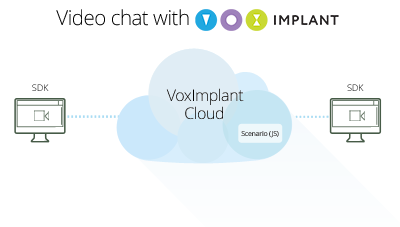
 ブラウザにビデオチャット機能を実装するには、WebRTCとFlashの2つの最適なテクノロジがあります。 各テクノロジーには多くの機能があります。たとえば、FlashではH.264またはSorensonのビデオコーデックを使用でき、WebRTCではVP8が現在利用可能です。これにより、これら2つのアプローチの互換性が不十分になります操作)、ビデオチャットのほかに、可能な限りピアツーピアで行うことをお勧めしますが、FlashとWebRTCを直接接続することはできないと言う価値があります。 この例では、 VoxImplantプラットフォームを使用して、WebRTCからWebRTCへのビデオ通話を検討します。 一般に、技術の動的な選択まで、特定のオプションを選択できます。 いつものように、カットの下の詳細。
ブラウザにビデオチャット機能を実装するには、WebRTCとFlashの2つの最適なテクノロジがあります。 各テクノロジーには多くの機能があります。たとえば、FlashではH.264またはSorensonのビデオコーデックを使用でき、WebRTCではVP8が現在利用可能です。これにより、これら2つのアプローチの互換性が不十分になります操作)、ビデオチャットのほかに、可能な限りピアツーピアで行うことをお勧めしますが、FlashとWebRTCを直接接続することはできないと言う価値があります。 この例では、 VoxImplantプラットフォームを使用して、WebRTCからWebRTCへのビデオ通話を検討します。 一般に、技術の動的な選択まで、特定のオプションを選択できます。 いつものように、カットの下の詳細。
アプリケーション、ユーザー、スクリプト、セットアップの作成
最初に、VoxImplant開発者アカウント( ここに登録 )が必要です。 アプリケーションセクションでVoxImplantコントロールパネルに入り、新しいアプリケーションを作成して、videochatと呼びます。 単純なビデオチャットを整理するには、少なくとも2人のユーザー(testuser1とtestuser2)が必要です( ユーザーセクションで作成し、アプリケーションの割り当てボタンを使用してアプリケーションにバインドします(同様に、アプリケーションの編集中にユーザーを既にアプリケーションにバインドできます)。 ユーザーからユーザーへの呼び出し時には、呼び出し処理スクリプトが呼び出されます。これは、Javascriptで記述され、 VoxEngineエンジンによって実行されます。 シナリオセクションで新しいスクリプトを作成し、User2Userと呼びます。ピアツーピアモードを使用する場合、スクリプトは次のようになります。
VoxEngine.forwardCallToUserDirect();
将来、サーバーを介してビデオを駆動する場合(強制)、使用できます
VoxEngine.forwardCallToUser(null, true);
ただし、この場合、通話には費用がかかります。
たとえば、サーバー側からのある時点で通話を終了するためにアラームを制御する必要がある場合は、forwardCallToUserDirectヘルパーの代わりに次のスクリプトを使用できます。
var call1, call2; VoxEngine.addEventListener(AppEvents.CallAlerting, function(e) { call1 = e.call; call2 = VoxEngine.callUserDirect(e.call, e.destination, e.displayName, e.headers); call2.addEventListener(CallEvents.Connected, handleCallConnected); }); function handleCallConnected(e) { call1.answerDirect(call2); // , , - setTimeout(VoxEngine.terminate, 5000); }
