はじめに
以前の記事では、純粋なCSSでのレイアウトの原則とBootstrapの使用について見てきました。 今日の記事では、人気のあるCMSのレイアウトの機能について検討し始めています。 最も人気のあるWordPressから始めましょう。 WordPressが既にインストールされており、テンプレートの作成に直接進んでいると想定しています。これは、引き続きPcklaboratoryのCorporate Blueとして使用します。 WordPressのインストール方法がわからない場合は、手順を参照してください 。 このガイドでは、CSSスタイルとHTMLコードについては詳しく説明しません。これについては、以前の記事で既に説明しています。 代わりに、WordPress専用のテーマを作成する機能を詳細に検討します。
トピックを追加する
まず、themesフォルダーで、「whitesquare」テンプレートフォルダーを作成します。 これには、imagesフォルダーと2つの必要な空のindex.phpおよびstyle.cssファイルが含まれます。

次のステップは、テーマのスクリーンショットを追加することです。 メインページの画像を、880x660サイズのpsdレイアウトから、screenshot.pngという名前でwhitesquareテーマフォルダーに保存します。
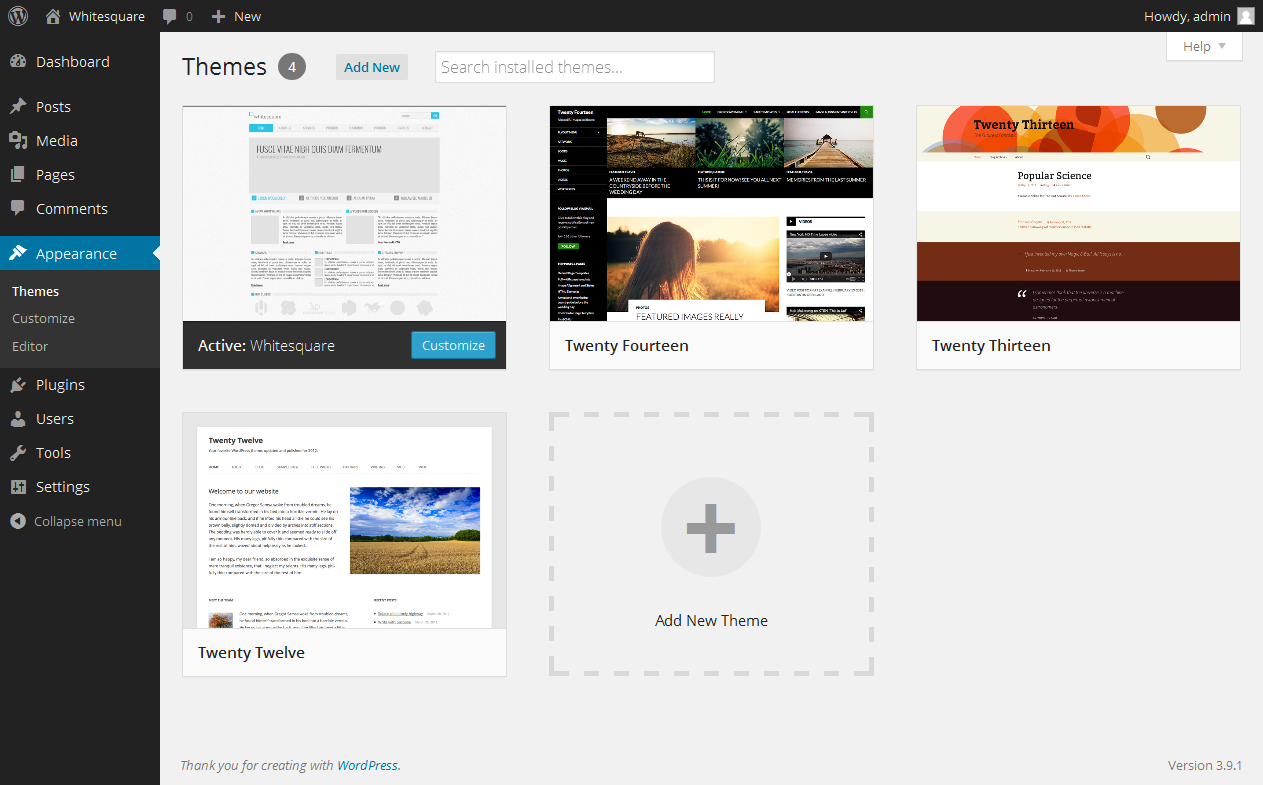
その後、すでにテーマを使用できます。 http:// {site-name} / wp-adminの管理パネルに移動し、テーマ管理に移動します(外観->テーマ)。 ホワイトスクエアのテーマは既にリストに表示されているはずです。 トピックにカーソルを合わせて、[アクティブ化]をクリックします。

トピックがアクティブになると、サイトへのリンクを含むメッセージが表示されます。 すでに、そこに行って空白のページを見ることができます。
予備検査

レイアウトを見ると、ページがヘッダーとフッターで構成されており、すべてのページで繰り返されていることがわかります。 また、メインページを除くすべてのページで、左側にサイドバーがあります。 ガイドをより普遍的にするために、メインメニューページを「WordPressページ」(ページ)として、サブメニューページをコメント付きの「WordPressブログ投稿」(投稿)として設計しましょう。 メインページは、独自のレイアウトを持つ独立したページ(フロントページ)として作成されます。 WordPressページはデータベース内で2つの方法(ページまたは投稿として)で実装できるという事実にもかかわらず、タイプのみが異なりますが、テンプレートを作成するときは少し異なる方法で処理されることに注意してください。 これは少し低く見えます。
ページ構造
ほとんどのWordPressテーマ作成ガイドでは、レイアウトとスタイルの作成に制限されています。 提供されたレイアウトのフレームワーク内で、WordPressで本格的なWebサイトを作成する手順全体を説明します。
ページ構造から始めましょう。 ページを追加する前に、まず設定に移動してリンクスタイルを指定する必要があります。設定->パーマリンク設定->投稿名。 これにより、「http:// site_name / page_name」の形式でリンクを作成できます。
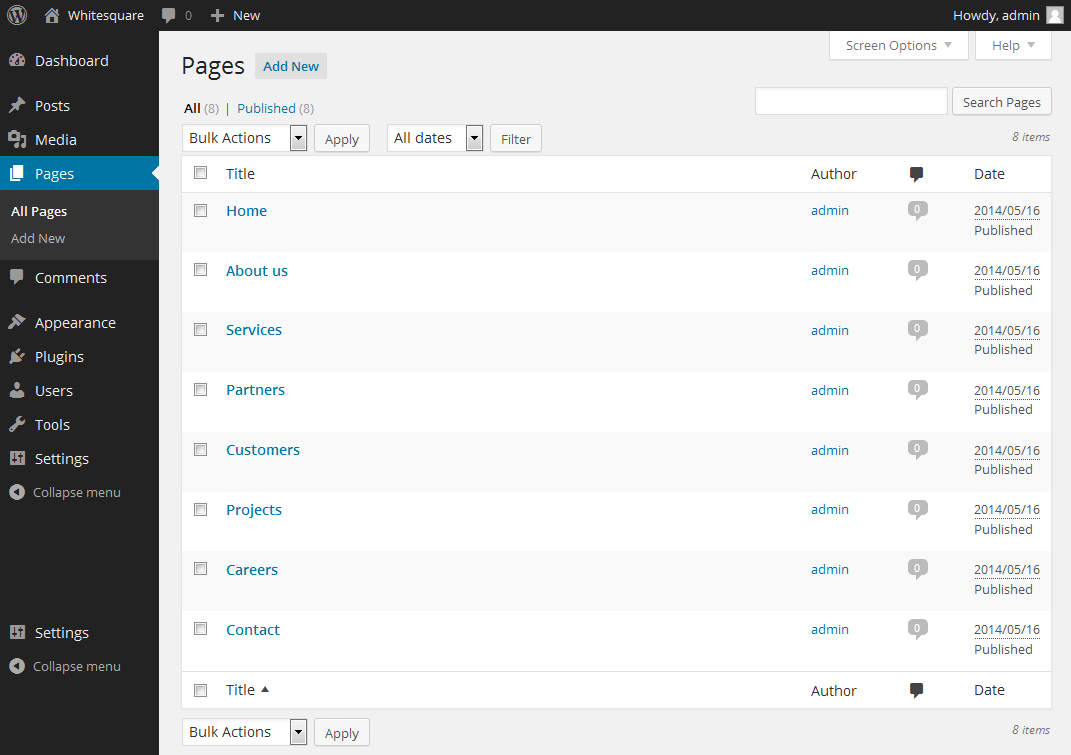
ページの追加は、管理パネルから行います:ページ->新規追加。 [順序]フィールドの[ページ属性]領域の各ページについて、メインメニューで数字を使用してページの順序を指定します。
追加後、ページのリストは次のようになります。

すべてのページが追加されたら、ホームページがメインページになることを示す必要があります。 これを行うには、[設定]-> [読み取り]に移動し、[フロントページの表示]フィールドで以下を指定します。静的ページ->ホーム。
Header.phpおよびFooter.php
WordPress用語の帽子は、サイトレイアウトの視覚的なヘッダーだけではありません。 実際、サイトのすべてのページの先頭に表示されるすべての共通コードが含まれています。 テンプレートフォルダーにheader.phpファイルを作成し、内容を入力します。
<!doctype html> <html> <head> <meta http-equiv="Content-type" content="text/html; charset=<?php bloginfo('charset'); ?>"> <meta http-equiv="X-UA-Compatible" content="IE=Edge"> <title><?php wp_title('«', true, 'right'); ?> <?php bloginfo('name'); ?></title> <link rel="pingback" href="<?php bloginfo('pingback_url'); ?>" /> <?php wp_head(); ?> </head> <body <?php body_class(); ?>> <div class="wrapper">
headタグ内で、WordPressで指定されたエンコード、ページタイトル、およびpingback(他のサイトとの通信用)を設定します。 最後の行で、WordPressヘッダーを追加するwp_head()コマンドを呼び出します。 ラッパーブロックも開きます。
さらに、cssファイルとjsファイルを接続する必要があります。 現在のバージョンのwordpressでは、これはheader.phpで直接行われるのではなく、特別な関数での接続を介して行われます。 これを行うには、テーマ内でfunctions.phpファイルを開き、次のコードを追加します。
function enqueue_styles() { wp_enqueue_style( 'whitesquare-style', get_stylesheet_uri()); wp_register_style('font-style', 'http://fonts.googleapis.com/css?family=Oswald:400,300'); wp_enqueue_style( 'font-style'); } add_action('wp_enqueue_scripts', 'enqueue_styles'); function enqueue_scripts () { wp_register_script('html5-shim', 'http://html5shim.googlecode.com/svn/trunk/html5.js'); wp_enqueue_script('html5-shim'); } add_action('wp_enqueue_scripts', 'enqueue_scripts');
enqueue_styles関数で、必要なスタイルを登録して接続し、この関数がスタイルの接続であることをWordPressに示しました。 同様に、古いブラウザでhtml5タグを表示するために必要なjsファイルについても同様です。
フッターはヘッダーに似ています-サイトのすべてのページの最後に表示される共通コードが含まれています。 その内容をfooter.phpファイルに書きましょう。
</div> <footer></footer> <?php wp_footer(); ?> </body> </html>
ここで、開いているブロックを閉じてwp_footer()を呼び出し、WordPressフッタースクリプトを追加します。
ページテンプレート
次のステップでは、通常のWordPressページテンプレートを作成する必要があります。
テーマフォルダーにpage.phpファイルを作成し、次のコードを追加します。
