 特定のインターフェイス、ウェブサイトのデザイン、連絡先の収集ツール、コンバージョンの強化を選択する際、ウェブサイトの所有者はしばしば同じ間違いを犯します。異なるオプションをテストしません。 ウェブサイトを作成するとき、私たちはしばしば、いわゆる専門家の意見を信頼するか、例えば着陸で幸せな人の写真を使用するとコンバージョンが増加することを満場一致で述べる有用な記事を読みます。 専門家の意見を無条件に聞くことは価値がありますか? そして、答えるさまざまなオプションをテストするすべての説得に対して、Ivan Ivanovichが条件を作成するようにアドバイスした正確なインターフェイスは何ですか? 特に、サイトの作成とWebデザインは一種の専門的な活動になったため、これらの各領域に特定のステレオタイプが出現しました。 あなたの意見、またはあなたの使い慣れた専門家の意見、a / bテストを使用してインターフェースまたはその詳細のいくつかの効果的な設計の意見で最も多くをチェックする価値があるのはなぜですか? 使いやすさの分野では、すべてのサイトに同等に適したソリューションはほとんどないためです。 信じられない? カットの下には、最も明らかに明らかな最良のオプションをチェックしても、それらが変換にまったく機能しなかったことが明らかになるケースがあります。
特定のインターフェイス、ウェブサイトのデザイン、連絡先の収集ツール、コンバージョンの強化を選択する際、ウェブサイトの所有者はしばしば同じ間違いを犯します。異なるオプションをテストしません。 ウェブサイトを作成するとき、私たちはしばしば、いわゆる専門家の意見を信頼するか、例えば着陸で幸せな人の写真を使用するとコンバージョンが増加することを満場一致で述べる有用な記事を読みます。 専門家の意見を無条件に聞くことは価値がありますか? そして、答えるさまざまなオプションをテストするすべての説得に対して、Ivan Ivanovichが条件を作成するようにアドバイスした正確なインターフェイスは何ですか? 特に、サイトの作成とWebデザインは一種の専門的な活動になったため、これらの各領域に特定のステレオタイプが出現しました。 あなたの意見、またはあなたの使い慣れた専門家の意見、a / bテストを使用してインターフェースまたはその詳細のいくつかの効果的な設計の意見で最も多くをチェックする価値があるのはなぜですか? 使いやすさの分野では、すべてのサイトに同等に適したソリューションはほとんどないためです。 信じられない? カットの下には、最も明らかに明らかな最良のオプションをチェックしても、それらが変換にまったく機能しなかったことが明らかになるケースがあります。
Justin Rondoの資料に基づいたこの記事は、どのインターフェイス要素がコンバージョンを増加させるかについてのいくつかの神話を払拭し、サイト訪問者が陥るツールの絶対/ bテストの必要性を証明することを目的としています。 記事は最初の人について書かれています。
私がスプリットテストで気に入っているのは、経験豊富なテスターでさえショックを与える能力です。 時々、最も深く研究された仮説でさえ間違っています。
これは、企業が直観や個人的な好みに頼るのではなく、提案のテキストからページのデザインまで、すべてを絶対にテストする必要がある主な理由です。 この投稿では、WhichTestWonコミュニティのメンバー間で意見に大きな違いがあるケースや、これらのテストの結果が編集スタッフのスタッフだけでなく、TestingAwardsの審査員にも衝撃を与えたいくつかの事例を紹介します。
社会的承認がすべてではない
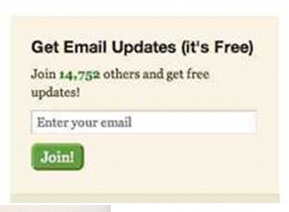
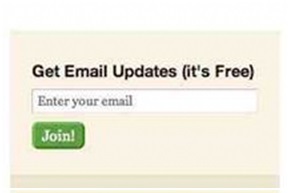
1つの入力フィールドを持つフォームの2つのバージョンのどちらがWebデザインブログのサブスクライバーを増やすかを推測できますか?


