<time>
要素は、機械可読形式で表される日付、時刻、または期間です。 スケジュール、アーカイブ、またはその他の時間関連機能を作成するのに役立ちます。 WordPressは基本テーマでこの要素を使用します。
<time>
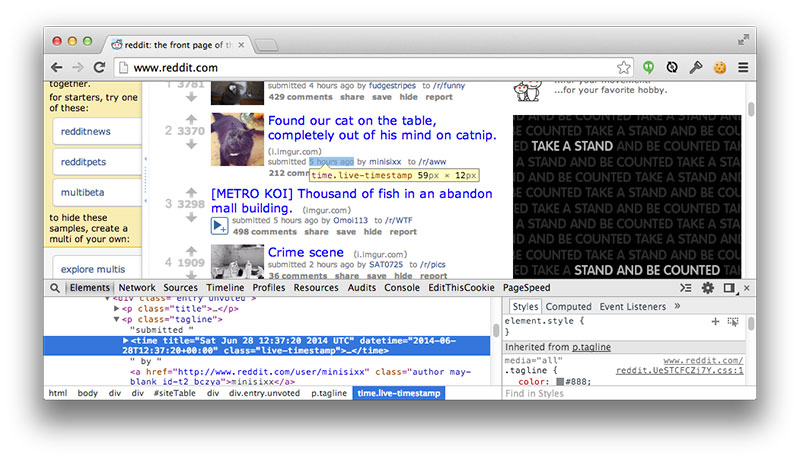
を使用するもう1つの例はRedditです。

簡単な歴史
この要素のライフパスは簡単ではありませんでした。 2009年にHTML5仕様に追加されました。 2年後の2011年に削除され、はるかに広い<data>に置き換えられました。 しかし、同じ年に彼は帰国し、新しい機会が追加されました。 これで、安心して使用できます。
この状況は、ブルース・ローソン( 削除 、 返送 、現状)によって十分に説明されていました。 [ Habrの同じ話: 削除され 、 返された ]。 開発者コミュニティの反応がHTMLの開発にどのように影響するかの典型的な例。
タグと属性
<time>
は、通常のHTMLタグとして使用できます。 2011年11月の簡単な例を以下に示します。
<time>2011-11</time>
この例では、タグ内のテキストは
datetime
属性の有効な値です(これについては後で詳しく説明します)。 ただし、これは完全にオプションです。 この値は、明示的に指定された属性に移動し、タグ内で任意のテキストを使用できます。
<time datetime="2011-11">A cold winter month many years ago</time>
この要素に固有のプロパティを与えるのは、
datetime
属性です。 タグ内のテキストに関連する日付、時刻、または間隔を機械可読形式で表します。 コンピューターを対象としているため、形式は厳密に定義されています。
ほとんどの場合、タグで囲まれたテキストは、読み取り可能な形式で同じ時間を表します。
<time datetime="2011-11">November, 2011</time>
時間を示す10の方法
datetime
書式設定には多くのバリエーションがあります。
年月
2014-06
非常に簡単:年は月よりも前になります。
日付
1969-07-16
年、月、日。
年のない日付
12-31
月、そして日。
時間のみ
14:54:39.929
時間、分、秒。 秒はオプションです。 秒の端数は、3番目の文字に示されます。
日時
2013-11-20T14:54
大文字と小文字の「T」で区切られた日付と時刻の組み合わせ。 文字「T」はスペースに置き換えることができます。
タイムゾーン
+06:00
プラスまたはマイナスで始まります。 コロンはオプションです。 協定世界時(UTC、+ 00:00)は、大文字の「Z」に置き換えることができます。
現地の日時
2019-12-31T23:59:59-02:00
タイムゾーン付きの日付と時刻、「T」の代わりにスペースを使用できます。
年と週
2010-W21
年、次に大文字の「W」、週番号。
年だけ
1776
4桁以上である必要があります。 有効な値の例:
"0001"
、
"12345"
。
時間間隔(最初の方法)
P2DT2H30M10.501S
「P」、次にオプションで日数、「T」、次にオプションで時間、分、秒の数。 すべての文字は大文字のみです。
時間間隔(2番目の方法)
1w 2d 2h 30m 10.501s
週、日、分、秒。 文字はどのような場合でもかまいませんが、スペースはオプションです。
例
Google released Gmail Blue on <time datetime="2013-04-01">April 1st, 2013</time>.
The Chelyabinsk meteor entered Earth's atmosphere over Russia on <time datetime="2013-02-15T09:20+06:00">15 February 2013 at about 09:20 YEKT (03:20 UTC)</time>.
The Apollo 13 mission lasted a total of <time datetime="5d 22h 54m 41s">5 days, 22 hours, 54 minutes, and 41 seconds</time>.
日時のフォーマットに関する問題
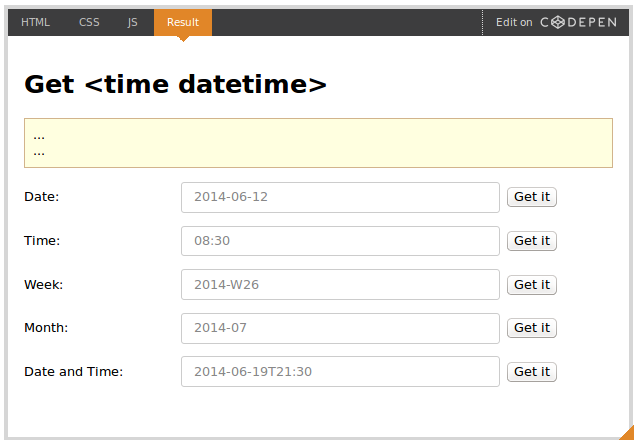
この小さなCodePenフォームは、日付と時刻の値を正しい
<time>
変換するのに役立ちます。

