長年の投獄のため、デュフランは登山用ハンマーで部屋の壁にトンネルを打ちました。 有名なアメリカの美女を描いたポスターで穴を覆い、ショーシャン刑務所から逃げながら、彼は地下室に登り、下水道管を突破し、刑務所のfenceの後ろを通り抜けました。
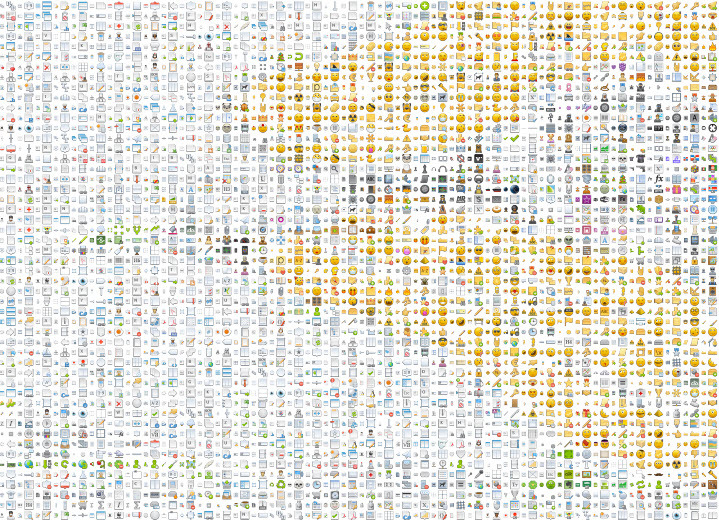
ピクセル-Gasuns-Dufreinのハンマー。 5年間の重労働が遅れています。 これは、 FatCowアイコン 、3926個の最新リリースです... Monroe Margeと下水道マンホール上の白いドレスを着たポスターを撮影しています。 何が見えますか? 1428 レゴキューブ 、22848 ピクセルのスプリングフィールドのギガピクセルパノラマ。 目の前には、89枚のスライドにシムソンズのシミュレートされた裸のソファがあり、音はありません。 1週間で、私たちはの作り方について話す準備ができましたが、今のところは白うさぎに従ってください...

ビデオのソース:
32x32アイコンからのスライドを含むフォルダー 。
16x16アイコンからのスライドを含むフォルダー 。
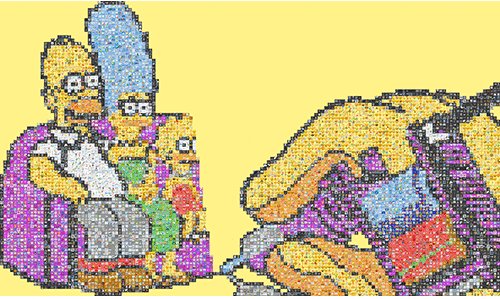
まず、実験の犠牲者が必要でした。 300人の潜在的な候補者を見た後、シンプソンの母親マージの仙骨にある面白いアニメーションのタトゥーアーティストに選択肢が落ちました。 ジャンルの古典、シンプソンズ家族のソファに関する別のリメイク。 ここに私たちの芸術作品とその方法があります。以下をお読みください。 私たちが何をしたのか、何のために何をしたのかを説明して実現するために、3か月の作業が必要でした。

