Sammari :最近の調査で、UXオンラインストアでいくつかの改善が見つかりました。製品の写真が大きくなり、製品のレビューと説明がより有益になり、割引システムが簡単になりました。 一方、多くのサイトでの新しいデザインでも、製品情報を見つけるのは難しいですが、サイト自体はあまり「反応」が良くなく、不要な要素が散らばっています。
現在、eコマースサイトは製品の説明とその写真により注意を払っており、割引やクーポンの取得の問題に専念しているサイトの場所でのナビゲーションを容易にします。これらはすべて、ユーザーの購入に役立ちます。

ただし、製品の説明やその他の詳細を最小化または非表示にするなど、いくつかの新しい問題が発見されました。 古い問題は残っています-膨大な数のオンラインストアサイトで、製品がバスケットに追加されたかどうかを理解することは不可能です。 新しいエラーの傾向のもう1つは、そのようなサイトのカスタマーサービスエリアを不必要な情報で詰まらせる方法がどこかから始まったことです。
まず、前向きな傾向と傾向についてお話ししましょう。
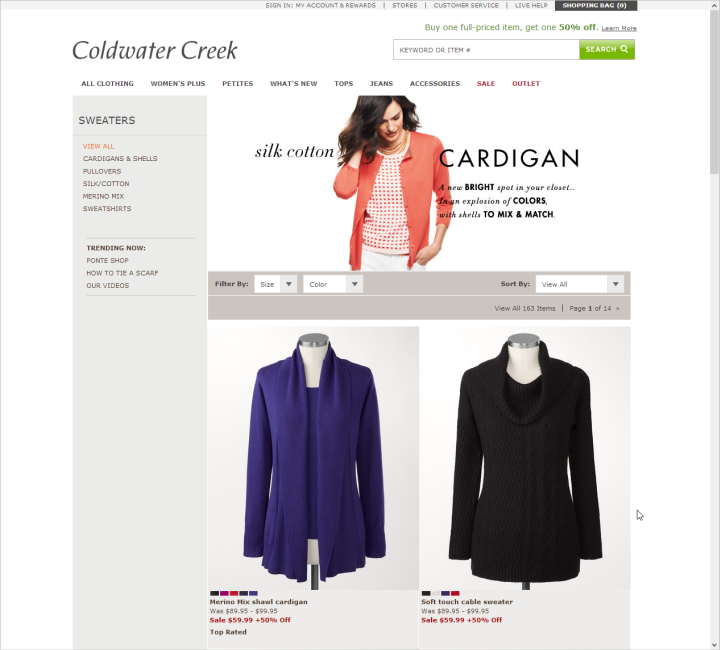
より大きな製品写真
これにはいくつかの理由があります-画面自体とその解像度が絶えず増加しているという事実も役割を果たしました。さらに、これがユーザビリティにプラスの効果をもたらすという認識があります。
食料品カードの画像が大きくなっているため、製品をより詳細に見ることができます。 オンラインストアのウェブサイトでは、1枚の写真で数千の単語を置き換えることができ、良い写真で数千ドルをもたらすことができることは誰もが知っています。 画像の助けを借りて、潜在的な顧客は、説明に示されていない製品について知ることができます-たとえば、小さなパンが特定のトースターに収まるかどうか、またはその穴がパンの標準スライスにのみ適しているかどうかなどです。
製品カテゴリのページでは、画像も大きくなりました。これにより、ユーザーは品揃えをより適切にナビゲートし、必要なものを正確に購入できます。

