
こんにちは、Habrauser! インターネットには、完璧なウェブサイトのデザインがどうあるべきか、既に描かれたレイアウトの多くの例に関する記事がたくさんありますが、このレイアウトがどのように描かれたか、どのような変更を転送し、最終バージョンからどれだけ離れているかはほとんどわかりません。 今日は、会社の企業Webサイトのメインページを最初からレンダリングするプロセスを分解することをお勧めします。 メインページの最終バージョンに先行する13の中間オプションを検討し、レイアウトに導入されたすべての変更を詳細に分析します。
問題の声明
私たちのタスク:建物の土の生産と配達に従事している会社のホームページのレイアウトを作成すること。 私は意図的にトピックをかなり狭くし、美学の点でデザイナーにとって最も便利ではありません。 しかし、通常起こるように、サイト構築の主題は香水、白い雲、ふわふわの子猫に限られることはめったになく、実際にはすべてがより平凡です。 もちろん、これは猫と比べてデザインの質を前もって下げる理由ではありません。
技術的なポイント
レイアウトのレンダリングに関する技術的な詳細はすべて意図的に省略しています。これらは常に個別に見つけることができます(グリッド、Photoshopでのレンダリング方法など)。専らデザインデザインに焦点を当てています。
さらに、以下に示すレイアウトとそのオプションは、この記事専用に作成されています。 同じことが会社のロゴにも当てはまりますが、これはもちろん架空のものです。 投稿は教育目的のみです。
サイト境界の定義
会社の顧客を「会社」と呼びます。 この会社は、建設土壌の生産と流通に従事しています。 製品を宣伝するウェブサイトが必要です。 つまり、オンラインストアではなく、カタログ、オファー、提供されるサービスの説明を含む企業のWebサイトを設計する必要があります。
サイトのテーマを考慮すると、高品質で美しい高解像度の画像をあまり多く使用することはできません。そのため、まず、小さな画像を含む断片的なブロックの形で情報を簡潔に表現することに焦点を当てます。
レイアウトはアダプティブレイアウトに適している必要があります。また、フルHDモニターで表示する場合は、読みやすさと小さな画像の適切な認識を維持するために、サイトの有効なスペースを画面の幅いっぱいに広げないでください。 したがって、モニター幅が1280ピクセルを超えると、サイトは固定の使用可能なスペース幅を維持し、低い解像度では、使用可能なスペースが比例して減少します。
PS。 以下のすべてのスクリーンショットはクリック可能です。
スケッチ

- サイトで製品を宣伝するには、ユーザーが主要なセクションを理解できるように、画像ブロックを伴う小さなスライダーを使用するのが合理的です。
- 同社のターゲットオーディエンスは、主に建設会社の土壌のサプライヤーを探している25〜50歳の男性です。したがって、サイトは立派(オーディエンスの豊かさ)、モダンで簡単(オーディエンスの若い部分)に見える必要があります。 ベースに明るい色を使用し、コントラストとサイトの重要な要素に焦点を合わせるためにオレンジ色の少し暗い色を使用します。
一番下の行:カラースキーム、スタイルの基本要素が定義されています。
ブロックの場所

- ヘッダーの幅で遊んで、メインメニューを追加します。 これまでのところこれはすべて単純に見えますが、ここでのタスクはスタイルを決定することであるため、最初のステップで実験し、方向を選択します。
- キャップのオレンジ色のアイライナーを取り外します。 それがなければ、サイトはもっと深刻に見えます。
- 設計では、立派な聴衆によるより大きな場所のために、鋭い角とフォームのシンプルさを使用します。
- ヘッダーのすぐ下に追加のナビゲーションがあり、サイトの他のセクションにアクセスするときに関連します。 ナビゲーションの下で、スペースを最新のニュースまたは良いオファーがある小さな情報ブロックに割り当てます。 このブロックは、クリープラインとして実行できます。
- 明確にするために、画像をスライダーに挿入します。 理想的には、明るい背景とよく対比する必要があります。 スライダーの要素の描画を開始します。
結論:私たちのサイトは少しジューシーで、より深刻になりました-悪くはありません。
ソリューションを検索

