mail.ruには優れたコンピューターコミュニティがあります。 私の意見では、一般的にソーシャルネットワーク上にあるもののベスト。 もちろんoszoneではありませんが、初心者ユーザーが特殊なコンピューターリソースを見つけて登録することは困難です。 そしてコミュニティ-ここに、彼らは近くにいます。 そして、そのようなコミュニティの参加者のほとんどは専門家ではありませんが、効果的な支援を提供します。 私はかつて2つのコンピューターコミュニティの記録を調べて、それらが提供するヒントがどれほど真実で生産的であるかを調べました。 判明したように、mail.ruのコンピューターコミュニティでは、彼らがそこで尋ねる質問の約80%、または放棄された質問を考慮しない場合は93-95%を解決します。 そのような質問は、投稿をレイアウトした後、著者がトピックに表示されなくなった場合、または開発者が魔法のボタンを提供していないことを発見した後、自分でそれを把握する時間がない場合のコンピューターコミュニティの典型的な問題です。結果について話すのを忘れる。
しかし、実際には、この記事はコンピューターコミュニティmail.ruについてのものではありません。 私は、自分が誰であるか、mail.ruで何をしているのか、このサイトへの関心は何に関連しているのかを明確にするためにのみ覚えています。
投稿自体は、mail.ruサイトの文書化されていない機能に特化しています。
mail.ruとMy Worldソーシャルネットワークを使用している場合、このサイトをどれだけよく知っているかを確認し、問題を自分で解決しようとすることは興味深いかもしれません。 いずれにせよ、特に抽象的な問題としてではなく、特定の問題を解決する方法として生じたので、私はそれらを解決することを興味深いと感じました。 検索プロセスに興味がなく、完成した結果がはるかに重要な場合、ネタバレの下ですぐに答えを見ることができます。
mail.ruを使用して画像を拡大/縮小する方法
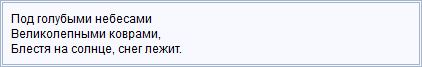
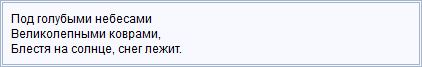
mail.ruのコミュニティ投稿にアップロードされた写真は、自動的に600ピクセルに圧縮されます。 同時に、ダウンロードしたスクリーンショットが場合によっては完全に読めなくなる(クリック可能)

作者はすでに画面を編集しようとしているようですが、結果はあまりうまくいきませんでした。 彼の質問はOperaのアンインストールの問題に関するものでしたが、インストールされたブラウザの特性と、ダウンロードされた画面から通常の方法で削除できない理由を理解することは不可能です。
しかし、このバージョン(クリック可能)では、画面は非常に読みやすくなっています。

両方の画面は実際には同じ写真であることに注意してください。
3つのリンクを比較します。
content.foto.mail.ru/mail/irbris/_blogs/i-14644.jpg
content.foto.mail.ru/mail/irbris/_blogs/s-14644.jpg
content.foto.mail.ru/mail/irbris/_blogs/p-14644.jpg
ご覧のとおり、画像アドレスの最後のスラッシュの後の1文字だけが異なります。
" i "-マイルで圧縮された画像。
「 s 」-元のサイズの画像。
「 p 」は小さなプレビュー画像です。
リンクを編集すると、ある画像から別の画像に移動できます。

作者はすでに画面を編集しようとしているようですが、結果はあまりうまくいきませんでした。 彼の質問はOperaのアンインストールの問題に関するものでしたが、インストールされたブラウザの特性と、ダウンロードされた画面から通常の方法で削除できない理由を理解することは不可能です。
しかし、このバージョン(クリック可能)では、画面は非常に読みやすくなっています。