<?php get_header(); ?> <div class="main-heading"> <h1><?php the_title(); ?></h1> </div> <section> <?php if (have_posts()): while (have_posts()): the_post(); ?> <?php the_content(); ?> <?php endwhile; endif; ?> </section> <?php get_footer(); ?>
ここでは、ヘッダーファイルとフッターファイルを接続し、ページ名ブロックを作成し、セクションタグ内のページおよび投稿のコンテンツを出力するための標準ブロックを挿入しました。
次に、結果のページのスタイルを設定する必要があります。 背景をimages / bg.pngおよびimages /h1-bg.pngファイルに保存します。 次に、style.cssファイルにいくつかの基本的なスタイルを追加します。
コードを表示
body { color: #8f8f8f; font: 12px Tahoma, sans-serif; background: #f8f8f8 url(images/bg.png); border-top: 5px solid #7e7e7e; margin: 0; } img { border: 0; } p { margin: 20px 0; } .alignleft { float: left; } .alignright { float: right; } .aligncenter { display: block; margin-left: auto; margin-right: auto; } .input { background-color: #f3f3f3; border: 1px solid #e7e7e7; height: 30px; color: #b2b2b2; padding: 0 10px; vertical-align: top; } .button { color: #fff; background-color: #29c5e6; border: none; height: 32px; font-family: 'Oswald', sans-serif; } .image { border: 1px solid #fff; outline: 1px solid #c9c9c9; } figure img { display: block; } .wrapper { max-width: 960px; margin: auto; } header { padding: 20px 0; } .main-heading { background: transparent url(images/h1-bg.png); margin: 30px 0; padding-left: 20px; } .main-heading h1 { display: inline-block; color: #7e7e7e; font: 40px/40px 'Oswald', sans-serif; background: url(images/bg.png); margin: 0; padding: 0 10px; text-transform: uppercase; } aside { float: left; width: 250px; } aside + section { margin-left: 280px; padding-bottom: 50px; } footer { clear: both; background: #7e7e7e; color: #dbdbdb; font-size: 11px; }
結果は次のようになります。

ロゴ

メインページのフレームが完成したら、それを埋め始めます。 ロゴから始めましょう。 ロゴ画像をimages / logo.pngに保存します。 ヘッダーテンプレートのheader.phpファイルに、ロゴのマークアップを挿入します。
<div class="wrapper"> <header> <a href="/"><img src="<?php bloginfo('template_url'); ?>/images/logo.png" alt="Whitesquare logo"></a> </header>
検索フォーム

WordPressを使用すると、コードブロックを個別のファイルに柔軟に保存し、複数の異なる場所で使用できます。 検索フォームの例を見てみましょう。
テーマフォルダーで、新しいsearchform.phpファイルを作成し、検索フォームコードをそのファイルに保存します。
<form name="search" action="<?php echo home_url( '/' ) ?>" method="get" class="search-form"> <input type="text" value="<?php echo get_search_query() ?>" name="s" placeholder="<?php echo __('Search', 'whitesquare'); ?>" class="input"> <button type="submit" class="button"><?php echo __('GO', 'whitesquare'); ?></button> </form>
そして、スタイルシートで、フォームのスタイルを記述します。
コードを表示
.search-form { float: right; }
あとは、searchform.phpをheader.phpに含めるだけです。
<header> … <?php get_search_form(); ?> </header>
ナビゲーション

たとえば、wp_list_pages関数を使用するなど、さまざまな方法でページにナビゲーションを追加できますが、管理パネルに追加する方がより現代的な方法になります。 デフォルトでは、メニューの追加機能は有効になっていません。これを行うには、テーマファイルfunctions.phpに次のコードを追加します。
if (function_exists('add_theme_support')) { add_theme_support('menus'); }
その後、メニューサブ項目が管理パネルの外観メニュー項目に表示されます。ここで、[新しいメニューの作成]リンクをクリックし、「トップメニュー」メニュー名を入力し、左側の列からページを選択し、[メニューに追加]ボタンでメニューに追加します。
メニューが作成されたので、サイトに表示する必要があります。 これを行うには、header.phpの最後に次のコードを追加します。
<nav class="main-navigation"> <? wp_nav_menu(array('menu' => 'top-menu', 'menu_class' => 'top-menu')); ?> </nav>
wp_nav_menu関数は、「top-menu」という名前とcssクラス「top-menu」のメニューを表示します。
その後、メニューはすでにページに表示されますが、スタイルは表示されません。 様式化する:
コードを表示
.main-navigation { background: #f3f3f3; border: 1px solid #e7e7e7; } .top-menu { margin: 0; padding: 0; } .top-menu li { display: inline-block; padding: 10px 30px; margin: 0; text-transform: uppercase; list-style-position: inside; font: 14px 'Oswald', sans-serif; } .top-menu li.current_page_item { background: #29c5e6; } .top-menu a { color: #b2b2b2; text-decoration: none; } .top-menu li.current_page_item a { color: #fff; }
フッター

次に、テンプレートの最も難しい部分に進みます。 画像を切り取り、画像フォルダに保存しましょう
