歴史的背景:
Enyo-JavaScriptフレームワーク。
PalmとHPの腸内でMojo(別のJSフレームワーク)を置き換えるように設計されています。
最初のバージョンはWebOSの一部であり、後に別のプロジェクトで際立っていました。
ハローワールド
最も単純なアプリケーションを単一のファイルに記述し、「index.html」と呼びます。
<!DOCTYPE html> <html> <head> <meta charset=utf-8> <title>Title</title> <link rel="stylesheet" href="http://enyojs.com/enyo-2.2.0/enyo.css"><!-- Enyo 2.2.0--> <script type="text/javascript" src="http://enyojs.com/enyo-2.2.0/enyo.js"></script><!-- Enyo 2.2.0--> </head> <body> <!-- Hello World--> <script type="text/javascript"> enyo.kind({ name: 'App', content: 'Hello World' }); var app = new App() app.renderInto(document.body); </script> </body> </html>
このコードは何をしますか?
- EnyoにAppという名前のタイプ(正確にはタイプ)の存在を通知します
- App型のオブジェクトのインスタンスを作成します
- DOM要素が引数として渡されるrenderIntoメソッドを実行します
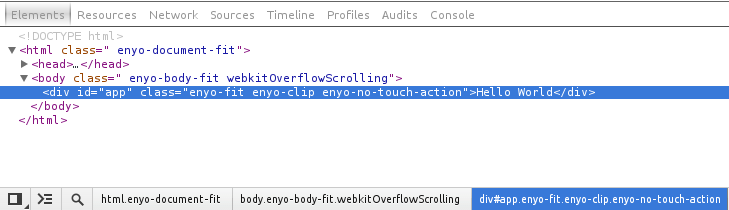
インスペクターを使用してDOMを確認すると、次の図を確認できます。

この例から何を学ぶことができますか(明示的ではありませんが)?
- オブジェクトのタイプは、宣言後のグローバル名によってアクセス可能です(リトリートを参照)
- Enyoオブジェクトの「コンテンツ」に記録されたデータは、タグ内に配置されます
リトリート。
「タイプ」とは、インスタンスではなくオブジェクトのタイプを意味します。 つまり 「コンテンツ」の値はインスタンスごとに異なる可能性がありますが、アプリの多くのインスタンスを作成して異なるDOM要素に描画することができます。
率直に言って、この記事には要素があります
, .
:
enyo.kind({ name: 'App', content: 'Hello World' });
, div
, h1
. ?
:
enyo.kind({ name: 'App', content: '<h1>Header</h1>' });
! ... ?
components
Array
, content
, :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {content: 'Header'} ] });
DOM :

, ... h1
, div
... ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'} ] });
. ! components
Array
, ? :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {tag: 'p', content: 'Tag P'}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

, ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1'}, {content: 'No TAG2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM tag
components
Array
, tag
div
DOM, ? id
Enyo, class
style
...
: classes
style
! String
:
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;'}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM classes
style
, framework' data-*
?
:
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;', attributes: {'data-fake': 'blabla', 'data-fake-new': 'qwe'}}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
attributes
Enyo DOM.
DOM , Enyo / , json/jsonp web , UI, (layouts), -(/) .
framework - .
Enyo Community Gallery
Enyo API
Enyo jsfiddle.net
, .
:
enyo.kind({ name: 'App', content: 'Hello World' });
, div
, h1
. ?
:
enyo.kind({ name: 'App', content: '<h1>Header</h1>' });
! ... ?
components
Array
, content
, :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {content: 'Header'} ] });
DOM :

, ... h1
, div
... ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'} ] });
. ! components
Array
, ? :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {tag: 'p', content: 'Tag P'}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

, ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1'}, {content: 'No TAG2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM tag
components
Array
, tag
div
DOM, ? id
Enyo, class
style
...
: classes
style
! String
:
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;'}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM classes
style
, framework' data-*
?
:
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;', attributes: {'data-fake': 'blabla', 'data-fake-new': 'qwe'}}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
attributes
Enyo DOM.
DOM , Enyo / , json/jsonp web , UI, (layouts), -(/) .
framework - .
Enyo Community Gallery
Enyo API
Enyo jsfiddle.net , .
:
enyo.kind({ name: 'App', content: 'Hello World' });
, div
, h1
. ?
:
enyo.kind({ name: 'App', content: '<h1>Header</h1>' });
! ... ?
components
Array
, content
, :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {content: 'Header'} ] });
DOM :

