鉄片はこのカテゴリに属します。このカテゴリについては、すでにこの記事で既に記述されていますが、使用方法やユーザーのニーズのニュアンスはありません。 さて、主観的な体験をして、この小さなギャップを埋めるhabrasocietyを彼と共有したいと思います。 この投稿は、既存のレビューへの追加として、そしておそらく、オプションの近代化のためのいくつかのガイダンスとしてのみ考慮されるべきです:

購入の理由は次のとおりです。
- 静かな鉄を持ちたいという長年の願望がありました。これは、ファイル共有の問題でガジェット全体を組み合わせることができます。
- 大きなトレントをダウンロード(または配布)したいのですが、このために稼働中のコンピューターの電源を入れたままにしたくありません(ラップトップでダウンロードできますが、何らかの方法で稼働中のマシンにファイルを転送する必要があります)。
- 写真をフォルダにアップロードし、可能であれば、ゲストに見せたり、タブレットから自分で見たりすることができます。
- Androidスマートフォンを備えたコンピューターにファイルを転送したいのですが、余分なテープや雲はありません。
- バックアップを実装したい。
- グローバルネットワーク経由でファイルにアクセスしたい。
- Chromebookからでも問題なくHTTP経由でアクセスできるようにします。
- 同じchromebookから、ファイルを表示してファイル共有にアップロードできるようにしたいと思います。
- 私は別の車を始動したり、このために過払いをしたくありません。
- そして最終的には、大量のファイルを安全に保管できる場所が欲しいだけです。
多くのウィッシュリストがあり、最も楽しいのはすべてです。これらすべてのタスクは、このストーリーの目的である単一のデバイスによって実行されます。
最初の知り合い
箱から出してすぐに、鉄片はユーザーを作成し、ファイルへのアクセスを制限し、iOSで強打し、ネットワーク上にあり、FTPアクセスを持ち、DLNAを介してタブレットとiPadにムービーをロールバックし、非常に成功します基本的にすべて。 AndriodおよびiPhoneのインターネットおよびクライアントを介したファイルへのアクセスは依然としてかなり湾曲していますが、これらのソリューションの湿気が顕著であったため、すぐに炉に入りました。
私たちが実際に持っているのは、hddにかなりのスペースを持つDebianファミリーの本格的なLinuxマシンであり、ネットワークに接続するための唯一の(ただしギガビット)RJ-45コネクタです。 ファームウェアはWishlistの最小限のタスクを解決するので、Linuxの少なくとも基本的な知識の所有者であれば、上記のリストのすべてのWishlistが文字通り仕事の夜に実現されることを理解できます。 まあ、最大2。
冷却
最初の非常に楽しい(しかし解決された)瞬間。 冷却は受動的です。 彼女(鉄の塊)はスリープモードが何であるかを知っていますが、彼女は60度まで少し暖まりました。 原則として、これは重要ではありませんが、テスト中はピーク負荷ではありませんでした(約400 GBがflo濫します)。また、中緯度および南緯度の住民は「暑い」夏について非常に精通している必要があります。
解決策は、ハードドライブの電源を使用したアクティブ冷却を追加することです。 クーラーのプラスに加えて、抵抗器が「植えられ」(クーラー自体に基づいて定格を選択することをお勧めします)、ケースに窓を切り取り、すべての通気穴を側面に接着し、クーラーを窓に接着します(内部には場所がありません)、結果を見ることができます下の写真:

(クリック可能な画像)
これで、デバイス自体をファイナライズするのに必要だと思われたことが終わりました。 私は注意します-これは全く条件ではありません。
トレント
まず、Transmission トレントクライアントがインストールされ、パスと速度が構成されました。 .torrentファイルをどこから取得するかは規定されています 。これについては、 iXBTのトピックで読むことができます。
ブラウザ経由のファイル共有
生じた2番目のタスクは、Chromebookを含むすべてのガジェット間でファイル共有を実装することでした(ご存知のように、後者はあまり社交的ではありません)。 追加のクライアントとアプリケーションはオプションではないため、 httpを介してアクセスを共有することが決定されました(残念ながら、ほとんどすべてのポータブルデバイスにブラウザーが搭載されています)。 ディレクトリの内容を便利な形式で表示するソリューションを見つけるための基準は、次のように識別できます。
- ブラウザー間の互換性
- Apache2
- Php
- オープンソース
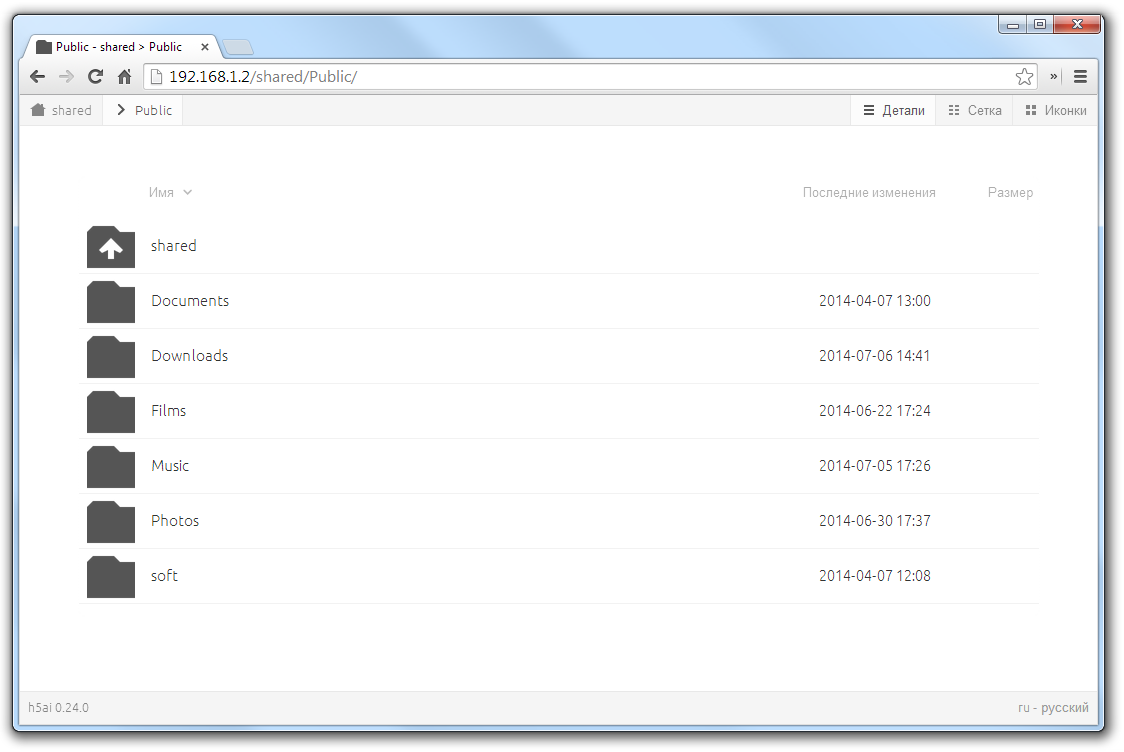
そして、それらに基づいて、選択はh5aiに落ちました-非常に便利でカスタマイズ可能で手頃な価格のプロジェクトで、このタスクにしっかりと5つ対処します(詳細についてはプロジェクトページを参照してください)。
しかし、それを置く前に-あなたはそれを決定する必要があります-どのように、そしてどこでそれをするか。 ブラウザでハードウェアのWebインターフェースを開くと、 httrで//%IP_ADDR%/ httrへのリダイレクトがあることがわかりました://%IP_ADDR%/ UI / -この機能を使用します。
/var/www/
開くと、ディレクトリにはリダイレクトコードを含む「index.html」ページが少し深くなっていることがわかります-./UI/(すべてがネイティブWebインターフェイス内にあります)。 何も発明する必要さえありません:
- h5aiバージョン0.24.0をダウンロードし、アーカイブの内容をパス
/var/www/
沿って配置します(フルパス/var/www/_h5ai
)。 - 私たちは権利を与えます:
chmod -R 755 /var/www/_h5ai/; chmod -R 777 /var/www/_h5ai/cache/
chmod -R 755 /var/www/_h5ai/; chmod -R 777 /var/www/_h5ai/cache/
-
/var/www
に「共有」ディレクトリを作成し、その中にPublic
ディレクトリへのシンボリックリンクを作成します(そこに移動することでln -s /shares/Public/
を実行します)。 -
/etc/apache2/sites-enabled/000-wdnas
編集し、# block application folders from being served
セクションの前に/etc/apache2/sites-enabled/000-wdnas
を/etc/apache2/sites-enabled/000-wdnas
。# h5ai <Directory /var/www/shared/> DirectoryIndex index.html index.php /_h5ai/server/php/index.php </Directory>
- Apacheを
/etc/init.d/apache2 restart
ます:/etc/init.d/apache2 restart
; - ブラウザ
htt://%IP_ADDR%/shared/
開いて、パフォーマンスを確認します。
これにより、httpを介したファイルへのアクセスのオープンが終了したと想定できます。

状態監視と3つのボタン
次のステップは、鉄片の温度と混雑を監視することでした。 通知とホイッスルを使ったトリッキーな何かを発明することは望まれませんでした、そして、それは必要ではありません。 ご存知のように、Webインターフェースのルートは単純にリダイレクトされたため、コンテンツの書き換えを妨げるものは何もありません。温度やその他のインジケーターを監視する機能が追加され、さらにナビゲーションを選択できます。 状態を取得するために、 sysinfo.phpファイルがルート
/var/www/
に作成され、興味のある情報が表示されます(hddtemp-sudo apt-get install hddtempを追加する必要があります)。
sysinfo.php
<?php error_reporting(0); ?><!DOCTYPE html> <html lang="ru-RU"> <title>System Info</title> <style type="text/css"> html, body {margin:40px;padding:0;text-align:center;font-family:Tahoma,Verdana,Arial;font-size:40px;color:#333} </style> <head> </head> <body> <div id="data"> FreeMemory: <strong><?php echo exec("sudo awk '/MemFree/ {printf( \"%.2f\n\", $2 / 1024 )}' /proc/meminfo"); ?></strong>Mb <small>of <?php echo exec("sudo awk '/MemTotal/ {printf( \"%.2f\n\", $2 / 1024 )}' /proc/meminfo"); ?>Mb</small> <br /> CPU Usage: <strong><?php echo exec("cat /proc/loadavg | awk '{print $1}'"); ?></strong>% for last minute <br /> HDD Temperature: <strong><?php echo exec("sudo hddtemp -n /dev/sda"); ?></strong> ºC </div> </body> </html>
その後、 インデックスページは3つのボタンのように書き換えられました。
- Webインターフェース
- トレントクライアント;
- ファイルストレージ。
そして追加
, JavaScript ( "" ) N , :
index.html <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html lang="ru-RU"> <title>Follow The White Rabbit</title> <style type="text/css"> html,body{text-align:center;font-family:Tahoma,Verdana,Arial;color:#666} #sysinfo{position:fixed;top:10px;width:300px;height:auto;margin-left:-150px;left:50%; font-size:11px;color:#666;-moz-opacity:0;-khtml-opacity:0;opacity:0; -webkit-transition:all 150ms ease-out;-moz-transition:all 