パート2:ランニングキャラクター
パート3:ジャンプ(および落下)
すべての良い一日。 比較的最近のUnity 4.3では、2Dゲームを作成するためのツールが登場しました。 もちろん、そのようなゲームは以前に作成されていたかもしれませんが、これは追加のトリックの助けを借りて行われました(ここにHabrの例があります)。 現在、2Dがそのままサポートされています。 開発者が引き続き開発することを願っていますが、今のところは、新しい2Dツールで作業するためのいくつかのトリックについてお話したいと思います。
レッスンの基本については、Unity3d.comから公式ビデオチュートリアルを取りました。 アニメーションの制御された2Dキャラクターを作成します。 彼は立ち、走り、ジャンプすることができます。 これにはすべて、適切なアニメーションが伴います。 レッスンは非常に長く(ほぼ1時間半)、少しの「水」が含まれているため、何らかのテキスト翻訳を行うことにしました。 このパートでは、非常に基本的なことについて話します。キャラクター、キャラクター自身のための静的なプラットフォームを作成し、キャラクターを平和のアニメーションにします。 後で走ったりジャンプしたりすることを検討しますが、今はこの基礎を作ります。 すべての操作を詳細に説明しようとしますが、Unityインターフェイスの基本的な知識が必要です。 同じ公式のUnity Webサイトには、インターフェイスに関する優れたクイックチュートリアルがあります。