, ... h1
, div
... ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'} ] });
. ! components
Array
, ? :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {tag: 'p', content: 'Tag P'}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

, ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1'}, {content: 'No TAG2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM tag
components
Array
, tag
div
DOM, ? id
Enyo, class
style
...
: classes
style
! String
:
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;'}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM classes
style
, framework' data-*
?
:
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;', attributes: {'data-fake': 'blabla', 'data-fake-new': 'qwe'}}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
attributes
Enyo DOM.
DOM , Enyo / , json/jsonp web , UI, (layouts), -(/) .
framework - .
Enyo Community Gallery
Enyo API
Enyo jsfiddle.net
, .
:
enyo.kind({ name: 'App', content: 'Hello World' });
,
div
,
h1
. ?
:
enyo.kind({ name: 'App', content: '<h1>Header</h1>' });
! ... ?
components
Array
,
content
, :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {content: 'Header'} ] });
DOM :

, ...
h1
,
div
... ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'} ] });
. !
components
Array
, ? :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {tag: 'p', content: 'Tag P'}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

, ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1'}, {content: 'No TAG2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM
tag
components
Array
,
tag
div
DOM, ?
id
Enyo,
class
style
...
:
classes
style
!
String
:
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;'}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM
classes
style
, framework'
data-*
?
:
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;', attributes: {'data-fake': 'blabla', 'data-fake-new': 'qwe'}}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
attributes
Enyo DOM.
DOM , Enyo / , json/jsonp web , UI, (layouts), -(/) .
framework - .
Enyo Community Gallery
Enyo API
Enyo jsfiddle.net
, .
:
enyo.kind({ name: 'App', content: 'Hello World' });
, div
, h1
. ?
:
enyo.kind({ name: 'App', content: '<h1>Header</h1>' });
! ... ?
components
Array
, content
, :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {content: 'Header'} ] });
DOM :

, ... h1
, div
... ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'} ] });
. ! components
Array
, ? :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {tag: 'p', content: 'Tag P'}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

, ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1'}, {content: 'No TAG2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM tag
components
Array
, tag
div
DOM, ? id
Enyo, class
style
...
: classes
style
! String
:
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;'}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM classes
style
, framework' data-*
?
:
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;', attributes: {'data-fake': 'blabla', 'data-fake-new': 'qwe'}}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
attributes
Enyo DOM.
DOM , Enyo / , json/jsonp web , UI, (layouts), -(/) .
framework - .
Enyo Community Gallery
Enyo API
Enyo jsfiddle.net , .
:
enyo.kind({ name: 'App', content: 'Hello World' });
, div
, h1
. ?
:
enyo.kind({ name: 'App', content: '<h1>Header</h1>' });
! ... ?
components
Array
, content
, :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {content: 'Header'} ] });
DOM :

, ... h1
, div
... ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'} ] });
. ! components
Array
, ? :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {tag: 'p', content: 'Tag P'}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

, ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1'}, {content: 'No TAG2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM tag
components
Array
, tag
div
DOM, ? id
Enyo, class
style
...
: classes
style
! String
:
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;'}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM classes
style
, framework' data-*
?
:
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;', attributes: {'data-fake': 'blabla', 'data-fake-new': 'qwe'}}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
attributes
Enyo DOM.
DOM , Enyo / , json/jsonp web , UI, (layouts), -(/) .
framework - .
Enyo Community Gallery
Enyo API
Enyo jsfiddle.net
, .
:
enyo.kind({ name: 'App', content: 'Hello World' });
, div
, h1
. ?
:
enyo.kind({ name: 'App', content: '<h1>Header</h1>' });
! ... ?
components
Array
, content
, :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {content: 'Header'} ] });
DOM :

, ... h1
, div
... ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'} ] });
. ! components
Array
, ? :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {tag: 'p', content: 'Tag P'}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

, ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1'}, {content: 'No TAG2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM tag
components
Array
, tag
div
DOM, ? id
Enyo, class
style
...
: classes
style
! String
:
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;'}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM classes
style
, framework' data-*
?
:
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;', attributes: {'data-fake': 'blabla', 'data-fake-new': 'qwe'}}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
attributes
Enyo DOM.
DOM , Enyo / , json/jsonp web , UI, (layouts), -(/) .
framework - .
Enyo Community Gallery
Enyo API
Enyo jsfiddle.net , .
:
enyo.kind({ name: 'App', content: 'Hello World' });
, div
, h1
. ?
:
enyo.kind({ name: 'App', content: '<h1>Header</h1>' });
! ... ?
components
Array
, content
, :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {content: 'Header'} ] });
DOM :

, ... h1
, div
... ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'} ] });
. ! components
Array
, ? :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {tag: 'p', content: 'Tag P'}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

, ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1'}, {content: 'No TAG2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM tag
components
Array
, tag
div
DOM, ? id
Enyo, class
style
...
: classes
style
! String
:
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;'}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM classes
style
, framework' data-*
?
:
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;', attributes: {'data-fake': 'blabla', 'data-fake-new': 'qwe'}}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
attributes
Enyo DOM.
DOM , Enyo / , json/jsonp web , UI, (layouts), -(/) .
framework - .
Enyo Community Gallery
Enyo API
Enyo jsfiddle.net
, .
:
enyo.kind({ name: 'App', content: 'Hello World' });
, div
, h1
. ?
:
enyo.kind({ name: 'App', content: '<h1>Header</h1>' });
! ... ?
components
Array
, content
, :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {content: 'Header'} ] });
DOM :

, ... h1
, div
... ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'} ] });
. ! components
Array
, ? :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {tag: 'p', content: 'Tag P'}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

, ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1'}, {content: 'No TAG2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM tag
components
Array
, tag
div
DOM, ? id
Enyo, class
style
...
: classes
style
! String
:
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;'}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM classes
style
, framework' data-*
?
:
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;', attributes: {'data-fake': 'blabla', 'data-fake-new': 'qwe'}}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
attributes
Enyo DOM.
DOM , Enyo / , json/jsonp web , UI, (layouts), -(/) .
framework - .
Enyo Community Gallery
Enyo API
Enyo jsfiddle.net , .
:
enyo.kind({ name: 'App', content: 'Hello World' });
, div
, h1
. ?
:
enyo.kind({ name: 'App', content: '<h1>Header</h1>' });
! ... ?
components
Array
, content
, :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {content: 'Header'} ] });
DOM :

, ... h1
, div
... ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'} ] });
. ! components
Array
, ? :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {tag: 'p', content: 'Tag P'}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

, ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1'}, {content: 'No TAG2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM tag
components
Array
, tag
div
DOM, ? id
Enyo, class
style
...
: classes
style
! String
:
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;'}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM classes
style
, framework' data-*
?
:
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;', attributes: {'data-fake': 'blabla', 'data-fake-new': 'qwe'}}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
attributes
Enyo DOM.
DOM , Enyo / , json/jsonp web , UI, (layouts), -(/) .
framework - .
Enyo Community Gallery
Enyo API
Enyo jsfiddle.net
, .
:
enyo.kind({ name: 'App', content: 'Hello World' });
, div
, h1
. ?
:
enyo.kind({ name: 'App', content: '<h1>Header</h1>' });
! ... ?
components
Array
, content
, :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {content: 'Header'} ] });
DOM :

, ... h1
, div
... ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'} ] });
. ! components
Array
, ? :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {tag: 'p', content: 'Tag P'}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

, ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1'}, {content: 'No TAG2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM tag
components
Array
, tag
div
DOM, ? id
Enyo, class
style
...
: classes
style
! String
:
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;'}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM classes
style
, framework' data-*
?
:
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;', attributes: {'data-fake': 'blabla', 'data-fake-new': 'qwe'}}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
attributes
Enyo DOM.
DOM , Enyo / , json/jsonp web , UI, (layouts), -(/) .
framework - .
Enyo Community Gallery
Enyo API
Enyo jsfiddle.net , .
:
enyo.kind({ name: 'App', content: 'Hello World' });
, div
, h1
. ?
:
enyo.kind({ name: 'App', content: '<h1>Header</h1>' });
! ... ?
components
Array
, content
, :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {content: 'Header'} ] });
DOM :

