そして、すぐに記事のタイトルに答えます。Photoshopでは、インターフェイスを描画して、Windowsプラットフォームで簡単に実行できます。 その結果、機能するインタラクティブな情報インターフェイスを取得するには、2つのツール(inFormアプリケーションとPhotoshop)のみが必要になります。
Photoshopでタスクを完了するには、レイヤーを作成し、それらをグループにグループ化し、別々のファイルに保存する方法を知る必要があります。 一般的に、特別なことは何もありません。
この記事は情報提供のみを目的としており、Photoshopやインターフェイスの愛好家にとって興味深いものになりそうです。 inFormアプリケーションは、機能上の制限がいくつかありますが、無料で使用できます。
したがって、対話型アプリケーション「Hello world」の例です。
インターフェースは、私のソフトウェア製品の一般的なイデオロギーに適合します。メインメニューとスライドを備えた「ホーム画面」があり、各メニュー項目に情報付きの画面、またはフルスクリーンスライドが開くサブメニューが表示されます。 これはすべて、通常のモバイルアプリケーションまたはサイトに似ています。Windowsではフルスクリーンモードでのみ動作し、タッチスクリーンの使用を意味します。
Photoshopを開き、新しいファイル1920x1080x96dpiを作成し、レイヤーコントロールブロックですぐに「ホーム画面」の構造フォルダーを作成します。

システム名の付いたフォルダは赤でマークされています-インターフェイス要素を取得するには、これらの名前でファイルを保存する必要があります。
ここで、Photoshopの創造性を少し取り上げ、将来のインタラクティブアプリケーションの実際のインターフェイスを描画します。

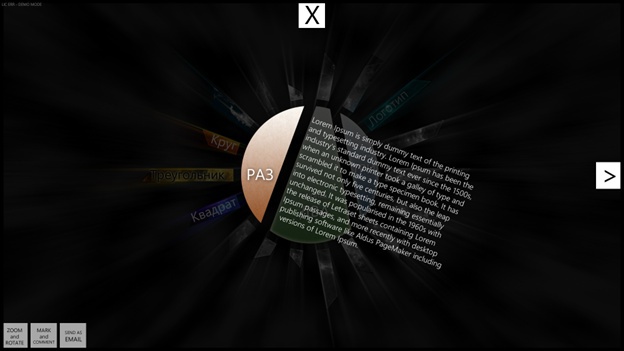
これは、Google検索の背景壁紙のランダムな画像に基づいて取得したものです。左側に3つのボタン、中央にスライダー、右側にロゴがあり、これらは「ホーム画面」に戻るボタンにもなります。
動作中の結果のインターフェースを表示するには:
-まだお持ちでない方は、最新の.NET Framework 4.5をダウンロードしてインストールしてください: www.microsoft.com/en-us/download/details.aspx?id=30653
-私のinFormアプリケーションはこちらです: issimple.co/app/forhabr/inForm215withDemoUI.zip (6 Mb)
-インターフェイスを備えたPSDファイル: issimple.co/app/forhabr/fancy-round-ui.zip ( 10 Mb )
次に:
-インターフェイス要素レイヤーの各レイヤーを、独自のファイル名と拡張子.pngで透明な背景に保存します(背景ファイルbgのみが.jpgになります)
-自動化のために、レイヤー保存スクリプトを使用できます: issimple.co/app/forhabr/LayerSaver.jsx
-受信したファイルをinFormアプリケーションの「data」フォルダーにスライド-スライド-「data / slides」フォルダーにコピー
-INFORM.EXEを実行します
すべてがPhotoshopと同じように見える場合は、メニューボタンをクリックすると表示される「画面」の描画に進みます。 「メイン画面」と同じレベルのレイヤーに新しいグループを追加します-画面1、画面2、画面3。グループの名前は任意です-これは便宜上のものです。
inFormアプリケーションには、サブ画面を設計するためのいくつかのツールがあります。同じサイズのjpgアイコンのスタック、アイコン+プレビュー、マップタイプのナビゲーション、またはpngボタン/任意の形状のコンテンツです。 最後の方法について説明しましょう。

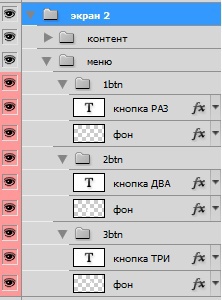
たとえば、2番目のメニュー項目「三角形」の場合、それぞれにボタンがある3つのグループを作成します。

次に、各グループを透明な背景に「1btn.png」タイプのファイルとして保存し、「data / 2sub /」フォルダーに転送します。 Photoshopのアプリケーションおよびグループのコンテンツファイルの構造は、それらを見るだけで非常に簡単に理解できます。
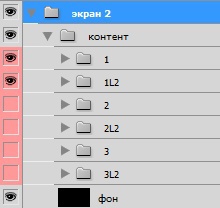
「スクリーン」の最後のタイプは、スライドのようなフルスクリーンコンテンツです。 各スライドは3つのレイヤーで構成され、画面上にそれぞれのアニメーションが追加されます。

アプリケーションでは、次のようになります。

ファイルは、「1.png」、「1L2.png」、「1L3.png」の形式で保存されます。最初の数字はスライドの番号で、「L」の後の追加のレイヤーです。 ファイルを「data / 2sub /」にコピーします。
フルスクリーンナビゲーションの矢印、十字などの要素は、他のものに置き換えることができます。 これらは、「data / interface /」フォルダー内のファイルでもあります。
すべての保存後、「data /」フォルダに最終的なインターフェース構造が取得されます。

カテゴリ、ボタン、スライドの数に関してすべてをスケーリングできることは明らかです。 また、すべての種類の設定、追加があります。 しかし、最も単純なオプションが検討されています。
結果は次のとおりです。
そして実際に何のために-このような簡単な方法で、インタラクティブな本、インターフェースのプロトタイプ、博物館のキオスク用のアプリケーション、製品プレゼンテーション、企業、Windowsタブレット用のアプリケーション(これまではデスクトップアプリケーションのみ)、政府機関向けの情報システム、教育機関を作成できますなど