images / footer-logo.png-フッターロゴ
images / social.png-大きなアイコンのスプライト
images / social-small.png-小さなアイコンのスプライト
次に、footer.phpファイルにレイアウトを作成します。
<footer> <div class="footer-content"> <div class="twitter"> <h3 class="footer-heading"><?php echo __('Twitter feed', 'whitesquare'); ?></h3> <time datetime="2012-10-23"><a href="#" class="twitter-time">23 oct</a></time> <p><?php echo __('In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et nulla. In eget mi dui, sit amet scelerisque nunc. Aenean aug', 'whitesquare'); ?></p> </div> <div class="sitemap"> <h3 class="footer-heading"><?php echo __('Sitemap', 'whitesquare'); ?></h3> <div class="column first"> <a href="/home/"><?php echo __('Home', 'whitesquare'); ?></a> <a href="/about/"><?php echo __('About', 'whitesquare'); ?></a> <a href="/services/"><?php echo __('Services', 'whitesquare'); ?></a> </div> <div class="column"> <a href="/partners/"><?php echo __('Partners', 'whitesquare'); ?></a> <a href="/customers/"><?php echo __('Support', 'whitesquare'); ?></a> <a href="/contact/"><?php echo __('Contact', 'whitesquare'); ?></a> </div> </div> <div class="social"> <h3 class="footer-heading"><?php echo __('Social networks', 'whitesquare'); ?></h3> <a href="http://twitter.com/" class="social-icon twitter-icon"></a> <a href="http://facebook.com/" class="social-icon facebook-icon"></a> <a href="http://plus.google.com/" class="social-icon google-plus-icon"></a> <a href="http://vimeo.com/" class="social-icon-small vimeo-icon"></a> <a href="http://youtube.com/" class="social-icon-small youtube-icon"></a> <a href="http://flickr.com/" class="social-icon-small flickr-icon"></a> <a href="http://instagram.com/" class="social-icon-small instagram-icon"></a> <a href="/rss/" class="social-icon-small rss-icon"></a> </div> <div class="footer-logo"> <a href="/"><img src="<?php bloginfo('template_url'); ?>/images/footer-logo.png" alt="Whitesquare logo"></a> <p><?php echo __('Copyright © 2012 Whitesquare. A <a href="http://pcklab.com">pcklab</a> creation', 'whitesquare'); ?></p> </div> </div> </footer>
そして、style.cssでスタイルを規定します。
コードを表示
.footer-content { max-width: 960px; margin: auto; padding: 10px 0; height: 90px; } .footer-heading { font: 14px 'Oswald', sans-serif; color: #fff; border-bottom: 1px solid #919191; margin: 0 0 10px 0; text-transform: uppercase; } footer a { color: #dbdbdb; } footer p { margin: 5px 0; } .twitter-time { color: #b4aeae; } .twitter { float: left; width: 300px; } .twitter p { padding-right: 15px; } .sitemap { width: 150px; float: left; margin-left: 20px; padding-right: 15px; } .sitemap .column { display: inline-block; margin-left: 40px; } .sitemap .column.first { margin-left: 0; } .sitemap a { display: block; text-decoration: none; font-size: 12px; margin-bottom: 5px; } .sitemap a:hover { text-decoration: underline; } .social { float: left; margin-left: 20px; width: 130px; } .social-icon { width: 30px; height: 30px; background: url(images/social.png) no-repeat; display: inline-block; margin-right: 10px; } .social-icon-small { width: 16px; height: 16px; background: url(images/social-small.png) no-repeat; display: inline-block; margin: 5px 6px 0 0; } .twitter-icon { background-position: 0 0; } .facebook-icon { background-position: -30px 0; } .google-plus-icon { background-position: -60px 0; } .vimeo-icon { background-position: 0 0; } .youtube-icon { background-position: -16px 0; } .flickr-icon { background-position: -32px 0; } .instagram-icon { background-position: -48px 0; } .rss-icon { background-position: -64px 0; } .footer-logo { float: right; margin-top: 20px; font-size: 10px; text-align: right; }