- 会社がロゴを提供しなかった場合、ロゴについて考え始めることができます。 いずれにせよ、その存在は、キャップを視覚的により仕上げます。 この場合、バケツを掘るバケツの形でロゴを描きますが、形の角度とシンプルさを維持します-それは良くなっています。
- メインメニューの場所を変更しようとしています。 彼には明らかに間違った何かがありますが、それはまったく注目されません。 ロゴをより暗い背景にすることができます。 視覚的に、これはキャップを2つの部分に分割します。 帽子の下で、オレンジ色のアイライナーを返そうとします-結果は平凡ですが、実験中です。
- スライダーの要素を描き続け、目立つ場所のどこかで、ユーザーがあらゆる種類の土壌の価格を見つけるのに苦労しないように、製品カタログに明確に焦点を当てるべきだと考え始めます。
- 追加のナビゲーションには背景を使用します。 結果:ナビゲーションは追加であり、ユーザーの注意にあまり焦点を合わせるべきではありません。
結論:サイトには敬意が欠けているため、スタイルを決定する必要があります。
ソリューションの検索No. 2

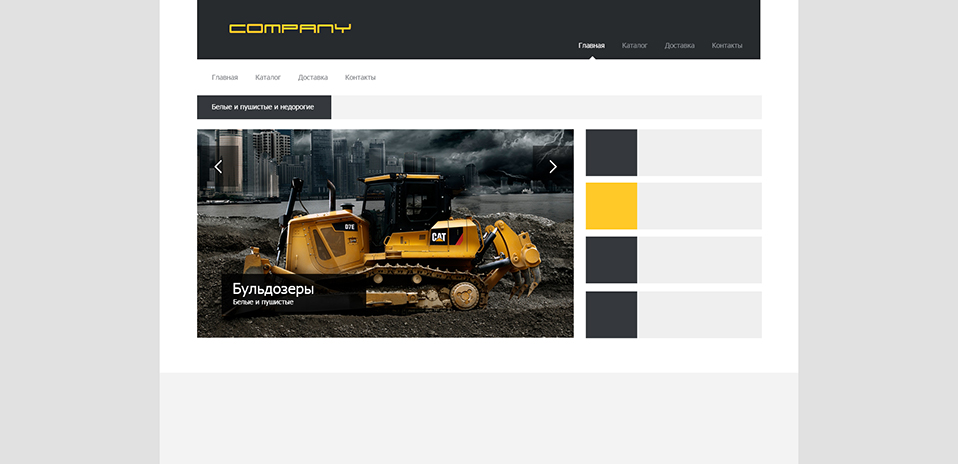
- マイナーなロゴとメニューの修正。 帽子は落ち着きました。
- 追加のナビゲーションの修正。 今、彼女は自分自身にそれほど集中していません。
- クリープラインのあるブロックは、オレンジの使用により視覚的に明るくなりました。 角を少し丸くしようとしています。
- カタログをダウンロードするためのボタンに加えて、提供される主なサービスをリストするサイトでブロックを利用できるようにする必要があります。 この場合、スライダーの下の水平スクローラーを使用します。
結論:私たちは間違いなく望ましい結果に近づきました。 デザインが成熟し、気分が良くなりました。
メインメニュー

- 主なアイデアを維持しながら、丸い要素からロゴを削除します。 結果はまともです。
- わずかな色補正:オレンジから濃い赤になります。
- 非常に重要な決定:ヘッダーの下にメニューを移動します。 したがって、メニューを視覚的に分離し、さらに強調します。これが必要なことです。
結論:サイトヘッダーはすべての点で改善されています。 メインメニューの場所を最終的に決定しました。
2色のロゴ

