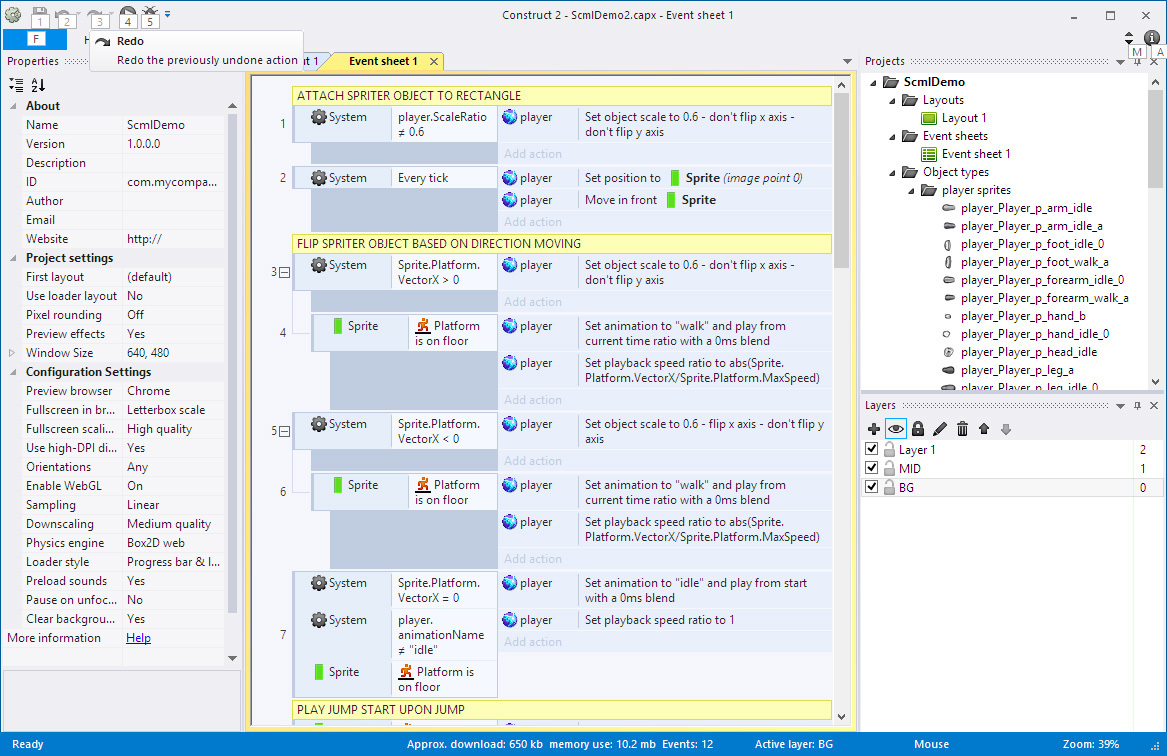
scmlファイルを構造2の作業フィールドにドラッグアンドドロップし、イベントシートにイベントを登録します。 前の記事で、構成2のロジックとイベントを記述する機能について読んでください。
Spriter開発者によるデモプロジェクトをご覧ください。 また、 YouTubeチャンネルをご覧になることをお勧めします 。ここでは、Spriterで多くの興味深い教材を見つけることができます。

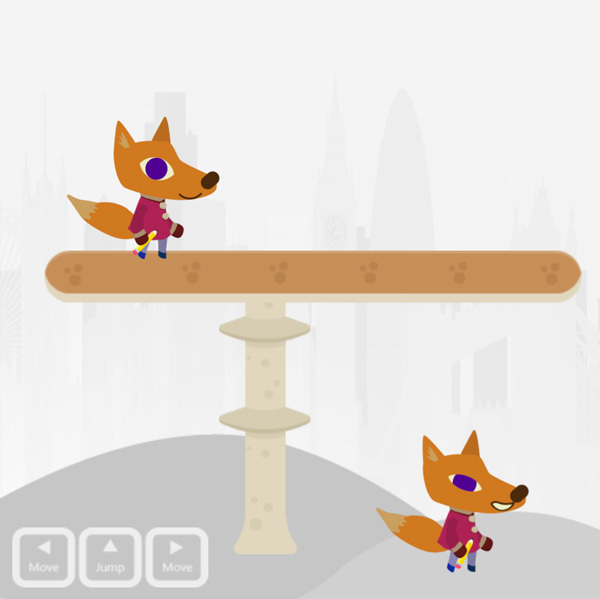
比較のために、2種類のアニメーションを含むデモシーンを用意しました。

世論調査
伝統的に、記事の最後に、すべての行商人が英語のイディオムを学習するためのゲームの作成を手伝ってくれるよう招待します。数分を費やし、開発に影響する短いアンケートに記入してください。まず、ユーザー(つまり、あなた)の希望とニーズに基づいて構築し、それから私たち自身のアイデアに基づいて構築したいと思います。 調査を完了したすべての人は、クエストへの早期アクセスを受け取ります。