スクリプトを作成したら、ルール(ルール)を介してスクリプトをアプリケーションにバインドする必要があります。 アプリケーションセクションに移動してアプリケーションを編集し、ルールタブで新しいルールを作成します(ルールの追加)。 インターコムなど、好きなものを呼び出すことができます。パターンに正規表現が表示されます-番号がこの表現に一致するとルールがトリガーされます。* User2UserスクリプトをAvailableからAssignedにドラッグし、ルールを保存します。 アプリケーションを保存します。VoxImplantWeb SDKを使用してクライアントを作成するだけです。
Webクライアントの作成
クライアントには、cdnにあるvoximplant.min.jsファイルと、Web SDKの動作の基本的な理解だけが必要です。 すべてを多かれ少なかれ見栄えよくするために、Bootstrapを使用できます。 ここではHTMLファイルからすべてのコードをダンプする意味がありません。主要な点のみを分析します。GitHubページからファイルをダウンロードすることで、いつでもより深く理解できます 。
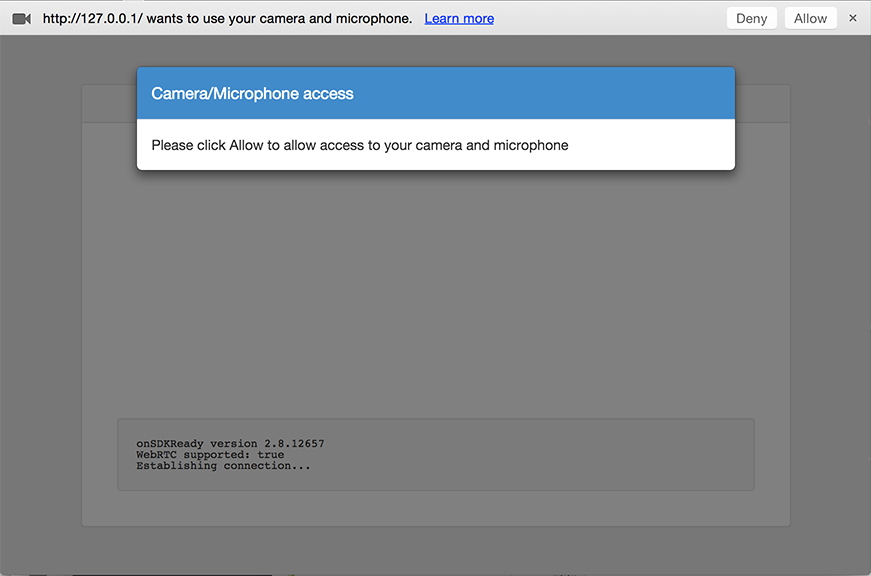
// SDK <script type="text/javascript" src="//cdn.voximplant.com/edge/voximplant.min.js"></script> // HTML function log(str) { document.getElementById("log").innerHTML += str+"<br/>"; } // VoxImplant var voxAPI = VoxImplant.getInstance(); // voxAPI.on(VoxImplant.Events.SDKReady, onSdkReady); voxAPI.on(VoxImplant.Events.ConnectionEstablished, onConnectionEstablished); voxAPI.on(VoxImplant.Events.ConnectionFailed, onConnectionFailed); voxAPI.on(VoxImplant.Events.ConnectionClosed, onConnectionClosed); voxAPI.on(VoxImplant.Events.AuthResult, onAuthResult); voxAPI.v(VoxImplant.Events.IncomingCall, onIncomingCall); voxAPI.on(VoxImplant.Events.MicAccessResult, onMicAccessResult); // SDK try { voxAPI.init({ micRequired: true, // / VoxImplant videoSupport: true // }); } catch(e) { // , log(e.message); } // SDK - function onSdkReady(){ voxAPI.connect(); // / } // function onMicAccessResult(e) { if (e.result) { // / } else { // / } } // VoxImplant function onConnectionEstablished() { // - , // application_user, application_name, account_name application_user_password voxAPI.login(application_user+"@"+application_name+"."