その結果、サイトのメインページは次のようになります。

メインページ
psdレイアウトを見ると、メインページのレイアウトが内部のレイアウトと異なることがわかります。 特に、メインページにはサイドバーやページタイトルはありません。
WordPressでは、ページごとに異なるテンプレートを設定できます。 このようなテンプレートは、page- {page name} .phpファイルに保存する必要があります。 テンプレートが見つからない場合、デフォルトのテンプレートpage.phpが接続されます。
メインページの場合、テーマフォルダーに新しいfront-page.phpファイルを作成します。 次のコードを追加します。
<?php get_header(); ?> <section> <?php if (have_posts()): while (have_posts()): the_post(); ?> <?php the_content(); ?> <?php endwhile; endif; ?> </section> <?php get_footer(); ?>
page.phpコードとの違いは、ページタイトルがないことだけです。
次に行うことは、WordPressテーマの作成の範囲を超えていますが、psdレイアウトから全体像を再作成し、メインページにコンテンツを入力しようとします。 ページには管理パネルのコンテンツが表示されるため、サイト所有者はこのパネルに入り、テーマ自体のコードを変更せずにページ上の何かを変更できます。
メインページのコンテンツを追加する前に、このページのすべての画像を切り取り、メニューの[メディア]-> [ライブラリ]からWordPressライブラリに追加する必要があります。 これらの画像を次のように呼び出しましょう。
home-1.png
home-2.png
home-3.png
home-4.png
home-5.png
clients-1.png
clients-2.png
clients-3.png
clients-4.png
clients-5.png
clients-6.png
clients-7.png
次に、管理パネルのメインページの編集フォームに移動し、[ページ]-> [ホーム]-> [ページの編集]を選択し、テキストフィールドにページのコンテンツを入力します。
コードを表示
<div class="slider"> <div class="content"> <div class="title">Fusce vitae nibn quis diam fermentum</div> <div class="subtitle">Etiam adipscing ultricies commodo.</div> </div> <ol class="links"> <li class="active">Lorem ipsum dolop</li> <li>Ultricies pellentesque</li> <li>Aliquam ipsum</li> <li>Nullam sed mauris ut</li> </ol> </div> <article class="teaser" style="width: 50%;"> <div class="heading"> <i class="bullet"></i> <h3 class="heading-text">About whitesquare</h3> </div> <figure class="image"> <img src="/wp-content/uploads/2014/05/home-1.png" alt="" width="135" height="135" /> </figure> In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et nulla. In eget mi dui, sit amet scelerisque nunc. Aenean augue arcu, convallis ac vulputate vitae, mollis non lectus. Donec hendrerit lacus ac massa ornare hendrerit sagittis lacus tempor. Vivamus et dui et neque accumsan varius et ut erat. Enean augue arcu, convallis ac ultrices. <p class="more"><a href="/about-us/">Read more</a></p> </article> <article class="teaser" style="width: 50%;"> <div class="heading"> <i class="bullet"></i> <h3 class="heading-text">A word from our ceo</h3> </div> <figure class="image"> <img src="/wp-content/uploads/2014/05/home-2.png" alt="" width="135" height="135" /> </figure> <i>In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et nulla. In eget mi dui, sit amet scelerisque nunc. Aenean augue arcu, convallis ac vulputate vitae, mollis non lectus. Donec hendrerit lacus ac massa ornare hendrerit sagittis lacus tempor. Vivamus et dui et neque accumsan varius et ut erat. Enean augue arcu, convallis ac ultrices.</i> <p class="more">Yane Naumoski, CEO</p> </article> <article class="teaser" style="width: 33%;"> <div class="heading"> <i class="bullet"></i> <h3 class="heading-text">Services</h3> </div> In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et nulla. In eget mi dui, sit amet scelerisque nunc. Aenean augue arcu, convallis ac vulputate vitae, mollis non lectus. Donec hendrerit lacus ac massa ornare hendrerit sagittis lacus tempor. Vivamus et dui et neque accumsan varius et ut erat. Enean augue arcu, convallis ac ultrices. <p class="more"><a href="/services/">Read more</a></p> </article> <article class="teaser" style="width: 33%;"> <div class="heading"> <i class="bullet"></i> <h3 class="heading-text">Our teams</h3> </div> <div class="small-block"> <figure class="image"> <img