- ロゴの2番目の色(白)を使用します。 これにより、より明るく読みやすくなります。
- カタログをダウンロードするためのボタンをヘッダーに配置します。メニューを移動した後、このための空きスペースがあります。
結論:良い仕事-ロゴはより明るくなり、帽子はさらに簡潔になりました。
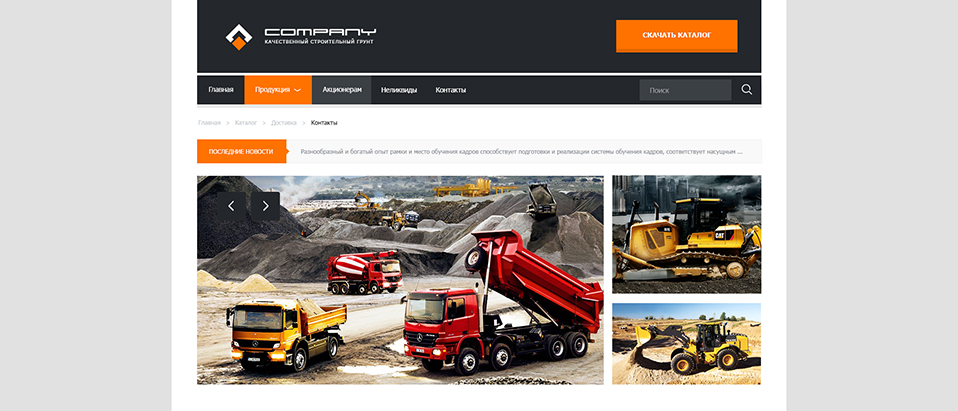
メインメニューの改良

- メインメニュー項目をヘッダーの左側の境界線(ロゴと同様)に配置し、右側に検索バー用の空きスペースを配置します。 現在のメニューセクションに赤色を、ホバー効果に明るい灰色を使用します。
- 鋭い角のある赤色のランニングラインを返します。
結論:メインメニューはブロックのスペースをより効率的に使用し、ヘッダーに順序を追加します。
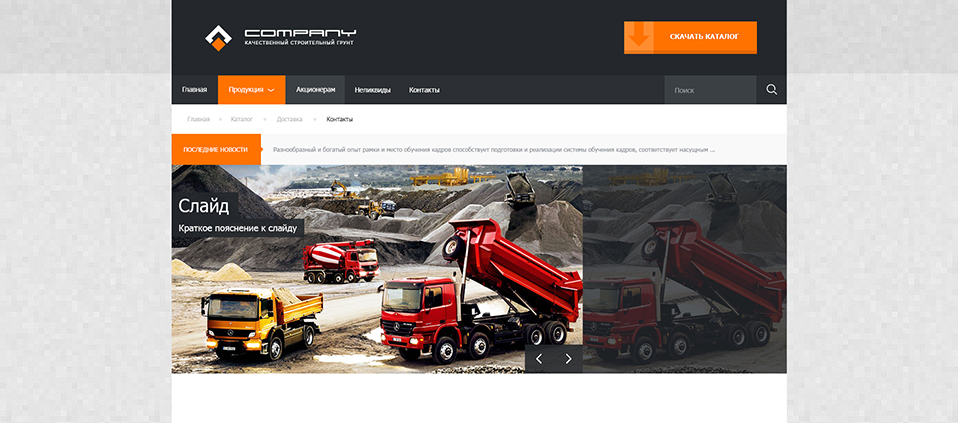
定義されたスタイル