, ... h1
, div
... ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'} ] });
. ! components
Array
, ? :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {tag: 'p', content: 'Tag P'}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

, ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1'}, {content: 'No TAG2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM tag
components
Array
, tag
div
DOM, ? id
Enyo, class
style
...
: classes
style
! String
:
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;'}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM classes
style
, framework' data-*
?
:
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;', attributes: {'data-fake': 'blabla', 'data-fake-new': 'qwe'}}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
attributes
Enyo DOM.
DOM , Enyo / , json/jsonp web , UI, (layouts), -(/) .
framework - .
Enyo Community Gallery
Enyo API
Enyo jsfiddle.net
, .
:
enyo.kind({ name: 'App', content: 'Hello World' });
, div
, h1
. ?
:
enyo.kind({ name: 'App', content: '<h1>Header</h1>' });
! ... ?
components
Array
, content
, :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {content: 'Header'} ] });
DOM :

, ... h1
, div
... ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'} ] });
. ! components
Array
, ? :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {tag: 'p', content: 'Tag P'}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

, ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1'}, {content: 'No TAG2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM tag
components
Array
, tag
div
DOM, ? id
Enyo, class
style
...
: classes
style
! String
:
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;'}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM classes
style
, framework' data-*
?
:
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;', attributes: {'data-fake': 'blabla', 'data-fake-new': 'qwe'}}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
attributes
Enyo DOM.
DOM , Enyo / , json/jsonp web , UI, (layouts), -(/) .
framework - .
Enyo Community Gallery
Enyo API
Enyo jsfiddle.net , .
:
enyo.kind({ name: 'App', content: 'Hello World' });
, div
, h1
. ?
:
enyo.kind({ name: 'App', content: '<h1>Header</h1>' });
! ... ?
components
Array
, content
, :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {content: 'Header'} ] });
DOM :

, ... h1
, div
... ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'} ] });
. ! components
Array
, ? :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {tag: 'p', content: 'Tag P'}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

, ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1'}, {content: 'No TAG2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM tag
components
Array
, tag
div
DOM, ? id
Enyo, class
style
...
: classes
style
! String
:
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;'}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM classes
style
, framework' data-*
?
:
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;', attributes: {'data-fake': 'blabla', 'data-fake-new': 'qwe'}}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
attributes
Enyo DOM.
DOM , Enyo / , json/jsonp web , UI, (layouts), -(/) .
framework - .
Enyo Community Gallery
Enyo API
Enyo jsfiddle.net
, .
:
enyo.kind({ name: 'App', content: 'Hello World' });
, div
, h1
. ?
:
enyo.kind({ name: 'App', content: '<h1>Header</h1>' });
! ... ?
components
Array
, content
, :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {content: 'Header'} ] });
DOM :

, ... h1
, div
... ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'} ] });
. ! components
Array
, ? :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {tag: 'p', content: 'Tag P'}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

, ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1'}, {content: 'No TAG2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM tag
components
Array
, tag
div
DOM, ? id
Enyo, class
style
...
: classes
style
! String
:
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;'}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM classes
style
, framework' data-*
?
:
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;', attributes: {'data-fake': 'blabla', 'data-fake-new': 'qwe'}}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
attributes
Enyo DOM.
DOM , Enyo / , json/jsonp web , UI, (layouts), -(/) .
framework - .
Enyo Community Gallery
Enyo API
Enyo jsfiddle.net-
, .
:
enyo.kind({ name: 'App', content: 'Hello World' });
,div
,h1
. ?
:
enyo.kind({ name: 'App', content: '<h1>Header</h1>' });
! ... ?
components
Array
,content
, :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {content: 'Header'} ] });
DOM :

, ...h1
,div
... ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'} ] });
. !components
Array
, ? :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {tag: 'p', content: 'Tag P'}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

, ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1'}, {content: 'No TAG2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOMtag
components
Array
,tag
div
DOM, ?id
Enyo,class
style
...
:classes
style
!String
:
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;'}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOMclasses
style
, framework'data-*
?
:
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;', attributes: {'data-fake': 'blabla', 'data-fake-new': 'qwe'}}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
attributes
Enyo DOM.
DOM , Enyo / , json/jsonp web , UI, (layouts), -(/) .
framework - .
Enyo Community Gallery
Enyo API
Enyo jsfiddle.net
-
, .
:
enyo.kind({ name: 'App', content: 'Hello World' });
,div
,h1
. ?
:
enyo.kind({ name: 'App', content: '<h1>Header</h1>' });
! ... ?
components
Array
,content
, :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {content: 'Header'} ] });
DOM :

, ...h1
,div
... ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'} ] });
. !components
Array
, ? :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {tag: 'p', content: 'Tag P'}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

, ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1'}, {content: 'No TAG2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOMtag
components
Array
,tag
div
DOM, ?id
Enyo,class
style
...
:classes
style
!String
:
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;'}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOMclasses
style
, framework'data-*
?
:
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;', attributes: {'data-fake': 'blabla', 'data-fake-new': 'qwe'}}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
attributes
Enyo DOM.
DOM , Enyo / , json/jsonp web , UI, (layouts), -(/) .
framework - .
Enyo Community Gallery
Enyo API
Enyo jsfiddle.net
-
, .
:
enyo.kind({ name: 'App', content: 'Hello World' });
,div
,h1
. ?
:
enyo.kind({ name: 'App', content: '<h1>Header</h1>' });
! ... ?
components
Array
,content
, :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {content: 'Header'} ] });
DOM :

, ...h1
,div
... ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'} ] });
. !components
Array
, ? :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {tag: 'p', content: 'Tag P'}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

, ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1'}, {content: 'No TAG2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOMtag
components
Array
,tag
div
DOM, ?id
Enyo,class
style
...
:classes
style
!String
:
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;'}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOMclasses
style
, framework'data-*
?
:
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;', attributes: {'data-fake': 'blabla', 'data-fake-new': 'qwe'}}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
attributes
Enyo DOM.
DOM , Enyo / , json/jsonp web , UI, (layouts), -(/) .
framework - .
Enyo Community Gallery
Enyo API
Enyo jsfiddle.net
, .
:
enyo.kind({ name: 'App', content: 'Hello World' });
, div
, h1
. ?
:
enyo.kind({ name: 'App', content: '<h1>Header</h1>' });
! ... ?
components
Array
, content
, :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {content: 'Header'} ] });
DOM :

, ... h1
, div
... ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'} ] });
. ! components
Array
, ? :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {tag: 'p', content: 'Tag P'}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

, ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1'}, {content: 'No TAG2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM tag
components
Array
, tag
div
DOM, ? id
Enyo, class
style
...
: classes
style
! String
:
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;'}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM classes
style
, framework' data-*
?
:
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;', attributes: {'data-fake': 'blabla', 'data-fake-new': 'qwe'}}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
attributes
Enyo DOM.
DOM , Enyo / , json/jsonp web , UI, (layouts), -(/) .
framework - .
Enyo Community Gallery
Enyo API
Enyo jsfiddle.net , .
:
enyo.kind({ name: 'App', content: 'Hello World' });
, div
, h1
. ?
:
enyo.kind({ name: 'App', content: '<h1>Header</h1>' });
! ... ?
components
Array
, content
, :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {content: 'Header'} ] });
DOM :

, ... h1
, div
... ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'} ] });
. ! components
Array
, ? :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {tag: 'p', content: 'Tag P'}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

, ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1'}, {content: 'No TAG2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM tag
components
Array
, tag
div
DOM, ? id
Enyo, class
style
...
: classes
style
! String
:
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;'}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM classes
style
, framework' data-*
?
:
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;', attributes: {'data-fake': 'blabla', 'data-fake-new': 'qwe'}}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
attributes
Enyo DOM.
DOM , Enyo / , json/jsonp web , UI, (layouts), -(/) .
framework - .
Enyo Community Gallery
Enyo API
Enyo jsfiddle.net
, .
:
enyo.kind({ name: 'App', content: 'Hello World' });
,
div
,
h1
. ?
:
enyo.kind({ name: 'App', content: '<h1>Header</h1>' });
! ... ?
components
Array
,
content
, :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {content: 'Header'} ] });
DOM :

