 スマートウォッチの主な機能の1つは、アプリケーション開発者ではなく、ウォッチの所有者にとって重要な重要な情報を画面に表示することです。 長い間、私はPebbleウォッチのアプリケーションを探していました。このアプリケーションでは、ウォッチに表示する情報を指定できます。 時計でサーバーの状態、気象観測所からのデータ、市内の交通渋滞を確認したかったのです。 長い検索の後、探していたものが存在しないことに気付き、自分でそれをしなければなりません。 そこで、 Pebble My Dataスマートウォッチアプリが登場しました。これはJSONのリンクをたどり、時計の画面にデータを表示します。 おそらく私だけでなく役に立つかもしれません。 このレビューまたはこの記事で、Pebbleウォッチとは何かを知ることができます。
スマートウォッチの主な機能の1つは、アプリケーション開発者ではなく、ウォッチの所有者にとって重要な重要な情報を画面に表示することです。 長い間、私はPebbleウォッチのアプリケーションを探していました。このアプリケーションでは、ウォッチに表示する情報を指定できます。 時計でサーバーの状態、気象観測所からのデータ、市内の交通渋滞を確認したかったのです。 長い検索の後、探していたものが存在しないことに気付き、自分でそれをしなければなりません。 そこで、 Pebble My Dataスマートウォッチアプリが登場しました。これはJSONのリンクをたどり、時計の画面にデータを表示します。 おそらく私だけでなく役に立つかもしれません。 このレビューまたはこの記事で、Pebbleウォッチとは何かを知ることができます。
ソリューションを検索する
私の問題を長い間解決するために、 Taskerと組み合わせてPebble Canvas (このアプリケーションでは時計画面を非常に柔軟にカスタマイズできます)を使用しました。 電話のタスク担当者が私のサーバーからテキストを取得し、時計に表示するためにペブルキャンバスに渡しました。 それは不気味な構造であり、時には予期せぬ場所で壊れました。 さらに、Pebble Canvasはまだフィールドの値に40文字の制限を課しています。これは明らかに、1つのフィールドに必要な情報をすべて表示するには不十分であり、情報を回避して別のフィールドに分割する必要がありました。
ごく最近、 Pebble Cardsを発見しました。組み込みサービスに加えて、アプリケーションを任意のURLに対して設定できます。このURLで、時計に表示する情報を含むJSONを利用できます。 さらに、彼は電話に別のアプリケーション(いわゆるコンパニオンアプリ)を必要としません。 Pebble SDKの2番目のバージョンのおかげで、実際にJSONのリンクをたどる電話部分をJavaScriptで実装し、 Pebble Appの公式アプリに埋め込むことができます。 それは私が必要なもののようですが、アプリケーションで数日間遊んだ後、私は失望しました、時計画面の半分以上は(誰が考えていたでしょう)日付時計を取り、巨大なフォントで表示される私の情報のための余地があまりありません これはおそらく便利です。時間と情報を見るためにじっと見る必要はありませんが、私は許容できるビジョンを持っているので、時計の貴重な画面スペースを無駄に使用するので不経済です。
Pebble Cardsに触発された、栄養満点で不機嫌なサボテンを食べた後、私はもう一度「あなたがうまくやるなら-自分でやる」という悲しいルールを思い出し、Pebble My Dataを書きました。
ごく最近、 Pebble Cardsを発見しました。組み込みサービスに加えて、アプリケーションを任意のURLに対して設定できます。このURLで、時計に表示する情報を含むJSONを利用できます。 さらに、彼は電話に別のアプリケーション(いわゆるコンパニオンアプリ)を必要としません。 Pebble SDKの2番目のバージョンのおかげで、実際にJSONのリンクをたどる電話部分をJavaScriptで実装し、 Pebble Appの公式アプリに埋め込むことができます。 それは私が必要なもののようですが、アプリケーションで数日間遊んだ後、私は失望しました、時計画面の半分以上は(誰が考えていたでしょう)日付時計を取り、巨大なフォントで表示される私の情報のための余地があまりありません これはおそらく便利です。時間と情報を見るためにじっと見る必要はありませんが、私は許容できるビジョンを持っているので、時計の貴重な画面スペースを無駄に使用するので不経済です。
Pebble Cardsに触発された、栄養満点で不機嫌なサボテンを食べた後、私はもう一度「あなたがうまくやるなら-自分でやる」という悲しいルールを思い出し、Pebble My Dataを書きました。
アプリ
注意:アプリケーションにはビルトインサービスが含まれていません。監視画面で何か便利なものを取得するには、JSONアプリケーションに必要なコンテンツを提供するためにプログラムする必要がある独自のサーバー/ vps /ホスティングが必要です。
アプリケーションのアルゴリズムは非常に単純です。設定で指定されたリンクでJSONを選択し、内容を表示して、JSONで指定されている場合は追加のアクションを実行します。
主な機能
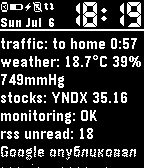
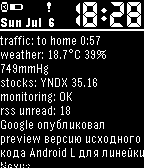
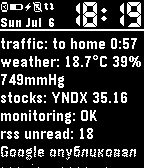
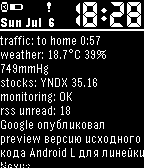
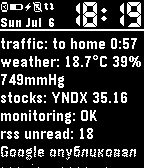
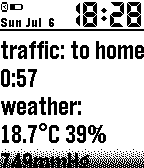
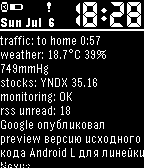
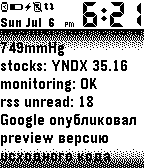
