何が起こったのか:テキストフォーマッティングマークダウン+ html +コンポーネント、組み込みエディター(ページのテキストだけでなく、サイトの構造も)、追加のサービス/サーバー/データベースなしの、非常にシンプルで、ややウィキのような(編集アプローチ) Git(ハブ)とファイルに基づいて、実際には、ドキュメント、単純なサイト、またはWebアプリケーションの作成に焦点を当てたCMSシステムであり、共通のリポジトリ(差分の読み取り、自動コミット、プールリクエストが可能)での分散作業の可能性があります。
このサービスを使用する場合、おそらくこの機会をご存じでしょう。GitHubは、オープンライセンスのいずれかに基づいて資料が配置されている場合、各ユーザーに* .github.ioの第3レベルドメインのサイトを完全に無料で作成する機会を与えます。 参照資料を作成する場合、オープンライセンス(Artistic License 2.0など)で公開し、無料のGitHub Pagesサービスを使用して公開することができます。
デフォルトでは、GitHubは数回クリックするだけで見栄えの良い静的なWebサイトを作成する機能を提供します。 また、2つのボタンを備えた1つのページが必要な場合に最適です。 ただし、より多くのページを持つWebサイトを作成し、部外者を追加する機会を与えたい場合でも、これはそれほど便利ではありません。 すでに何らかのCMSが必要であるため、オプションの整理を開始します。 HTMLコードではなくテキストを編集したい。 また、さまざまな複雑なシステムや外部サービスと再び通信したくない。 写真付きの1ページのテキストを公開する場合、どのシステムが正当化され、テクノロジーを変更せずに複雑なドキュメントを作成でき、異なるプラットフォームでの使用に限定されませんか?
追加のバックエンドサーバーと別のデータベースなしで、Wikipediaとしてオンラインでページを編集し、Gitでファイルを操作できるCMSを作成できるかどうかを自問しました。 少し調べてみると、GitHub Web-APIがこのためのすべての機能を提供していることがわかりました。適切なWebインターフェースを作成する必要がありました。 現在、このようなシステムの完全に機能するプロトタイプが用意されており、既に十分に試してみることができます。
これに慣れる方法の説明
Markdown Webdocsでサイトを作成するのは簡単です。次の3つの手順を実行する必要があります。
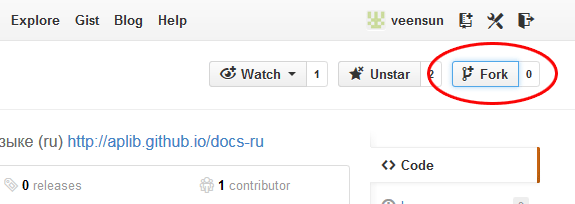
1)このアドレスgithub.com/aplib/docs-ruのリポジトリに移動し、右上隅の[フォーク]ボタンでフォークします。

