
Google Web Starter Kitは、あらゆるプラットフォームおよびほとんどすべてのブラウザー(最も古いブラウザーを除く)で適切に動作するレスポンシブモバイルサイトを迅速に開発するためのコンストラクターおよびテンプレートです。 そのようなサイトはどこでもネイティブアプリケーションのように見えます。
主な機能:
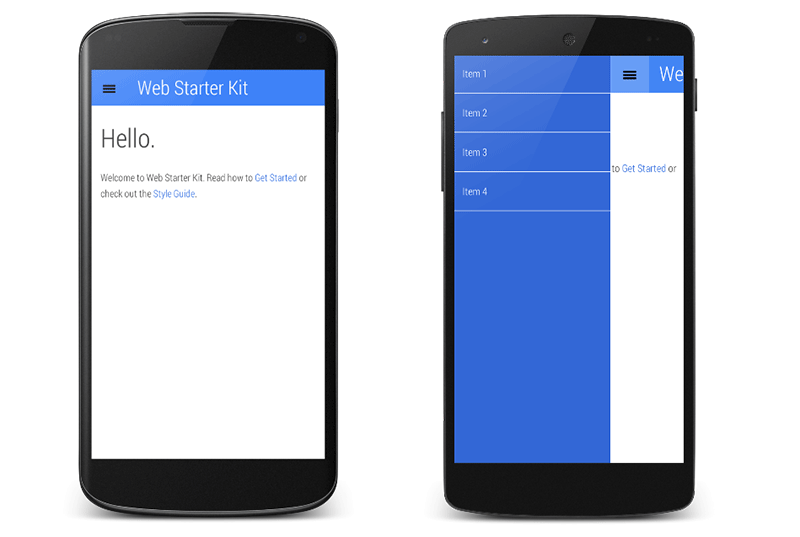
- モバイル用に最適化されたHTMLテンプレート。
- さまざまなモバイルデバイス用のレスポンシブレイアウト
- 視覚コンポーネントスタイルガイド。
- Guilp.jsのサポート(デフォルト)、Node.js、Ruby、およびSass。
開始するには、現在のバージョンのWeb Starter Kit 0.2.0ベータ版のコードをダウンロードするか、 リポジトリを複製します 。
/app
フォルダーには、サイドスライドメニューのある標準のindex.htmlの 2つのテンプレートがあります。 別のbasic.htmlテンプレートは、レイアウトとナビゲーションのない、よりシンプルなオプションです。
Guilp.js、Node.js、Ruby、およびSassをインストールしたら、開始できます。 アプリケーションファイルは
web-starter-kit/dist
フォルダーに追加されます。 Gulpが使用されている場合、
gulp serve
コマンドでプロジェクトの現在のバージョンを確認できます。 gulp watchプログラムが以前に起動されている場合、コードの変更履歴はGulpに保存されます。
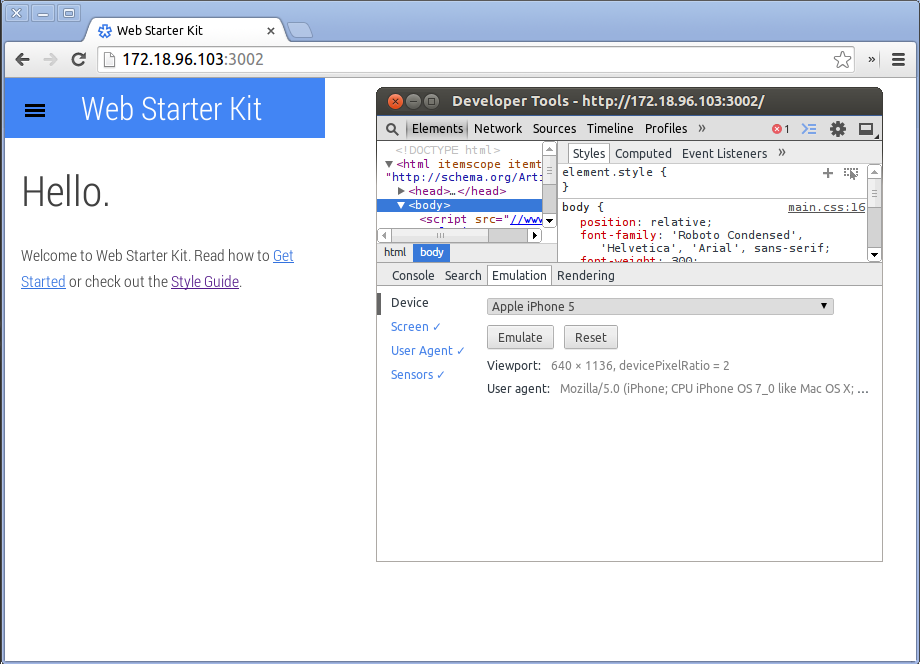
さまざまな画面でサイトを確認すると、Chrome DevToolsに組み込まれているエミュレーターを使用して便利です。

画像、CSS、スクリプト、およびパフォーマンステストを追加する手順については、こちらをご覧ください。