機能:
- 30行の異常なJavaScript(タスクは30行に収まるようにしたため、夜間のハッカソンよりもコードが悪化します)
- 使用済みライブラリ:なし

ここにフィドルがあります。
そして、コード自体:
審美眼と完璧主義者は見ないほうがいい
(function(width, height, length, current, dx, dy, x, y, hasFood, newEl){ document.body.onkeydown = function(e){ dx = (e.keyCode - 38) % 2, dy = (e.keyCode - 39) % 2; }; var timer = setInterval(function () { x = (x + dx) < 0 ? width - 1 : (x + dx) % width; y = (y + dy) < 0 ? height - 1 : (y + dy) % height; newEl = document.getElementsByClassName(y + '_' + x)[0] if(newEl.className.indexOf('s') > 0) { clearInterval(timer), alert('Game Over! Score: ' + length) }; if(newEl.className.indexOf('f') > 0) { newEl.className = newEl.className.replace(' f', ''), length++, hasFood = false; } newEl.className += ' s', newEl.setAttribute('data-n', current++); for(var i = 0, min = Infinity, item, items = document.getElementsByClassName('s'), len = items.length; i < len && len > length; i++) if(+items[i].getAttribute('data-n') < min) min = +items[i].getAttribute('data-n'), item = items[i]; if(!!item) item.className = item.className.replace(' s', ''); for(var fItem, fX, fY; !hasFood; fX = Math.round(Math.random() * 10 % width), fY = Math.round(Math.random() * 10 % height)) if(!!fX && !!fY && document.getElementsByClassName(fY + '_' + fX)[0].className.indexOf('s') < 0) hasFood = true, document.getElementsByClassName(fY + '_' + fX)[0].className += ' f'; }, 1000); })(10, 10, 5, 1, 1, 0, 0, 0, false, null);
マークアップの生成に使用したコードを省略することで、少し節約しました。 はい、アプローチ自体は非常に悪いですが、それでも30行に会いました。
「アルゴリズム」に関するいくつかの言葉(日曜日に誰もこの「コード」を読みたくないことを理解しています):
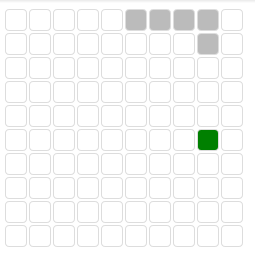
- 配列を作成せずにUIにマッピングせずに、DOMですぐに動作する「Dom addictive」アルゴリズムを作成することにしました(これらのクラスの存在により、スネークセルはクラス「s」で、食品はクラス「f」でマークされます)そして、ヘビまたは食物との衝突が決定されます)。
- 新しいヘビの各セルには、属性++に等しい「data-n」のマークが付けられます(常に増加)
- クラス「s」(スネークセル)のdivを探し、data-nの最小値を持つセルを見つけて正常にします(スネークの尾を削除/移動します)
コードを厳密に判断して、良い週末を過ごしないでください!