アイコンを使用したピクセルアニメーションのアイデアは、本物ですか、それともフィクションですか?!
キューブからMinecraftの写真を収集するのが流行になりました。 つまり、レゴワールド外のレゴキューブのアイデアは、新しいものでも忘れられないものでもありません。 ただし、手動、半自動、または他の自動化されたソフトウェア方法(Photoshopでレイヤーを設定するなど)で、同様のスケールのアイコンからアニメーションを実装した人はいません。 要件-上記で指定したアニメーション(ソースイメージ)との視覚的な最大の類似性。
つまり、認識、理想的には完全な類似性が必要です。
試行錯誤の試行
かなり酔っていたコーヒーをたくさん飲み、勇気を集めた後、私たちはアイコンからアニメーションを思いつき始めました。 彼らは3日3夜考えて、ついに思いついた。 しかし、最初はいまいましいことは起こりませんでした。 それから、それが生まれるまで。
何百もの短いビデオを見た倒錯の犠牲者を見つけることが必要でした、彼らは叙事詩漫画シンプソンズに基づく面白いGIFアニメーションを見つけました。 拡張モードではさらに考える必要がありました。 森の奥深くになるほど、fireが増えます。問題の数は指数関数的に増加しました。
最初のステップは、かなり細かいディテールで最高品質の画像を取得することでした。 この場合の元の画像の解像度は、ごくわずかな500x281ピクセルでした。 したがって、140 500ピクセルになります。 したがって、アイコン1〜1の画像を作成する場合、画像は140,500個のアイコンで構成する必要があります。 単純に私たちがアクセスできない計算量(i7を搭載した16 RAM DDR3の場合でも)およびソフトウェアの制限。 ソフトウェアとハードウェアのどちらが先に落ちるかは、これまで不明でした。 したがって、(アイコンの数を20,000〜30,000減らして3〜4回試行)を選択すると、最適な「作業」解像度が選択されました。元の解像度に比べてそれぞれ11倍減少し、元の140 500の代わりにわずか12 876でした)アイコン。
1ピクセルの代わりに、 FatCow Farm Freshセットの 32x32 pxアイコンを置き換えました。 合計で、幅148セル、高さ87セルの画像解像度が得られました。 各値に32ピクセルを掛けると、画像を4736x2784ピクセルに拡張できます。
病気は進行しました...
刺しゅうプログラムStitch Art Easy 、- ここからダウンロードして、画像からピクセル画像への主要な変換を行います。 プログラムもすぐには見つかりませんでした;私は他の多くのツールを拒否しなければなりませんでした。 結果の画像はExcelに保存されます。1セル= 1ピクセルです。
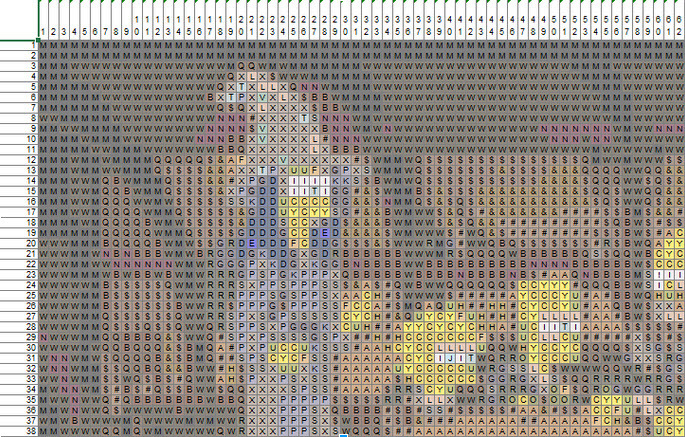
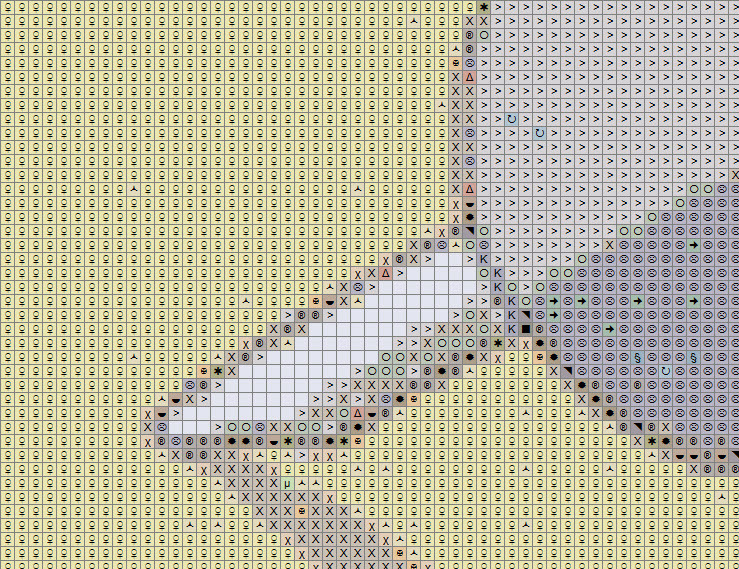
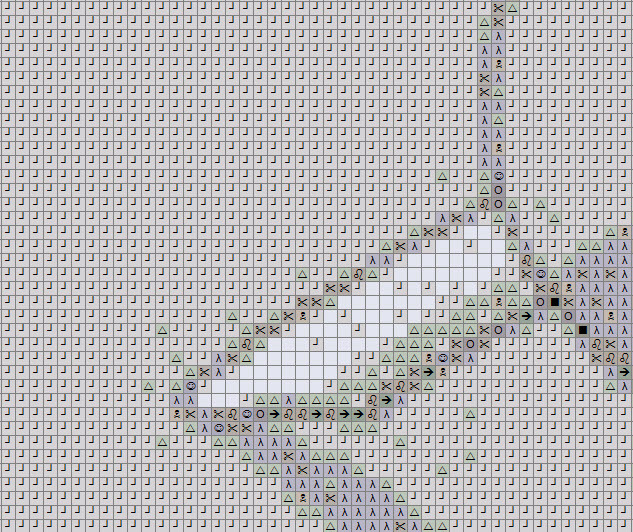
プログラムはこの種の[図1]を作成します。図の中の文字は、配色と色の凡例のタブとの比較です。図の文字=色の凡例のタブの文字(列「@」)[図2]。文字Cは、色の凡例の30行目です。
プログラムによる処理中に取得された図は次のようになります