両方の画面は実際には同じ写真であることに注意してください。
3つのリンクを比較します。
content.foto.mail.ru/mail/irbris/_blogs/i-14644.jpg
content.foto.mail.ru/mail/irbris/_blogs/s-14644.jpg
content.foto.mail.ru/mail/irbris/_blogs/p-14644.jpg
ご覧のとおり、画像アドレスの最後のスラッシュの後の1文字だけが異なります。
" i "-マイルで圧縮された画像。
「 s 」-元のサイズの画像。
「 p 」は小さなプレビュー画像です。
リンクを編集すると、ある画像から別の画像に移動できます。
mail.ruの写真からスライドショーを作成する方法
mail.ruにアクセスすると、独自のスライドショーを作成する機会がありました。これは、投稿またはコメントにアップロードできる唯一のスライドショーです。 フォトアルバムを更新する過程で、この機能は消えたように見えます。 実際、ほとんどのユーザーからは隠されていますが、それは残っています。
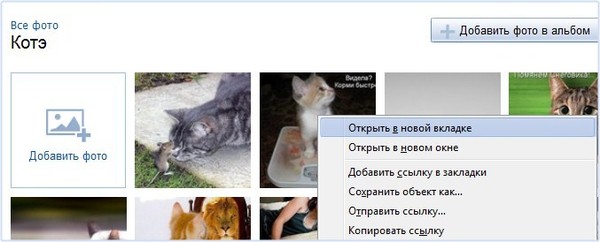
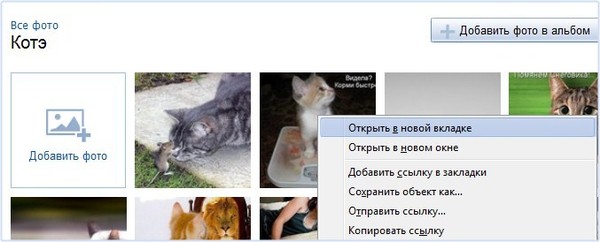
mail.ruのアルバムにアップロードされた写真からスライドショーを作成するには、古いフォトアルバムのデザインに戻す必要があります。 これを行うには多くの方法があります。 最も簡単な方法は、アルバムの写真を右クリックして、コンテキストメニューで「新しいタブで開く」を選択することです

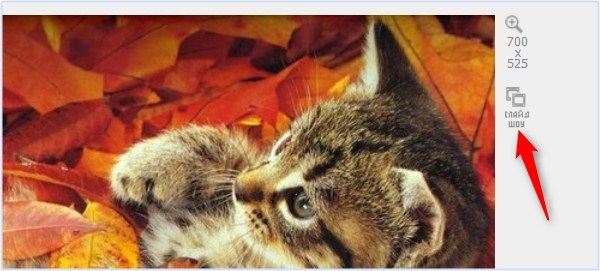
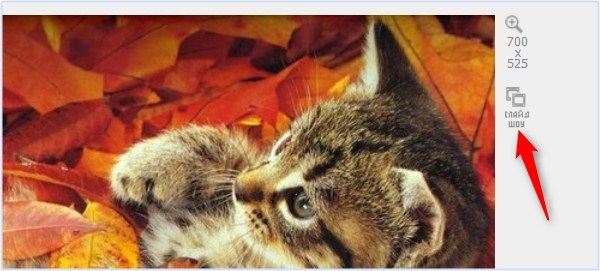
古い写真アルバムのデザインでは、スライドショーボタンは右上隅にあります。

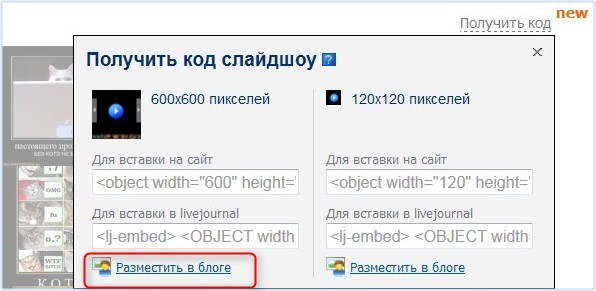
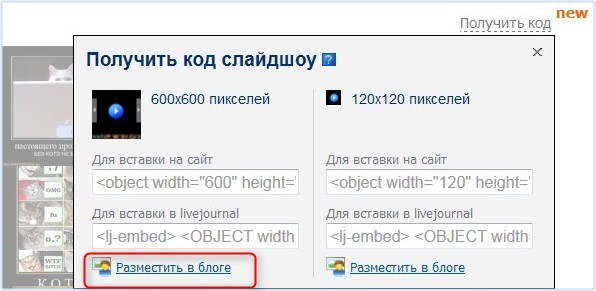
[コードを取得]と[ブログに投稿]をクリックします