- サイトの使用可能なスペースからサイドマージンを削除することに関する非常に重要な変更。 また、メインメニューおよびスライダーブロック間の余分なパディングも削除します。
- 検索バーを[カタログのダウンロード]ボタンの右の境界に合わせます。
- 追加のナビゲーションで矢印の代わりに、円を使用します。
- また、左側にインデントなしのスライダーラベルを使用します。
- 背景のテクスチャを選択し始めます。
結論:フィールドを削除すると、設計がより技術的でシンプルになります。 この瞬間から、将来のサイトのスタイルを模索し、正しい方向に進んでいると推測できます。
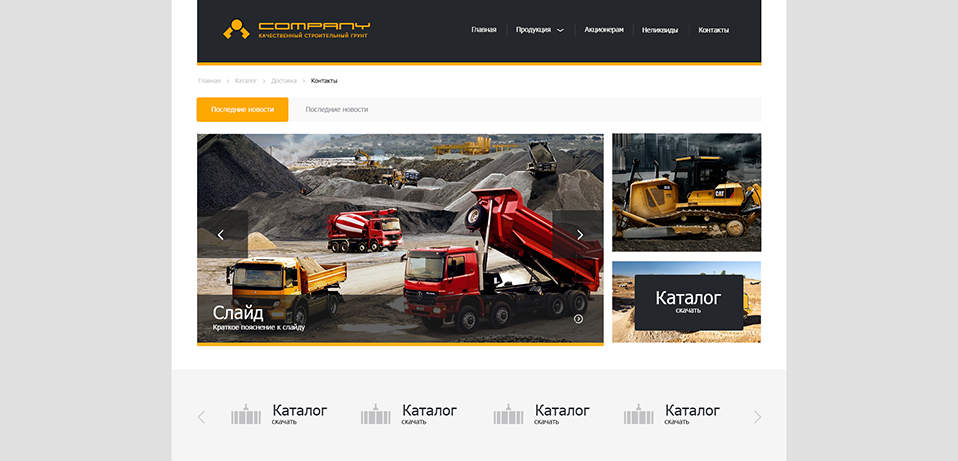
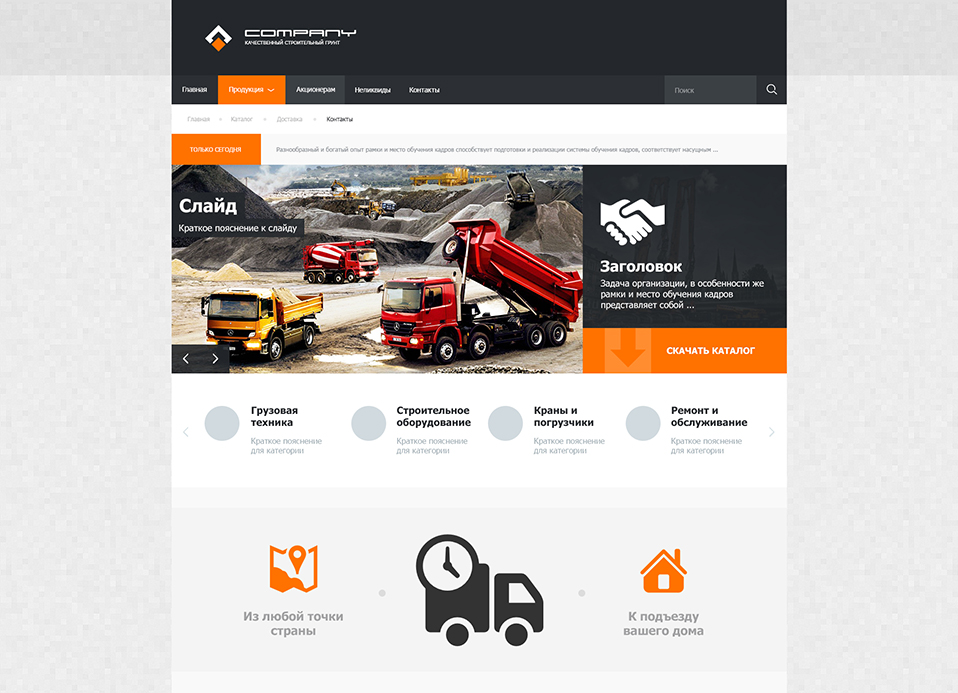
スクローラーと配信