それでは始めましょう。 Unityで新しいプロジェクトを作成します。 プロジェクトの場所のフォルダーを選択します。追加のパッケージはインポートしません。 2Dゲーム用に構成されたプロジェクトを作成していることを必ず示してください( セットアップのデフォルトは2Dです )。
プロジェクトが作成されます。 プロジェクトウィンドウに、1つのフォルダーAssetsがあります。 その中にSpritesサブフォルダーを作成しましょう。ここに、スプライト(キャラクター、背景、性別、ボーナス、その他のゲームオブジェクトを表示するために必要なグラフィックファイル)を格納します。 キャラクターが走るプラットフォームを表示するにはスプライトが必要です。 これには、任意の長方形の画像が適しています。 投稿の最後に、レッスンで使用したスプライトを含むアーカイブへのリンクを示しました。 これらは、ゲームCapitan Clawのスプライトです。 プラットフォームスプライトファイルはPlatform.pngという名前です。 それをSpritesフォルダーにコピーします。 ここで、 プラットフォームスプライトをシーンウィンドウにドラッグする必要があります。 このプロジェクトには、 Main Cameraというカメラがあります。 彼女はゲームで見るものを表示します。 プラットフォームのスプライトをドラッグして、カメラの視野の下隅に表示します(カメラをクリックすると、 カメラプレビューウィンドウがシーンの下部に表示されます。これにより、カメラの現在の表示を制御できます)。 Unityは、 TransformとSprite Renderの 2つのコンポーネントを持つゲームオブジェクトを自動的に作成します。 