このすべてで、2つのポイントを指摘することが重要です。 まず、写真は広告バナーのように見えるべきではありません。そうでなければ、無視されます。 第二に、写真素材からの画像は、善よりも害を及ぼすことがあります。 大きな画像の使用に関しては、これらは実際の商品の画像(実際の使用の画像を含む)でなければならないことが理解されています。
ご注意 perev:ロシアでは、高品質のeコマースコンテンツを作成するのに十分なリソースを持たない小さなオンラインストアは、商品のサプライヤを結び付けて高品質の説明と写真を提供する特別なb2bポータルに接続できます。
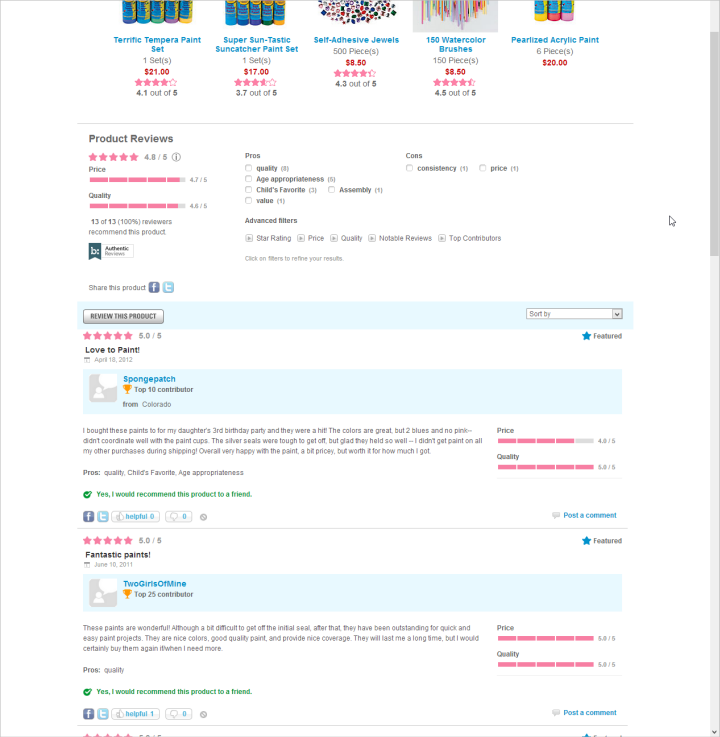
より良いレビュー
製品のレビューは、潜在的な購入者が製品の品質とその最適な使用方法についてさらに学ぶのに役立ちます。 レビューは、この特定の製品を望み、購入し、使用した実際の人の観点から書かれているため、購入の適切性に関する多くの疑念を払拭できます。 したがって、レビューの可用性が必要ですが、いくつかの追加情報を追加するか、いくつかの基準に従っていくつかのレビューのデータを組み合わせることにより、レビューの効果をさらに高めることができます。
多くのサイトでは、レビューを書いた人(性別、年齢)に関する情報や、サイズや品質などの製品の価格付けに使用した特定のパラメーターなど、追加の重要な詳細をレビューに追加します。 さらに、多くの場合、ユーザーは評価を行ってレビューの品質を評価できます。 次に、さまざまなカテゴリの肯定と否定を組み合わせてレビューを要約したり、製品説明ページで最も人気のあるレビューから引用することもできます。
このような追加情報は、ユーザーが製品の長所と短所をよりよく理解し、さまざまな人々の意見を考慮に入れるのに役立ちます。 レビューの著者に関する詳細は、レビューの価値をユーザー自身の状況と比較することも可能にします(若い女の子が条件付きの50歳の男性の意見に強く耳を傾ける可能性は低いです)。商品の側面。

クーポンを使用する
過去には、ユーザーがコードやクーポンを使用してオンラインストアサイトで割引を受けるのが非常に難しい状況がしばしばありました。 今、多くの人がこの方向でユーザーエクスペリエンスを改善することを考え始めました。 特に、特定の要件を満たすサイト訪問者への割引の自動配信がより普及しています。 また、既に受け取ったコードまたはクーポンを入力するのが簡単になります-一部のサイトでは、商品の最終支払いページに到達する前に、これを数ステップ実行できます。