残念ながら、投稿を作成してBlogs@mail.ruにコメントを書く機会が2013年12月23日に停止された後、スライドショーを作成するこの方法は機能しなくなりました。 ただし、コードを編集してスライドショーを作成することはできます。
このスライドショーのコードは次のとおりです 。
フォトアルバムのURL、ユーザーの電子メール、アルバムアドレスを示し、変更することができます。
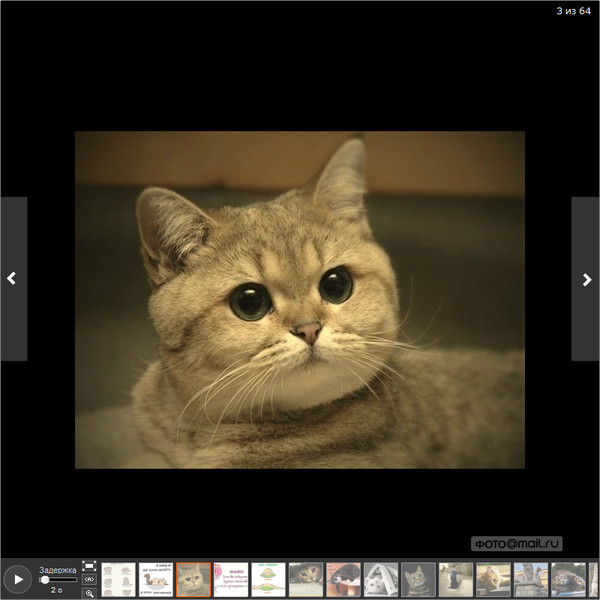
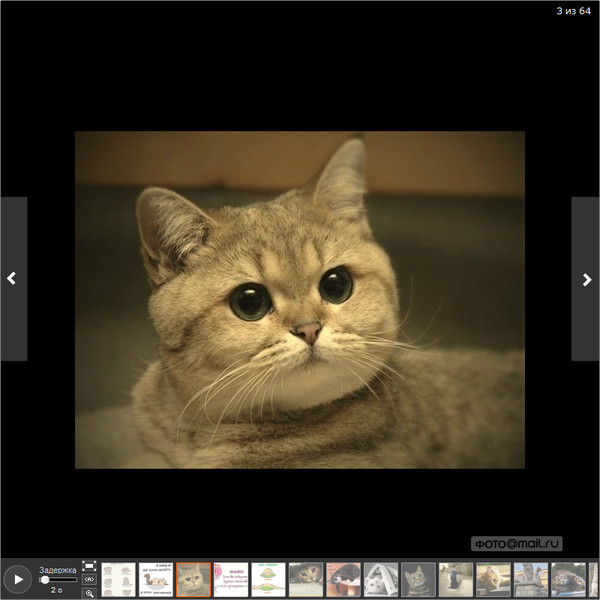
Maylスライドショーは非常に機能的です。クリックでスクロールするか、自動再生を開始し、写真を表示する時間を指定し、フルスクリーンで展開し、ウェブサイトおよびライブジャーナルに挿入するコードを取得し、写真のあるアルバムに移動し、表示している写真のサイズを拡大または縮小できますプレビューテープと右上の隅には、アルバム内の写真の数と写真の総数が表示されます。

mail.ruのアルバムにアップロードされた写真からスライドショーを作成するには、古いフォトアルバムのデザインに戻す必要があります。 これを行うには多くの方法があります。 最も簡単な方法は、アルバムの写真を右クリックして、コンテキストメニューで「新しいタブで開く」を選択することです

古い写真アルバムのデザインでは、スライドショーボタンは右上隅にあります。

[コードを取得]と[ブログに投稿]をクリックします

残念ながら、投稿を作成してBlogs@mail.ruにコメントを書く機会が2013年12月23日に停止された後、スライドショーを作成するこの方法は機能しなくなりました。 ただし、コードを編集してスライドショーを作成することはできます。
このスライドショーのコードは次のとおりです 。
<slideshow author_email="irbris@mail.ru" album_url="851" hrefXML="http://foto.mail.ru/mail/irbris/851/list.xml">
フォトアルバムのURL、ユーザーの電子メール、アルバムアドレスを示し、変更することができます。
Maylスライドショーは非常に機能的です。クリックでスクロールするか、自動再生を開始し、写真を表示する時間を指定し、フルスクリーンで展開し、ウェブサイトおよびライブジャーナルに挿入するコードを取得し、写真のあるアルバムに移動し、表示している写真のサイズを拡大または縮小できますプレビューテープと右上の隅には、アルバム内の写真の数と写真の総数が表示されます。