最初はプラットフォームの位置を担当し、2番目はそのレンダリングを担当します。 ただし、キャラクターがこのプラットフォームを通過しないようにする必要があるため、 Physics 2DセクションからBox Collider 2Dコンポーネントをプラットフォームオブジェクトに追加します。 そのため、次のようになります。

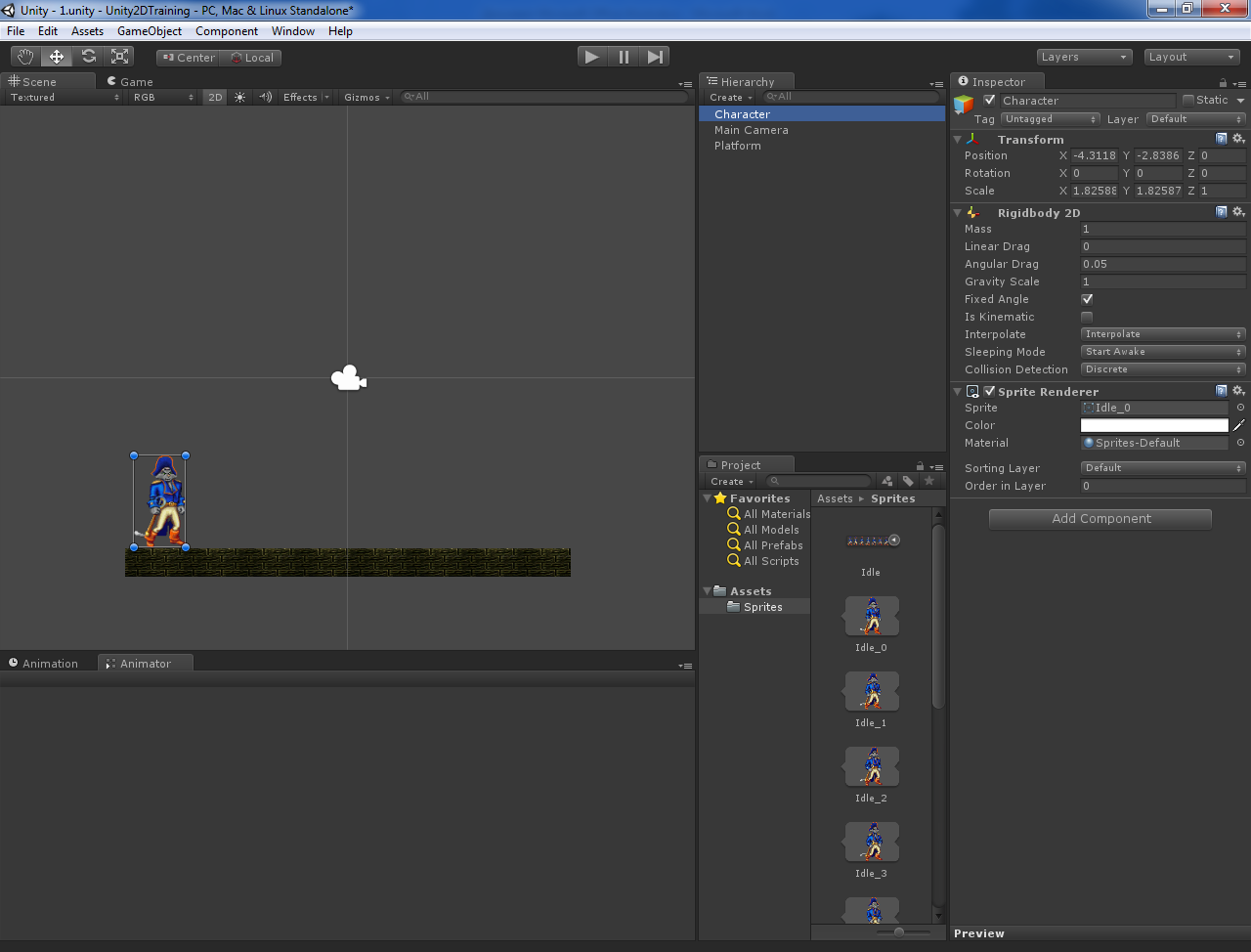
それでは、そのキャラクターを扱いましょう。 空のゲームオブジェクト( Game Object - Create Empty )を作成し 、プラットフォームの左側にかかるようにドラッグします。 このオブジェクトの名前をCharacterに変更し、 Rigidbody 2Dコンポーネントを追加して、キャラクターにソリッドの物理的特性を与えます。 Rigidbody 2Dコンポーネントで、 固定角度チェックボックスを設定して、他のソリッドとの衝突などによるキャラクターの偶発的な回転を防ぎます。 次に、[ 補間]フィールドを[ 補間]に設定します。 Unityのドキュメントでは、特にカメラが彼に従う場合は、プレーヤーが制御するキャラクターにこの値を設定することを推奨しています。 これは、物理計算とレンダリンググラフィックスの同期が原因です。 ドキュメントの詳細。
次のステップは、 Sprite Renderコンポーネントを追加してキャラクターをレンダリングすることです。 プラットフォームのように、必要なスプライトを転送して自動的に生成されたSprite Renderを取得できないのはなぜですか? プラットフォームとは異なり、キャラクターは1つではなく複数のスプライトで描画され、アニメートされたキャラクターを取得します。 