
こんにちは、Habr!
Webデザイナーの大多数がAdobe Photoshopでサイトレイアウトを作成することが起こりました。 そして、毎回、私たち、貧弱なレイアウト設計者は、PSのすべての欠点と問題を経験します。 そして、常に我慢するか、あらゆる種類の松葉杖プラグインとサードパーティの
しかし、暗黒の時代は終わり、クラウドはフロントエンド開発者の世界に分散し始めています。 会いましょう:Avocode!
Avocodeは、苦しめられたレイアウトデザイナー向けに特別に設計されたSourceの製品です。 ソース自体はそれを「デザイナーと開発者の間の橋」と呼びます。 これは次のように機能します。デザイナーがレイアウトを作成し、プラグインのボタンをクリックすると、レイアウトがAvocodeに直接レイアウトデザイナーに移動しました。
このプロジェクトは現在、プライベートベータステータスであり、まだ非常に未加工ですが、既に十分な数の機能を備えています。
(一部の画像はクリック可能です)

最後のベータ版(0.4.0)は2014年7月23日にリリースされました。最も重要な機能の1つであるSVGへのエクスポートが追加されました。
Avocode 0.4.0 Beta変更ログ:
- ベクターレイヤーをSVGにエクスポートする機能を追加しました
- テキストレイヤーのサポートの改善-下線、大文字、スモールキャップス、ラインスルー。
- バグ修正、UIの改善
既知のバグと欠落している機能:
- 自動更新はまだ機能しません
- UXエクスポートパネルはまだ十分ではありません
- テストされていないレイヤー機能をダブルクリックします
- SASSサポートなし
- Windows / Linuxバージョンなし