このアプローチは、利益の増加を追求する場合、オンラインストアがユーザーの割引を取得するプロセスを複雑にし、不満のある顧客の数を増加させ、その結果売上を減少させる可能性があります。 そしてその逆-割引を簡単に問題なく使用できる場合、人々は、たとえば無料配信の権利を得るために、サイトにさらに多くのお金を費やすことを望むかもしれません(特定の購入金額に達した後に提供することは論理的です)。
UXオンラインストアの前向きな傾向について説明しましたが、すべてがスムーズであるわけではなく、マイナスの点もあります。 この分野で何が悪いのでしょうか?
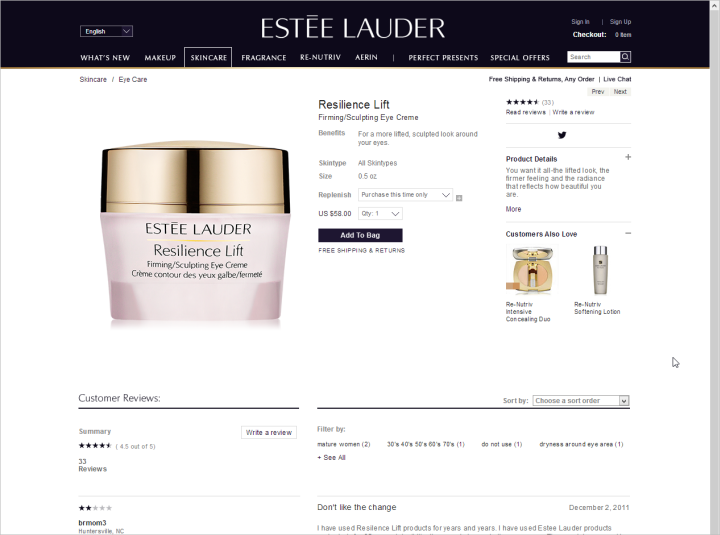
小さく隠された製品の説明
ますます多くのオンラインストアが製品説明の公開を停止しています。 説明は多くの場合、ユーザーがアクセスしにくいWebページの領域に配置されます。多くの場合、そのような説明は商品の画像から分離され、さまざまなリンクの後ろに隠れ、ページ上の小さなフレームに圧縮されます。 おそらくここでは、さまざまなサイズの画面にはっきりと見える簡潔なコンテンツを作成したいという要望に応えて、モバイルサイトがデスクトップサイトの開発に与える影響を見ることができます。
一方、上記のプラスのポイントとして指摘した商品の画像の成長は、それらの記述によるブロックの減少により発生することはありません。 この情報は、販売された製品の価格、利点、保証、材料、サイズなどの重要な質問に答えます。 はい。1000ワードの説明は、ユーザーがページで最初に見るものである必要はありませんが、簡単にアクセスできる必要があります。

サイトの製品情報はレイヤーで表示できます。 スペースを節約する必要がある場合でも、ページの上部にある短い説明と、より詳細な説明へのリンクがあれば十分です。この説明は明確でわかりやすいものでなければなりません。 いずれにせよ、ユーザーは製品に関する詳細な情報を探すので、すべてのデータを一度にダンプする必要はありませんが、最も重要な問題に対処する必要があります。
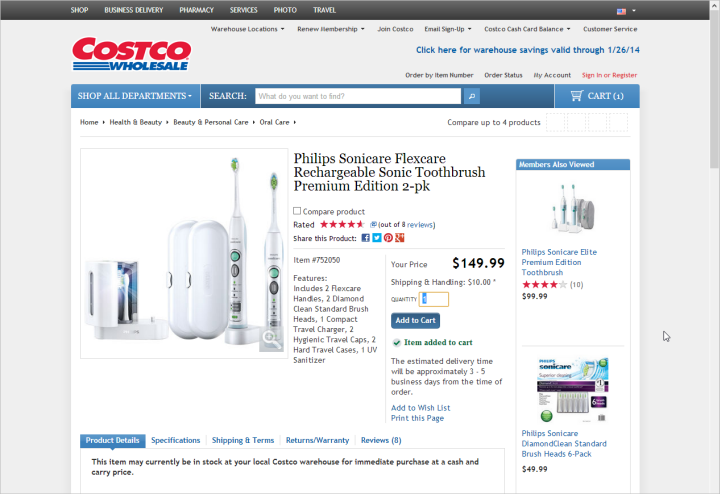
カートにアイテムを追加する
ユーザーは、アイテムがカートに追加されたかどうかを気にする必要はありません。 この要素を処理できないサイトの数が単純に印象的であることは明らかです。
これは最も重要なことです。ユーザーはページを上下に動かして、製品をバスケットに入れることができたかどうかを正確に理解する必要はありません。 このアクションは、迅速に、明確に、明確に理解して実行する必要があります。
バスケットへの商品の追加に関するフィードバックは、オーバーレイウィンドウからモーダルウィンドウまで、さまざまな方法で実装できます。 ここで正確に機能しないのは、ページに余分なテキスト行を追加するか、ページの隅にあるバスケットアイコンの隣に製品カウンターを表示することです。 ほとんどの人は単にこれらの変更に気付かないでしょう。
製品がバスケットに追加される瞬間についての不確実性は、さまざまな悲しい結果につながる可能性があります。 たとえば、ユーザーは購入プロセスを中断し、買い物かごをチェックして、何か支払うものがあることを確認できます。 誰かが商品を1つではなく2回追加することができ、これを発見したので、店がチートを試みていると非難します。 これは評判と顧客の損失につながります。
失敗したソリューションの例を次に示します。