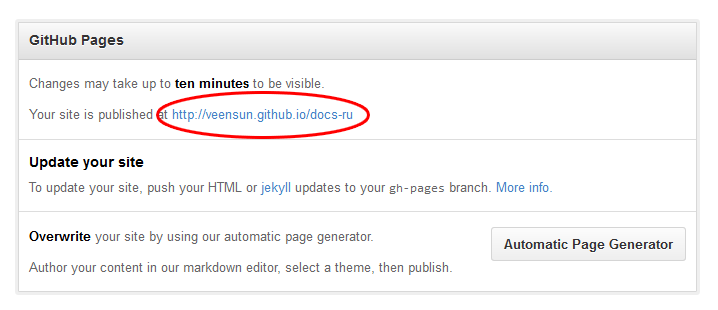
フォークdocs-ruがリポジトリに表示され、しばらくすると(10分以内)、username.github.ioの個人アドレスのブラウザでGitHub Pagesを介して表示できるようになります。 つまり、私のサイトのコピーを自動的に作成し、ネットワーク上で公開します。 フォークの[設定]セクション(リポジトリ表示ウィンドウの右下の設定)でサイトへのリンクを確認できます。 サイトが長時間表示されない場合は、リポジトリ内のファイルを変更して最初のコミットを作成することにより、サイトを高速化できます。

2)オンラインでWebサイトの新しいページを編集および作成できるようにするには、アカウントにusername.github.ioという名前の別のリポジトリを作成します(ユーザー名の代わりに、GitHubのニックネームを置き換える必要があります。例では、veensun.github.ioです)。 )、ファイルを/username.github.ioサブフォルダーからコピーします
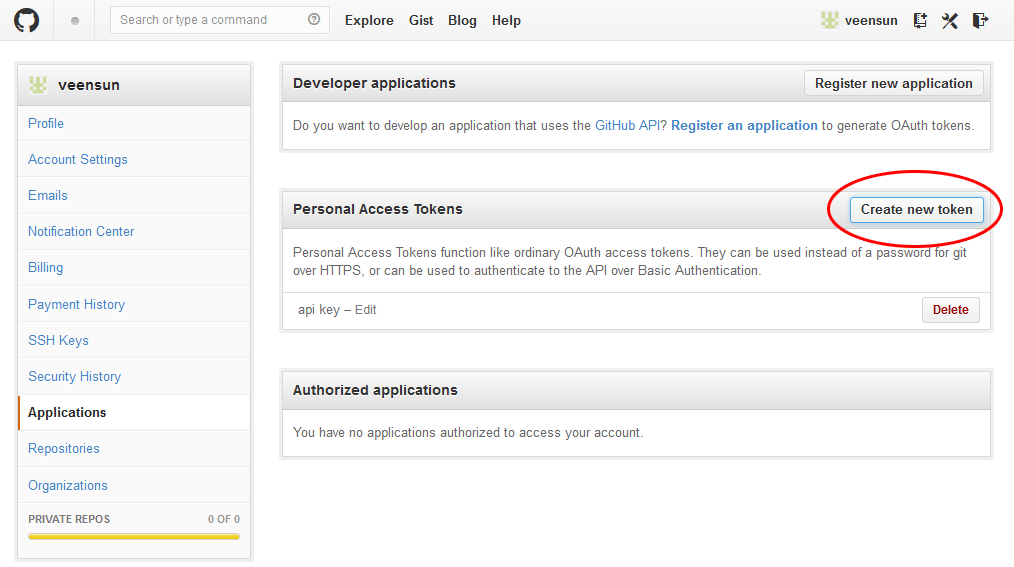
3)GitHubにページを送信するときにパスワードの代わりに個人用アクセストークンを使用する方が安全です。 github.com/settings/applicationsから入手できます。 トークンには、アクセス権を構成する機能があり、その助けを借りて(それが削除された場合でも)、パスワードを変更したり、リポジトリを削除したり、アカウントを破壊したりすることはできません。 そして、いつでも既存のものをキャンセルしたり、新しいトークンを作成したりできます。

既存のページの編集
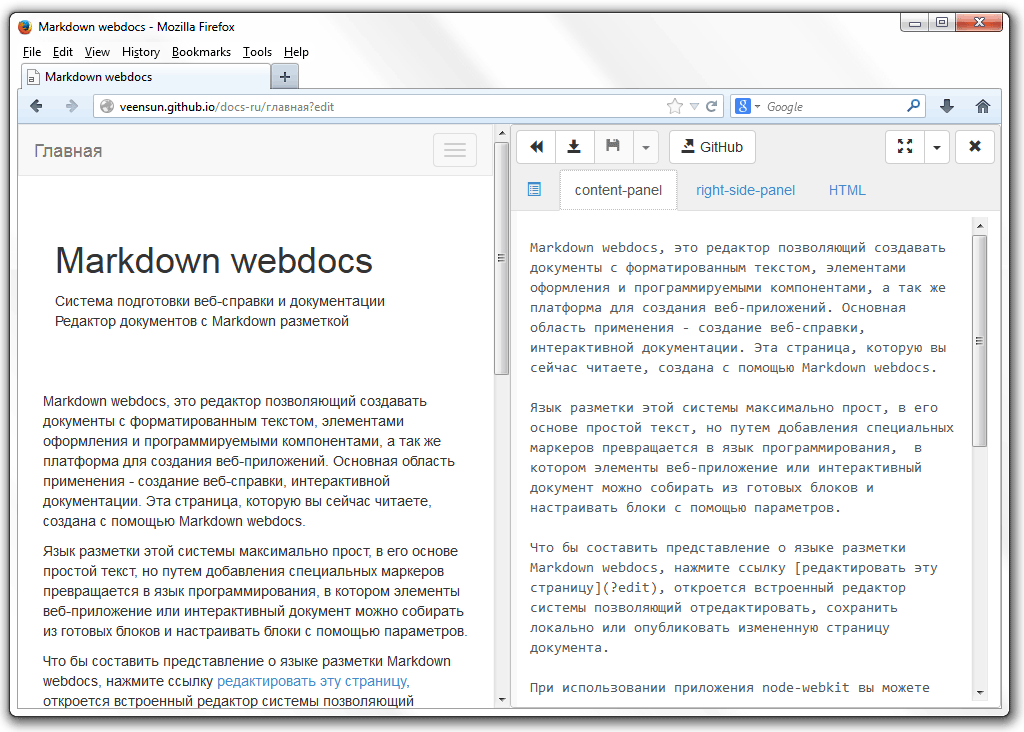
ページに移動し、Ctrl + F12キーを押すか、「このページを編集」リンクをクリックしてオンラインエディターを開くことができます。

次に、エディターの「コンテンツパネル」ブックマーク(たとえば)に移動し、新しいテキストを入力します。 ページを編集すると、変更はブラウザに自動的にローカルに保存されます。 オンラインエディタでGitHubボタンをクリックすると、リポジトリに変更を書き込むことができます。変更が加えられると、コミットが自動的に作成されます。 変更を加えてコミットを作成すると、10〜2秒でサイトのバージョンに変更が表示されます。
新しいページを作成する