ブラウザーを使用してMy Worldからコンピューターに音楽をダウンロードする方法
ブラウザーのアドオンまたはこのために設計されたプログラムを使用して音楽をダウンロードすることに加えて、mail.ruにはブラウザーを使用して音楽をダウンロードする機能があります。 これを行うには、オーディオトラックをコミュニティエントリ([HTML]タブ)にロードし、結果のコードにリンクをコピーします(画面上で強調表示されます)。

音楽をダウンロードするためのリンクの例: http : //music24.my.mail.ru/file/1415223dc3d5c02144f89ab1f647e02b.mp3
このリンクをクリックすると、ブラウザとそのバージョンに応じて、ファイル保存ウィンドウがすぐに表示されるか、音楽付きのプレーヤーが開きます。このプレーヤーで右クリックし、コンテキストメニューで[オーディオを保存]を選択します

音楽をダウンロードするためのリンクの例: http : //music24.my.mail.ru/file/1415223dc3d5c02144f89ab1f647e02b.mp3
このリンクをクリックすると、ブラウザとそのバージョンに応じて、ファイル保存ウィンドウがすぐに表示されるか、音楽付きのプレーヤーが開きます。このプレーヤーで右クリックし、コンテキストメニューで[オーディオを保存]を選択します
フラッシュアニメーションをmail.ruにアップロードする方法
mail.ruでは、コミュニティのレコードにFlashオブジェクトを追加する方法はありません。 しかし、できないが、本当にしたい場合は、できます。
不明な理由により、mail.ruはiii.ru/loginから情報を挿入するコードを渡します。 さらに、 http://images.cards.mail.ruで始まるアドレスを持つメールフラッシュカードをメールにダウンロードできます。
フラッシュドライブを挿入するためのコード:
おそらく、専門家の観点から見ると、mail.ruのこれらのライフハックは原始的で素朴に見え、説明は単純すぎるように見え、コードにエラーが忍び込んでいます。 教育と職業によってのみ、私はコンピューター、プログラミング、テクノロジー全般とは何の関係もありません。 mail.ruでコンピューターとインターネットについて知っていることをすべて学び、mail.ruに感謝します。
通知、私はmail.ruを理想化していない。 このサイトには欠陥があり、おそらく他の誰よりも多くの欠陥を知っています。 しかし、問題を解決する方法を考えて探すようにするソーシャルネットワークはすでにたくさんあります。
mail.ruのドキュメントに記載されていない他の機能をご存知の場合は、それらについて教えてください-非常に興味深い。
mail.ruを使用しない場合(またはあえて認めない場合)-文書化されていない機能がハブにあるかどうかをお知らせください
紳士のオタクは、mail.ruユーザーが自分のサイトについて知っているのと同じくらい自分のサイトについて知っているのだろうか。
UPD :別のメールでキャラクターが表示されます。 そのため、下書きの投稿を整理しません。 しかし、私はコメントを見たいです。
不明な理由により、mail.ruはiii.ru/loginから情報を挿入するコードを渡します。 さらに、 http://images.cards.mail.ruで始まるアドレスを持つメールフラッシュカードをメールにダウンロードできます。
フラッシュドライブを挿入するためのコード:
()

-, mail.ru, . , - mail.ru.
表のセルを色で塗りつぶす方法
mail.ruは、それだけが知っている独自の法律に従って生活しているようです。 また、HTML言語にも独自の言語があり、他のサイトで採用されている言語とは異なります。 mail.ruで許可されているタグはここで確認できますが、ごくわずかです。 他の作業タグについては、実験的に決定されます。 たとえば、mail.ruにHTMLテーブルを追加できることが知られています。 同時に、mail.ruの背景属性(表に画像を塗りつぶす)は機能し、 bgcolor (塗りつぶし色)およびbordercolor (境界線色)属性は機能しません。
表のセルに色を適用するために、スタイルを使用します。
コード:
次のように表示されます。