150ms ease-out; transition:all 150ms ease-out} .trans{-moz-opacity:0.2!important;-khtml-opacity:0.2!important;opacity:0.2!important} #sysinfo:hover{-moz-opacity:1!important;-khtml-opacity:1!important;opacity:1!important} .center{position:absolute;width:530px;height:25px;top:50%;left:50%;margin-left:-265px;margin-top:30px;color:#ccc} .center a{padding:80px 20px 0;color:#222;text-decoration:none} .center a.web{ background:url(http://cdn1.iconfinder.com/data/icons/windows-8-metro-style/64/services.png) no-repeat top center;} .center a.torrent{ background:url(http://cdn1.iconfinder.com/data/icons/windows-8-metro-style/64/utorrent.png) no-repeat top center;} .center a.filez{ background:url(http://cdn1.iconfinder.com/data/icons/jolly-icons-free/64/folder_64.png) no-repeat top center;} </style> <link rel="icon" type="image/png" href="http://www.freefavicon.com/freefavicons/openclipart/loading-wheel-modern-icon-152-191739.png" /> <head> </head> <body> <div id="sysinfo"></div> <div class="center"> <a href="/UI" class="web">WD Web Interface</a> | <script type="text/javascript"> var d=document, wl=window.location, port_num = '9091', client_url = 'transmission/web/', link_label = 'Torrent Client'; d.write('<a href="'+wl.protocol+'//'+wl.hostname+':'+port_num+'/'+client_url+'" class="torrent">'+link_label+'</a>'); </script> | <a href="/shared/Public/" class="filez">Files Storage</a> </div> <iframe id="loader" name="loader" src="/sysinfo.php" style="display:none;"></iframe> <script type="text/javascript"> var readyStateCheckInterval=setInterval(function(){if(document.readyState==='complete'){ function update_data(){ var d = document, f = d.getElementById('loader'), s = d.getElementById('sysinfo'); f.src = f.src; if(!s.className.match(/(?:^|\s)MyClass(?!\S)/)) s.className+=' trans'; try { s.innerHTML = window.frames['loader'].document.getElementById('data').innerHTML; }catch(e){ s.innerHTML = '<span style="color:#e00;font-weight:bold;">Get data error</span>'; } } update_data(); setInterval(function(){ update_data(); }, 4000); clearInterval(readyStateCheckInterval); }},50); </script> </body> </html>
, JavaScript ( "" ) N , :