whichTestWonコミュニティメンバーの71%は、最初のバージョン(左のバージョン)が社会的に承認された証拠があるため、より効率的に機能すると判断しました。 さまざまな会議で実際の聴衆に同じテストを提案する場合、原則として、回答者の90〜95%が、サブスクライバの数を示すことでサポートされるオプションを選択します。
しかし、それらはすべて間違っています。 適切なオプション(サブスクライバーの数をカウントしないオプション)は、ソーシャル承認の要素を持つバージョンよりも122%多くのユーザーで満たされました。 誰もが膨大な数のFacebookまたはTwitterアカウントにうんざりしている世界では、14,000人の加入者は、潜在的な顧客が行動を起こすように動機づけるほど説得力がないようです。
通常、「ソーシャルメディアの専門家」がコンバージョンを増加させることを企てたため、最初にテストせずに企業が社会的認知の要素を追加する方法を確認します。 幸いなことに、この例では、連中はテストを怠らなかった。そうでなければ、加入者の半分以上を失うことになる。
誤解しないでください、社会的承認は非常に貴重です。 訪問者の不信感と戦い、ブランドの名声を高めるのに役立ちます。 ただし、社会的承認を示す統計情報を投稿するのに最適な場所と、共有する価値のある情報を選択するのが困難です。 より収益性の高いもの:購読者の数、Facebookでのいいねの数、賞について、または一度にすべてについて教えてください。 答えは簡単です。テストを実行してください。 盲目的に行動することはありません、あなたはこれが何につながるかわかりません。
アイコンは現在トレンドになっていますが、コンバージョンを損なう可能性があります
アイコンは勝利でウェブデザインに戻りました。 一般に、特に商品カテゴリの定型化されたリストでマーカーとして使用される場合、それらは非常に便利です。 Build.comチームは、アイコンが効果的なナビゲーションツールになるかどうかを調べることにしました...そして、結果はそれらを大いに驚かせました。
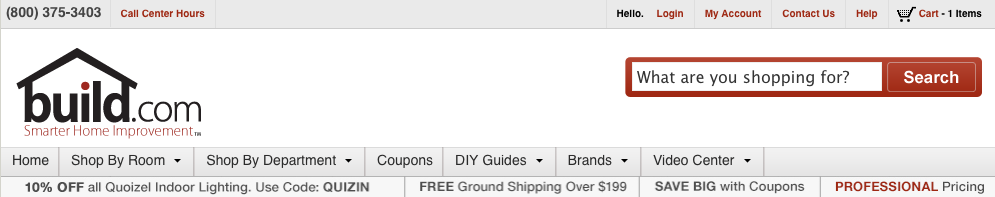
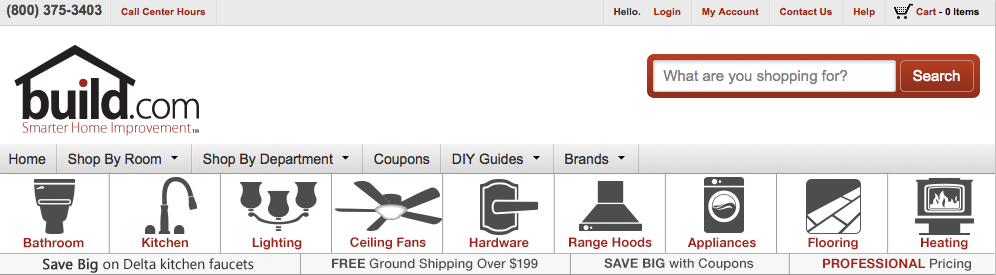
テストしたページの上部にある2つのオプション(アイコンありとアイコンなし)は次のとおりです。


この場合、アイコンの機能は、サイトのページに商品のさまざまなカテゴリを反映することでした。 同社の代表者は、最も訪問されたセクションを簡単にナビゲートすることで売り上げを増やすことができると考えていました。 しかし、それらは間違っていました。アイコンなしのオプションは、売り上げの21%増加に貢献しました。
