Fastclick.js
ノータベネ。 ほとんどの場合、タッチデバイスのブラウザーのページは、十分な速さで応答しません。 これは、ダブルタップではないことを確認するための300ミリ秒の遅延によるものです。 FastClick.jsは、この遅延からサイトのユーザーを救うポリファイルです。
ちなみに、これは有名なFinancial Timesの開発者のリポジトリであり、GitHubの別の便利なプロジェクトであるftscrollerもあります。これにより、任意の要素の適応スクロールとマルチスクロールを簡単に作成できます。
モズデフ
今日、ハッカー攻撃(メタスプロイト、アーミテージ、レイア、ドラディなど)のためのさまざまなツールがあり、リアルタイムで情報を交換することでアクションを自動化および同期できます。 保護の可能性は非常に限られていますが。 これを考慮して、Mozillaは、セキュリティインシデントへの対応プロセスを自動化し、特定のセキュリティ対策を可能な限り迅速に実行するために、防御プラットフォームを作成することを決定しました。
セキュリティのトピックを続けて、HTML、MathML、およびSVGで「XSSを駆除および防止」するDOMPurifyも共有したいと思います。 JavaScriptで記述され、すべての最新ブラウザーで動作します。
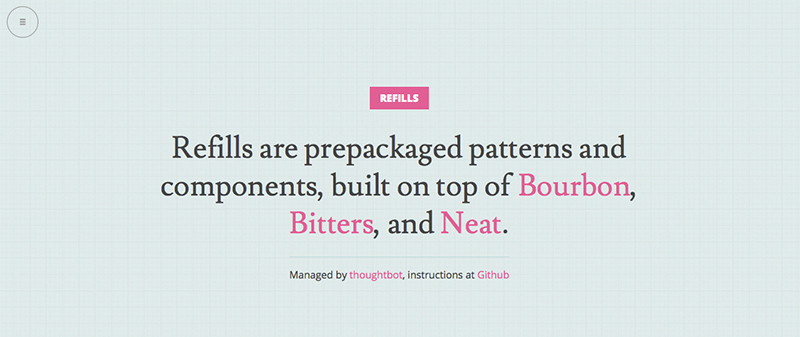
詰め替え

新しいCSSフレームワークですが、非定型ではありません。 詰め替えは、あらかじめパッケージ化されたパターン、コンポーネント、ミックスインであり、Bourbon、Bitters、Neatのすべてのベストです。
CodeKit 2.0