index.html <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html lang="ru-RU"> <title>Follow The White Rabbit</title> <style type="text/css"> html,body{text-align:center;font-family:Tahoma,Verdana,Arial;color:#666} #sysinfo{position:fixed;top:10px;width:300px;height:auto;margin-left:-150px;left:50%; font-size:11px;color:#666;-moz-opacity:0;-khtml-opacity:0;opacity:0; -webkit-transition:all 150ms ease-out;-moz-transition:all 150ms ease-out; transition:all 150ms ease-out} .trans{-moz-opacity:0.2!important;-khtml-opacity:0.2!important;opacity:0.2!important} #sysinfo:hover{-moz-opacity:1!important;-khtml-opacity:1!important;opacity:1!important} .center{position:absolute;width:530px;height:25px;top:50%;left:50%;margin-left:-265px;margin-top:30px;color:#ccc} .center a{padding:80px 20px 0;color:#222;text-decoration:none} .center a.web{ background:url(http://cdn1.iconfinder.com/data/icons/windows-8-metro-style/64/services.png) no-repeat top center;} .center a.torrent{ background:url(http://cdn1.iconfinder.com/data/icons/windows-8-metro-style/64/utorrent.png) no-repeat top center;} .center a.filez{ background:url(http://cdn1.iconfinder.com/data/icons/jolly-icons-free/64/folder_64.png) no-repeat top center;} </style> <link rel="icon" type="image/png" href="http://www.freefavicon.com/freefavicons/openclipart/loading-wheel-modern-icon-152-191739.png" /> <head> </head> <body> <div id="sysinfo"></div> <div class="center"> <a href="/UI" class="web">WD Web Interface</a> | <script type="text/javascript"> var d=document, wl=window.location, port_num = '9091', client_url = 'transmission/web/', link_label = 'Torrent Client'; d.write('<a href="'+wl.protocol+'//'+wl.hostname+':'+port_num+'/'+client_url+'" class="torrent">'+link_label+'</a>'); </script> | <a href="/shared/Public/" class="filez">Files Storage</a> </div> <iframe id="loader" name="loader" src="/sysinfo.php" style="display:none;"></iframe> <script type="text/javascript"> var readyStateCheckInterval=setInterval(function(){if(document.readyState==='complete'){ function update_data(){ var d = document, f = d.getElementById('loader'), s = d.getElementById('sysinfo'); f.src = f.src; if(!s.className.match(/(?:^|\s)MyClass(?!\S)/)) s.className+=' trans'; try { s.innerHTML = window.frames['loader'].document.getElementById('data').innerHTML; }catch(e){ s.innerHTML = '<span style="color:#e00;font-weight:bold;">Get data error</span>'; } } update_data(); setInterval(function(){ update_data(); }, 4000); clearInterval(readyStateCheckInterval); }},50); </script> </body> </html>
, JavaScript ( "" ) N , :