図 1:Stitch Art Easyを使用してレイアウトされたExcelの画像の表示
- いいえ-シリアル番号。
- @-写真の色を決定する文字。
- 色-スレッドパレットの構成の色または色合い。
- コード-特定のスレッドモデルのカラーパレットのデジタルカラーコード。
- カウント-この色をカバーするピクセルの数。
- パレットはムーリン糸メーカーです。

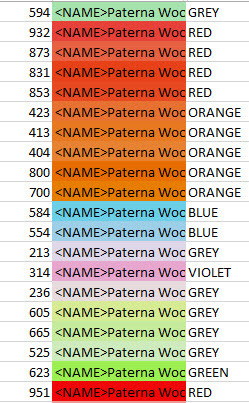
図 2:ステッチアートイージーカラーレジェンド
- フロス(パレット)の製造業者のさまざまな会社のスレッドの10色セット、それらはパレットのリストでもあります。
- 独自のパレットを作成する機能。
- 各パレットの色数は固定されています(たとえば、Paterna Woolパレットには417のスレッドカラーがあります)。 ただし、このプログラムでは、最大125文字の英数字をエンコードできます。
このタスクでは、10色を使用することにしました。 アイコンが10色のグループに形成されたため。
1か月前、色ごとにアイコンを配置できませんでした。 次のマクロが生まれました(「 絨毯のiconset-preview-generatorプログラム 」)。このマクロは、アイコンを特定の場所にアタッチすることで画像を処理できました。アイコンの場所はセルの色を使用して設定しました。特定の色=色に対応するアイコン。
マクロの操作中に、刺繍用の過去のフィルタープログラムの色合いの変換が必要でした。 これを行うために、色のライン全体(125)で、パテルナウールは10の原色のうち1つを手動で処方されました。 マクロはここにあります。

図 3:一致する色の色の凡例
マクロにより、画像の陰影を基数10色に置き換えます。これにより、画像は陰影よりも1桁悪くなります。 [図4]を見てください。 アイコンを手動でシェードに分割することはできず、ソフトウェアによる方法もないため、シェードのために基本色を増やすオプションを検討しませんでした。 したがって、写真を作成する別の方法を探すことにしました。

