
ここ数年、さまざまな複雑さのウェブサイトを開発してきました。 5年以上で、300以上のプロジェクトが完了しました。 私たちの仕事では、テンプレートを使用しません。デザインはユニークで、クライアントのニーズに応じて開発されます。 既製のCMSを使用せず、クライアントのタスクを標準ソリューションにしようとせず、Djangoフレームワークを使用して、タスクに最適なサイトを開発します。 一般的に、私たちはできる限り最高品質のウェブサイトを作ろうとしています。 さらに発展するために、どのように後を破り、結果を達成し、お金を稼ぐことができないのでしょうか?
私たちは製品の品質について考えていますが、クライアントはできるだけ早く結果を得たいと考えています。サイトはすぐに安定して動作し、デザインとインターフェースはクライアントの期待に一致するか、同じ期待を上回る必要があります。
最大の効率を達成するために、開発へのアプローチを変更する必要があることを確認しました。 プロジェクトの段階を順番に編成する標準オプションは、私たちには適していません。 したがって、この記事では、最も効率的なシステムに関する経験と考えを共有したいと思います。
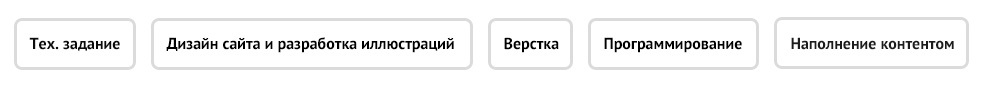
効率的な作業を妨げる従来のアプローチの主な問題

理解できない調整。 プロジェクトの構造全体を相互に理解することなく、サイトのデザインを調整する必要があります。 参照条件は完全なビジョンを与えるものではありません。
問題の複数のステートメント。 プログラマーはサイトの設計に同意した後に作業を開始するため、すぐに全員(プログラマーとデザイナー)がタスクを設定することはできません。 その結果、いくつかのポイントと詳細が失われます。
親愛なる設計段階のエラー。 設計者はミスを犯したり、何かを見逃したりすることがありますが、それはプログラマの作業の前に気付かれることはありません。 設計者は、すでに別のプロジェクトに没頭している場合、欠陥の修正を余儀なくされます。 これは製品の品質に影響します。
弱いチームコミュニケーション。 一貫した作業では、単一のチームは形成されず、各チームは独自のステージで個別に作業します。
クライアントからの情報を待っています。 クライアントは長い間、サイトに必要なすべての情報を準備し、それを処理して一般的な期待に沿うようにすることができます。 私たちもそれを扱う必要があり、ワーキンググループはすでに他のプロジェクトで忙しくしています。
上で書いたように、既製のテンプレートを使用せず、ウェブサイトの設計に多くの時間を費やします。 私たちにとって、これは責任ある重要なプロセスであるため、必要以上に時間がかかります。 クライアントが奇妙なものを望んでいる場合もありますが、ここではまだレイアウトの長い調整に時間を費やしていますが、適切なソリューションをすぐに見つけられない場合もあります。
その結果、すべての締め切りは変動し、クライアントは結果を急ぎ始めます。 詳細なテストを行う時間はありません。小さな快適なもの(美しいモーダルウィンドウ、ページをリロードせずにすてきなフォーム検証、便利なフィルター、通知用の手紙を書くなど)に取り組んでいます。 サイトは次のようになります。

この結果は誰にも当てはまらない可能性が高いため、プロジェクトのサポートとクライアントとのさらなる作業に多くの問題が発生します。
効果的な解決策
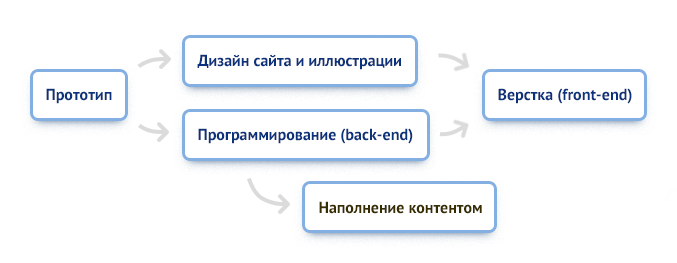
この状況での明らかな解決策は、設計と並行してプログラミングフェーズを開始することです。

ウェブサイトの開発は家を建てるのではなく、いつでも変更して修正することができます。 主なことは、開始することであり、すべての問題は自分自身をより早く感じさせ、それらのいくつかは設計またはクライアントとの早期の議論によって決定されます。
余分な、一見したところ、追加の設計段階が表示されますが、これはそうではありません。 詳細な技術的作業を行うのは困難です。これはかなり膨大なドキュメントになるためです。 テキスト情報には想像の余地がたくさんあるため、最終結果はプロセスのすべての参加者によってわずかに異なる方法で提示されます。 そして、クライアント側で決定を下す人はめったに大きくて膨大なドキュメントを読むことはありません。 プロトタイプを見て決定を下すのがずっと簡単です。 プロトタイプを使用すると、将来のサイトの構造をよりよく「見る」ことができます。したがって、顧客情報を入力する際の問題が少なくなり、プロジェクトのビジョンがすでにあるため、プロトタイプの準備がはるかに容易になります。
プロトタイプのおかげで、詳細なToRを書く時間を無駄にしませんが、サイト設計と並行してプログラミングを開始できます。 設計者は、サイトの構造全体を設計するという追加のタスクを削除し、視覚的なコンポーネントに集中できます。
サイトのグラフィックコンセプトを用意し、同意することができます。 すべてのレイアウトはまだ準備ができていませんが、サイトに必要な情報とその外観を明確にしています。 既製のモデルによると、Djangoフレームワークを使用しているため、プログラマーは簡単な制御システムをすばやく展開でき、ビジネスロジックのプログラミングとレイアウトの完成と並行して、将来のサイトの情報を既に入力できます。
一貫した設計が得られるとすぐに、技術者はサイトのテンプレートをタイプセットし、プログラマーからの完成したコードでそれをコンパイルし始めます。 デザイナーは他のプロジェクトに気を取られず、気を散らすことはありませんでしたが、快適なものを改良することができます。

その結果、クライアントの問題を解決する実用的で楽しいサイトが得られ、このアプローチで開発するのにかかる時間が大幅に短縮されます。 もちろん、私たちは非常に多くの開発を蓄積しており、それは私たちの仕事にも役立ちます。 すべての内部プロセスを最適化するために、開発プラットフォームを作成および開発しようとしています。 もちろん、私たちは新しい次のCMSを計画せず、書きたくありません。これはまったく異なるビジネスであり、このためにプロセスをまったく異なる方法で配置する必要があります。 将来的には、興味があれば、私たちの仕事についてもっと詳しく話します。 このスキームに従って開発したいくつかのサイトは、 スタジオサイトで見ることができます。
また、通常のシーケンシャルアプローチでは、高品質で価値のある結果を得ることができますが、これは高速ではなく、プロジェクトのワーキンググループに4〜5人ではなく、はるかに多くの人がいることに注意してください。