- ドラッグによる選択
新しいAvocodeベータ版は14日ごとにリリースされます。
現時点では、設計レイアウトをインポートするには、AvocodeプラグインがインストールされたPSが必要です。 将来的には、Dropbox、Layervault、またはハードドライブから直接、他の方法でレイアウトをインポートする予定です。


PSでお気に入りのレイアウトを開き(将来、Sketchのサポートを約束します)、プラグインウィンドウを呼び出し、Sourceアカウントでログインし(はい、はい、ほとんどすべてのアクションはこのアカウントに関連付けられています)、Sync To Avocodeボタンをクリックします。

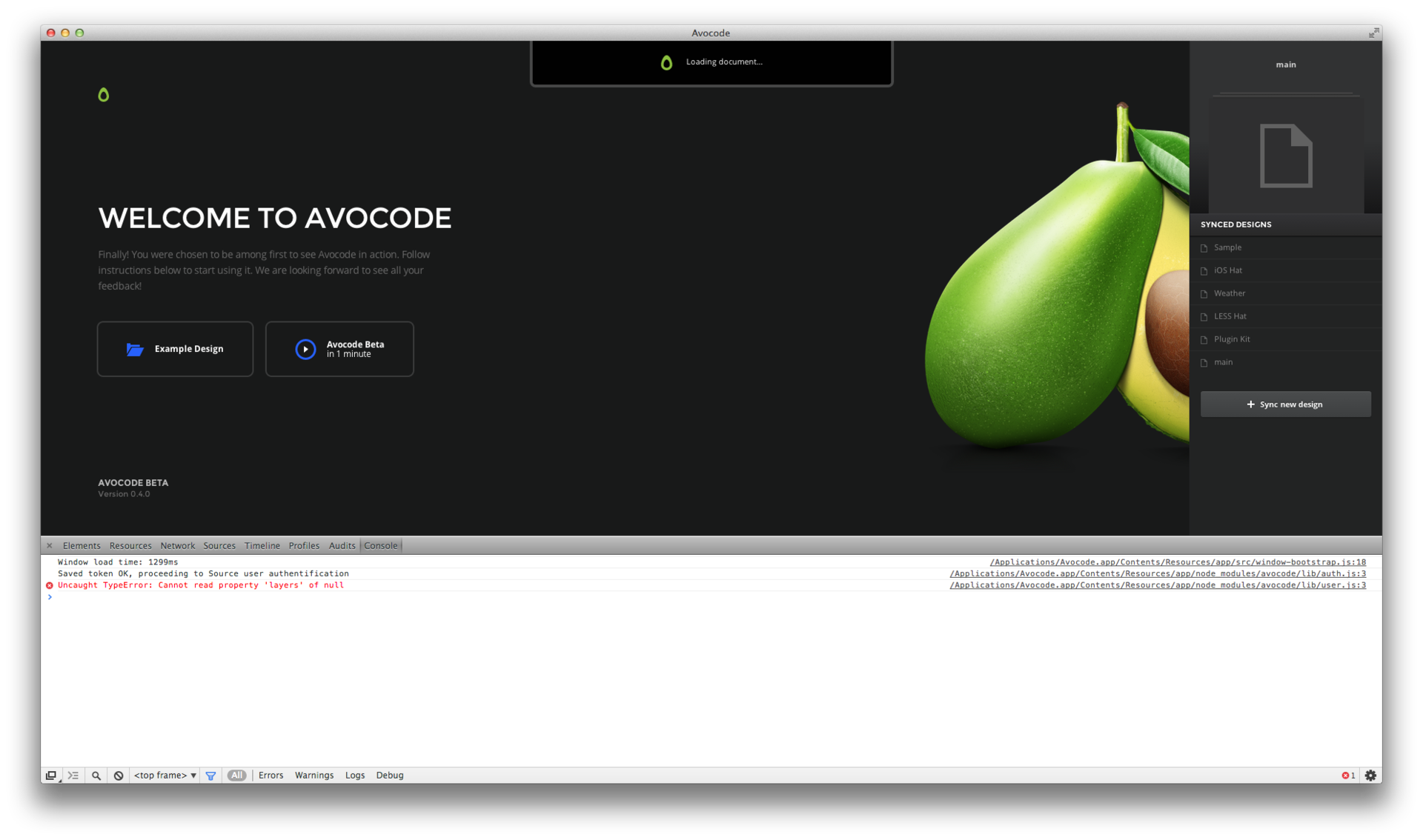