Web開発者の間でかなり人気のあるアプリの2番目のバージョンがリリースされました。 私のコレクションでは、すでにPreprosとHammerについて言及しました 。 CodeKitがこの種のツールキットの祖先だったと言う価値があります。 彼はLess、Sass、Stylus、CoffeeScript、Typescript、Jade、Haml、Slim、Markdown、Javascriptをコンパイルする方法を知っています。 最適化、縮小、圧縮できるすべてのものを最適化、縮小、圧縮します。 JavaScriptとCoffeeScriptの構文を確認してください 任意のブラウザー、任意のデバイスで利用できるLiveReload接続を作成します。 邪悪な火星人によって開発されたAutoprefixerがあります。 最も一般的なフレームワーク(Foundation、Bourbon、Compass)は既に内部にありますが、さらにクールなのは組み込みのBowerです。 ソースマップを生成します。 さらに、AppleScriptまたはBashを使用して「自動化」することができます。
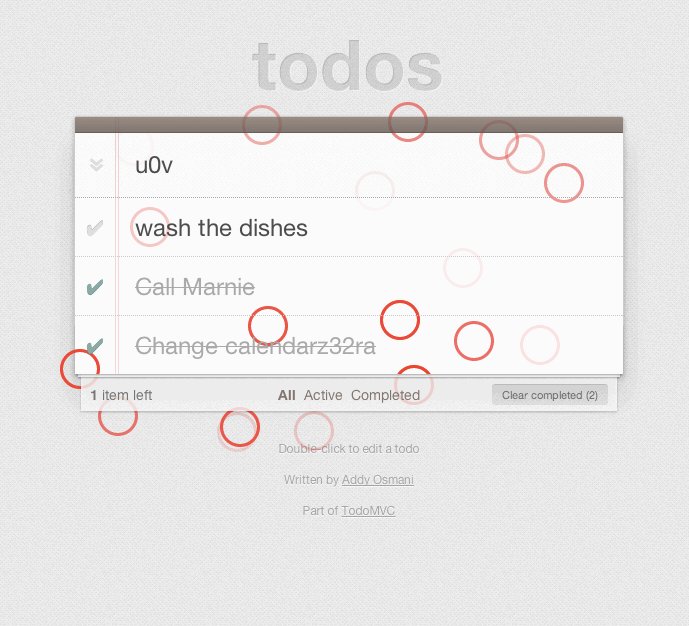
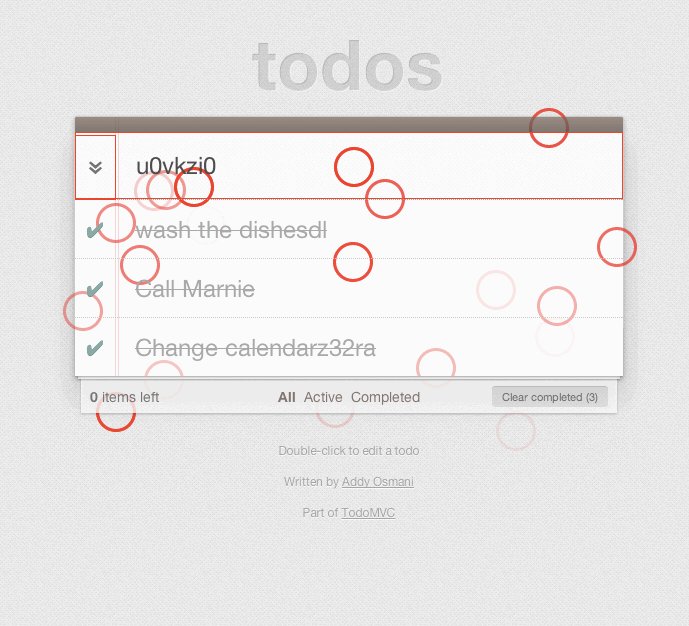
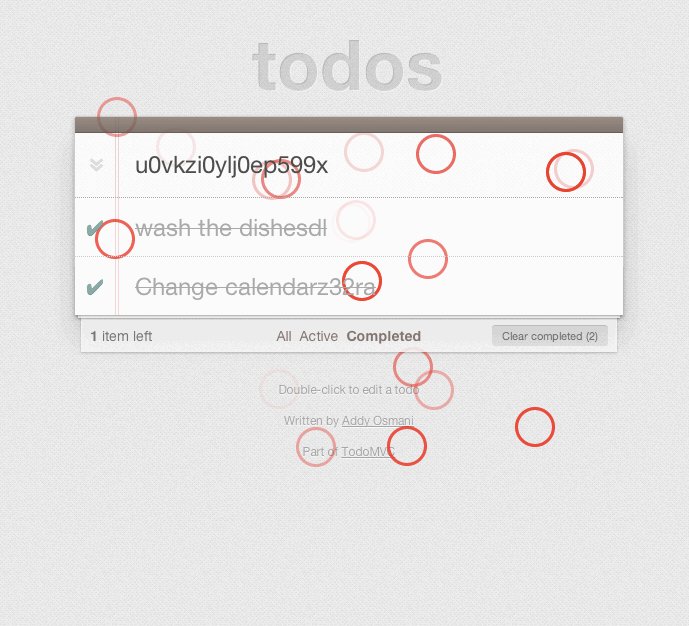
Gremlins.js

このスクリプトについては、数日前にUpward habrayuzerによって詳細に書かれましたが、ここで言及するしかありません。
Gremlins.jsは、ランダムなユーザーアクションをエミュレートします。グレムリンは、どこでも入手できる場所をクリックするか、フォームにランダムデータを入力するか、これを予期しない要素の上にマウスを移動します。 彼らの目標は、JavaScriptエラーを引き起こすか、アプリケーションをクラッシュさせることです。
CSSディナー :セレクターの動作の理解を確認します。

最後に:
- Slickは最も簡単で機能的なjQueryスライダーです。
- Devices.css-人気のある純粋なCSSガジェット。
MicIO.jsは非常に興味深いアイデアであり、 直接的な発明であり、独創的なものはすべてシンプルです。 - Google Traceurコンパイラ -明日のJavaScriptを現在の標準によって今日のJavaScriptにコンパイルします-「JavaScript.next-to-JavaScript-of-to-dayコンパイラ」。
- ngxtop -nginxサーバーのリアルタイムメトリック。
- ThemeCheckはWordPress テーマ検証ツールです。
- PNotifyは、誰でも何でも通知するように設計されたjQueryプラグインです。
- Webplateは、誰かにとって便利な別の「簡単で素晴らしい」CSSフレームワークです。
- 非常に珍しい「音楽」サイト。

- 偽のインターフェース 、 映画のソースコード、 絶滅の危機にあるITサウンドを収集する3人の並外れたブロガー。 オタクはそのようなオタクです。
- MacのGitHubのAtomが必要ですか? 彼はここにいます 。
- また、Habréでは、3月15日がMarkdownの誕生日であり、 10歳になったという情報はありませんでした。
前のコレクション(問題13)
タイプミスをおforびします。 あなたが問題に気づいた場合-個人的に書いてください。