- ディレクトリダウンロードボタンをヘッダーからスライダー領域に転送しようとしています。 スライダーに情報を入力します。 矢印を動かしてスライドをサイトの左端までスクロールし、均一な情報ノイズを作成します。
- スクローラーの作業を続けます。 太字の見出しと淡い説明を使用しています。 アイコンの代わりに、今のところ円を使用します。
- 配達は会社の仕事の重要な部分なので、このトピックに特別な注意を払うことをheしないでください。 ロシアのどこからでも家に迅速に配達されることをクライアントに知らせるいくつかのグラフィック。 将来的には、このグラフィックをインタラクティブにすることができます。ユーザーは配達ポイント(都市、地区)を指定し、サイトはおおよその用語を提供します。
結論:スライダーはほぼ完成した外観になり、スクローラーと配信スケジュールにより、サイトがより過負荷にならず、より有益になります。
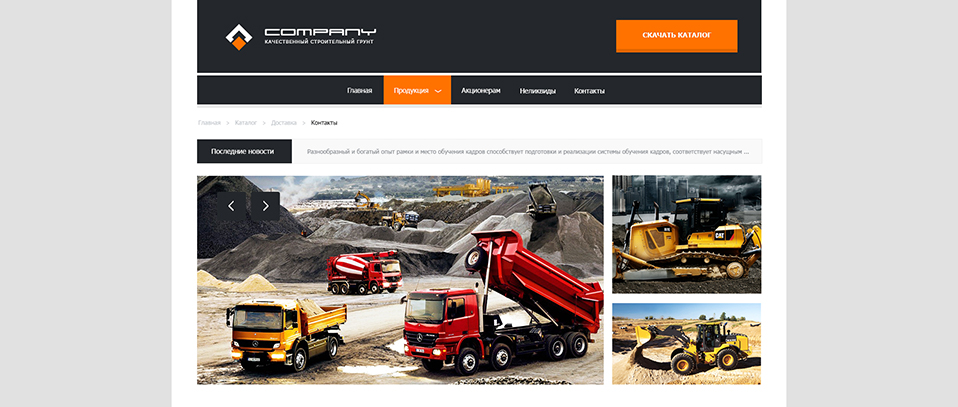
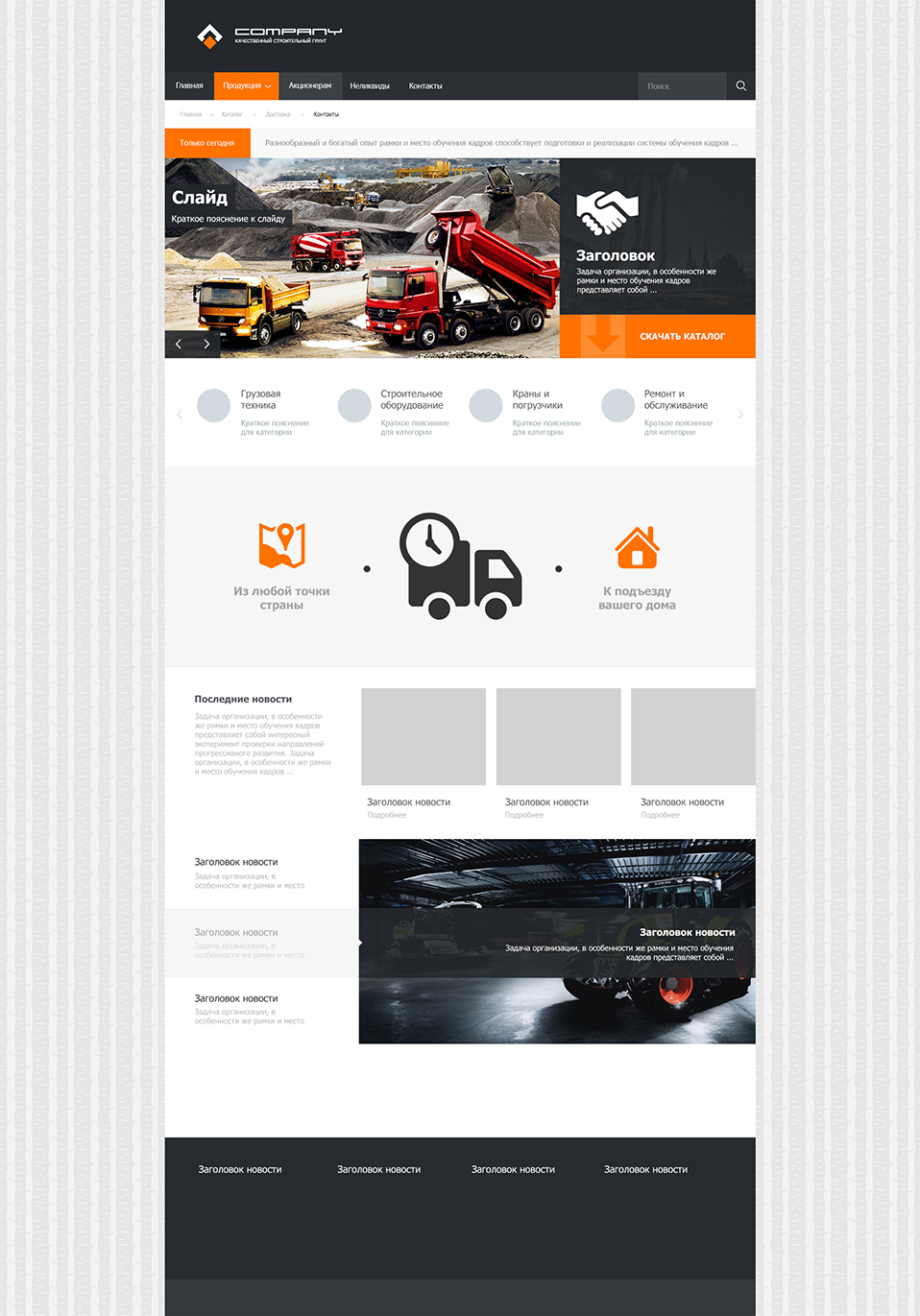
ニュースフィードとフッター