, ...
h1
,
div
... ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'} ] });
. !
components
Array
, ? :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {tag: 'p', content: 'Tag P'}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

, ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1'}, {content: 'No TAG2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM
tag
components
Array
,
tag
div
DOM, ?
id
Enyo,
class
style
...
:
classes
style
!
String
:
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;'}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM
classes
style
, framework'
data-*
?
:
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;', attributes: {'data-fake': 'blabla', 'data-fake-new': 'qwe'}}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
attributes
Enyo DOM.
DOM , Enyo / , json/jsonp web , UI, (layouts), -(/) .
framework - .
Enyo Community Gallery
Enyo API
Enyo jsfiddle.net
, .
:
enyo.kind({ name: 'App', content: 'Hello World' });
, div
, h1
. ?
:
enyo.kind({ name: 'App', content: '<h1>Header</h1>' });
! ... ?
components
Array
, content
, :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {content: 'Header'} ] });
DOM :

, ... h1
, div
... ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'} ] });
. ! components
Array
, ? :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {tag: 'p', content: 'Tag P'}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

, ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1'}, {content: 'No TAG2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM tag
components
Array
, tag
div
DOM, ? id
Enyo, class
style
...
: classes
style
! String
:
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;'}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM classes
style
, framework' data-*
?
:
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;', attributes: {'data-fake': 'blabla', 'data-fake-new': 'qwe'}}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
attributes
Enyo DOM.
DOM , Enyo / , json/jsonp web , UI, (layouts), -(/) .
framework - .
Enyo Community Gallery
Enyo API
Enyo jsfiddle.net , .
:
enyo.kind({ name: 'App', content: 'Hello World' });
, div
, h1
. ?
:
enyo.kind({ name: 'App', content: '<h1>Header</h1>' });
! ... ?
components
Array
, content
, :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {content: 'Header'} ] });
DOM :

, ... h1
, div
... ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'} ] });
. ! components
Array
, ? :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {tag: 'p', content: 'Tag P'}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

, ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1'}, {content: 'No TAG2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM tag
components
Array
, tag
div
DOM, ? id
Enyo, class
style
...
: classes
style
! String
:
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;'}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM classes
style
, framework' data-*
?
:
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;', attributes: {'data-fake': 'blabla', 'data-fake-new': 'qwe'}}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
attributes
Enyo DOM.
DOM , Enyo / , json/jsonp web , UI, (layouts), -(/) .
framework - .
Enyo Community Gallery
Enyo API
Enyo jsfiddle.net
, .
:
enyo.kind({ name: 'App', content: 'Hello World' });
, div
, h1
. ?
:
enyo.kind({ name: 'App', content: '<h1>Header</h1>' });
! ... ?
components
Array
, content
, :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {content: 'Header'} ] });
DOM :

, ... h1
, div
... ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'} ] });
. ! components
Array
, ? :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {tag: 'p', content: 'Tag P'}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

, ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1'}, {content: 'No TAG2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM tag
components
Array
, tag
div
DOM, ? id
Enyo, class
style
...
: classes
style
! String
:
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;'}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM classes
style
, framework' data-*
?
:
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;', attributes: {'data-fake': 'blabla', 'data-fake-new': 'qwe'}}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
attributes
Enyo DOM.
DOM , Enyo / , json/jsonp web , UI, (layouts), -(/) .
framework - .
Enyo Community Gallery
Enyo API
Enyo jsfiddle.net-
, .
:
enyo.kind({ name: 'App', content: 'Hello World' });
,div
,h1
. ?
:
enyo.kind({ name: 'App', content: '<h1>Header</h1>' });
! ... ?
components
Array
,content
, :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {content: 'Header'} ] });
DOM :

, ...h1
,div
... ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'} ] });
. !components
Array
, ? :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {tag: 'p', content: 'Tag P'}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

, ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1'}, {content: 'No TAG2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOMtag
components
Array
,tag
div
DOM, ?id
Enyo,class
style
...
:classes
style
!String
:
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;'}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOMclasses
style
, framework'data-*
?
:
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;', attributes: {'data-fake': 'blabla', 'data-fake-new': 'qwe'}}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
attributes
Enyo DOM.
DOM , Enyo / , json/jsonp web , UI, (layouts), -(/) .
framework - .
Enyo Community Gallery
Enyo API
Enyo jsfiddle.net
, .
:
enyo.kind({ name: 'App', content: 'Hello World' });
, div
, h1
. ?
:
enyo.kind({ name: 'App', content: '<h1>Header</h1>' });
! ... ?
components
Array
, content
, :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {content: 'Header'} ] });
DOM :

, ... h1
, div
... ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'} ] });
. ! components
Array
, ? :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {tag: 'p', content: 'Tag P'}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

, ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1'}, {content: 'No TAG2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM tag
components
Array
, tag
div
DOM, ? id
Enyo, class
style
...
: classes
style
! String
:
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;'}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM classes
style
, framework' data-*
?
:
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;', attributes: {'data-fake': 'blabla', 'data-fake-new': 'qwe'}}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
attributes
Enyo DOM.
DOM , Enyo / , json/jsonp web , UI, (layouts), -(/) .
framework - .
Enyo Community Gallery
Enyo API
Enyo jsfiddle.net , .
:
enyo.kind({ name: 'App', content: 'Hello World' });
, div
, h1
. ?
:
enyo.kind({ name: 'App', content: '<h1>Header</h1>' });
! ... ?
components
Array
, content
, :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {content: 'Header'} ] });
DOM :

, ... h1
, div
... ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'} ] });
. ! components
Array
, ? :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {tag: 'p', content: 'Tag P'}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

, ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1'}, {content: 'No TAG2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM tag
components
Array
, tag
div
DOM, ? id
Enyo, class
style
...
: classes
style
! String
:
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;'}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM classes
style
, framework' data-*
?
:
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;', attributes: {'data-fake': 'blabla', 'data-fake-new': 'qwe'}}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
attributes
Enyo DOM.
DOM , Enyo / , json/jsonp web , UI, (layouts), -(/) .
framework - .
Enyo Community Gallery
Enyo API
Enyo jsfiddle.net
, .
:
enyo.kind({ name: 'App', content: 'Hello World' });
,
div
,
h1
. ?
:
enyo.kind({ name: 'App', content: '<h1>Header</h1>' });
! ... ?
components
Array
,
content
, :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {content: 'Header'} ] });
DOM :

, ...
h1
,
div
... ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'} ] });
. !
components
Array
, ? :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {tag: 'p', content: 'Tag P'}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

, ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1'}, {content: 'No TAG2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM
tag
components
Array
,
tag
div
DOM, ?
id
Enyo,
class
style
...
:
classes
style
!
String
:
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;'}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM
classes
style
, framework'
data-*
?
:
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;', attributes: {'data-fake': 'blabla', 'data-fake-new': 'qwe'}}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
attributes
Enyo DOM.
DOM , Enyo / , json/jsonp web , UI, (layouts), -(/) .
framework - .
Enyo Community Gallery
Enyo API
Enyo jsfiddle.net
, .
:
enyo.kind({ name: 'App', content: 'Hello World' });
, div
, h1
. ?
:
enyo.kind({ name: 'App', content: '<h1>Header</h1>' });
! ... ?
components
Array
, content
, :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {content: 'Header'} ] });
DOM :

, ... h1
, div
... ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'} ] });
. ! components
Array
, ? :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {tag: 'p', content: 'Tag P'}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

, ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1'}, {content: 'No TAG2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM tag
components
Array
, tag
div
DOM, ? id
Enyo, class
style
...
: classes
style
! String
:
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;'}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM classes
style
, framework' data-*
?
:
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;', attributes: {'data-fake': 'blabla', 'data-fake-new': 'qwe'}}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
attributes
Enyo DOM.
DOM , Enyo / , json/jsonp web , UI, (layouts), -(/) .
framework - .
Enyo Community Gallery
Enyo API
Enyo jsfiddle.net , .
:
enyo.kind({ name: 'App', content: 'Hello World' });
, div
, h1
. ?
:
enyo.kind({ name: 'App', content: '<h1>Header</h1>' });
! ... ?
components
Array
, content
, :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {content: 'Header'} ] });
DOM :

