そのため、アプリケーションを新しい携帯電話に適応させる際に考慮すべき主なポイント:
-画面アスペクト比16:9;
-FullHD画面解像度。
-画面サイズ6インチ。
今、より詳細かつ順番に。
16:9
16:9画面は、15:9画面よりも少し長くなります。 原則として、スマートフォンのこのアスペクト比は決して新しいものではありません。 解像度1280x720の画面のサポートは、Windows Phone 8の登場により1年前に導入されました。WP7で書かれたプログラムは、そのような画面のスマートフォンで実行されます。 最後の瞬間まで、そのような画面解像度を持つデバイスはSamsung ATIV Sのみであり、WPでのSamsungの市場シェア( 2013年11月現在で約1.8%)を考えると、この解像度をサポートするのに多くの時間を費やすことはできませんでした。
しかし、FullHD解像度と16:9のアスペクト比のLumia 1520およびLumia 1320デバイスの出現により、ノキアのWindows Phone市場におけるシェアは90%であり、さらに新しいフラッグシップであるため、今や考慮しなければなりません。
これは開発者にとって何を意味しますか? 以前は、WP7およびWP8ユーザーの大部分をカバーするには、WP7用にコンパイルされたアプリケーションの1つのバージョンがあれば十分でした。 さらに、WP8に登場した特別な機能が必要ない場合(そしてほとんど違いがなかった場合)、2つのプラットフォーム用のソフトウェアを開発する意味はありませんでした。 ここで、細長い画面をサポートするには、Windows Phone 8でアプリケーションを再コンパイルする必要があります。この場合、マニフェストでのみ、アプリケーションに16:9アスペクト比の準備ができていることを伝えることができるからです。 また、800x480(720p画面の場合)の「通常の」解像度の150%の規模で新しいグラフィックリソースを準備し、細長い画面上で要素のレイアウトが調和して見えるようにする必要があります。
FullHD
すべてがシンプルに思えます:
-WP8で知られているApplication.Current.Host.Content.ScaleFactorプロパティを使用してスケール値を取得します。
-225(1080/480 = 2.25)に等しいかどうかを確認します。
-利益!..
しかし、そこにありました。 225ではなく150を取得するためです。「何?!..」と叫ぶと、あなたは絶対に正しいでしょう。 150%までのズームのチェックは、アプリケーションが実行している画面を決定し、それに応じて要素を配置する唯一の方法であったため、古いソフトウェアと新しい画面の互換性のために、16:9画面に正確に戻ることが決定されましたこのスケール。
しかし、絶望しないでください:GDR3のリリースにより、開発者は画面の物理的な解像度を決定する新しい機会を得ることができます。
var resolution = (Size)DeviceExtendedProperties.GetValue("PhysicalScreenResolution");
注:GDR3より前のバージョンのWP8では、PhysicalScreenResolutionパラメーターを指定してGetValueメソッドを呼び出すと、例外がスローされます。 これに備える必要がありますが、1280x720の画面を処理していることを確認できます。 結果が得られた場合、値_resolution.Widthは画面の正確な幅をピクセル単位で示します:720または1080(まだ16:9画面についてのみ話しています)。 これで、これに集中し、ラスターリソースを正しく読み込むことができます。 ちなみに、225%の規模で準備することを忘れないでください。
PS XAMLレイアウトでは、FullHD解像度であっても、WVGA解像度(480x800)の場合と同様に、すべてのサイズとインデントを指定する必要があることに注意してください。
PP その後、電話のアップデートにアクセスして、アップデートを確認する必要があります。 はい、開発のために電話のロックを解除する必要があります。
6インチ
さて、今では最大の部分は大画面のサポートです。
まず、何を扱っているのかを判断する必要があります。 GDR3では、デバイスの特性を示す別のプロパティが表示されます。
var screenDpiX = (double)DeviceExtendedProperties.GetValue("RawDpiX"); var screenDpiY = (double)DeviceExtendedProperties.GetValue("RawDpiY");
これは、画面の垂直および水平ピクセル密度です。 密度と物理的解像度(前のセクションを参照)がわかれば、画面の幅と高さを簡単に計算し、ピタゴラスの定理に戻ることができます。
var screenSize = Math.Sqrt(Math.Pow(resolution.Width / screenDpiX, 2) + Math.Pow(resolution.Height / screenDpiY, 2));
ここで、目的の6インチを取得します。 問題は、大画面とは何ですか? ノキアは、その開発者ページで、5インチを超える対角線を持つすべての人を「大画面」と見なすよう提案しています。 私たちは彼らの意見に頼っています(彼らはすぐにどのデバイスを見るか知っているかもしれません)
var isBigScreen = (screenSize > 5.0);
大画面を扱っていることがわかったら、コンテンツを少し調整する必要があります。
インターフェイスでタイルを使用する場合、開始画面と同様に、タイルを2列ではなく3列で作成できます。 要素とフォントの寸法により、画面上のコンテンツに合わせて少し小さくなります。 これを行うには、残りのxamlファイルで参照されるリソースで一連の定数を宣言し、大画面が検出されたら、これらの定数をより小さなものに置き換えます。
例