サーバー上のすべてのレイヤーの読み込みが開始され、レイアウトがAvocodeで利用可能になり、リストから選択できるようになりました...クラッシュし、AvocodeはJSで記述されWebKitで起動されたWebアプリケーションであることがわかりました。

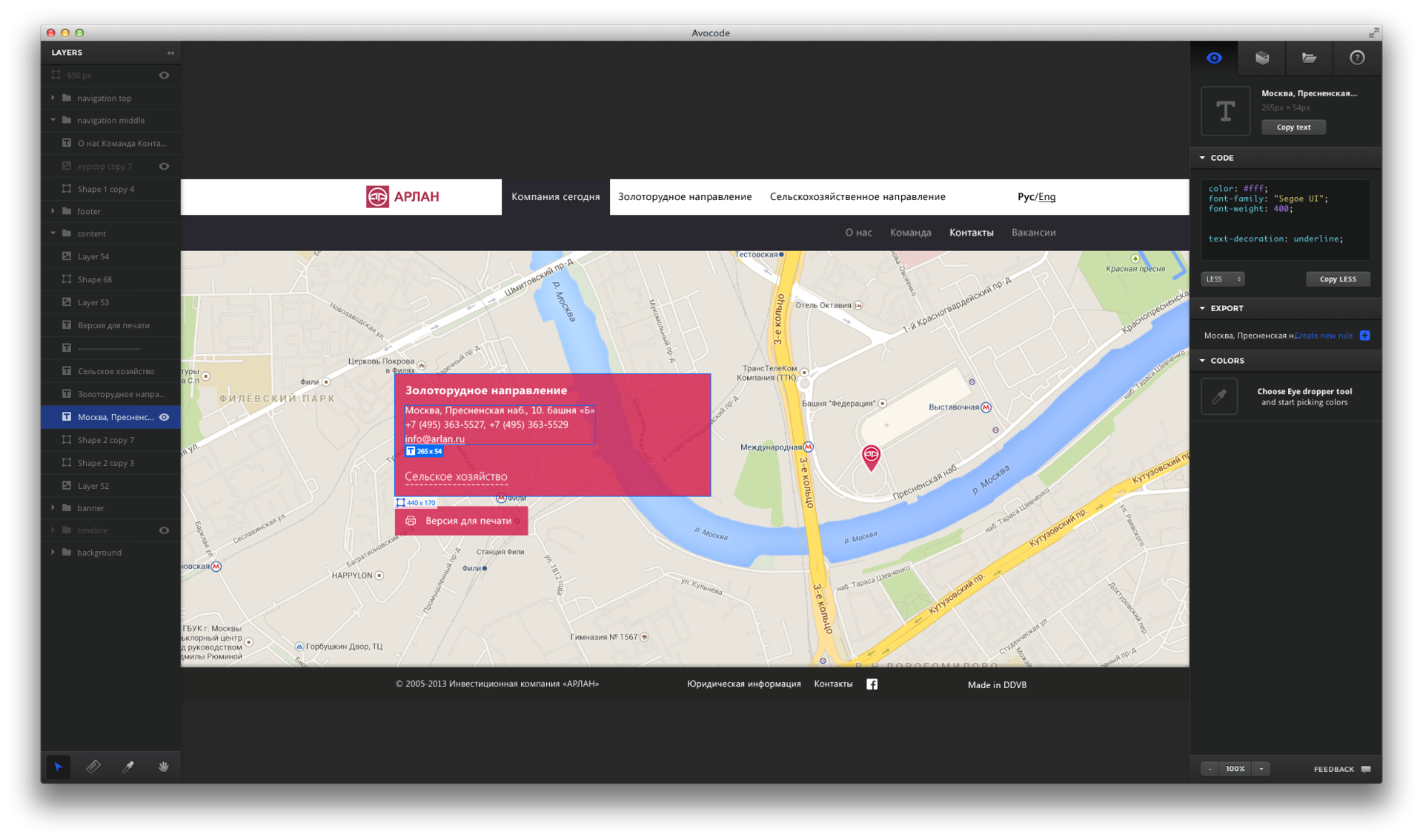
一般に、Avocodeで別のレイアウトを安全に開くことができました。

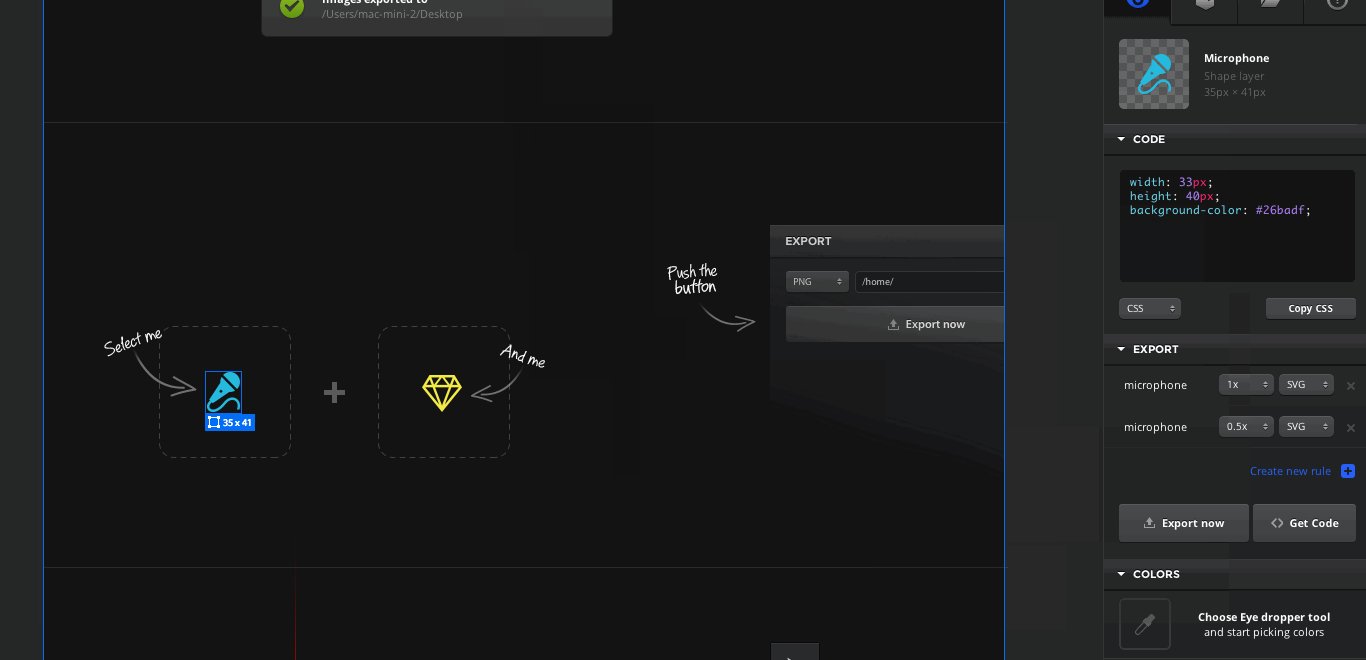
ワークスペースは3つの部分に分かれています:レイヤーパネル(左側)、レイアウトのある領域、および4つのタブ(インスペクター、ライブラリ、プロジェクト、ヘルプ)のあるマルチパネル(右側)。 左パネルが折りたたまれます。 また、(これまでのところ)選択、定規、スポイトツール、ハンドの4つのツールを使用できます。