これを行うには、一連のアクションを実行する必要があります。最初のアクションは、適切なSprite Sheetを取得することです。 スプライトシートは、キャラクターのアニメーションフレームを含む画像です。 アニメーションがアニメーション化されていないフレームを一貫して高速に表示することは誰にとっても秘密ではないと思います。各フレームは前のフレームとわずかに異なります。 Google for Sprite Sheet 、それが何であるかをすぐに理解できます。 休息、走り、ジャンプの状態のための精神が必要です。 スプライトを含むアーカイブには、ファイルIdle.png 、 Run.png 、およびJump.pngがあります。 それらをSpritesフォルダーにコピーします。 この段階では、以下が必要です。

キャラクターのアニメートを始めましょう。具体的には、キャラクターが立っているだけで何もしないときに、静止状態をアニメートしましょう。 より正確には、ゲームロジックの観点からは何もしませんが、片足から別の足に移動したり、瞬きしたり、立っているのに飽き飽きしていることを示すジェスチャーをしたりすることができます。 残りをアニメーション化するには、 SpritesフォルダーのIdleファイルが必要です。 このファイルを選択します。 Inspectorウィンドウにこのファイルのプロパティが表示されます。 Texture TypeプロパティはSpriteとして設定され、これが必要なものですが、 Sprite Modeプロパティの値はSingleからMultipleに変更する必要があります。 