残念ながら、プロジェクトの作者はそれを思い起こさせる勇気を持っていませんでした。 ごめんなさい

シンプルで便利、そしてインタラクティブソリューションフレームワークに特化したアイデアは、インタラクティブアプリケーションを使用したチームの数年の作業の後に生まれました。 インタラクティブなウィジェットのシンプルなデザイナーを作成したかったのです。複雑な機能でオーバーロードせず、特定のタスクに最大限に合わせました。 その結果、私たちは経験を再描画し、製品のコンセプトをわずかに変更するという決定に至りました。
ほとんどのフレームワークとは異なり、WidLibは普遍的であると主張していません。複数ページのダイアログアプリケーションをすばやく作成するように設計されています。
タスクの範囲
- 配達注文ウィジェット
- Wi-Fiアプリケーション(ショッピングセンターガイドまたはローカルWi-Fiへの接続時のインタラクティブメニュー)
- 電卓(ローン、プラスチック製の窓およびドア)
- ウェブサイト購読フォーム
- クイズ(ゲーム、マーケティングキャンペーンおよび抽選用)
- テスト(能力テスト、トレーニング、担当者との連携)
- オンラインヘルパー(例:観光ルートの選択やコールセンターアシスタント)
- モバイルアプリケーションにウィジェットを埋め込む(ここではPhoneGapに似ています)
- ソーシャルネットワーク用の対話アプリケーション(再びクイズ、非線形投票)
- 予約(飛行機のチケット、ホテルの部屋、または歯科医の時間)
- など
DSLを作成するために、これらのダイアログアプリケーションを記述する(そして、程度は低いがプログラミングする)ための非常にシンプルで柔軟な言語をどのように見たいかを考えました。 私たちは、Ruby on Railsでおなじみの構成アプローチよりも規約を使用しました。 単純なアプリケーションは、複雑な3行で記述されます-もう少し。
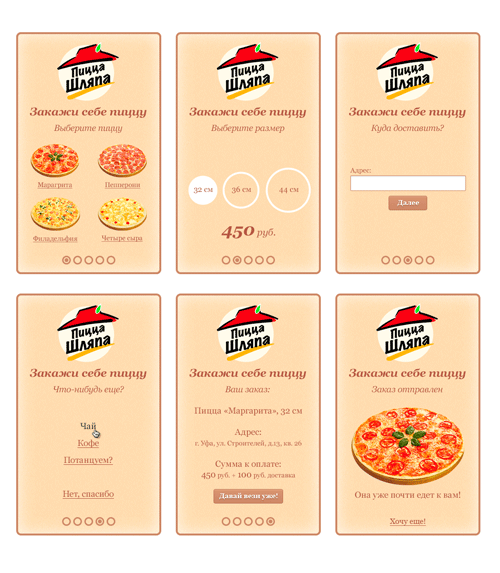
サイトでピザを注文するためのウィジェットの例を見てみましょう。
(DSLはまだ確定中であるため、提案を歓迎します。)