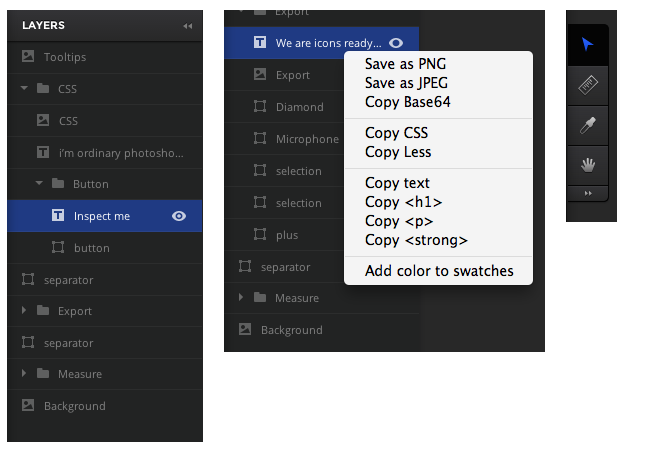
レイヤーパネルは非常にシンプルで、レイアウト内のすべてのレイヤーが表示され、レイヤーとコンテキストメニューを非表示にすることができます。 このパネルの下にはツールがあります。 レイヤーバーを非表示にすると、ツールバーは左中央に残ります。


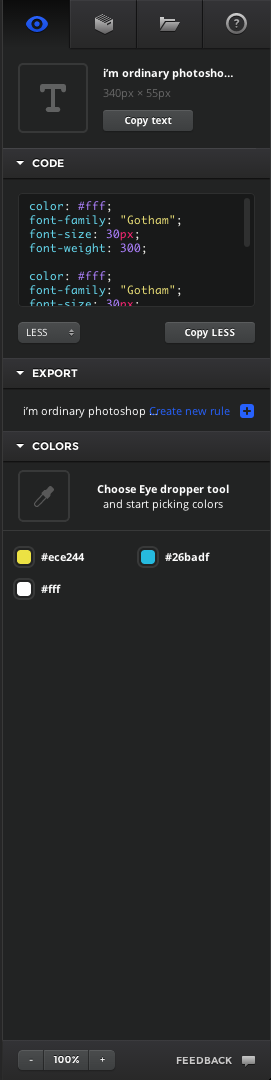
右側のペインの最初のタブには、素晴らしいインスペクターがあります。
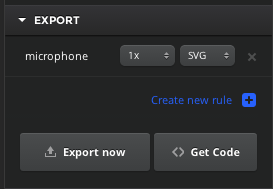
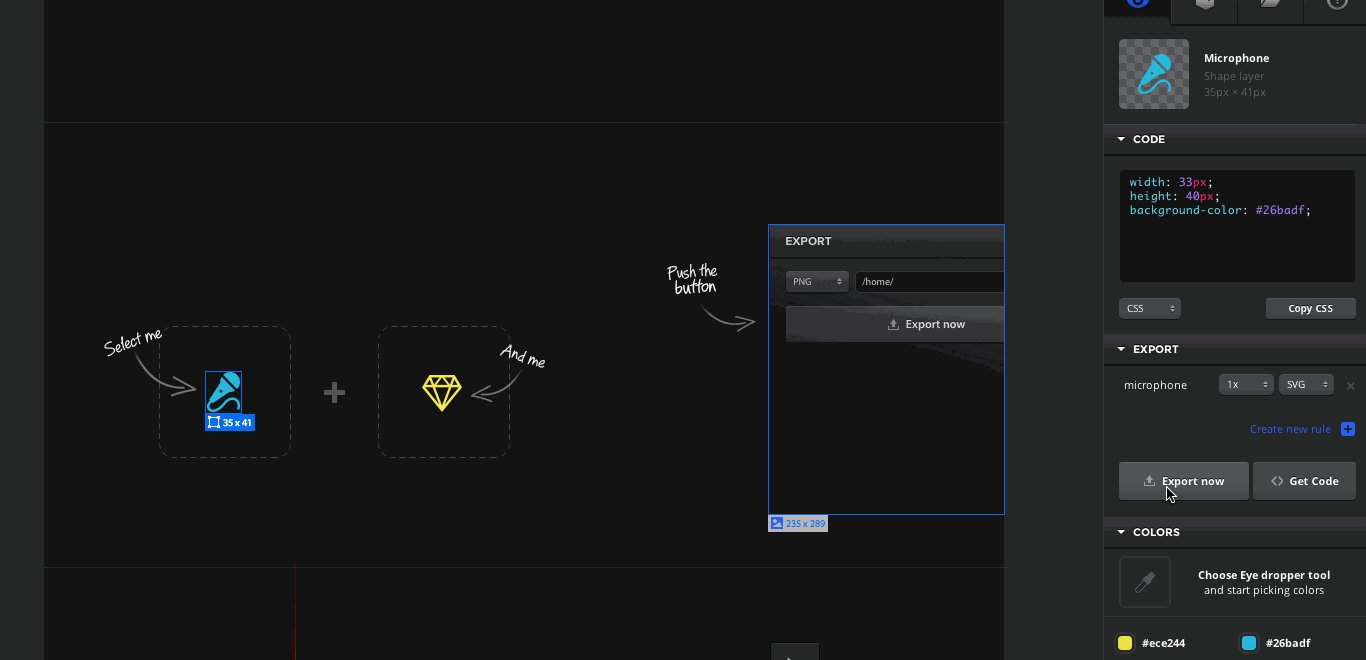
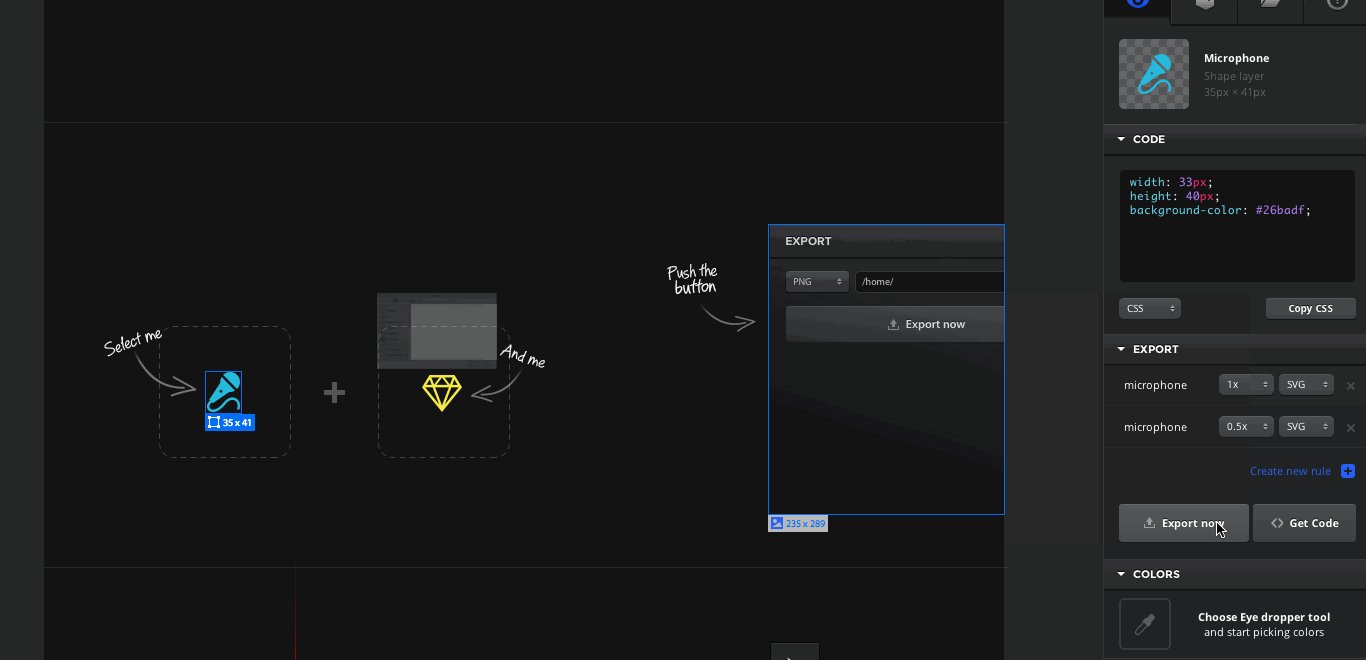
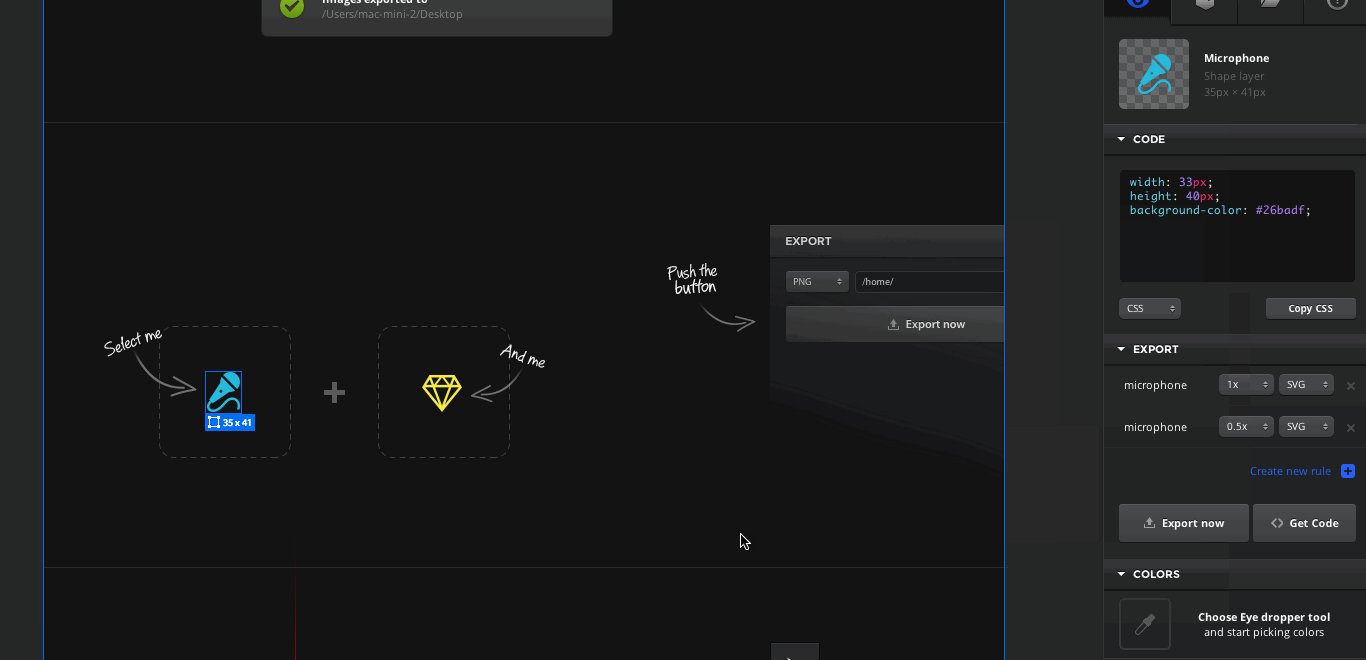