- 最新の企業ニュースを使用して、ブロックのおおよその位置を推定します。
- フッターの境界線を描画します。
ボトムライン:サイトの高さが増加し、暗いフッターが下部を重くし、デザイン全体のバランスを取りました(暗いヘッダーと暗いフッターのバランスが取れています)。
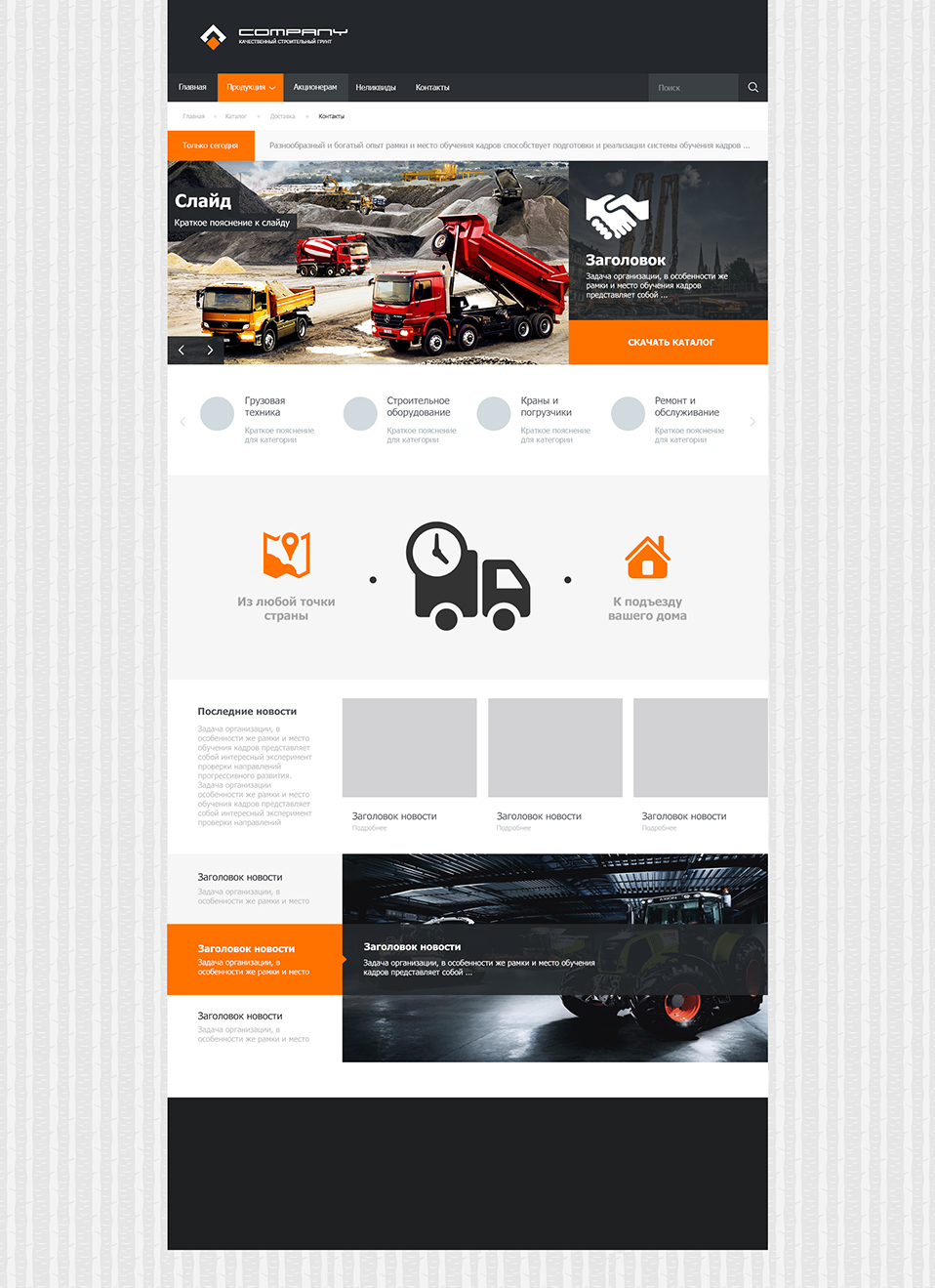
ニュースフィードのチューニング