src="/wp-content/uploads/2014/05/home-3.png" alt="" width="35" height="35" /> </figure> <h4 class="teaser-small-heading">Lorem ipsum</h4> <p class="teaser-small-paragraph">In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et</p> </div> <div class="small-block"> <figure class="image"> <img src="/wp-content/uploads/2014/05/home-4.png" alt="" width="35" height="35" /> </figure> <h4 class="teaser-small-heading">Lorem ipsum</h4> <p class="teaser-small-paragraph">In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et</p> </div> <div class="small-block"> <figure class="image"> <img src="/wp-content/uploads/2014/05/home-5.png" alt="" width="35" height="35" /> </figure> <h4 class="teaser-small-heading">Lorem ipsum</h4> <p class="teaser-small-paragraph">In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et</p> </div> </article> <article class="teaser" style="width: 33%;"> <div class="heading"> <i class="bullet"></i> <h3 class="heading-text">24/7/365 Support</h3> </div> <p class="teaser-small-paragraph"> In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et nulla. In eget mi dui, sit amet scelerisque nunc. Aenean augue arcu, convallis ac vulputate vitae, mollis non lectus. Donec hendrerit lacus ac massa ornare hendrerit sagittis lacus tempor. Vivamus et dui et neque accumsan varius et ut erat. Enean augue arcu, convallis ac ultrices. </p> <p class="teaser-small-paragraph more"><a href="/contact/">Read more</a></p> </article> <article class="teaser clients" style="width: 100%;"> <div class="heading"> <i class="bullet"></i> <h3 class="heading-text">Our clients</h3> </div> <img src="/wp-content/uploads/2014/05/clients-1.png" alt="" width="61" height="83" /> <img src="/wp-content/uploads/2014/05/clients-2.png" alt="" width="74" height="83" /> <img src="/wp-content/uploads/2014/05/clients-3.png" alt="" width="163" height="83" /> <img src="/wp-content/uploads/2014/05/clients-4.png" alt="" width="72" height="83" /> <img src="/wp-content/uploads/2014/05/clients-5.png" alt="" width="104" height="83" /> <img src="/wp-content/uploads/2014/05/clients-6.png" alt="" width="78" height="83" /> <img src="/wp-content/uploads/2014/05/clients-7.png" alt="" width="87" height="83" /> </article>
写真へのパスを修正することを忘れないでください。 追加日によって異なります。
今、このコードを定型化することが残っています。
コードを表示
.slider { margin-top: 30px; font-family: 'Oswald', sans-serif; font-weight: 300; text-transform: uppercase; } .slider .content { height: 220px; padding: 30px 40px; background: #e2e2e2; } .slider .title { color: #5a5a5a; font-size: 42px; } .slider .subtitle { color: #acacac; font-size: 20px; } .slider .links { display: block; margin: 0; padding: 10px; background: #f3f3f3; border-bottom: 1px solid #e7e7e7; counter-reset: list 0; color: #8f8f8f; } .slider .links li { display: inline-block; font-size: 18px; line-height: 23px; margin-right: 55px; cursor: pointer; } .slider .links li.active { color: #29c5e6; } .slider .links li:before { display: inline-block; counter-increment: list; content: counter(list) " "; background: #8f8f8f; color: #fff; width: 23px; text-align: center; margin-right: 10px; font-size: 16px; cursor: pointer; } .slider .links li.active:before { background: #29c5e6; } .teaser { display: inline-block; padding: 0 10px; box-sizing: border-box; -moz-box-sizing: border-box; vertical-align: top; } .teaser .heading { background: transparent url(images/h1-bg.png); margin: 40px 0 20px; height: 16px; } .teaser .bullet { display: inline-block; width: 16px; height: 16px; background: #29c5e6; vertical-align: top; } .teaser .heading-text { display: inline-block; text-transform: uppercase; font: normal 14px/16px 'Oswald', sans-serif; margin: 0; padding: 0 10px; background: url(images/bg.png); } .teaser .image { float: left; margin-right: 20px; } .teaser .small-block { margin-bottom: 10px; } .teaser .small-block .image { margin-right: 10px; } .teaser .more, .teaser .more a { color: #525252; margin-bottom: 0; } .teaser-small-heading { display: block; color: #525252; margin: 0; font-weight: normal; font-size: 11px; text-transform: uppercase; } .teaser-small-paragraph { margin: 4px 0; font-size: 11px; } .clients img { display: inline-block; margin-right: 30px; }
ここでページを見ると、ブロックヘッダーが分離されていることがわかります。 これは、WordPressエディターが改行でコードに空白の段落を追加したためです。 この問題を解決するには、テーマフォルダーにfunctions.phpファイルを作成し、その中にコードを配置します。
<?php remove_filter('the_content', 'wpautop');
その後、メインページが正しく表示されます。
サイドバー
メインページの準備ができたので、内部ページテンプレートに戻ってサイドバーを追加しましょう。

これを行うには、sidebar.phpファイルを作成し、次のコードを追加します。
<aside> <nav class="aside-navigation"> <? wp_nav_menu(array('menu' => 'aside-menu', 'menu_class' => 'aside-menu')); ?> </nav> <h2 class="sidebar-heading"><?php echo __('Our offices', 'whitesquare'); ?></h2> <div class="map"> <img src="<?php bloginfo('template_url'); ?>/images/sample.png" width="230" height="180" alt="<?php echo __('Our offices', 'whitesquare'); ?>"> </div> </aside>
ここで、レイアウトは2つの部分で構成されています。サブメニューのナビゲーションとオフィスマップブロックの表示です。 完全を期すため、サブメニューとして、サイト上のすべての投稿のリストを表示することをお勧めします。 サブメニューは、メニューを作成したのと同じ方法で作成されます。 外観->メニューの管理セクションでサブメニューを作成する場合、aside-menuという新しいメニューを作成します。 投稿を追加するには、[画面]オプションの上部にあるをクリックし、[画面に表示:投稿]チェックボックスをオンにします。 マップブロックは、特別な問題を引き起こしません。
サイドバーブロックの準備ができたら、page.phpファイル内のすべてのサブページに対してサイドバーブロックを有効にする必要があります。
<div class="main-heading"> … </div> <?php get_sidebar(); ?> <section> …
次に、レイアウトのスタイルを追加する必要があります。
コードを表示
.aside-navigation { background: #f3f3f3; border: 1px solid #e7e7e7; } .aside-menu { margin: 0; padding: 0; text-transform: uppercase; } .aside-menu li { font-weight: 300; list-style: square inside; border-top: 1px solid #e7e7e7; font: 14px 'Oswald', sans-serif; padding: 10px; font-weight: 300; } .aside-menu li:first-child { border: none; } .aside-menu li.current-menu-item, .aside-menu li.current-menu-item a { color: #29c5e6; } .aside-menu a { color: #8f8f8f; text-decoration: none; } .sidebar-heading { background: #29c5e6; font: 14px 'Oswald', sans-serif; color: #fff; padding: 10px; margin: 30px 0 0 0; text-transform: uppercase; } .map { background: #f3f3f3; border: 1px solid #e7e7e7; padding: 10px; margin: 0 0 30px 0; }
結論として、ブログにいくつかの投稿を追加します。 これは、管理パネルの[投稿]-> [新規追加]タブで行います。 psdレイアウトとまったく同じ名前を追加しました。

私達についてのページ

内部ページのテンプレートが準備できたので、About usページの内容を記入しましょう。 メインページに記入したのと同じスキームに従って、画像を準備し、メディアライブラリに追加します。 次のように画像に名前を付けます。
about-1.png
about-2.png
team-Nobriga.jpg
team-Pittsley.jpg
team-Rousselle.jpg
team-Shoff.jpg
team-Simser.jpg
team-Tondrea.jpg
team-Venuti.jpg
team-Wollman.jpg
次に、管理パネルの編集ページに移動して、コードを追加します。
コードを表示
<blockquote class="main-blockquote"> <p> “QUISQUE IN ENIM VELIT, AT DIGNISSIM EST. NULLA UL CORPER, DOLOR AC PELLENTESQUE PLACERAT, JUSTO TELLUS GRAVIDA ERAT, VEL PORTTITOR LIBERO ERAT.” </p> <cite>John Doe, Lorem Ipsum</cite> </blockquote> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean non neque ac sem accumsan rhoncus ut ut turpis. In hac habitasse platea dictumst. Proin eget nisi erat, et feugiat arcu. Duis semper porttitor lectus, ac pharetra erat imperdiet nec. Morbi interdum felis nulla. Aenean eros orci, pellentesque sed egestas vitae, auctor aliquam nisi. Nulla nec libero eget sem rutrum iaculis. Quisque in enim velit, at dignissim est. Nulla ullamcorper, dolor ac pellentesque placerat, justo tellus gravida erat, vel porttitor libero erat condimentum metus. Donec sodales aliquam orci id suscipit. Proin sed risus sit amet massa ultrices laoreet quis a erat. Aliquam et metus id erat vulputate egestas. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. </p> <p> Donec vel nisl nibh. Aenean quam tortor, tempus sit amet mattis dapibus, egestas tempor dui. Duis vestibulum imperdiet risus pretium pretium. Nunc vitae porta ligula. Vestibulum sit amet nulla quam. Aenean lacinia, ante vitae sodales sagittis, leo felis bibendum neque, mattis sagittis neque urna vel magna. Sed at sem vitae lorem blandit feugiat. </p> <p> Donec vel orci purus, ut ornare orci. Aenean rutrum pellentesque quam. Quisque gravida adipiscing augue, eget commodo augue egestas varius. Integer volutpat, tellus porta tincidunt sodales, lacus est tempus odio, fringilla blandit tortor lectus ut sem. Pellentesque nec sem lacus, sit amet consequat neque. Etiam varius urna quis arcu cursus in consectetur dui tincidunt. Quisque arcu orci, lacinia eget pretium vel, iaculis pellentesque nibh. Etiam cursus lacus eget neque viverra vestibulum. Aliquam erat volutpat. Duis pulvinar tellus ut urna facilisis mollis. Maecenas ac pharetra dui. Pellentesque neque ante, luctus eget congue eget, rhoncus vel mauris. Duis nisi magna, aliquet a convallis non, venenatis at nisl. Nunc at quam eu magna malesuada dignissim. Duis bibendum iaculis felis, eu venenatis risus sodales non. In ligula mi, faucibus eu tristique sed, vulputate rutrum dolor. </p> <img class="image" src="/wp-content/uploads/2014/05/about-1.png" alt="about-1" width="320" height="175" /> <img class="image alignright" src="/wp-content/uploads/2014/05/about-2.png" alt="about-2" width="320" height="175" /> <h2 class="content-heading">Our team</h2> <div class="team-row"> <figure> <img class="image" src="/wp-content/uploads/2014/05/team-Doe.jpg" alt="" width="96" height="96" /> <figcaption> John Doe<span class="occupation">ceo</span> </figcaption> </figure> <figure> <img class="image" src="/wp-content/uploads/2014/05/team-Pittsley.jpg" alt="" width="96" height="96" /> <figcaption> Saundra Pittsley<span class="occupation">team leader</span> </figcaption> </figure> <figure> <img class="image" src="/wp-content/uploads/2014/05/team-Pittsley.jpg" alt="" width="96" height="96" /> <figcaption> Julio Simser<span class="occupation">senior developer</span> </figcaption> </figure> <figure> <img class="image" src="/wp-content/uploads/2014/05/team-Simser.jpg" alt="" width="96" height="96" /> <figcaption> Margery Venuti<span class="occupation">senior developer</span> </figcaption> </figure> <figure> <img class="image" src="/wp-content/uploads/2014/05/team-Venuti.jpg" alt="" width="96" height="96" /> <figcaption> Fernando Tondrea<span class="occupation">developer</span> </figcaption> </figure> </div> <div class="team-row"> <figure> <img class="image" src="/wp-content/uploads/2014/05/team-Tondrea.jpg" alt="" width="96" height="96" /> <figcaption> Ericka Nobriga<span class="occupation">art director</span> </figcaption> </figure> <figure> <img class="image" src="/wp-content/uploads/2014/05/team-Nobriga.jpg" alt="" width="96" height="96" /> <figcaption> Cody Rousselle<span class="occupation">senior ui designer</span> </figcaption> </figure> <figure> <img class="image" src="/wp-content/uploads/2014/05/team-Rousselle.jpg" alt="" width="96" height="96" /> <figcaption> Erik Wollman<span class="occupation">senior ui designer</span> </figcaption> </figure> <figure> <img class="image" src="/wp-content/uploads/2014/05/team-Wollman.jpg" alt="" width="96" height="96" /> <figcaption> Dona Shoff<span class="occupation">ux designer</span> </figcaption> </figure> <figure> <img class="image" src="/wp-content/uploads/2014/05/team-Shoff.jpg" alt="" width="96" height="96" /> <figcaption> Darryl Brunton<span class="occupation">ui designer</span> </figcaption> </figure> </div>