ScreenNormal.xaml
<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:system="clr-namespace:System;assembly=mscorlib" mc:Ignorable="d"> <system:Double x:Key="SmallThumbSize">75</system:Double> <system:Double x:Key="SmallIconFontSize">75</system:Double> <system:Double x:Key="ListNameFontSize">32</system:Double> <system:Double x:Key="ListDescFontSize">20</system:Double> <Thickness x:Key="ListItemMargin">0,10,0,10</Thickness> </ResourceDictionary>
ScreenBig.xaml
<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:system="clr-namespace:System;assembly=mscorlib" mc:Ignorable="d"> <system:Double x:Key="SmallThumbSize">56</system:Double> <system:Double x:Key="SmallIconFontSize">56</system:Double> <system:Double x:Key="ListNameFontSize">24</system:Double> <system:Double x:Key="ListDescFontSize">15</system:Double> <Thickness x:Key="ListItemMargin">0,6,0,6</Thickness> </ResourceDictionary>
App.xaml
<Application.Resources> <ResourceDictionary> <ResourceDictionary.MergedDictionaries> <ResourceDictionary Source="Styles/ScreenNormal.xaml" /> </ResourceDictionary.MergedDictionaries>
App.xaml.cs
if (Platform.PlatformHelper.IsBigScreen) { var appTheme = new ResourceDictionary { Source = new Uri("/[projectname];component/Styles/ScreenBig.xaml", UriKind.Relative) }; Resources.MergedDictionaries.Add(appTheme); }
ソースコードを使用したプロセス全体は、開発者向けにNokiaの Webサイトで説明されています。 アプリケーションをどのように正確に適応させることができるかについては十分に詳しく説明していますが、私は自分から少し追加します。
まず、大画面の要素のサイズをどれだけ小さくする必要がありますか?
解像度固有の考慮事項の記事で、ノキアの開発者は元のサイズに0.711を掛けることについてアドバイスしています。 彼らは、WXGAスクリーンのスケールが1.6であり、FullHDスクリーンのスケールが2.25であるという事実から進んでいます。 これから比率を導きます:1.6 / 2.25 = 0.711。
この方法では、画面の物理的なサイズが考慮されないという事実が心配です。 HTC Titanのユーザーとして、次にLumia 920のユーザーとして、私は約4.5インチの画面サイズに慣れています。 これに基づいて、画面の対角線の割合4.5 / 6 = 0.75を計算します。 Lumia 620(3.8インチ)などの小さな画面の場合、5インチの可能な画面で比率を計算します:3.8 / 5 = 0.76。 したがって、3.8〜4.5インチ(100%)の対角線を標準として使用する必要があり、5〜6インチの画面ではサイズを25%縮小します。
ちなみに、要素とフォントのサイズだけでなく、マージン(Margin)も変更することを忘れないでください。そうしないと、要素が飛び散ってしまいます。
第二に、上記の例で説明した定数の置換は、リストが表示されるときに使用されるDataTemplatesでうまく機能します。
通常スタイルで記述する非リストアイテムのパラメーター。 スタイルをリソースディクショナリ(ResourceDictionary)に結合し、App.xamlで参照されます。 このようなスタイルでサイズの定数を参照し、これらの定数を置き換えると、何も変わっていないことがわかります。 これは、ディクショナリを解析するときにスタイルオブジェクトが形成され、定数の置換がその中の次元に影響を与えなくなったためです。 スタイルからオブジェクト自体に定数をスタックします。
しかし、それだけではありません。 アプリケーションの起動の最初に作成される要素のサイズ(たとえば、メインウィンドウのタイトルバー)として定数への参照を指定しようとすると、定数の置換がサイズに影響しなかったことがわかります。 要素は、定数の置換前に形成されました。 この場合、ScreenSizeHelperクラスを作成できます。このクラスでは、サイズを記述する一連のプロパティを定義し、画面要素はこれらのプロパティにバインドされます。
練習から
結論として、これらのヒントがMail.Ruハブアプリケーションの1つにどのように適用されたかの例を示したいと思います。
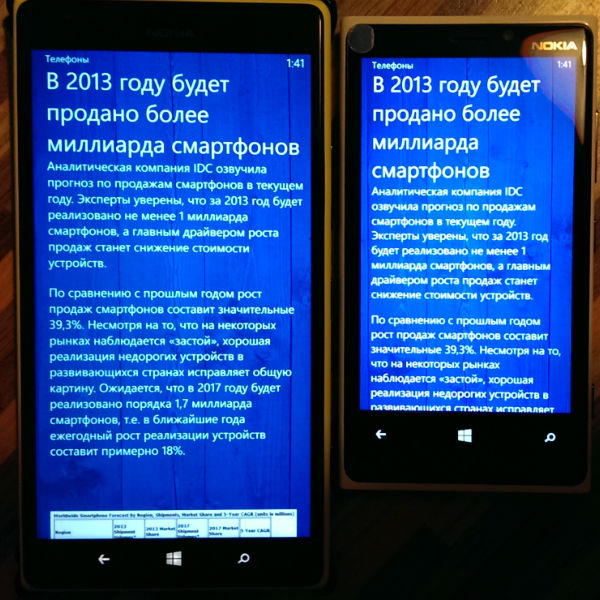
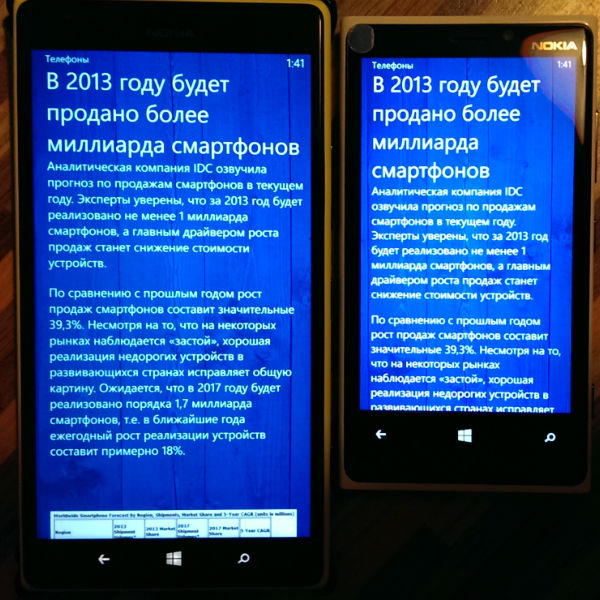
記事一覧
ここで何が起こったのですか:

起こったことは次のとおりです。


起こったことは次のとおりです。

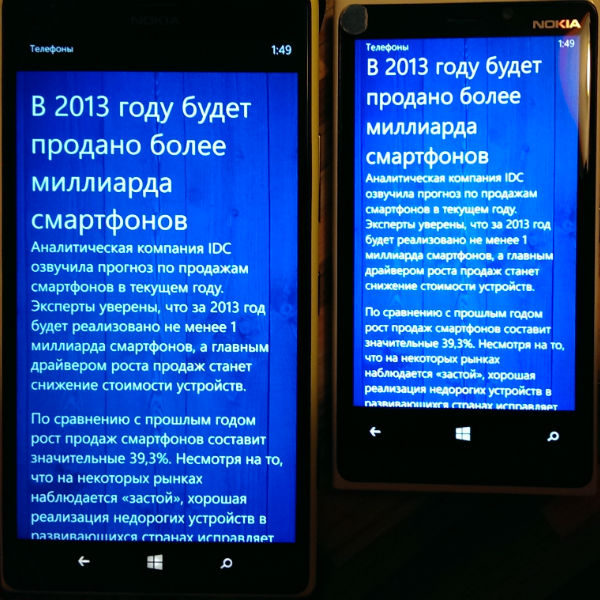
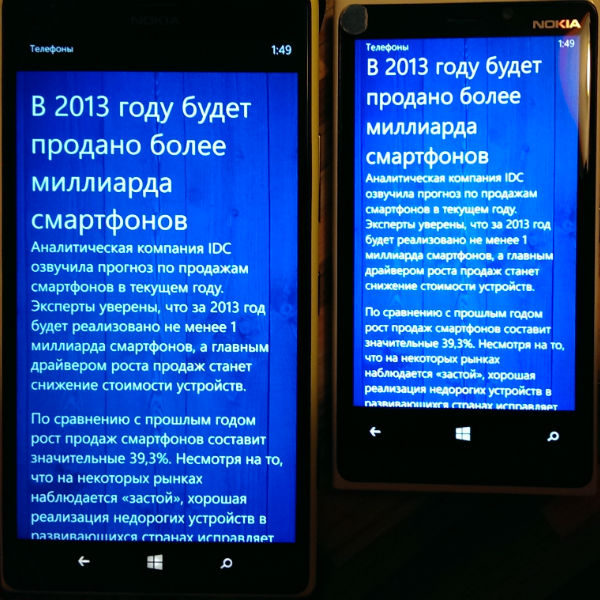
記事のテキスト
ここで何が起こったのですか:

起こったことは次のとおりです。


起こったことは次のとおりです。

ご覧のとおり、より多くのコンテンツが画面に収まり始めました。
ちなみに、アプリケーションは既に「アプリケーションストア」で公開されており、タブレット電話のすべての所有者は大画面のメリットを十分に享受できます=)