コーヒースクリプト
widlib=require("widlib-server") server=widlib.init # (index_template=Handlebars.compile("...")), # , @app.template template: index_template pages: type: # template: type_template # @app.pages["type"].template body: " " # submit, ( ) # onLeave, onEnter inputs: [ { value: "", type: "link", name: "type", price: 350 }, { value: "", type: "link", name: "type", price: 360 }, { value: "", type: "link", name: "type", price: 370 }, { value: " ", type: "link", name: "type", price: 380 }, ] size: body: " " # - inputs: -> price = @session.input("type").price # session - . @session.input("type") type. [ { value: "30", type: "link", name: "size", price: price }, { value: "40", type: "link", name: "size", price: price*1.2 }, { value: "50", type: "link", name: "size", price: price*1.5 }, ] # onSubmit: "address" address: body: " " inputs: [ { name: "address", type: "text", placeholder: ", , , " }, { type: "submit", value: "" } ] phone: body: " " inputs: [ { name: "phone", type: "text", placeholder: "+7 xxx xx xx" }, { type: "submit", value: "" }] onSubmit: -> # onLoad, on @data("orders").push @session.values() # @data("email").push email_template(@session.values()) "success" # success: body: " " image: -> "/images/#{@session.value("type")}.jpg" # , image view data: orders: type: "spreadsheet" # API url: "https://docs.google.com/spreadsheet/ccc?key=0Au4e-jj1-69ZdEloMW03UExKLXIZFSUE" email: type: "email" to: "1@interactiff.net" server.listen "3000"
コメントなしのコード
widlib=require("widlib-server") server=widlib.init template: index_template pages: type: template: type_template body: " " inputs: [ { value: "", type: "link", name: "type", price: 350 }, { value: "", type: "link", name: "type", price: 360 }, { value: "", type: "link", name: "type", price: 370 }, { value: " ", type: "link", name: "type", price: 380 }, ] size: body: " " inputs: -> price = @session.value("type").price [ { value: "30", type: "link", name: "size", price: price }, { value: "40", type: "link", name: "size", price: price*1.2 }, { value: "50", type: "link", name: "size", price: price*1.5 }, ] onSubmit: "address" address: body: " " inputs: [ { name: "address", type: "text", placeholder: ", , , " }, { type: "submit", value: "" } ] phone: body: " " inputs: [ { name: "phone", type: "text", placeholder: "+7 xxx xx xx" }, { type: "submit", value: "" }] onSubmit: -> # onLoad, on @data("orders").push @session.values() @data("email").push email_template(@session.values()) "success" success: body: " " image: -> "/images/#{@session.value("type")}.jpg" data: orders: type: "spreadsheet" url: "https://docs.google.com/spreadsheet/ccc?key=0Au4e-jj1-69ZdEloMW03UExKLXIZFSUE" email: type: "email" to: "1@interactiff.net" server.listen "3000"
JSに翻訳
var client, server, widlib; widlib = require("widlib-server"); server = widlib.init({ template: index_template, pages: { type: { template: type_template, body: " ", inputs: [ { value: "", type: "link", name: "type", price: 350 }, { value: "", type: "link", name: "type", price: 360 }, { value: "", type: "link", name: "type", price: 370 }, { value: " ", type: "link", name: "type", price: 380 }, ] }, size: { body: " ", inputs: function() { var price; price = this.session.input("type").price; return [ { value: "30", type: "link", name: "size", price: price }, { value: "40", type: "link", name: "size", price: price*1.2 }, { value: "50", type: "link", name: "size", price: price*1.5 }, ]; }, onSubmit: "address" }, address: { body: " ", inputs: [ { name: "address", type: "text", placeholder: ", , , " }, { type: "submit", value: "" } ] }, phone: { body: " ", inputs: [ { name: "phone", type: "text", placeholder: "+7 xxx xx xx" }, { type: "submit", value: "" }], onSubmit: function() { this.data("orders").push(this.session.values()); this.data("email").push(email_template(this.session.values())); return "success"; } }, success: { body: " ", image: function() { return "/images/" + (this.session.value("type")) + ".jpg"; } } }, data: { orders: { type: "spreadsheet", url: "https://docs.google.com/spreadsheet/ccc?key=0Au4e-jj1-69ZdEloMW03UExKLXI3cGRlbkJteGZFSUE#gid=0" }, email: { type: "email", to: "1@interactiff.net" } } }); server.listen("3000");
最初の行では、ウィジェットオブジェクトを作成し、そこにスクリプトをロードします。
スクリプトオブジェクトは、ページとデータで構成されます。 各ページは、ユーザーがこのウィジェットに表示する個別の画面です。
各データオブジェクトは、保存または送信するためのアダプタに対応しています。 最も単純な場合は単なる配列であり、複雑な場合はRESTインターフェース、MongoDB、Googleスプレッドシートなどです。
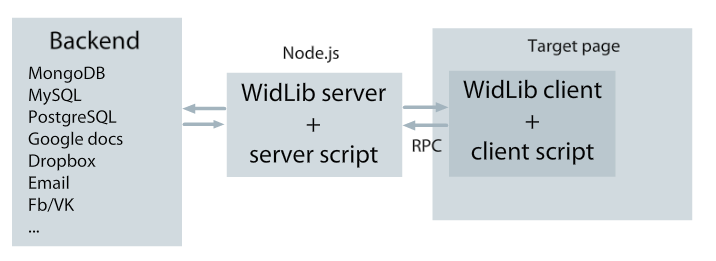
クライアント(スタンドアロンを含む)とnode.jsサーバーの両方で同じスクリプトを使用できます。 サーバー上で使用すると、スクリプトまたはその一部をユーザーから隠すことができます。これは、ローン計算機や賞品抽選付きのクイズに役立ちます。また、動的データとAPIへのアクセス、ユーザー情報の集約と処理も可能です。
ピザ配達ウィジェットのクライアント部分、この場合は空です:
client=new Widlib.Client # , . # pages: ... # data: ... server: "/" container: "#container"

開発者は、情報の送信方法や、その場合にサーバーとデータを交換する方法を気にする必要さえありません。 ライブラリは、ローカルスクリプト内のページまたはデータの存在を自動的にチェックします。その後、作成者はRPCを使用して、サーバーからそれらを要求(または送信)します。 サーバーバージョンはより完全な機能を備えていますが、クライアントバージョンはより高速かつ独立して動作するため、モバイルアプリケーションで使用でき、サーバーを邪魔することもありません。
特徴
- 宣言的な書体
- 単純な場合、実質的にプログラミングスキルはありません
- 既製のテンプレートを使用することも可能です(普通の人がウィジェットを作成するためのテンプレートとウィザードのライブラリを作成することも計画されています)
- 宣言的なhtmlテンプレートエンジンとrivets.js バインディング (AngularJSの場合と同様)を使用できます。 バインディングスクリプトは、フレームワークリポジトリで利用できます。
- DOMを操作するためのライブラリの独立性
- クライアントとサーバー間の共有コード
- 目立たないフォールバッククライアントからサーバー側のスクリプト。
そのようなフレームワークを使用したい場所をコメントで説明することをお勧めします。
PSの包括的なドキュメントがプロジェクトで利用できるようになります。例とウィザードのライブラリが計画されているほか、さまざまなAPIに簡単にアクセスできる形式のパンを備えた超高速ホスティングウィジェットも計画されています。