そしてstyle.cssのスタイル:
コードを表示
.main-blockquote { margin: 0; background: #29c5e6; padding: 10px 20px; font-family: 'Oswald', sans-serif; font-weight: 300; } .main-blockquote p { color: #fff; font-style: italic; font-size: 33px; margin: 0; } .main-blockquote cite { display: block; font-size: 20px; font-style: normal; color: #1d8ea6; margin: 0; text-align: right; } .content-heading { background: #29c5e6; font: 30px 'Oswald', sans-serif; font-weight: 300; color: #fff; padding: 0 10px; margin: 30px 0 0 0; text-transform: uppercase; } .team-row figure { display: inline-block; margin: 20px 0 0; font-family: 'Oswald', sans-serif; font-weight: 300; } .team-row figure + figure { margin-left: 43px; } .team-row figcaption { font-size: 16px; font-weight: 300; margin-top: 5px; } .team-row .occupation { display: block; font-size: 14px; color: #29c5e6; }
投稿テンプレート
前の手順の後、投稿のあるページを除き、すべてのページはすでにサイトで利用可能です。single.phpテンプレートは、単一の投稿を表示します。次の内容で作成します。
<?php get_header();?> <div class="main-heading"> <h1><?php the_title(); ?></h1> </div> <?php get_sidebar();?> <section> <?php while (have_posts()): the_post();?> <?php the_content();?> <?php if ( comments_open() || get_comments_number() ) { comments_template(); } ?> <?php endwhile; ?> </section> <?php get_footer(); ?>
このテンプレートは以前のテンプレートと似ていますが、ここでは最初に投稿のコンテンツを表示し、次にコメントを表示する点のみが異なります。
検索ページ

最初に、ヘッダーテンプレートを作成したときに検索を追加しましたが、検索結果を表示するページはまだありません。テーマフォルダーにsearch.phpファイルを作成し、コンテンツを追加します。
<?php get_header(); ?> <div class="main-heading"> <h1>Search</h1> </div> <?php get_sidebar(); ?> <section> <h2 class="content-heading"><?php printf( __('Search Results for: %s', 'default'), get_search_query() ); ?></h2> <?php if (have_posts()): while (have_posts()): the_post(); ?> <h3><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h3> <p><?php the_excerpt(); ?></p> <?php endwhile; else:?> <p><?php echo __('Sorry, no results found', 'whitesquare'); ?></p> <?php endif; ?> </section> <?php get_footer(); ?>
これは、検索テキストを含む見出しを表示し、検索結果のリストを表示するという点で他のテンプレートとは異なります。
アーカイブページ
WordPressには、単一の投稿に加えて、投稿のリストを表示するページがあります。カテゴリ、日付、著者、またはキーワードでソートできます。レイアウトにはこのような機能はありませんが、さまざまなコンテンツで使用できるテンプレートを作成しているため、追加する必要があります。これらのリストにはそれぞれ独自のテンプレートがありますが、見つからない場合、WordPressは共通のarchive.phpファイルを見つけようとします。それを使用して作成します。その内容は通常のページの内容と変わらないため、page.phpをarchive.phpにコピーするだけです。
404
追加する最後のテンプレートは、WordPressが要求されたページを見つけられなかったときの404ページのテンプレートです。page.phpとまったく同じですが、投稿を表示する代わりに、エラーメッセージが書き込まれます。
<?php get_header(); ?> <div class="main-heading"> <h1><?php the_title(); ?></h1> </div> <?php get_sidebar(); ?> <section> <p><?php echo __('It looks like nothing was found at this location.', 'whitesquare'); ?></p> </section> <?php get_footer(); ?>
おわりに
これで、WordPressテンプレートの作成が完了しました。完成したプロジェクトはこちらからダウンロードできます。
以前の記事へのリンク:
Webページの作成方法。 パート1
Webページの作成方法。パート2-
最小のブートストラップレイアウト。BEM(xnim)によるページレイアウト:
ブートストラップレイアウト(lexnekr)に基づいて1C-Bitrixテンプレートを作成します。
更新:
この記事は、解説者の希望に応じて大幅に更新されました。
- メニューの作成はwp_list_pagesではなくwp_nav_menuを使用して説明されるようになりました。
- テンプレートで使用されるすべてのフレーズは、ローカライズ関数__( '')を介して挿入されます
- スタイルとスクリプトはheader.phpファイルではなく、functions.phpの特別な関数を介して接続されます
- page-home.php front-page.php