
この記事では、HTMLおよびJavaScriptを使用して、Photoshop、Illustrator、Premier、Flash、Prelude、またはInDesignの独自の拡張機能を作成する方法を示します。
2013年6月以降、アドビは拡張機能のHTML5サポートを追加し、それにより拡張機能の作成を簡素化しました。
私はすぐにデザイナーであり、プログラミングに対して非常に平凡な態度を持っていることに気付くので、用語の誤りの可能性をおIびします。
ツール
動作するには、お気に入りのテキストエディタと、HTML、CSS、およびJavaScriptの基本的な知識が必要です。
はい、はい、現在はAdobe ConfiguratorとFlashはありません。
必要なファイルの基本セットの作成を自動化すると、EclipseおよびBrackets / Edge Code CCに役立ちます。
何で構成されていますか
Photoshop用の最も単純な拡張機能を作成します。
ファイルの最小セットとその構造は次のとおりです。
ExtensionName/ CSXS/ manifest.xml index.html
manifest.xmlは、すべてのパラメーターの説明を含むファイルです。
また、index.htmlは拡張機能そのものです。
Manifest.xmlには次のようなものが含まれています
<?xml version="1.0" encoding="UTF-8" standalone="no"?> <ExtensionManifest ExtensionBundleId="com.extensionname" ExtensionBundleName="Extension Name" ExtensionBundleVersion="1.0" Version="4.0"> <ExtensionList> <Extension Id="com.extensionname" Version="1.0"/> </ExtensionList> <ExecutionEnvironment> <HostList> <Host Name="PHXS" Version="[14.0,14.9]"/> </HostList> <LocaleList> <Locale Code="All"/> </LocaleList> <RequiredRuntimeList> <RequiredRuntime Name="CSXS" Version="4.0"/> </RequiredRuntimeList> </ExecutionEnvironment> <DispatchInfoList> <Extension Id="com.extensionname"> <DispatchInfo> <Resources> <MainPath>./index.html</MainPath> </Resources> <UI> <Type>Panel</Type> <Menu>ExtensionName</Menu> <Geometry> <Size> <Height>400</Height> <Width>400</Width> </Size> </Geometry> </UI> </DispatchInfo> </Extension> </DispatchInfoList> </ExtensionManifest>
すべてのパラメーターの詳細な説明
そして、index.htmlで、あなたの心が望むものは何でも。 例:
<!doctype html> <html> <body> Hello Habrahabr! </body> </html>
以上です。
最初の拡張機能の準備ができました。
打ち上げ
署名されていないアプリケーションを実行するには、PlayerDebugModeを有効にする必要があります。
これを行うには、1の文字列値を持つPlayerDebugModキーを追加します
OS X: ~/Library/Preferences/com.adobe.CSXS.4.plist Windows: HKEY_CURRENT_USER/Software/Adobe/CSXS.4
次に、作成した拡張子を持つフォルダーをここに配置する必要があります
OS X: ~/Library/Application Support/Adobe/CEPServiceManager4/extensions/ Windows: %APPDATA%\Adobe\CEPServiceManager4\extensions
Photoshopを起動し、メニューから[ウィンドウ]> [拡張機能]> [拡張機能]を選択します。