ブラウザのサポート
<time>
要素には、ブラウザーサポートの問題はありません。 ブラウザがその要素に精通している場合は処理しますが、そうでない場合は、未知のインライン要素として認識します。
datetime
属性にも簡単にアクセスできます。
<time>
要素に関連付けられたDOMインターフェイスもあります。 要素へのリンクを介して、
dateTime
値を取得できます。
<p>The concert took place on <time datetime="2001-05-15 19:00">May 15</time>.</p> <script> var time = document.getElementsByTagName("time")[0]; console.log(time.dateTime); // outputs "2001-05-15 19:00" </script>
ただし、Firefoxでのみサポートされており、
datetime
属性の値を返すだけであり、タグ内の正しい時間値を認識する方法すら知らないため、ほとんど役に立ちません。これは非常に論理的です。
<time>を使用する利点は何ですか?
ここで、ブルース・ローソンを引用します 。なぜなら、おそらく、あなたはもっと良く言わないからです:
一意の日付を使用するためのオプションを考え出すことは難しくありません。 ブラウザは、ページ上のイベントを自分のカレンダーに追加するようにユーザーに促す場合があります。 タイのブラウザは、グレゴリオ暦の日付を伝統的な仏教徒に自動的に変換できます。 日本語ブラウザでは、<time>16:00</time>
が「16:00時」と表示される場合があります。 コンテンツアグリゲーターは、イベントのタイムラインを自動的に生成できます。
検索エンジンは検索結果を改善できます。 たとえば、最近大雪が降ったので、グーグルで調べてみたところ、私の子供たちが通う学校は今日は休みです。 彼らが学校から電話をして私の子供たちが来なかった理由を尋ねたときだけ、学校の閉鎖に関するページの一番下が小さな活字で書かれていることがわかりました。 検索エンジンは、最近のイベントをSERPの上位に置くこともできました。
別の便利な小さなもの
より詳細な情報を指定する
title
属性を追加すると、
<time>
要素をもう少し改善できます。 つまり、時間データはすぐに3つの形式で表すことができます。
- タグ内で読みやすい。
- ツールチップの詳細。
- 機械可読形式。
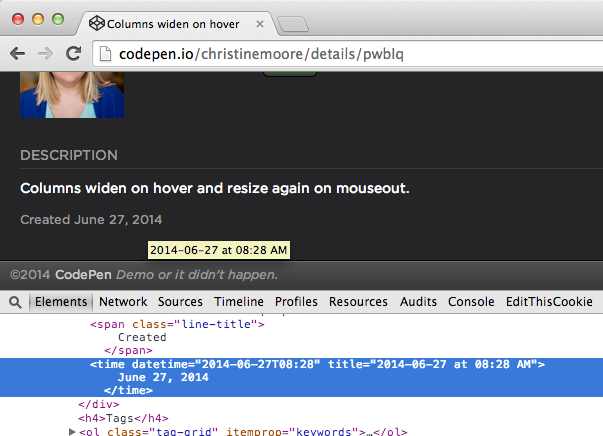
このトリックはCodePen Webサイトで使用されます。

そして、これらの3つの形式で時間を表示するRailsのサンプルコードを次に示します。
<time datetime="<%= @pen.created_at.strftime("%Y-%m-%dT%H:%M") %>" title="<%= @pen.created_at.strftime("%Y-%m-%d at %I:%M %p") %>"> <%= @pen.created_at.strftime("%B %d, %Y") %> </time>