挑戦する
JavaScriptがオフになっているときに標準のチェックボックスを残して、さまざまなコールバックとカスタムイベントでそれらを準備する機能を使用して、標準のチェックボックスの完全な機能を使用してチェックボックスのスタイルを設定できます。 チェックボックスグループの状態を変更する機能があります。

jsfiddleの例を見る
githubからソースをダウンロードする
解決すべき問題
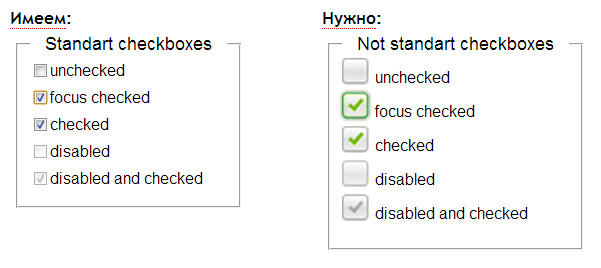
定型化されたチェックボックスの状態の1つをその場で変更できる必要があります。
- 確認する
- チェックしないでください
- 焦点が合っている
- ぜいざい
- zeizeyblenyとcheknutiy
- 打たれ、焦点が合っている
同時に、いくつかのクラスを彼に+彼の親(デザインに対応する)に与えます。
チェックボックスの変更ごとに対応するイベントを保持して処理する機能。
すべての一般的なブラウザで動作します。
仕組み
HTML:
<fieldset class="frame-checks-not-standart"> <label> <span class="niceCheck b_n"> <input autofocus type="checkbox" checked="checked" tabindex="1"/> </span> <span class="title">focus checked</span> </label> </fieldset>
CSS:
スタイルのb_n
クラスには、javascriptがオフになっているときに標準のチェックボックスを保持するための
background-image:none
ルールが必要です。
JS:
$('.frame-checks-not-standart').nStCheck();
他に何がわかりますか
パラメータ
すべてのパラメーターにはデフォルト値があります。
チェックボックスを切り替えるラッパー要素。wrapper
(jQueryオブジェクト)
チェックボックスのさまざまな状態を表示するために使用されるラッパー要素。elCheckWrap
(jQueryセレクター)
classRemove
$(elCheckWrap)
から削除するクラスの名前$(elCheckWrap)
(標準を終了するか、チェックボックスの非標準表示を使用できます)。
evCond
(ブール型)true
、trigger
メソッドが呼び出されます。それ以外の場合、after
メソッドが呼び出されます。
呼び出されると、4つのパラメーターを取得します。trigger
(メソッド)
- プラグインが呼び出されるコンテキスト内のオブジェクト。
-
wrapper
-
elCheckWrap
; - イベントオブジェクト(イベントハンドラー関数)。
呼び出されると、after
(メソッド)trigger
と同じパラメーターを取得します。 使用すると、チェックボックスの状態は変わりません。関数で直接変更できます(たとえば、サーバーからの応答を待っている場合に必要です)。
方法
すべてのメソッドは、単一のパラメーター$(elCheckWrap)
受け入れます-メソッドが関数として呼び出される場合。 メソッドが$(elCheckWrap)
コンテキストで呼び出された場合、ハンドラー関数でthis
演算子の値を受け取ります。
メソッド呼び出しの例を思い出させてください:
$('.niceCheck').nStCheck('changeCheck')
また、このプラグインのメソッドは次のように呼び出すことができます。
$.nStCheck('changeCheck')($('.niceCheck'))
メソッドは初期状態を設定します(プラグインの初期化時に呼び出されます)。_changeCheckStart
checkChecked
checked
属性の正の値を設定し、wrapperおよび$(elCheckWrap)
active
クラスを追加します。
checkUnChecked
checked
属性の負の値を設定し、wrapper
および$(elCheckWrap)
active
クラスを削除します。
changeCheck
checked
属性の値が正の場合は負の値を指定し、正の場合はその逆を指定します(一種のトーグル)。
転送されたすべてのオブジェクトのcheckAllChecks
checked
属性の正の値を設定します。
転送されたすべてのオブジェクトのcheckAllReset
checked
属性の負の値を指定します。
渡されたすべてのオブジェクトにcheckAllDisabled
disabled
属性の正の値を設定し、disabled
クラスをwrapper
および$(elCheckWrap)
に追加しdisabled
。
転送されたすべてのオブジェクトにcheckAllEnabled
disabled
属性の負の値を設定し、ラッパーおよび$(elCheckWrap)
disabled
クラスを削除しdisabled
。
イベント
すべてのイベントのハンギングがネームスペース ( nstcheck )で使用されます
イベントハンドラreset
( フォーム )checkAllReset
以前に選択されていないすべてcheckAllReset
メソッドと、以前に選択されcheckAllReset
。
イベントハンドラは標準の動作をオーバーライドし、状態を変更します。mousedown
( 入力 )
ハンドラーは、イベントオブジェクトのclick
( 入力 )stopPropagation()
メソッドを呼び出します。
スペースバーを押して状態を変更すると、イベントハンドラーは標準の動作をキャンセルします。keyup
( 入力 )
イベントハンドラーは、focus
( 入力 )$(elCheckWrap)
およびwrapper
のfocus
クラスを追加しwrapper
。
イベントハンドラは、blur
( 入力 )$(elCheckWrap)
およびwrapper
のfocus
クラスを削除しwrapper
。
イベントハンドラは標準の動作をオーバーライドします。change
( 入力 )
イベントハンドラーはラッパー要素で「ハング」します(状態を変更します)。click
(wrapper
)
カスタムイベント
すべてのカスタムイベントのハングはネームスペース ( nstcheck )で発生します
すべてのカスタムイベントは、1つのプロパティをイベントオブジェクトに書き込みます。
el ( $(elCheckWrap) );
これらのイベントは、次のように、このプラグインに関係するinput
でハングする可能性があります。
$('input').on('nstcheck.cc', function(e){ console.log(this); // $('input') - , // console.log(e.el); // $(elCheckWrap) });
nstcheck.cc
checkChecked
メソッドがcheckChecked
ます。
nstcheck.cuc
checkUnChecked
メソッドがcheckUnChecked
ます。
nstcheck.ad
checkAllDisabled
メソッドがcheckAllDisabled
ます。
nstcheck.ae
checkAllEnabled
メソッドがcheckAllEnabled
ます。
おわりに
プラグインは標準のチェックボックスのすべての機能を備えており、コンパクトなHTML構造(標準構造と比較した表示)を備えており、カスタムイベントとコールバックも備えています。 標準状態にある任意の状態を定型化できます。 タブトラバーサルで動作し、標準のリセットボタンが動作します。