したがって、ファイルは単一のスプライトの役割を果たしているのではなく、スプライトのコレクションであることを示しました。 ただし、このコレクションはまだ初期化する必要があります。 これを行うには、 Sprite Editorボタンをクリックします。このボタンは、すべて同じInspectorウィンドウのPixels To Unitsプロパティのすぐ下にあります。 新しいウィンドウが開きます。 その中には、静止状態のスプライトシートの内容が表示されています。いくつかのフレームは互いに似ています。 それらを別々の画像にカットする必要があります。 これを行うには、ウィンドウの左上隅にある[ スライス ]ボタンをクリックします。 最初に、画像スライスの方法( Type )を設定する必要があります: GridまたはAutomatic 。 最初の方法は、カスタマイズ可能なセルサイズ( ピクセルサイズ -X ... Y ...)のメッシュで画像をカットします。 つまり、このモードでは、すべてのフレームがセルに正常に収まるように、そのような値を選択して、余分なものが切り取られないようにする必要があります。 2番目のモードでは、フレームへのスライスが自動的に実行されます。 スライス自体は、「 スライス」ボタンを押した後に発生します。 さまざまなスライス方法を試して、何が起こるかを確認してください。 私のスプライトシートの場合、 自動方法は正常に機能します。 いずれかのフレームが少し失敗した場合でも、フレームをクリックして、対応するウィンドウの高さ/幅/位置およびその他のパラメーターを変更するか、マウスを使用して編集できます。 右上隅の[ 適用 ]ボタンをクリックしてスライスを確認し、このウィンドウを閉じます。