なんで? アイコンはナビゲーションシステムの見栄えを良くしましたが、視覚的にインターフェイスが過負荷になり、ユーザーを混乱させたようです。
連絡先収集フォームでのセキュリティ証明書のテスト
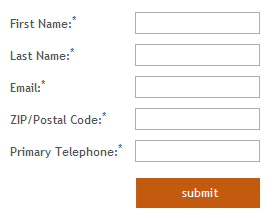
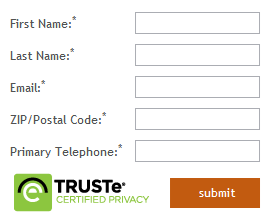
リード生成ページの障害は、サブスクリプションフォームそのものです。 最適なフィールド数を決定し、適切なデザインを選択し、プライバシーポリシーバッジを追加してユーザーの信頼を高めることが非常に重要です。
そのような方法は非常によく知られており、すべてのマーケティング担当者はこれを理解しています...そして、WhichTestWonチームのメンバーの74%がこのA / Bテストで勝者を誤って決定した理由です。


TRUSTeロゴのないフォームは、12.6%以上のユーザーによって完成されました。 はい、「購読」ボタンはTRUSTeロゴに対応するために縮小されましたが、ロゴの存在自体がコンバージョンの低下の原因になったようです。
ユーザーの信頼は、コンバージョン率の向上に重要な役割を果たします。 しかし、ポイントは、適切なタイミングで適切な場所に自信を高めるアイテムを配置することです。
この特定のケースでは、TRUSTeロゴが間違った場所に間違った時間に公開され、プライバシー署名が信頼性を高めるために機能しませんでした。 訪問者は、フォームに記入するときではなく、バスケット内でこの要素を見ることに慣れています。 彼らの多くは、潜在意識レベルで、彼らが今お金を差し引かれていると疑い始めた可能性があります。
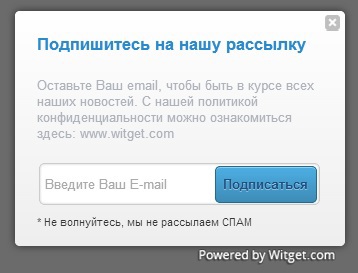
サービスのセキュリティを保証するロゴの代わりに、プライバシーポリシーページにつながる小さなテキストリンクを使用できます。
Witgetサービスで作成されたこのようなサブスクリプションフォームの例:

ただし、テストでしか見つけることができません。
潜在的な顧客が連絡先を離れる動機付けを理解するのが難しい場合は、記事「10の便利なヒント:サイト訪問者の連絡先を収集するソースの下」を読むことをお勧めします。
コンテキストがすべての鍵であることを忘れないでください!
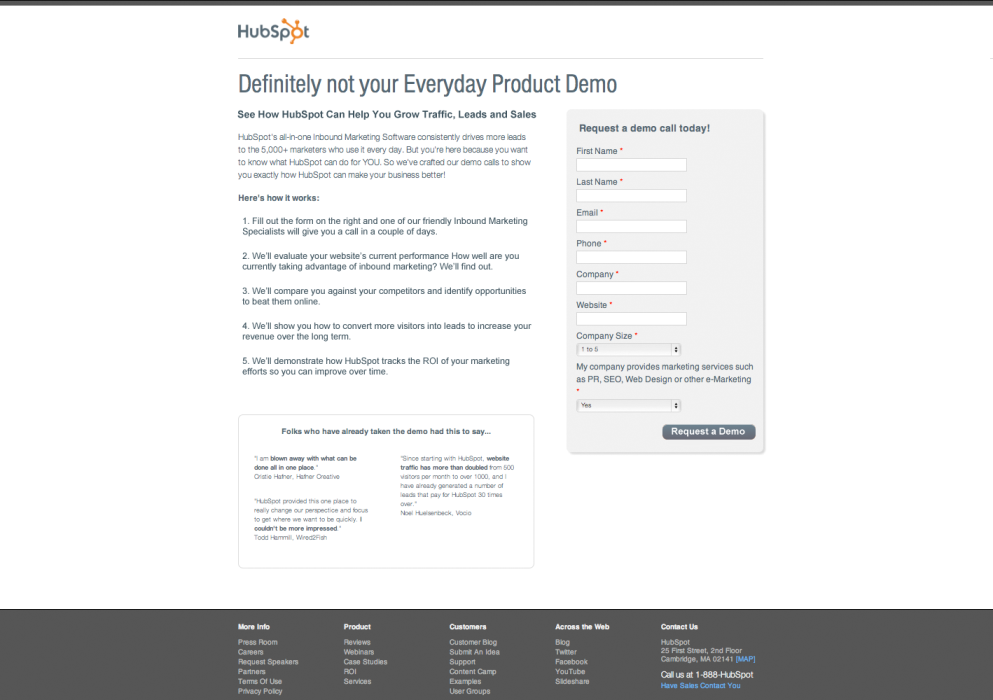
コンバージョン率が低下した場合、幸せな人の写真を追加する必要がありますか?