+account_name+".voximplant.com", application_user_password); } // VoxImplant function onConnectionFailed() { // - UDP } // function onConnectionClosed() { // connect } function onAuthResult(e) { if (e.result) { // - } else { // , e.code, } } var currentCall = null; // // function onIncomingCall(e) { currentCall = e.call; // currentCall.on(VoxImplant.CallEvents.Connected, onCallConnected); currentCall.on(VoxImplant.CallEvents.Disconnected, onCallDisconnected); currentCall.on(VoxImplant.CallEvents.Failed, onCallFailed); // . . currentCall.answer(null, {}, { receiveVideo: true, sendVideo: true }); } // function createCall() { // application_username - , ( ) currentCall = voxAPI.call(application_username, { receiveVideo: true, sendVideo: true }, "TEST CUSTOM DATA", {"X-DirectCall": "true"}); // currentCall.on(VoxImplant.CallEvents.Connected, onCallConnected); currentCall.on(VoxImplant.CallEvents.Disconnected, onCallDisconnected); currentCall.on(VoxImplant.CallEvents.Failed, onCallFailed); } // function onCallConnected(e) { // voxAPI.sendVideo(true); currentCall.showRemoteVideo(true); } // function onCallDisconnected(e) { currentCall = null; } // function onCallFailed(e) { // e.code, e.reason }
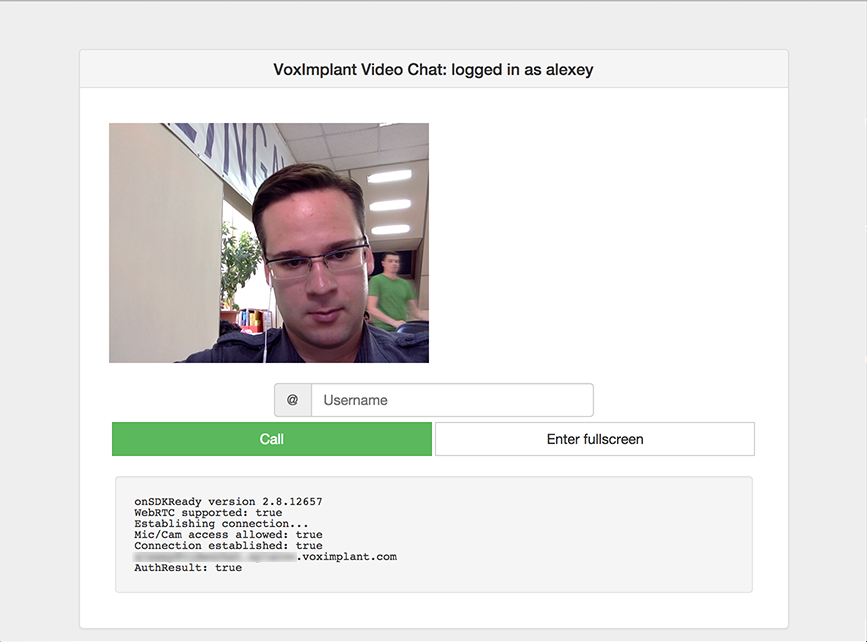
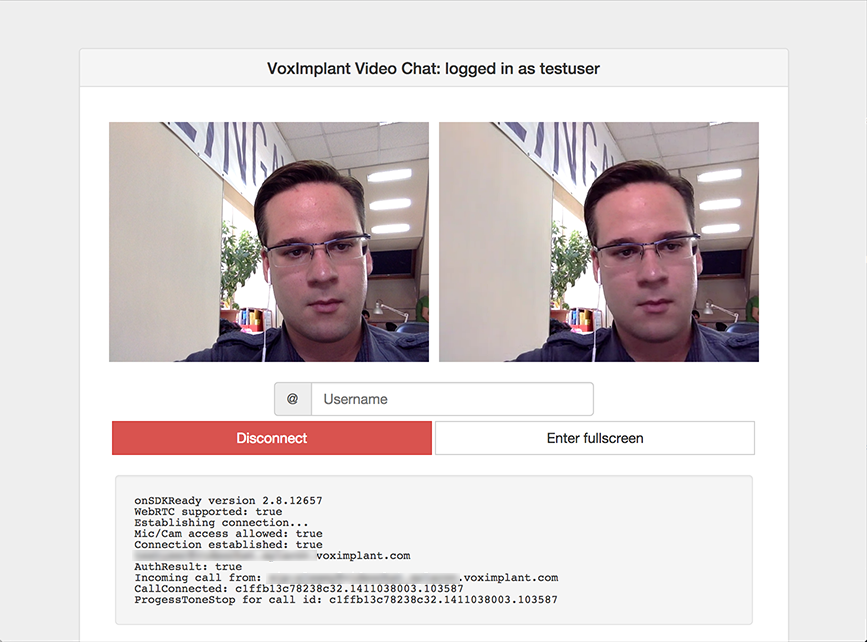
実際に必要な基本的な機能とイベントはすべてここにあります。 当然、これはベアJSです。スタイルとレイアウトをこれに固定する必要があります。 GitHubに投稿したバージョンは次のようになります。



サポートが必要な場合、Flash WebRTC <> Flashビデオコールを実装しなかったため、FlashとWebRTCの両方がクライアントアプリケーションを適切なモードに切り替える必要があります。 近い将来、WebRTCサポートがIE12に登場し、その背後にSafariが登場することを願っています。 「サイトからオペレーターへの呼び出し」オプションが必要な場合、2つのオペレーターアプリケーションを作成できます。1つはWebRTCを使用し、もう1つはFlashを使用し、サイト訪問者が1つまたは別の演算子。
GitHubプロジェクトファイル