さらにすべての変更は、CEPServiceManager4 \ extensionsフォルダーで直接行うことができます。
以下のPhotoshopを再起動せずに変更を加える方法について
デバッグ
このモードを有効にするには、拡張機能のルートフォルダーに.debugファイルを作成する必要があります。
ExtensionName/ .debug CSXS/ manifest.xml index.html
その内容はおよそ次のとおりです。
<?xml version="1.0" encoding="UTF-8"?> <ExtensionList> <Extension Id="com.extensionname"> <HostList> <Host Name="PHXS" Port="8088"/> </HostList> </Extension> </ExtensionList>
Extension Id = "com.extensionname"は拡張機能のIDです。
Port = "8088"は接続先のポートです。
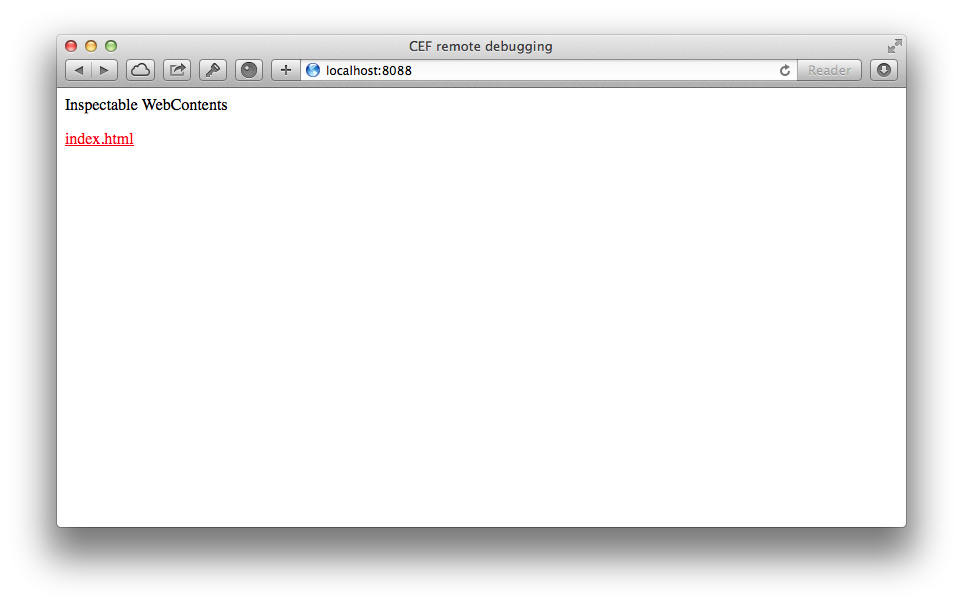
ブラウザーで、リンクhttp:// localhost:8088を開きます。