次に、インポートされたアイドルファイルをプロジェクトウィンドウで見つける必要があります。 ファイルの右側(または左側に、最小のアイコンmastab付き)に三角形があります。 三角形をクリックして、スライスの結果として得られた画像のコレクションを展開します。 Idle_0 、 Idle_1などの名前が付けられます。次に、 HierarchyウィンドウでCharacterを選択し、 Idle_0イメージをSprite Rende rコンポーネントのSpriteフィールドにドラッグします。 キャラクターがステージに登場します。 それが小さくなった場合-あなたはそのサイズを必要に応じて増やすことができます。 このように:

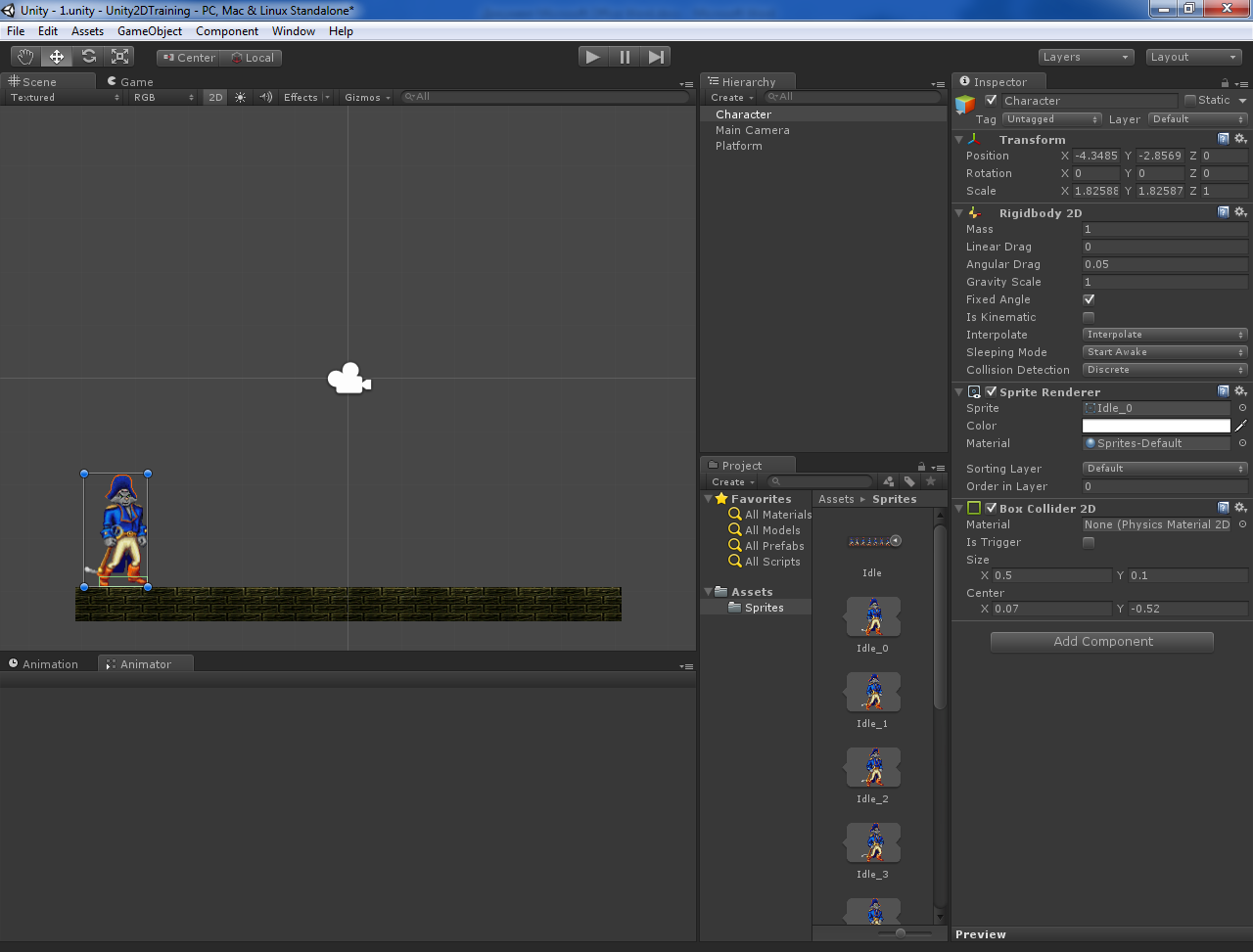
プラットフォームに落ちないBox Collider 2Dコンポーネントをキャラクターにすぐに追加しましょう。 同時に、コライダーが大きすぎず、キャラクターの脚のレベルに配置されるように、コライダーのサイズと位置を調整します。 これは、キャラクターがプラットフォームから落下するのを防ぐのに十分です。 ゲームを実行して確認できます。

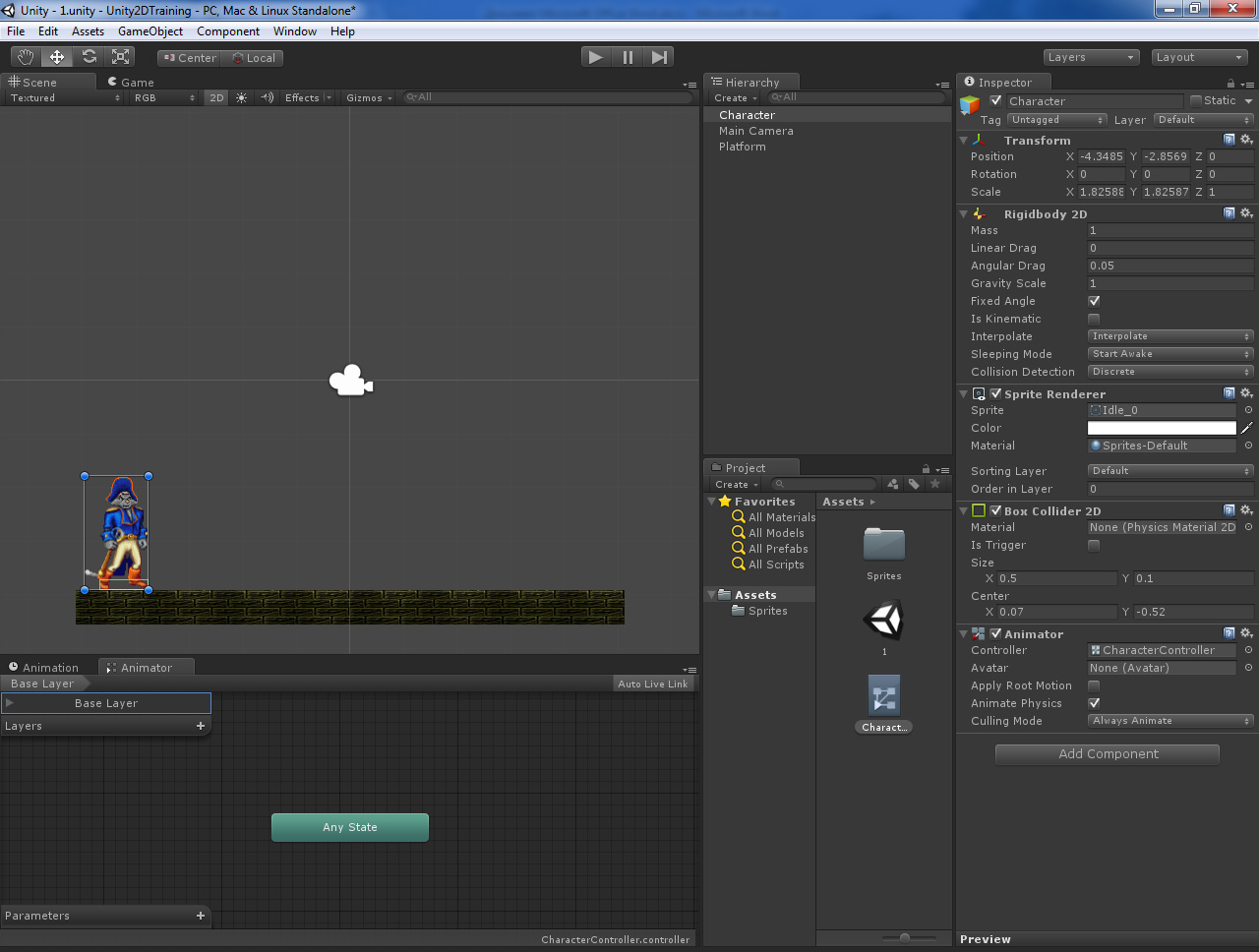