図4:図1は基本色に縮小されています。
草が枯渇しているので、手作業での手作業による仕上げに取り組んでいます。
長い休憩の後、興味深い解決策が見つかりました。 労働者と農民のために、丸い輪郭だけで無色の絵を作成することが決定されました。 したがって、色はExcelで既に手動で追加されているため、二次的な役割を果たしました。 単純なオブジェクトの輪郭描画を作成するオプションは単純ではありませんでした。写真全体を再描画しないように、さまざまなPhotoshopフィルターを選択する必要がありました。
輪郭を取得する最初の試みは次のとおりでした。 メニュー項目「フィルター->様式化->エッジの選択」を適用すると、この図5が得られます。

図 5:スタイル設定フィルター->エッジのハイライトを適用します
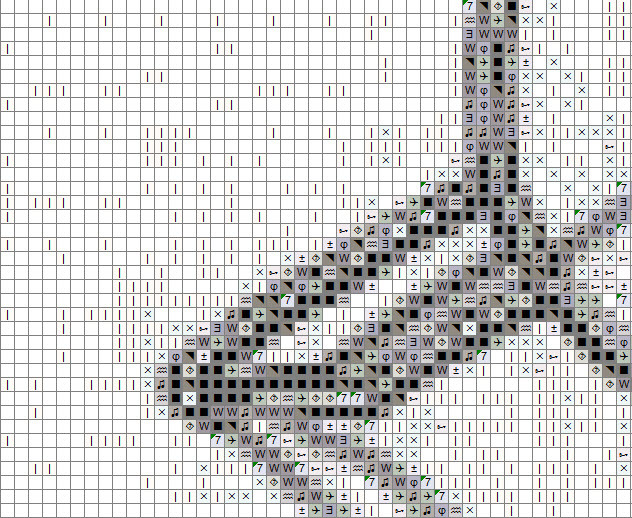
刺繍プログラムで変換した後、Excelでこのような汚れた画像が表示されます[図6]

図 6:フィルターを処理した後の画像の表示スタイル->刺繍プログラムでエッジを選択します。
その後、手動で変更を加えることなく色を変換しようとしました。
シェードを基本色に変換すると、完全に失敗します[図7]。

図 7:基本色に縮小した後の画像の表示。
そのような大失敗の後、私たちはこの戦略を脇に置き、残りのオプションの修正に取り掛かりました。 スケーリングについての考えがありました! 誰もが考えた、これは私たちが必要とするアイデアですか?! チェックすることにしました。
この仮説をテストするために、図面を再変換しましたが、今回は以前のようにサイズを縮小しませんでした。 同時に、変換および変換されたアウトラインのひどい品質は、画像が11倍縮小されたことによるものであることを忘れていました。 この図面を処理するために、何も変更せずに、引き続き試行します。 一方、すべてが開始されたコンピューターの使用可能なリソースをテストすることが決定されました。 MS Excelで画像を受け取った後、3枚の画像-画像の3つの部分を受け取りました。 処理後、これらの部分は巨大なパノラマ画像を形成するはずであり、最初のそのようなフラグメントのみを処理するには、約10〜15の操作が必要になります。 次に、3つのフラグメントを1つの図面に再度接着する必要があります。
大きな写真を撮り、それをアイコンのカーペットに変えることが計画されていました。 アイコンは一般的な背景に対して非常に小さく、単一の色を作成するように見えました。
事前に、高解像度の画像(アイコンに基づいて既に作成されている画像)が期待どおりではなかったことをお知らせします。 そして、コンピュータは単にそのような量の画像を処理することができないという事実のため、実際には読めません。
より具体的な例として、[図8]を示します-図はスケーリングによって圧縮されません。

図 8:実際のサイズの画像。
刺繍プログラムを使用して形成され、Excelの基本色に縮小される[図8]からわかるように、大きな解像度を処理するには、色の数を増やし、既存の10色に陰影を追加するか、乱雑の少ない画像を作成する必要があります輪郭を描き、輪郭内の色を単一の色にします。
しかし、そのような写真を使用してアニメーションを作成するのは非現実的です。 このようなパノラマだけでも、100 MB以上の重さがあります。 同様のパノラマ写真の例
-パノラマ 。
スクエア1に戻る...
解像度について誤った考えをした後、再び輪郭についての考えに戻り、無色の絵を作成します。 放浪と試行処理の後、gif animashkaを使用することが決定されました。