index.htmlを選択します。
そして、彼らは開発者ツールです

SafariとChromeでテスト済み
救命ツール
Adobe Edge Code CC /ブラケット
David Deraedtは、これらのエディター用にすばらしい拡張機能を作成しましたCreative Cloud Extension Builder for Brackets
以下を自動的に作成します。
- Photoshop、Illustrator、Premier、Flash、Prelude、InDesignから選択するために必要なすべてのファイルを適切な場所に
- jQueryおよびCSInterfaceライブラリ
- アイコンのテンプレート
- Adobeスタイルのすべてのインターフェイス要素のデザインの独自のライブラリ
- アプリケーションインターフェイスの色でパネルを自動的に再描画するスクリプト
- 更新ボタン
- すべての登録データを含む.debug
主な利点は、必要なすべてのセットと、プログラムを再起動せずに拡張機能を編集できることです。
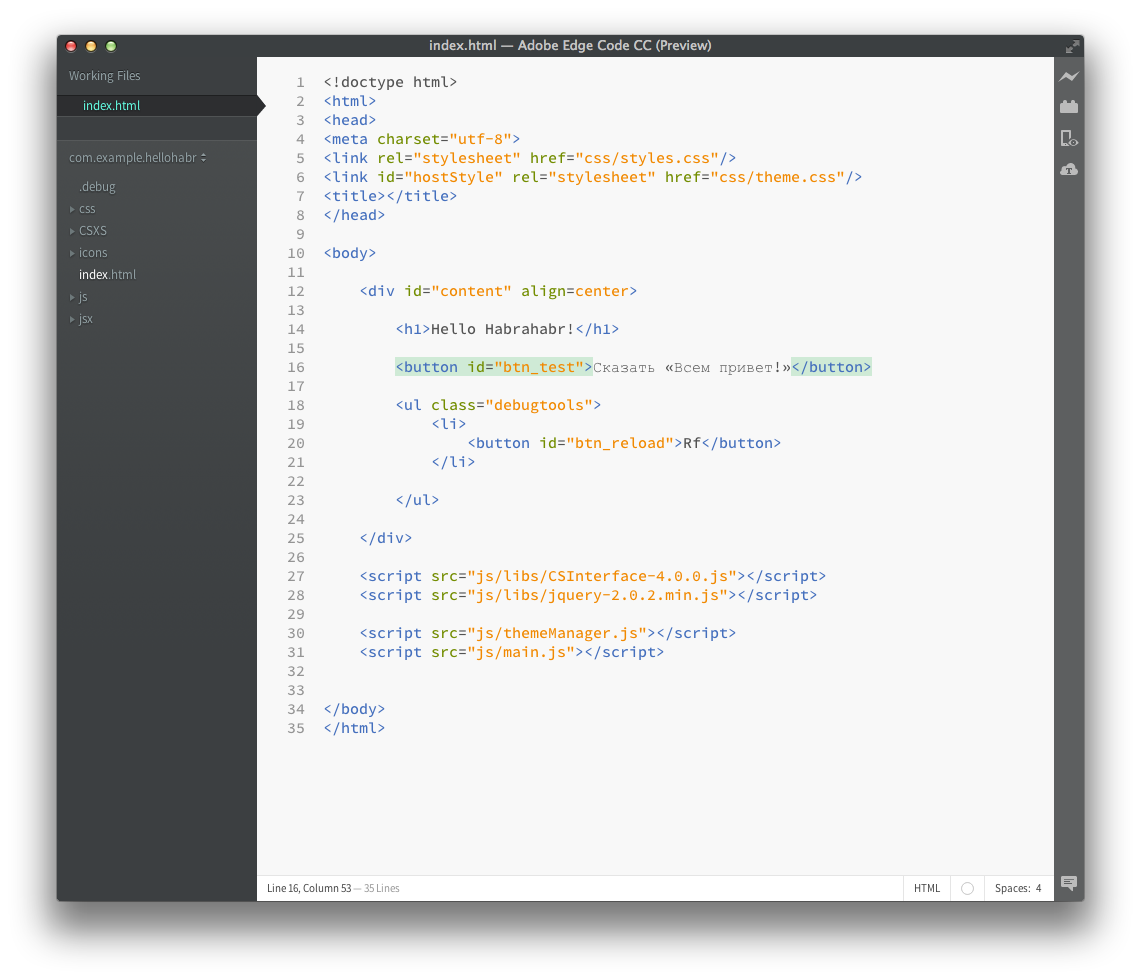
Edge Code CCに拡張機能をインストールしたら、[ファイル]> [新しいCreative Cloud拡張機能]を選択します