紛らわしい連絡先の詳細ページ
多くのeコマースサイトは、時間の経過とともに簡単かつ理解しやすくなります。 この印象は、連絡先情報を含むページに移動するまで続きます。これらのページのほとんどは完全に理解できず、混乱しており、情報でいっぱいです。
ユーザーが連絡先ページにアクセスする場合、これは、ユーザーがすでに問題に遭遇したか、質問したいことを意味します。 ユーザーからの金銭の受け取りに関連するすべてのページが完全な状態にクリーンアップされ、なめられ、ユーザーとの通信の問題に専念しているページが曇ってわかりにくい場合、ユーザーにどのようなメッセージを送信しますか?
オンラインストアはサイトの主要部分のデザインに非常に注意を払っているので、一見重要度が低いページを忘れないでください(ただし、最初だけです!)いつか。 メインサイトのデザインが連絡先ページの外観と一致しない場合、ユーザーを混乱させ、サイトに表示される情報の妥当性について疑念を抱く可能性があります。
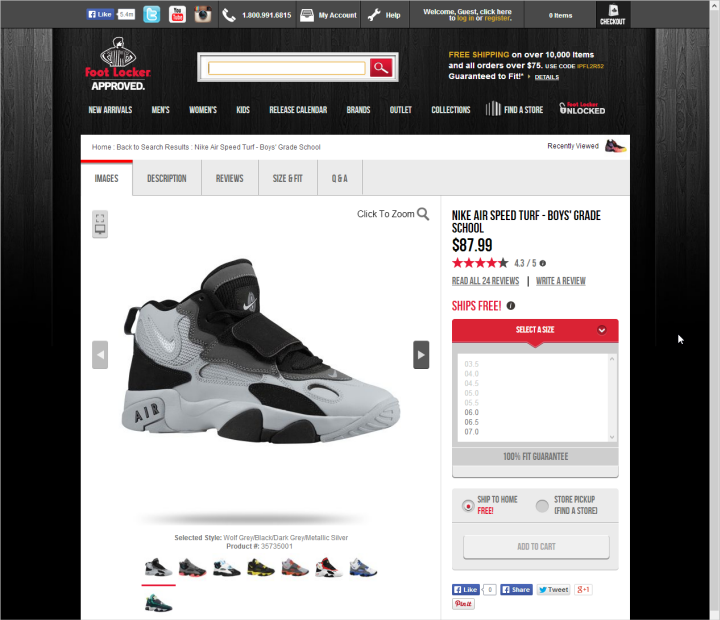
そのような状況の顕著な例がここにあります。 FootLockerの製品ページは明確でわかりやすく、多くの空きスペース、大きな写真、読みやすいテキストがあります。

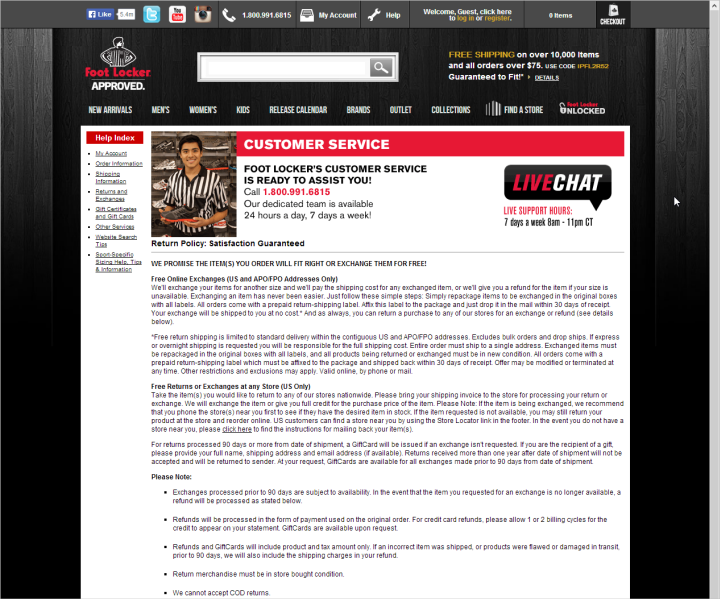
連絡先ページのすべてが完全に間違っています:

結論
2000年以来、eコマースサイトの使いやすさを調査してきました。新しいレポートを作成する際、何年も前に策定された推奨事項がオンラインストアサイトの最新バージョンの評価にも適用できることを明確に確認します。 一般に、いくつかの改善にもかかわらず、eコマースサイトにはまだやるべきことがあります。多くの古い問題が未解決のままであることに加えて、いくつかの新しい問題が追加されています。