ここでは、ワンクリックでテキストをコピーし、サイズを確認し、スタイルをコピーできます(CSSまたはLESS、SASSはまだ)。 少なくともSVG、少なくともJPG、少なくともPNGの画像をすばやくエクスポートすることもできます。
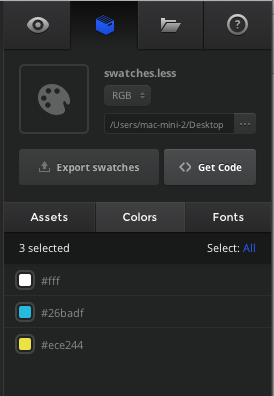
色を記憶できるスマートで便利なカラーピッカーもあります。


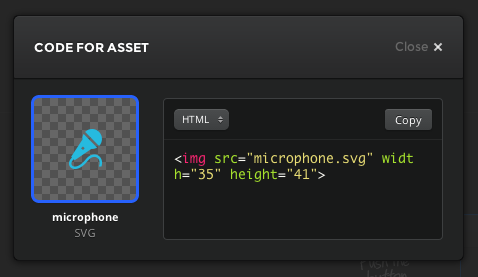
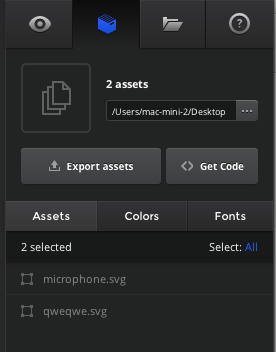
また、AvocodeはSVGエクスポートを非常によく処理し、画像のHTMLを生成します(非常に役に立たない機能です)。



1クリックですべての画像を一度にエクスポートすることもできます。

