Docpad

TwitterおよびGitHubの「センセーショナルな」プロジェクト。 開発者によると、「Docpadは制限を取り除き、専門家と初心者の間のギャップを埋めます。 設計者と開発者は、これまでにない速さでWebサイトを構築できます。 Docpadは、Node.jsで記述された静的なWebサイトジェネレーターです。 パターンとブロックを簡単に作成できます。 PHP、Ruby、CoffeeScriptなどで動作します。ファイルの更新、ライブリロード、そして最も重要なことには、素晴らしいプラグインシステムがあります。 大きなプラスは、トレーニングビデオ(英語ですが)です。
ビデオ:DocPadを使用した迅速なWeb開発
Hammer.js
タッチイベントを操作するための非常に機能的なスクリプト。 スタンドアロンライブラリおよびjQueryプラグインとして存在します。 タップ、ダブルタップ、スワイプ、ドラッグ、ピンチ、回転をサポートします。 1か月で6,000以上のGitHubが古くなっています。
例:
Hammer(el).on("swipeleft", function() { alert('you swiped left!'); });
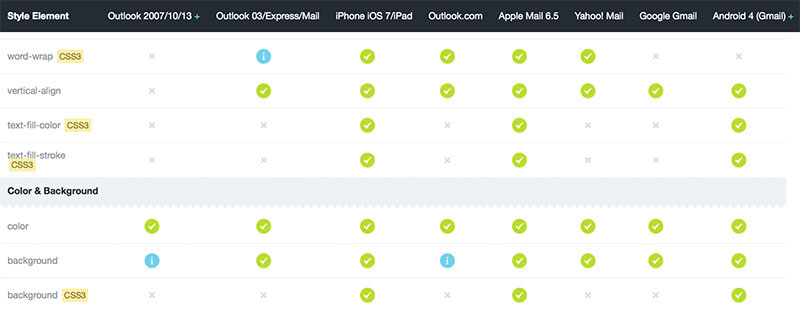
文字の組版に役立つCSSチートシート

List.js
プロジェクトJonnyの作者からの言葉:「バニラJavaScriptの小さな、目立たない、シンプルですが、それでも非常に強力で信じられないほど高速なライブラリ。検索、フィルタ、HTMLリスト、テーブルなどに追加します。」
リスト検索の例 :
Javascript
var options = { valueNames: [ 'name', 'born' ] }; var userList = new List('users', options);
それだけです!
HTML
<div id="users"> <input class="search" placeholder="Search" /> <button class="sort" data-sort="name"> Sort by name </button> <ul class="list"> <li> <h3 class="name">Jonny Stromberg</h3> <p class="born">1986</p> </li> <li> <h3 class="name">Jonas Arnklint</h3> <p class="born">1985</p> </li> <li> <h3 class="name">Martina Elm</h3> <p class="born">1986</p> </li> <li> <h3 class="name">Gustaf Lindqvist</h3> <p class="born">1983</p> </li> </ul> </div>
Bearder WordPressテーマ

最後に:
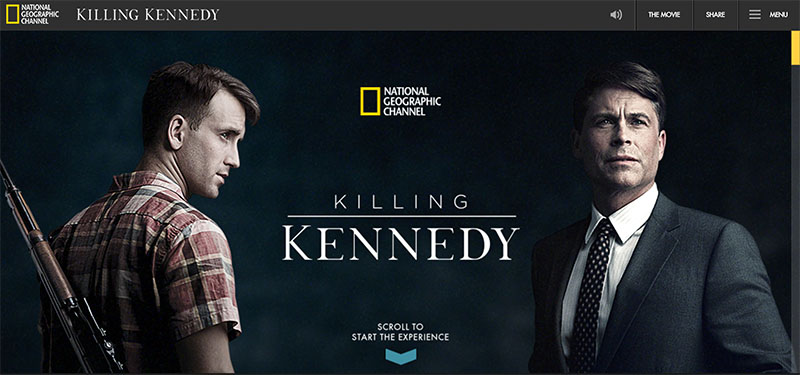
- 11月22日、ジョンF.ケネディの死からちょうど50年が経過しました。 このイベントのために、ナショナルジオグラフィックはKilling Kennedyウェブサイトを開発しました。 Habr'sのルールでは、これは政治の場ではないと述べているため、このサイトについてのみいくつか説明します。 まず、非常に有益であり、多くの興味深い事実が含まれています。 第二に、これは視差スクロールを使用する方法とタイミングの 「完璧な」例です。 最近、視差は一種のトレンドになり、開発者はそれを必要のない場所で使用しようとしています。

- フロントエンド開発者にとって非常に興味深いテストです。

- Kraken-js -PayPalによるエクスプレスベースのNode.js Webアプリケーションブートストラップモジュール
- GmailのJavaScript API
- jQueryの自動修正
- AutoJS-オートコンプリートする簡単なスクリプト
- Webcode -SVGまたはJS Canvasへのエクスポートからベクターグラフィックスを作成およびアニメーション化するMacアプリケーション
- Ionic Framework -CSSモバイルフレームワーク
- Videoconverter.js
前のコレクション(問題8)