オンラインサービスごとにアニメーションをフレームに分割します。
結果のフレームは等高線ビューに縮小されます。
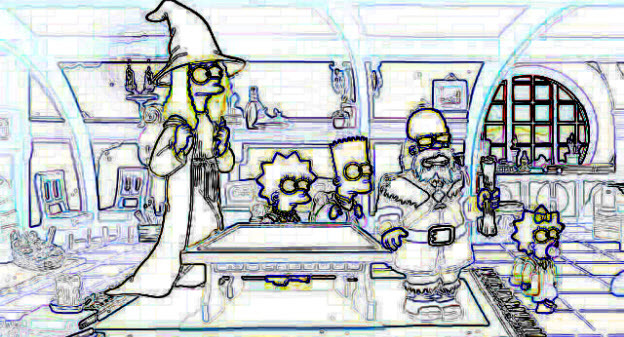
最初のフレームを使用します[図9]。

図 9:元のフレーム。
次に、ごみピクセルの各フレームをクリアする必要があります。 gifから画像を取得したため、[図10]で確認できるすべてのゴミも取得しました。

図 10:近似形式の元のフレームの一部。
いくつかの処理位置に基づいて、コンターを取得するためにグレーのフィルフィルターを使用するのが慣習でした。 Photoshopでは、このメニューは[画像]-> [修正]-> [彩度を下げる](Shift + Ctrl + U)です(図11)。

図 11:画像フィルターを適用->補正->彩度を下げる
次に、エッジが選択されます。メニューのフィルター-スタイル-エッジの選択[図12]。

図 12:スタイル設定フィルターの使用-エッジの強調表示
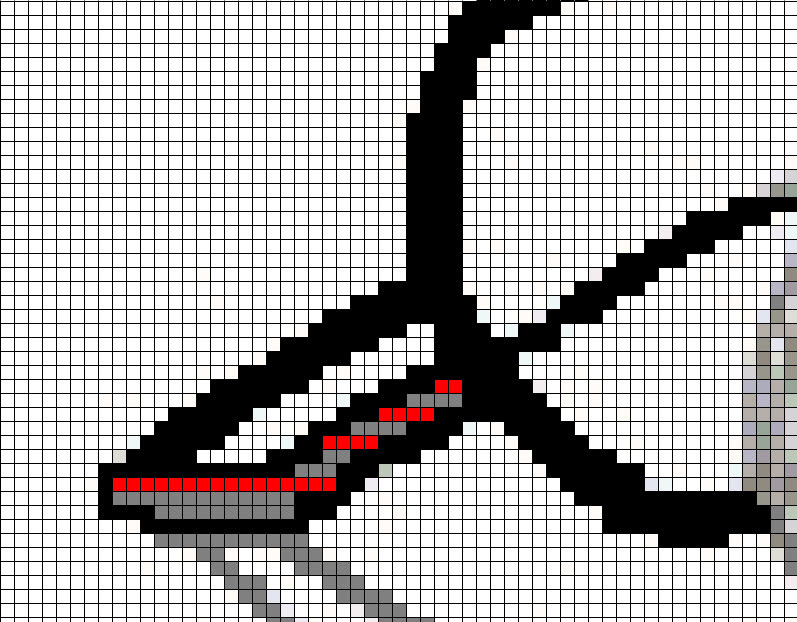
エッジが強調表示されたら、すべての領域を魔法の杖できれいにします[図13]。

図 13:画像フィルターの適用->補正->彩度の低下
次に、それらは陰影のない均一な色で塗りつぶされました[図14]