配色についても同じです。

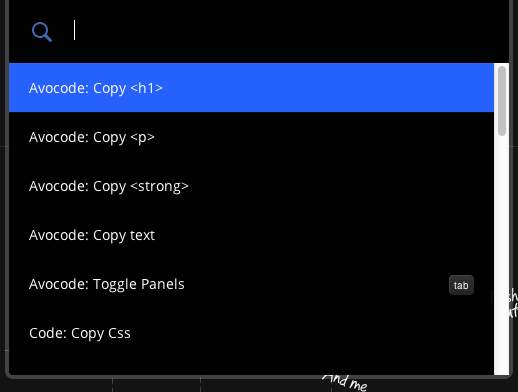
また、AvocodeにはSublime Textから借用したコマンドパレットがあり、私が理解しているように、サードパーティの拡張機能をインストールすることが可能です。

結論として、これは私が今日に移行する準備ができている非常に有望な製品であると言いたいです(SASSのサポートがあるでしょう)。
支払いに関しては、ほとんどの場合、毎月のサブスクリプションになります。
私が何かを逃した場合、コメントに質問を書いて、私は喜んでそれらに答えて、レビューを補います。
Sourceは2014年夏にパブリックベータを約束したので、すぐに自分で感じることができます。
UPD:新しいベータ版(0.5.0)がリリースされました。 SASSのサポートが追加されました。