ブラウザのアドレスバーにアドレスを入力して、ページを作成できます。 ブラウザのアドレスバーのページアドレスは拡張子.htmlで終わることができ、.htmlなしで入力することができ、両方のオプションが正しいでしょう。 たとえば、アドレスバーにaplib.github.io/docs-ru/testと入力できます(もちろん、リポジトリまたはフォークへのリンクは少し異なります)。 開いたサービスページに[ページの作成]ボタンがあり、それをクリックして、新しいページが表示されるのを待ってから、編集を開始できます。
変更を行った後、github.comでforkページを開き、これらの変更をforkが作成された元のリポジトリにプルリクエストで送信できます。 したがって、複数のユーザーが共有ドキュメントで安全に作業できます。 (実験のプールリクエストを送信しないでください。そうしないと、ローカルハブ効果が発生します)
ローカルで作業してHTMLでコンパイルする
このテクノロジーを使用して作成されたドキュメントは、ローカルリポジトリクローンで編集し、既製のHTMLにコンパイルできます。HTMLのページはより高速にロードされます。 これを行うには、コンピューターのローカルリポジトリクローンで、node-webkitを使用して表示するページを開き、組み込みエディターを開いて、コンパイルされた形式「.html + .mw.html」でページを再保存します
小さな注意:Markdown webdocsシステムでは、ページをローカルで作成または編集する場合、document.min.jsライブラリに接続するスクリプトタグにルート属性とsrc属性を正しく割り当てることを忘れないでください。 「ルート」(オプション)は、サイト/ライブラリのルートフォルダーへの相対パスであり、適切なリンク形成に必要です。「src」は、ライブラリファイルへの相対パスです。
検索エンジンのインデックス作成
検索ロボットの場合、サイトの内部リンクを含み、外部の外部リンクを持つHTML(.html + .mw.htmlとして保存)でコンパイルされたページを少なくとも1つ作成するだけで十分です。
* * *
この方法で作成されたaplib.github.io/docs-ruサイトの例Markdown webdocsは単なるマークダウンではなく、拡張可能なマークアップ言語です。 aplib.github.io/markdown-site-templateプロジェクトのホームサイト上のコンポーネントの例;それらを使用するには、それらをサイトのフォルダーにコピーする必要があります。
技術的には、もちろん、私は批判するものがありますが、今のところは必要ありません。 いくつかの問題は、プロジェクトの最近の開始によるものであり、後で修正されます。
試してみて、質問してください。すべての連絡先がプロファイルに公開されています。 または、 github.com / aplib / docs-ru / issues (ロシア語)で質問や意見を書いてください。