Browsersync

これが最高のLive Reloadツールだと思います。 BrowserSyncは:もちろん、サーバーファイル(PHP、ASP、Railsなど)を含むソースファイルを変更した後にページを再読み込みします。 デスクトップ、タブレット、スマートフォンとの同期。 ブラウザー間でのスクロール、フォーム内のデータ、その他多くのアクションを同期します。 Grunt and Gulpプラグインとして存在します。 Windows、Linux、MacOSで利用できます。
npm install -g browser-sync
// Using a an IP based host browser-sync --proxy "192.167.3.2:8001" --files "app/css/*.css"
イマックス
非常に便利なことで、1つの簡単なアクションで、プロジェクト内のすべての画像をCSSの代わりにデータURIに変換できます。
npm install -g imacss
$ imacss "~/projects/webapp/images/*.{svg,png}" images.css
または:
var imacss = require('imacss'); imacss .transform('/path/to/your/images/*.png') .on('error', function (err) { error('Transforming images failed: ' + err); }) .pipe(process.stdout);
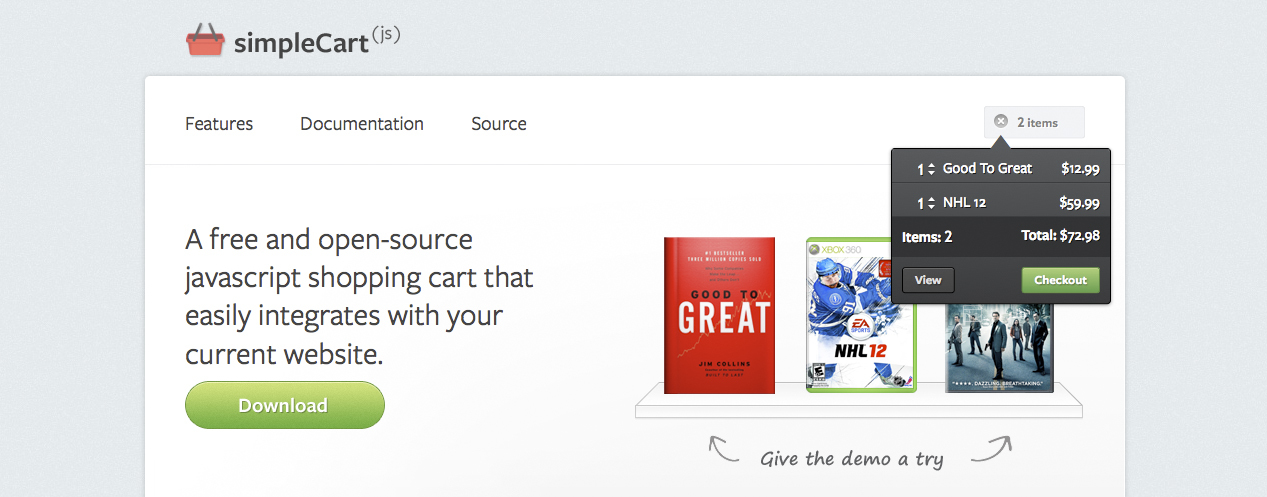
simpleCart.js

オンラインストアでバスケットを作成するためのエレガントなソリューション。 豊富な機能と柔軟な構成。これは、記事全体に関するストーリーとしては十分です。 大きなマイナス点は1つだけです。PayPal、Amazon、Googleの西部決済システムのみをサポートしています。 このプロジェクトには、habravchanからのブランドリクエストがいくつか必要です。
Rad.js

RADの主な目標は、モバイルルーチンから開発者を救うことです。 これは別のUIフレームワークではなく、デザイナーの空想に制限を加えるものではありません。 これは、絶えず発生するシステムタスクやモバイルハックに役立つソリューションのセットです。 動作原理は、SPAのスクリーンショット間で転写されます。ユーザーがページを離れたいときに、メインブランチから切り離され、ブランチへのリンクがJSに保存されます。 このため、次回このページを再レンダリングしてイベントをバインドする必要がない場合は、表示されているページを担当するDOMのノードを置き換えるだけです。 ページが最初に表示されたときのみ、わずかな遅延が発生します。
Fontprep

アイコンフォントの作成に役立つ素晴らしいMacオープンソースアプリケーション。
デモビデオ
最後に:
- 最近知られていない理由で大人気のゲームFlappy Birdのブラウザクローン。

- Webshim-すべての親友は親友です。
- PHP Live Regexpは、正規表現をテストするための便利なツールです。
- scrollReveal.jsまたはWOW-スクロール時にアニメーションを「公開」します。
- ListOfMinimalistFrameworks 。
- Mongooseは、Node.JSのMongoDBにとって最高の(最高ではないにしても)ORMの1つです。
- Sequelizeは、 Node.JSの SQLに似たDBMS用の非常に精巧なORMです。
- グリッドアニメーション -要素のグリッドの壮観なアニメーション。
- Nanobar.jsはシンプルなプログレスバーです。
- 非常に使いやすいjQuery Range Slider 。
前のコレクション(問題11)
タイプミスをおforびします。 あなたが問題に気づいた場合-個人的に書いてください。