コンバージョン率最適化の専門家とデザイナーは、幸せな人の写真を使用するのが大好きです。 顔は、サイトにアクセスしたときに最初に目を引くものです。 ユーザーの視線の軌跡を追跡する多くの研究は、これだけを証明しています。
ただし、これらの人間の顔の写真は非常に注意をそらす可能性があります。 そのため、写真をページに追加する前に、このソリューションをテストして、写真がタイトルや行動を促すフレーズと競合しないことを確認することをお勧めします。
以下に例を示します。


写真のないフォームは、24%多くのユーザーによって完成されました。 テストは完全に公平ではなかったと言う必要があります。2番目の図のテキストはわずかに変更されていますが、それ以上のものはありません。 正直なところ、テストはどれよりも優れています。 ただし、これは最初ではなく最後のテストではなく、ページから顔を削除すると変換が増加することが明らかになったと言う価値があります。
ちなみに、会社の代表者が別の「ストック」写真ではなく、実際の従業員の写真を使用したのは良いことです。 ストックとプロダクションの写真は、実際のクライアント、従業員などを描いたものよりもはるかに効果が低くなります。
おそらく最も驚くべきことは、この分割テスト中に、HubSpotが各ランディングページに人の写真を配置することを義務付けようとしたことです。 おそらくあるレベルでこれは理にかなっています-写真をそこに置くといくつかのページの効果が向上することがわかりました。 ただし、このルールはすべてのページに関連するわけではありません。 幸いなことに、テストでは疑いの種がまき散らされ、同社はページ設計要件を変更しました。
そのため、ランディングページを作成したり、設計要件を作成したりする前に、必ずテストしてください...見逃すことのできるコンバージョンの数は想像できません。
製品または人に重点を置いてビデオをプレビューしますか?
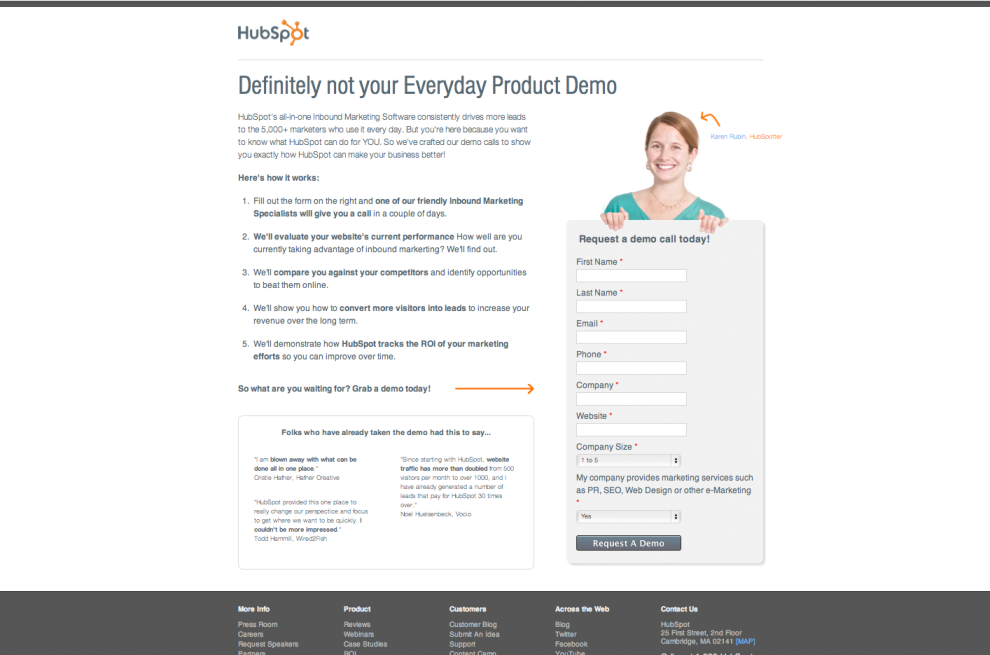
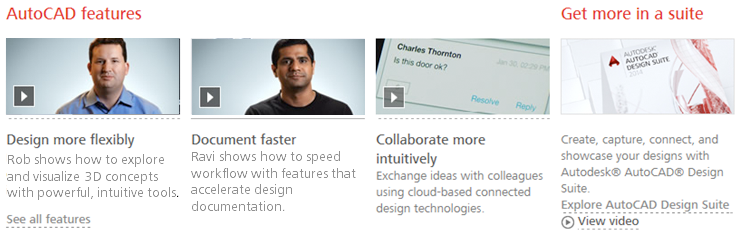
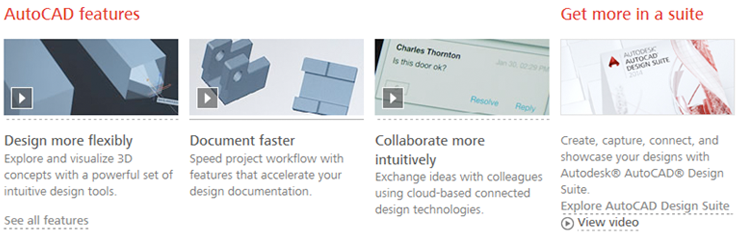