このコードは、変更を示すものであり、変更される可能性があります。
border:3px-ボーダーの幅。
double-フレームタイプ(他の値: インセット、アウトセット、ドット、破線、ダブル、グルーブ、リッジ、ソリッド );
#A2B5CD-フレームの色;
背景:#F8F8FF-背景色;
幅:400px-幅;
パディング:8px-フレームからテキストまでの距離。
コミュニティメニューを作成したとき、タスクを設定しました。インターネットの速度が遅い場合でもすばやく読み込まれるように、できる限り軽くすることです(コミュニティの一部のメンバーにとって、インターネットは非常に遅いです)。 もちろん、彼らはそうしました。 このメニューは、それぞれ2.5 KBと0.3 KBのきれいなコードと2つの小さな画像です。 同時に、mail.ruコミュニティで使用されている写真のスマートメニューよりも悪くはなく、重量も数百倍も少なく、すぐにロードされます。
表のセルに色を適用するために、スタイルを使用します。
コード:
,
, .
次のように表示されます。

このコードは、変更を示すものであり、変更される可能性があります。
border:3px-ボーダーの幅。
double-フレームタイプ(他の値: インセット、アウトセット、ドット、破線、ダブル、グルーブ、リッジ、ソリッド );
#A2B5CD-フレームの色;
背景:#F8F8FF-背景色;
幅:400px-幅;
パディング:8px-フレームからテキストまでの距離。
コミュニティメニューを作成したとき、タスクを設定しました。インターネットの速度が遅い場合でもすばやく読み込まれるように、できる限り軽くすることです(コミュニティの一部のメンバーにとって、インターネットは非常に遅いです)。 もちろん、彼らはそうしました。 このメニューは、それぞれ2.5 KBと0.3 KBのきれいなコードと2つの小さな画像です。 同時に、mail.ruコミュニティで使用されている写真のスマートメニューよりも悪くはなく、重量も数百倍も少なく、すぐにロードされます。
表の行間の間隔を削除する方法
約2年前、mail.ruに不快な機能が登場しました。テーブルの行間のギャップ、ピクセル幅4です。 これらは直接指定されたパラメーターでも表示されます: border = "0" cellpadding = "0" cellspacing = "0"そしてそれらは存在しないはずなので、通常の方法でそれらを削除することは不可能です。
コミュニティのメニューは、線の描画に変わりました。

この問題は、テーブルの背景 (属性background )を背景として機能する画像に設定することで解決され、セル間のギャップがそれほど目立たなくなりました。
しかし、これらのギャップは完全に解消できることがわかりました。
2x2テーブルの4つのセルに配置される画像の通常のコードは次のようになります。
このコードをコミュニティのレコードに追加すると、テーブルの行の間に白いバーが表示されます。

そして、行間にスペースのないテーブルコードです:

コミュニティのメニューは、線の描画に変わりました。

この問題は、テーブルの背景 (属性background )を背景として機能する画像に設定することで解決され、セル間のギャップがそれほど目立たなくなりました。
しかし、これらのギャップは完全に解消できることがわかりました。
2x2テーブルの4つのセルに配置される画像の通常のコードは次のようになります。




このコードをコミュニティのレコードに追加すると、テーブルの行の間に白いバーが表示されます。

そして、行間にスペースのないテーブルコードです:

おそらく、専門家の観点から見ると、mail.ruのこれらのライフハックは原始的で素朴に見え、説明は単純すぎるように見え、コードにエラーが忍び込んでいます。 教育と職業によってのみ、私はコンピューター、プログラミング、テクノロジー全般とは何の関係もありません。 mail.ruでコンピューターとインターネットについて知っていることをすべて学び、mail.ruに感謝します。
通知、私はmail.ruを理想化していない。 このサイトには欠陥があり、おそらく他の誰よりも多くの欠陥を知っています。 しかし、問題を解決する方法を考えて探すようにするソーシャルネットワークはすでにたくさんあります。
mail.ruのドキュメントに記載されていない他の機能をご存知の場合は、それらについて教えてください-非常に興味深い。
mail.ruを使用しない場合(またはあえて認めない場合)-文書化されていない機能がハブにあるかどうかをお知らせください
紳士のオタクは、mail.ruユーザーが自分のサイトについて知っているのと同じくらい自分のサイトについて知っているのだろうか。
UPD :別のメールでキャラクターが表示されます。 そのため、下書きの投稿を整理しません。 しかし、私はコメントを見たいです。