残りのアニメーションに戻ります。 これを行うには、 キャラクター - アニメーター ( その他のセクション)に別のコンポーネントを追加します。 プロパティの一部を変更します-Apply Root Motionからフラグを削除し、 Anymate Physicsフラグを設定します。 [ルートモーションの適用]では、アニメーション自体からオブジェクトの位置を変更できます(現時点では必要ありません) 。AnymatePhysicsフラグをオンにすると、アニメーションが物理計算サイクルで実行されるように設定されます。 次に、 AssetsフォルダーにAnimator Controllerファイルを作成します。 それをCharacterControllerと呼びましょう。 Hierarchyウィンドウで、Character Characterを選択し、CharacterControllerをAnimatorコンポーネントのControllerフィールドにドラッグします。

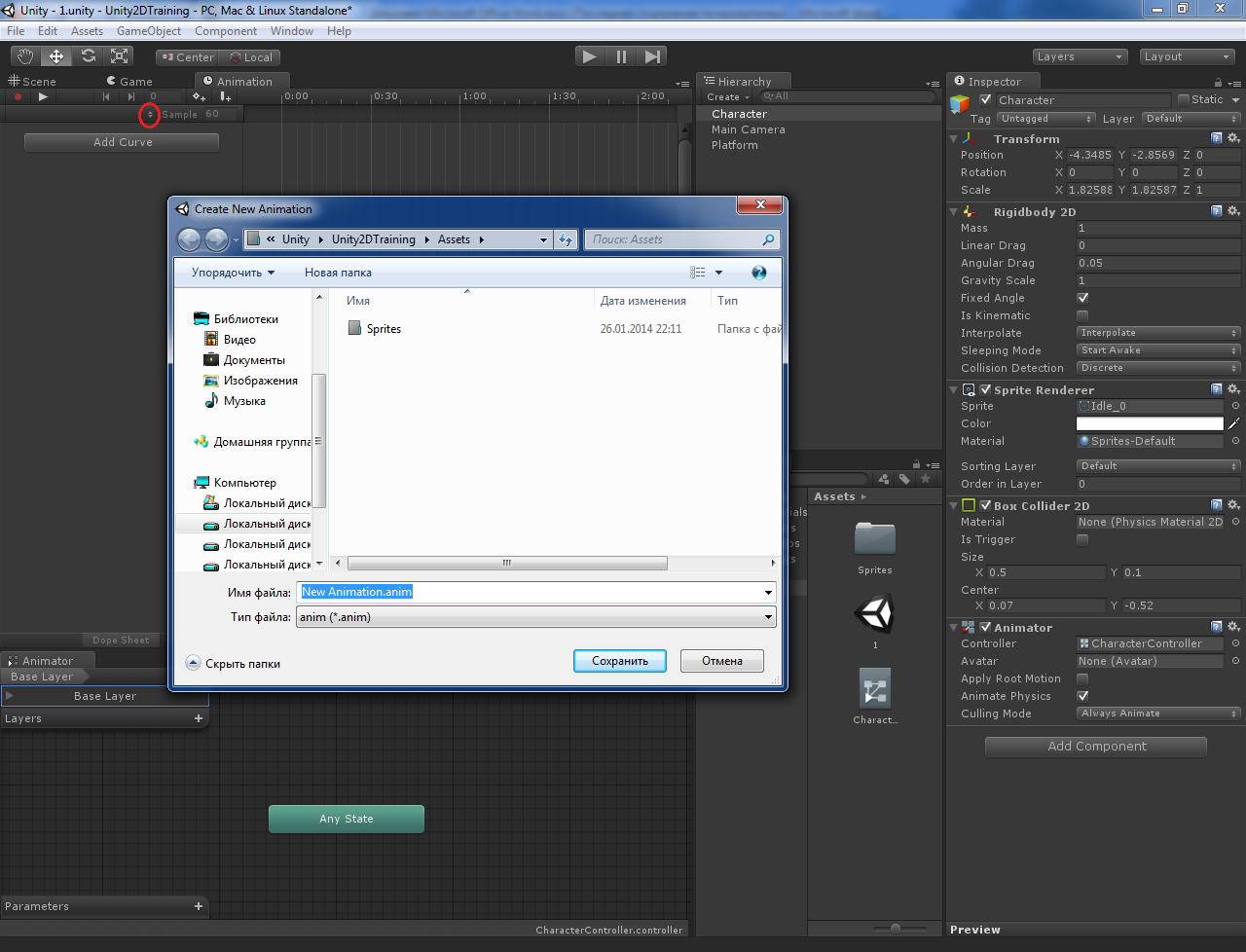
CharacterControllerをダブルクリックします-新しいAnimatorウィンドウが開きます。 その中で、アニメーションのさまざまな状態(休憩、実行、ジャンプ)を作成し、それらの間の遷移の条件を設定します。 アニメーションを直接作成するには、 アニメーションウィンドウが必要です。 まだ表示されていない場合は、Unityメインメニュー( ウィンドウ - アニメーション )から有効にすることができます。 HierarchyウィンドウでCharacterを選択し、 Animationウィンドウでボタンを押して新しいアニメーションを作成し、 Create New Clipを選択します 。 以下のスクリーンショットでは、このボタンに赤い丸を付けました:

標準のファイル保存ダイアログで、最初にAnimationsフォルダーを作成し、 アニメーションファイルをそのフォルダーに保存して、名前をI dleにします。

保存すると、 Animatorウィンドウにアイドルアニメーションがオレンジ色の長方形の形で表示されます。 オレンジは、それがデフォルトのアニメーションになることを意味します。まさに今必要なものです。
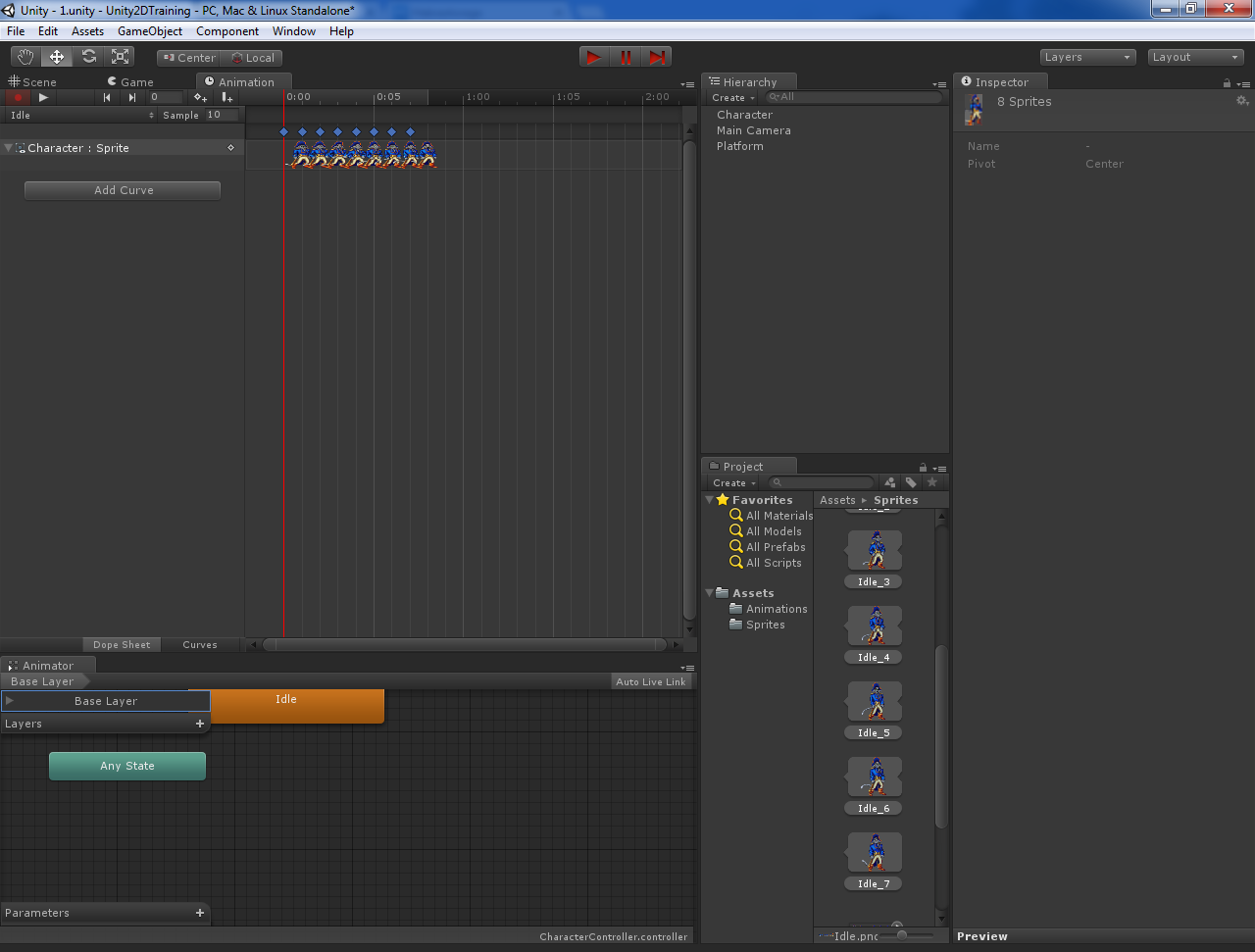
あと2、3の手順だけです。 Spritesフォルダーに移動し、 Idleスプライトを展開し、最初の画像Idle_0を選択 し、 Shift キーを押しながら最後の画像Idle_7を選択します 。 選択したすべての画像がマウスでアニメーションウィンドウに転送されます。 サンプル値を10に設定します-このパラメーターは、1秒あたりのアニメーションのフレーム数を意味します。 ご存知のように、良好なアニメーションを作成するには、毎秒少なくとも24フレームの速度で表示する必要がありますが、この場合、アニメーションはかなり少数のフレームで構成され、24の値では表示が速すぎます。

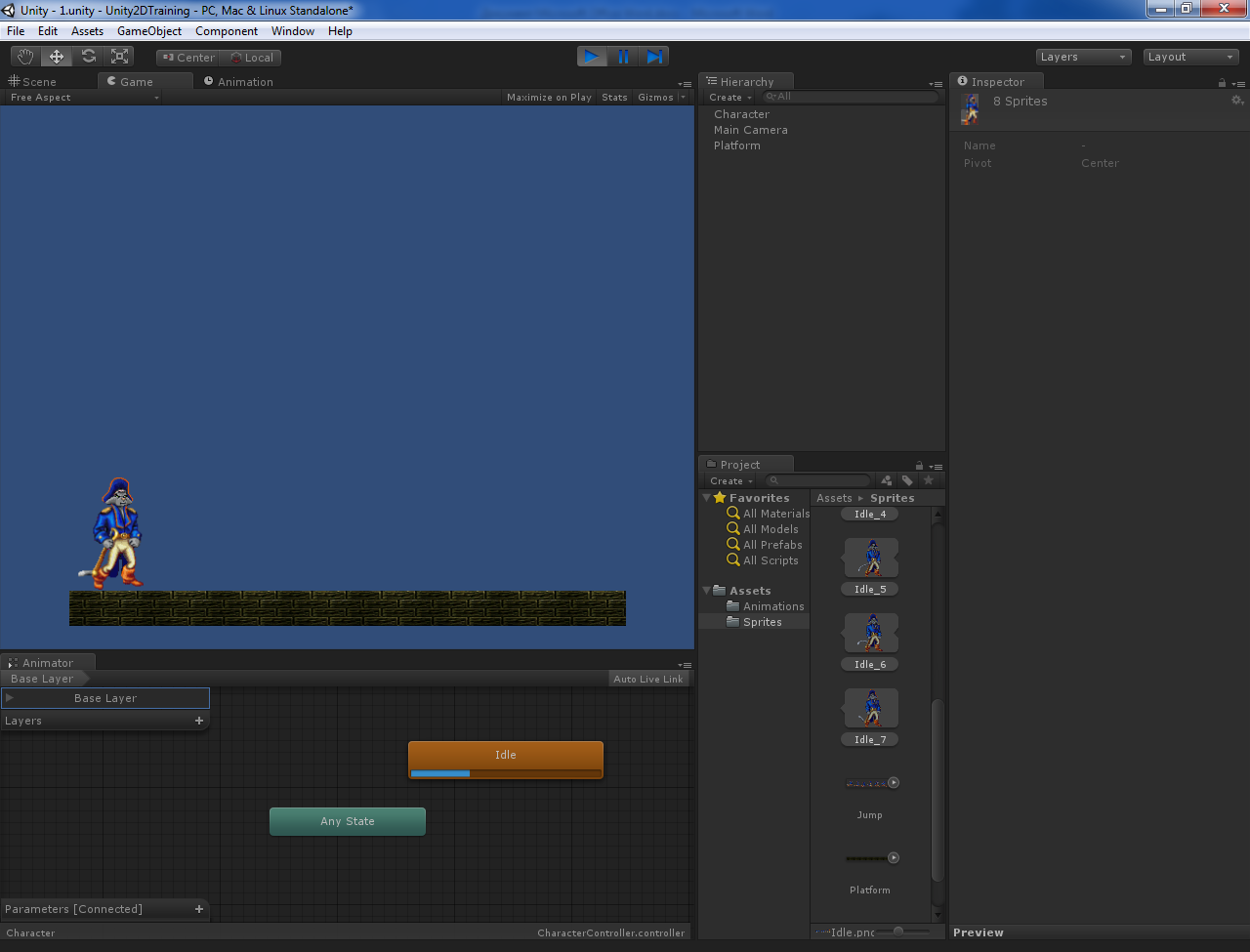
ゲームを起動してください! 正しく行われた場合、キャプテンクローはプラットフォームに立ち、呼吸し、尾を振る必要があります。

今のところすべてです。 次回は、左右に走るキャラクターの実装と対応するアニメーションについて話しましょう。
スプライトへのリンク 。