- 背景が明るくなっているため、配信のあるグラフィックはよりコントラストになります。
- スライダーと同様に、ニュースフィードから余分なフィールドを削除します。
結論:サイトの上部と下部が同じスタイルで作成されました。
提案スライダー

- サイト上の情報はすべて、少なくとも最小限までグラフィックスでサポートするのが最適です。 これが人の働き方です。 画像付き3ブロックとテキスト付き1ブロックを追加します。これがニュースフィードになります。 画像の横マージンを無視します(今回は右)。
- ブロックの下のスライダーを使用して、会社の最高の取引を表します。 オファーは自動的にクリックされます。 したがって、3つの文にはそれぞれ独自のイラストがあります。
- このサイトでは、より対照的な背景を使用しようとしています。
結論:サイトはさらに高くなり、より有益になりました。 グラフィックは過負荷ではありませんが、背景のコントラストが高すぎると、ユーザーがメインページを学習するのを少し妨げます。
精製の提案

- アクティブなオファーを赤色で強調表示し、薄灰色のホバー効果を追加します。 イラストの説明ストリップは、文のアクティブなポイントの後にスムーズに移動する必要があります。
- フッターの下に、申し立てられた著作権のための小さなスペースを残します。
- ニュースとオファーの画像は互いに厳密に整列されており、上部のスクローラーの3つのカテゴリの幅にも対応していることに注意してください。
結論:サイトの下半分は完成した外観になります。
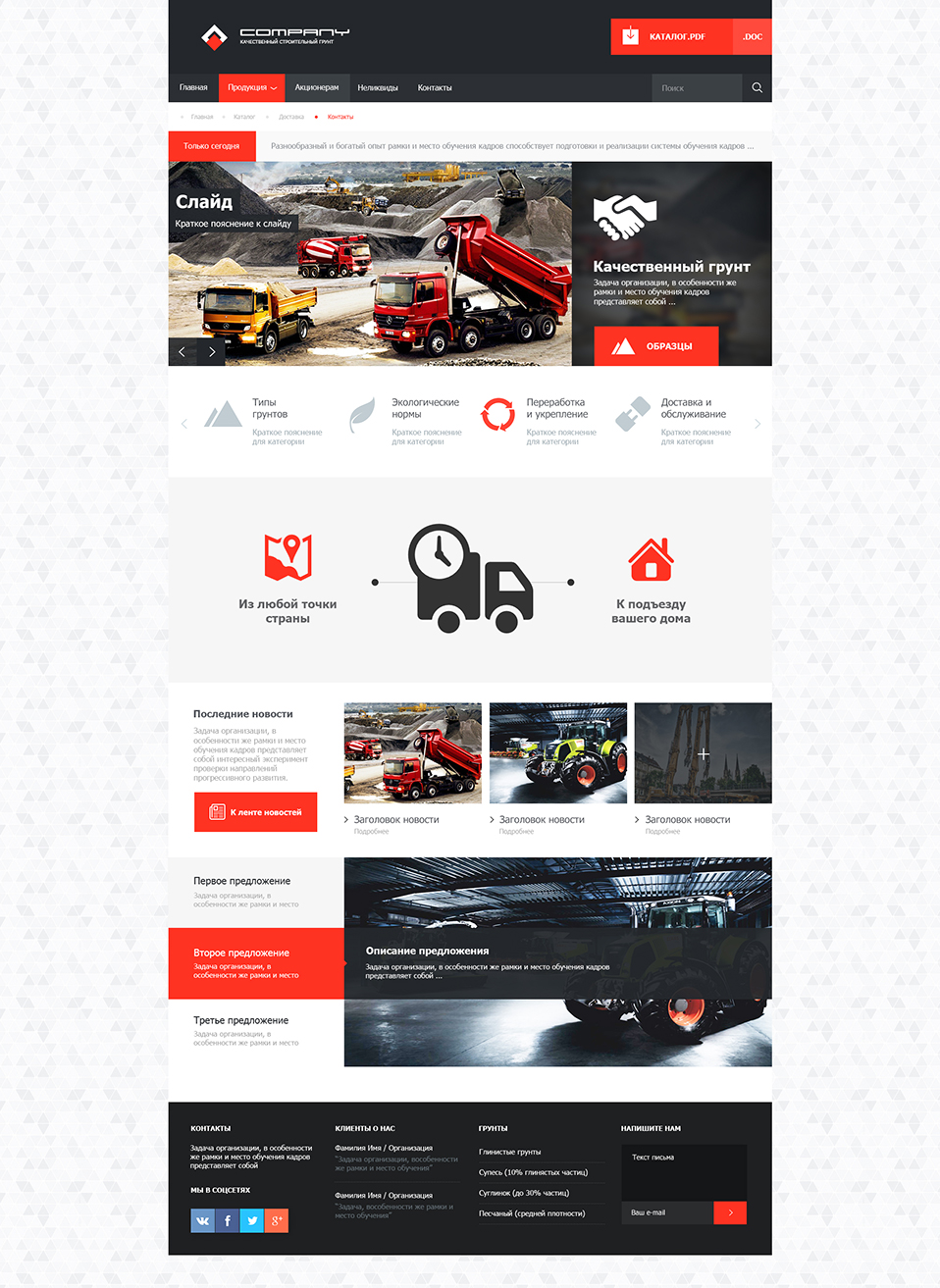
ファイナル