次に、人間の顔を使用するかどうかを明確に示す別のケースを示します。 ビデオページの2つのバージョンになる前に、ビデオプレビューの前半は人であり、後半は製品のみです。


ビデオの表紙に人物が描かれたオートデスクページバージョンでは、ビデオの視聴回数が50%減少しました。 ビデオのプレビュー画像以外は何も変更されていません。 私はサイトの人々の写真に反対していません。あなたのすべての決定を事前にテストするようにあなたに勧めます!
もちろん、テストチームは結果にショックを受けました。 最後に、彼らはそれを理解するためにユーザー調査を行いました。 回答は、潜在的なオートデスクのバイヤーが、製品について話している他の人の話を聞くのではなく、製品の動作を見ることに興味があることを示しました。
要するに、聴衆を知る必要があり、他の人によってテストされたソリューションがすべての人に適しているわけではないことを忘れないでください。
まとめると
テストリーダーは、このような予期しない結果に困惑しており、これは複数回発生します。 秘Theは、テスト結果が仮説と仮定から逸脱した後に何をすべきかを把握することです。 次のステップには、仮説、テクノロジー、トラフィックソース、デバイスなど、特定の事柄のリストを再評価することが含まれます。
いずれにせよ-テストが失敗した場合や、サイトの訪問者が何を望んでいるのかを非常に理解していたとしても、将来使用できる貴重なものを学びました。
テストは長いプロセスであり、一連の成功と失敗を経て初めて理想に近づくことができます。
テストを続けてください! 成功するには、非常に多くのオプションをチェックする必要があります。そのため、予想外の損失を被ることが多いのは驚くことではありません。
ソース: https : //vwo.com/blog/ab-testing-results-that-surprised-experts/
ちなみに、サイトのテスターを探していて、どこでどのように見つけたらよいかわからない場合は、ブログの以前の記事「 Webサイト用の6つのユーザビリティテストツール 」でこれについて話しました。 ブログの投稿に従ってください!