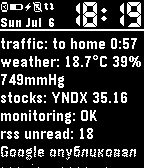
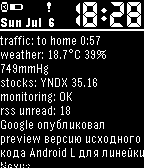
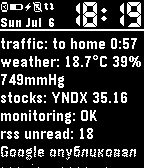
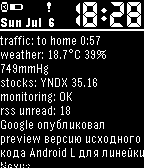
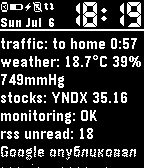
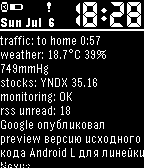
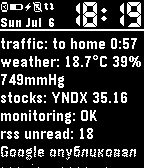
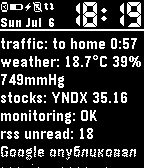
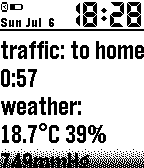
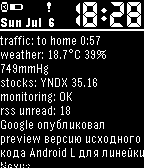
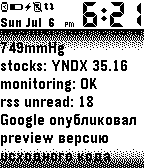
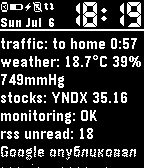
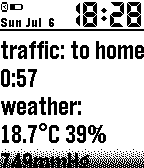
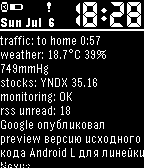
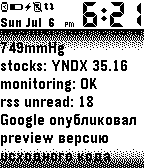
- 設定で指定されたリンクから受信したJSONのテキストを時計画面に表示する
- 更新間隔を変更する
- 時計のボタンでコンテンツを強制的に更新するか、揺さぶる
- 時計で押されたボタンに応じて、GETリンクパラメータに追加します(短押しと長押しは区別されます)
- 現在の座標をリンクに追加する(無効)
- 振動、バックライトをオンにし、シフトを変更し、上/下ボタンの動作を変更します
- サーバー認証(オプション)
- 電話との接続が失われた場合の振動(切断可能)
- 時計表示
これらのほとんどすべてをJSONから制御できます。
JSONの説明
JSONの例:
{ "content": "Hello\nWorld!", "refresh": 300, "vibrate": 2, "font": 4, "theme": 0, "scroll": 1, "light": 1, "blink": 3, "updown": 1, "auth": "salt" }
| フィールド | 説明(すべてのフィールドはオプションです) |
|---|---|
| 内容 | 時計の画面に表示されるテキストは、「\ n」を使用して行を折り返します |
| リフレッシュ | 次の更新までの秒単位の遅延(更新間隔、デフォルトは300秒) |
| 振動する | 数時間振動する(1-高速、2-2回、3-長い) |
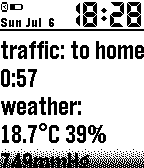
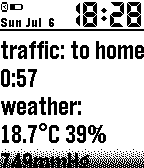
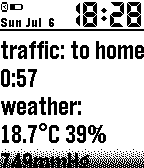
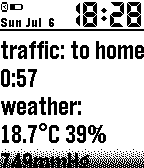
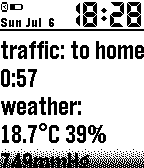
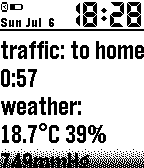
| フォント | フォントを変更する(1-最小... 8-最大) |
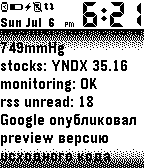
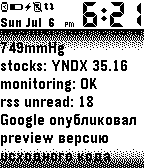
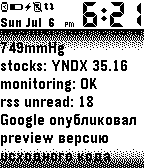
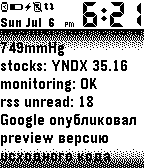
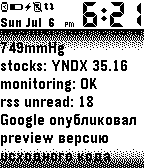
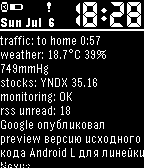
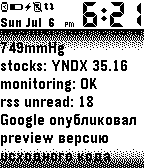
| テーマ | デザインを変更する(0-暗い、1-明るい) |
| スクロール | 0..100-コンテンツの特定のポイントに移動します(0-開始、100-終了) |
| 軽い | 1-クロックバックライトを短時間オンにします |
| まばたき | まばたきの内容(数-まばたきの数) |
| 上下 | 上/下ボタンの動作を変更する(0-コンテンツをスクロールする、1-ボタンを使用してコンテンツを更新する) |
| auth | 認証トークンを生成するソルト |
GETパラメーターの追加
設定でGPS座標の送信を有効にすると、更新のたびにGETパラメーター
lat
および
lon
がURLに追加されます。 たとえば、時計の現在の場所でサーバーの日の出/日の入り時刻を計算し、これに応じてデザインを変更することができます。
時計の[SELECT]ボタンを押すと、アプリケーションはGETパラメーターを含むリンクをクリックして、短いプレスで
select=2
、長いプレスで
select=2
を
select=2
。 最後のJSON更新でアップ/ダウンボタンの動作が変更された場合、これらのボタンをクリックすると、アプリケーションはパラメーター
up=1|2
または
down=1|2
JSONに従います。 この機能のおかげで、サーバー側でメニューを実装することができます。 クロックを振ることによる更新機能が有効になっている場合、GETパラメーター
shake=1
がそのような更新に追加されます。
サーバー認証(オプション)
各リクエストで、アプリケーションはHTTP
Pebble-Token: . /, - . .
JSON' , HTTP Pebble-Auth: <MD5(MD5(password)+salt)> . . . , . , .