図 14:手動画像処理。
後で彼らは色でペイントすることを拒否し、輪郭だけを残しました。 なんで? なぜなら、刺繍プログラムを通過するとき、フィルターが適用され、写真を元の形に戻すためにさらに努力する必要があるからです。
処理ステップの1つは、手動調整による色の選択でした。
色置換マクロの操作については、記事の冒頭で説明します。
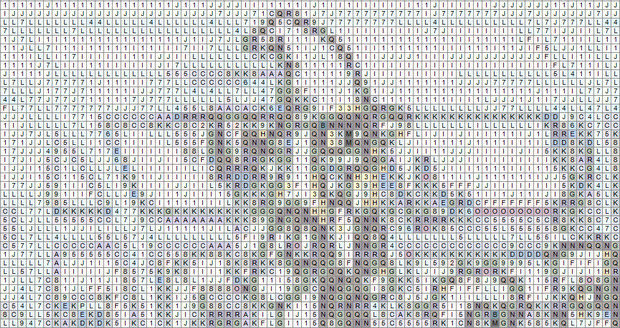
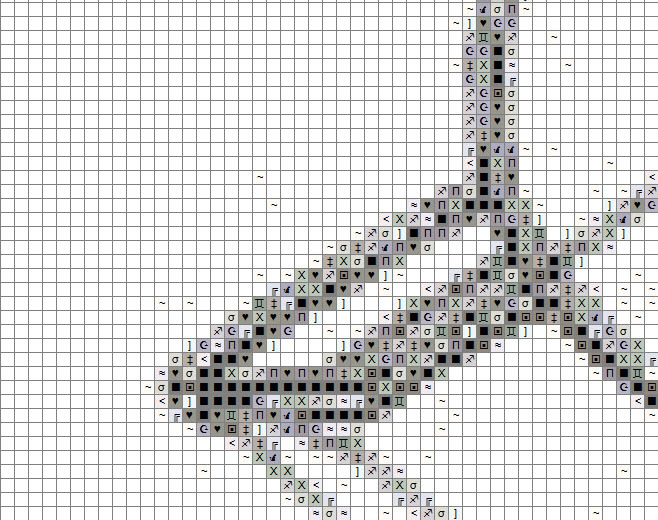
図[15]は、大きな図の断片を示しています。 1つの輪郭だけでも、色の屈折により色合いが再現されることが示されています。 追加処理を行うもの。
[図15]でわかるように、かなりの数の色があります。 ただし、このような図では、すべての要素を明確に区別し、重要でない要素を削除して、必要に応じて色を調整できます。 しかし、それらの処理はそれほど簡単ではありません。その場合、基本色に戻す必要があります。つまり、すべてが変わるため、さらに考える必要があります。

図 15:画像をそのまま取得します。
[図16]では、同じフレームがグレーで処理され、画像はわずかに平滑化されていますが、あまり適していません。

図 16:画像をグレーで表示します。
[図17]アウトラインを選択した後。 小さな部品では、フィルターは役に立たず、アウトラインがマージされます。

図 17:アウトラインが選択された後のパターンのビュー。
[図18]余分なバックグラウンドコンポーネントを削除します。 ご覧のとおり、境界線と小さなゴミのみがあります。

図 18:余分な背景コンポーネントを削除した後の画像の表示。
[図19]手動処理と色の塗りつぶし。

図 19:手動処理。
色をアイコンに置き換える;
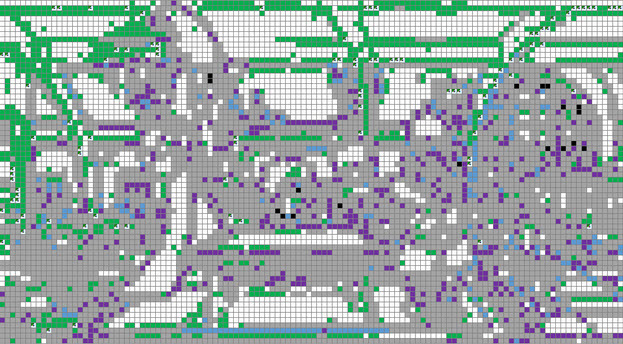
色付きセルの代わりにアイコンを置換。 最初は、16x16と32x32の2つのサイズのアイコンが使用されましたが、大幅に増加しても見栄えが悪く、最も重要なことは、はっきりしないことが判明しました[図20]。