index.htmlに必要な変更を加えます

保存します。 Photoshopを起動し、何が起こったかを開きます。

右上隅の小さな「Rf」ボタンに注意してください-Photoshopを再起動せずに拡張機能を再起動できます。
ところで、Photoshopの機能と直接動作するすべてのスクリプトは、拡張フォルダーのjsxフォルダーに保存されます。
日食
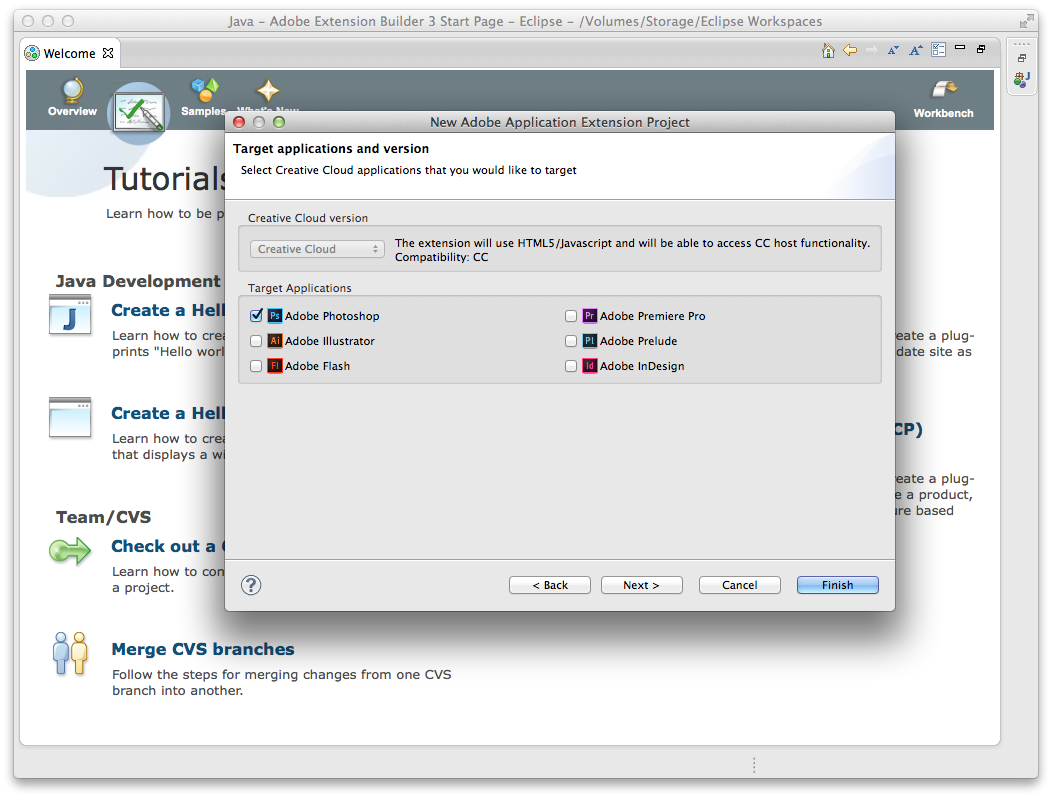
このエディターの場合、このアドオンAdobe Extension Builder 3をダウンロードしてインストールします。
以下を作成します。
- Photoshop、Illustrator、Premier、Flash、Prelude、またはInDesignのテンプレート
- jQueryおよびCSInterfaceライブラリ
- Adobeスタイルのすべてのインターフェイス要素のデザインの独自のライブラリ
- アプリケーションインターフェイスの色で拡張機能を自動的に再描画するスクリプト
本質は最初のケースとほぼ同じです。
ここでのみ、変更を表示するためにPhotoshopを毎回再起動する必要があるのは非常に不便です。
アイコンや.debugファイルもありません。
はい。Eclipse自体は増加傾向にあります。



ZXPでビルドする
最後のステップは、結果をZXPファイルに収集して署名することです。
Windowsがないため、OS Xでそれを行う方法を説明します。
これを行うには、 CC Extensions Signing Toolkitをダウンロードします
ターミナルを開き、コマンドで証明書を受け取ります
ZXPSignCmd -selfSignedCert <countryCode> <stateOrProvince> <organization> <commonName> <password> <outputPath.p12>
一例
ZXPSignCmd -selfSignedCert RU RU Saint-Petersburg "My Company" "Igor Volkov" myPassword myCertificate.p12
証明書を受け取った後、この証明書を使用してZXPで拡張機能をパックします。
ZXPSignCmd -sign <inputDirectory> <outputZxp> <p12> <p12Password>
一例
./ZXPSignCmd -sign HelloHabrahabr/ HelloHabrahabr.zxp myCertificate.p12 myPassword
それだけです
この記事が、多くの人がよく知られたプログラムで改善を進めるための第一歩を踏み出すのに役立つことを願っています。
便利なリンク
Davide BarrancaによるHTMLパネルのヒント -このトピックに関する役立つ記事
Kamil KhadeyevによるPhotoshopスクリプトの紹介-Photoshop用の最初のスクリプトを開始する場所。
Adobe Eextension SDKの使用 -アドビの詳細な手順
Adobe Photoshopスクリプト-Adobeスクリプトドキュメント
HTML5拡張機能の簡単なガイド -記事の最初の部分で説明したのとほぼ同じ
HTML5拡張機能の紹介-Eclipseで作業するための入門ビデオ
Adobe Extension Builder 3 -Eclipseおよびpacker for ZXPファイルの拡張機能
Creative Cloud Extension Builder for Brackets -Adobe Edge Code CC / Bracketsの拡張機能