Pebble App Store
GitHub
Pebble Forums
, Pebble My Data .
headerを設定します
Pebble-Token: . /, - . .
JSON' , HTTP Pebble-Auth: <MD5(MD5(password)+salt)> . . . , . , .





Pebble App Store
GitHub
Pebble Forums
, Pebble My Data .
Pebble-Token: . /, - . .
JSON' , HTTP Pebble-Auth: <MD5(MD5(password)+salt)>
. . . , . , .





Pebble App Store
GitHub
Pebble Forums
, Pebble My Data . Pebble-Token: . /, - . .
JSON' , HTTP Pebble-Auth: <MD5(MD5(password)+salt)>
. . . , . , .





Pebble App Store
GitHub
Pebble Forums
, Pebble My Data .
Pebble-Token: . /, - . .
JSON' , HTTP Pebble-Auth: <MD5(MD5(password)+salt)>
. . . , . , .





Pebble App Store
GitHub
Pebble Forums
, Pebble My Data .
Pebble-Token: . /, - . .
JSON' , HTTP Pebble-Auth: <MD5(MD5(password)+salt)>
. . . , . , .





Pebble App Store
GitHub
Pebble Forums
, Pebble My Data . Pebble-Token: . /, - . .
JSON' , HTTP Pebble-Auth: <MD5(MD5(password)+salt)>
. . . , . , .





Pebble App Store
GitHub
Pebble Forums
, Pebble My Data .
Pebble-Token: . /, - . .
JSON' , HTTP Pebble-Auth: <MD5(MD5(password)+salt)>
. . . , . , .





Pebble App Store
GitHub
Pebble Forums
, Pebble My Data .
Pebble-Token: . /, - . .
JSON' , HTTP Pebble-Auth: <MD5(MD5(password)+salt)>
. . . , . , .





Pebble App Store
GitHub
Pebble Forums
, Pebble My Data .