- さらに飽和した赤の方向のわずかな色補正。
- オレンジと白の要素の間の小さなインデントを削除して、ロゴを調整します。 これで、ロゴはサイトの全体的なスタイルによりよく収まり、サイドマージンがなくなります。
- コントラストの少ない背景を選択しました。これは三角形で構成され、山のスケッチのようなイメージを完全に反映しており、自分自身をあまり強調していません。
- ヘッダーの空きスペースを増やすために、そこにカタログダウンロードボタンを返します。 アイコンと、選択できる2つの形式(pdfおよびdoc)でダウンロードする機能を追加します。
- スライダーでは、カタログボタンを移動した情報テキストブロックの背景にぼかしを使用します。 このボタンの代わりに、土壌サンプルを含む写真を表示するためのボタンがあります。 全体のスタイルに合わせて、スライダーの下の境界線まで押します。
- オレンジ色のホバー効果でテーマアイコンをスクローラーに追加します。
- 配送に伴うグラフィックのわずかな修正により、出発地から目的地までのパスを表す水平線が追加されます。
- ニュースフィードに写真を追加します。 見出しには細い矢印を使用します。 テープ全体を表示するには、赤いボタンを描画します。
- フッターには、連絡先、ソーシャルネットワークアイコン(一般的なスタイルに対応)、会社に関する顧客の意見、土壌の種類、フィードバックフォームの4つの列を記入します。 カラムを視覚的に明確に分離するために、点線の仕切りを使用します。
結論:サイトのメインページは完全に完成したように見えます。 基本的な会社情報はすべてアクセス可能で、読みやすくなっています。 会社の範囲を理解するには、数秒の研究で十分です。 デザインはシンプルで有益です-タスクは完了しました!
別の配色



PS。
視覚的にシンプルでありながら、調整されたスタイルの有益なレイアウトが得られました。その主な特徴は、サイドマージンがなく、形状がシンプルであることです。 マージンがないにもかかわらず、テキストブロックは常にインデントする必要があります。スタイルに関係なく、テキストはブリージングする必要があります。 レイアウトの高さ全体にわたって、赤い色のトレースがトレースされ、これによりデザイン全体が活気づきます。 既製のメインページがあれば、サイトの他のセクションを描くことは難しくありませんが、これはまったく別の話です。