
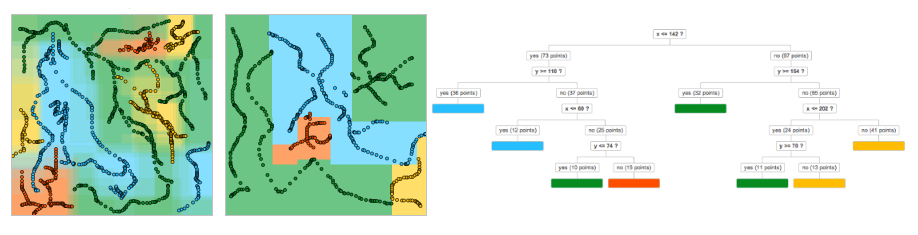
以下は、2次元平面上のポイントの分類を示すデモです。座標(x、y)の値に基づいてポイントの色を決定します。
これらのアルゴリズムは、多次元空間のオブジェクトを分類するためにまったく同じ方法で使用できます。 トレーニングセットのオブジェクトには、数値属性と非数値属性の両方を含めることができます。
属性のタイプに応じて、トレーニングセットを分割するためにさまざまな述語が使用されます
var predicates = { // '==': function (a, b) { return a == b }, // , : // ( == ""), // - // '>=': function (a, b) { return a >= b } // , : // , 18 ( >= 18), // - };
おもちゃの例でこのライブラリの使用を見てみましょう。
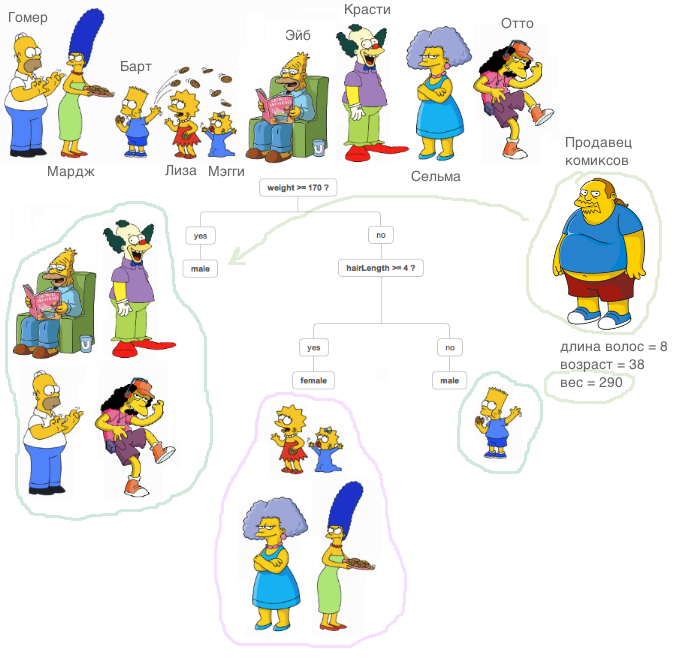
アニメシリーズ「シンプソンズ」のキャラクターの分類
髪の長さ、年齢、体重などの兆候に基づいて、キャラクターの性別を判断してみましょう。
トレーニングサンプル:
| キャラクター | 髪の長さ(インチ) | 重量(ポンド) | 年齢 | 性別 |
| ホーマー | 0 | 250 | 36 | M |
| マージ | 10 | 150 | 34 | F |
| バート | 2 | 90 | 10 | M |
| リサ | 6 | 78 | 8 | F |
| マギー | 4 | 20 | 1 | F |
| 安倍 | 1 | 170 | 70 | M |
| セルマ | 8 | 160 | 41 | F |
| オットー | 10 | 180 | 38 | M |
| クラスティ | 6 | 200 | 45 | M |
JavaScriptを使用してトレーニングサンプルを作成します
var data = [{person: 'Homer', hairLength: 0, weight: 250, age: 36, sex: 'male'}, {person: 'Marge', hairLength: 10, weight: 150, age: 34, sex: 'female'}, {person: 'Bart', hairLength: 2, weight: 90, age: 10, sex: 'male'}, {person: 'Lisa', hairLength: 6, weight: 78, age: 8, sex: 'female'}, {person: 'Maggie', hairLength: 4, weight: 20, age: 1, sex: 'female'}, {person: 'Abe', hairLength: 1, weight: 170, age: 70, sex: 'male'}, {person: 'Selma', hairLength: 8, weight: 160, age: 41, sex: 'female'}, {person: 'Otto', hairLength: 10, weight: 180, age: 38, sex: 'male'}, {person: 'Krusty', hairLength: 6, weight: 200, age: 45, sex: 'male'}];
その後-決定木を作成します。
分類子を作成するためのコード
var config = { // trainingSet: data, // , , categoryAttr: 'sex', // , ignoredAttributes: ['person'] // , : // // maxTreeDepth: 10 // , // entropyThrehold: 0.05 // , // minItemsCount: 3 }; // : var decisionTree = new dt.DecisionTree(config); // : var numberOfTrees = 3; var randomForest = new dt.RandomForest(config, numberOfTrees);
これで、構築された分類子を使用して、他の漫画のキャラクターを分類できます。次に例を示します。
構築された分類子の使用
var comic = {person: 'Comic guy', hairLength: 8, weight: 290, age: 38}; var decisionTreePrediction = decisionTree.predict(comic); // // , var randomForestPrediction = randomForest.predict(comic); // // , , // - , "" , // // // - - , // ,
ツリーを視覚化すると、年齢がキャラクターの性別に影響を与えないことがわかります:-)

ライブラリのソースはGitHubにあります
Symposis分類子を使用したデモへのリンク: jsfiddle.net/xur98
プレゼンテーションから取得したデータ: www.cs.sjsu.edu/faculty/lee/cs157b/ID3-AllanNeymark.ppt
結論として、クライアント側で検索結果をランク付けする検索エンジンのアイデアを共有したいと思います。
検索クエリへの応答で、スニペットのリストが返されます。 各スニペットには、対応するサイトを説明する属性のベクトルが添付されます。 これらは、静的属性(サイト上のシールの平均数、PageRankなど)、またはサイトのコンテンツが検索クエリと一致する度合いを示す動的属性のいずれかです。
ブラウザのローカルストレージに、ユーザーのクリック履歴を保存できます。各属性には属性のベクトルがあります。 これらのベクトルで、分類器(ローカルに保存されている)をトレーニングし、それを使用して、クライアント側で検索結果をランク付けできます。
おそらくこれは、ユーザーの好みに応じて匿名性と結果のランキングのバランスを確保するのに役立つでしょう。
PS
ChromeとYandex Browserでデモが機能しないことを知りました。
デモをチェックしたブラウザー:Safari 6.0および7.0、Firefox 8.0および26.0、Google Chrome 31.0は、それらで動作するはずです。
私は問題が何であるかを理解し、修正しようとします。
PPS
修正済み。 これで、デモはYandex BrowserとChromeの両方で機能するはずです。
理由は、githubでホストされているjsfiddleにJSコードを接続したためです(詳細については、stackoverflow.com / questions / 17341122 / link-and-execute-external-javascript-file-hosted-on-githubを参照)