図 20:セルをアイコンに置き換えた後の図。
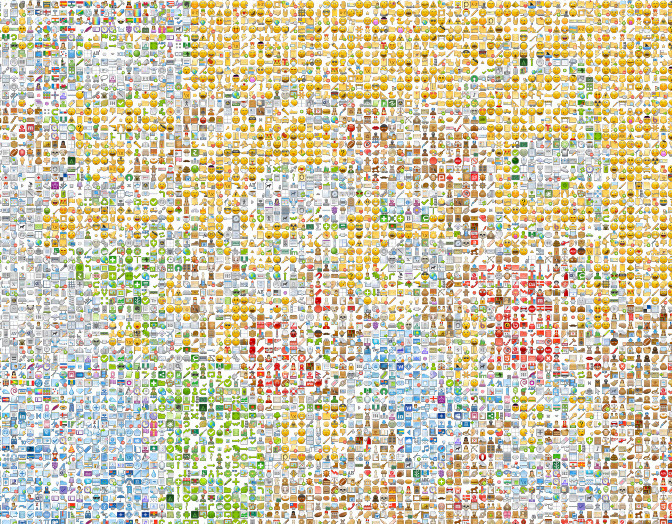
私たちが感心しなかったもの、さらに処理を続け、3xのウィンドウ間距離で32x32のアイコンのみを残し、別の角度から写真を検討した後、それなしで完全に試しました。 結果はひどいものでした[図21]。
 図 21:視覚に影響を与える第1の試み。
図 21:視覚に影響を与える第1の試み。
目的の結果(アイコンが「くっついている」)を達成できなかったため、さらに実験を行い、セル/アイコンの間に1ピクセルのスペースを挿入することを決定しました。

図 22:視覚に影響を与えるための第2の試み。
しかし、この角度からは、すべてが合併してandいものになりました。 視覚を強化するために、インテリアの背景画像の一部であったアイコンを削除することにしました。 また、アイコンの下に背景を追加します。 これにより、望ましい効果が得られました。 最終結果は[図23]にあります。

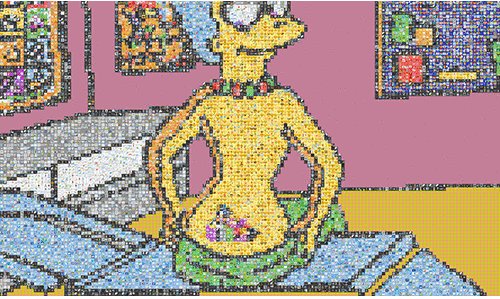
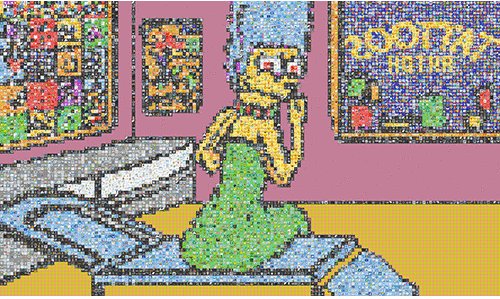
図 23:最終結果。
アニメーションは、imagemagickを使用して作成されます。 アニメーションを作成するには、フレームのあるフォルダーにコマンドを入力します
c:\Gif_ani>convert -delay 40 -loop 0 00*.png Full_animation.gif
作業を要約するには:
上記がかなり詳細であり、まだ非常に楽しいことを願っています。 おそらくどこかで議論の形成に誤りがあったので、ご容赦ください。
あなたが活力を増進し、これを自分で繰り返したくないことを望みます。
- 作業の結果-No. 1、シンプソンズアニメーション、オプション1、32x32アイコン
- 作業の結果-No. 2、シンプソンズアニメーション、 最新バージョン 、16x16アイコン、持続時間0:59
- 方法-No. 3、図面の段階的な処理(手動処理)
- 2- №4であったため、図面の段階的な処理(自動化の一種)

ご清聴ありがとうございました!
これ以前は、 Google SpreadSheetのTalmud Formulaが最適な数式でしたが、現在は異なっています。 今、新しいヒットがあります。