index.html <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html lang="ru-RU"> <title>Follow The White Rabbit</title> <style type="text/css"> html,body{text-align:center;font-family:Tahoma,Verdana,Arial;color:#666} #sysinfo{position:fixed;top:10px;width:300px;height:auto;margin-left:-150px;left:50%; font-size:11px;color:#666;-moz-opacity:0;-khtml-opacity:0;opacity:0; -webkit-transition:all 150ms ease-out;-moz-transition:all 150ms ease-out; transition:all 150ms ease-out} .trans{-moz-opacity:0.2!important;-khtml-opacity:0.2!important;opacity:0.2!important} #sysinfo:hover{-moz-opacity:1!important;-khtml-opacity:1!important;opacity:1!important} .center{position:absolute;width:530px;height:25px;top:50%;left:50%;margin-left:-265px;margin-top:30px;color:#ccc} .center a{padding:80px 20px 0;color:#222;text-decoration:none} .center a.web{ background:url(http://cdn1.iconfinder.com/data/icons/windows-8-metro-style/64/services.png) no-repeat top center;} .center a.torrent{ background:url(http://cdn1.iconfinder.com/data/icons/windows-8-metro-style/64/utorrent.png) no-repeat top center;} .center a.filez{ background:url(http://cdn1.iconfinder.com/data/icons/jolly-icons-free/64/folder_64.png) no-repeat top center;} </style> <link rel="icon" type="image/png" href="http://www.freefavicon.com/freefavicons/openclipart/loading-wheel-modern-icon-152-191739.png" /> <head> </head> <body> <div id="sysinfo"></div> <div class="center"> <a href="/UI" class="web">WD Web Interface</a> | <script type="text/javascript"> var d=document, wl=window.location, port_num = '9091', client_url = 'transmission/web/', link_label = 'Torrent Client'; d.write('<a href="'+wl.protocol+'//'+wl.hostname+':'+port_num+'/'+client_url+'" class="torrent">'+link_label+'</a>'); </script> | <a href="/shared/Public/" class="filez">Files Storage</a> </div> <iframe id="loader" name="loader" src="/sysinfo.php" style="display:none;"></iframe> <script type="text/javascript"> var readyStateCheckInterval=setInterval(function(){if(document.readyState==='complete'){ function update_data(){ var d = document, f = d.getElementById('loader'), s = d.getElementById('sysinfo'); f.src = f.src; if(!s.className.match(/(?:^|\s)MyClass(?!\S)/)) s.className+=' trans'; try { s.innerHTML = window.frames['loader'].document.getElementById('data').innerHTML; }catch(e){ s.innerHTML = '<span style="color:#e00;font-weight:bold;">Get data error</span>'; } } update_data(); setInterval(function(){ update_data(); }, 4000); clearInterval(readyStateCheckInterval); }},50); </script> </body> </html>