, ... h1
, div
... ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'} ] });
. ! components
Array
, ? :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {tag: 'p', content: 'Tag P'}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

, ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1'}, {content: 'No TAG2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM tag
components
Array
, tag
div
DOM, ? id
Enyo, class
style
...
: classes
style
! String
:
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;'}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM classes
style
, framework' data-*
?
:
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;', attributes: {'data-fake': 'blabla', 'data-fake-new': 'qwe'}}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
attributes
Enyo DOM.
DOM , Enyo / , json/jsonp web , UI, (layouts), -(/) .
framework - .
Enyo Community Gallery
Enyo API
Enyo jsfiddle.net
, .
:
enyo.kind({ name: 'App', content: 'Hello World' });
, div
, h1
. ?
:
enyo.kind({ name: 'App', content: '<h1>Header</h1>' });
! ... ?
components
Array
, content
, :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {content: 'Header'} ] });
DOM :

, ... h1
, div
... ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'} ] });
. ! components
Array
, ? :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {tag: 'p', content: 'Tag P'}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

, ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1'}, {content: 'No TAG2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM tag
components
Array
, tag
div
DOM, ? id
Enyo, class
style
...
: classes
style
! String
:
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;'}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM classes
style
, framework' data-*
?
:
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;', attributes: {'data-fake': 'blabla', 'data-fake-new': 'qwe'}}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
attributes
Enyo DOM.
DOM , Enyo / , json/jsonp web , UI, (layouts), -(/) .
framework - .
Enyo Community Gallery
Enyo API
Enyo jsfiddle.net-
, .
:
enyo.kind({ name: 'App', content: 'Hello World' });
,div
,h1
. ?
:
enyo.kind({ name: 'App', content: '<h1>Header</h1>' });
! ... ?
components
Array
,content
, :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {content: 'Header'} ] });
DOM :

, ...h1
,div
... ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'} ] });
. !components
Array
, ? :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {tag: 'p', content: 'Tag P'}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

, ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1'}, {content: 'No TAG2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOMtag
components
Array
,tag
div
DOM, ?id
Enyo,class
style
...
:classes
style
!String
:
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;'}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOMclasses
style
, framework'data-*
?
:
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;', attributes: {'data-fake': 'blabla', 'data-fake-new': 'qwe'}}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
attributes
Enyo DOM.
DOM , Enyo / , json/jsonp web , UI, (layouts), -(/) .
framework - .
Enyo Community Gallery
Enyo API
Enyo jsfiddle.net
, .
:
enyo.kind({ name: 'App', content: 'Hello World' });
, div
, h1
. ?
:
enyo.kind({ name: 'App', content: '<h1>Header</h1>' });
! ... ?
components
Array
, content
, :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {content: 'Header'} ] });
DOM :

, ... h1
, div
... ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'} ] });
. ! components
Array
, ? :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {tag: 'p', content: 'Tag P'}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

, ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1'}, {content: 'No TAG2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM tag
components
Array
, tag
div
DOM, ? id
Enyo, class
style
...
: classes
style
! String
:
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;'}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM classes
style
, framework' data-*
?
:
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;', attributes: {'data-fake': 'blabla', 'data-fake-new': 'qwe'}}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
attributes
Enyo DOM.
DOM , Enyo / , json/jsonp web , UI, (layouts), -(/) .
framework - .
Enyo Community Gallery
Enyo API
Enyo jsfiddle.net , .
:
enyo.kind({ name: 'App', content: 'Hello World' });
, div
, h1
. ?
:
enyo.kind({ name: 'App', content: '<h1>Header</h1>' });
! ... ?
components
Array
, content
, :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {content: 'Header'} ] });
DOM :

, ... h1
, div
... ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'} ] });
. ! components
Array
, ? :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {tag: 'p', content: 'Tag P'}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

, ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1'}, {content: 'No TAG2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM tag
components
Array
, tag
div
DOM, ? id
Enyo, class
style
...
: classes
style
! String
:
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;'}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM classes
style
, framework' data-*
?
:
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;', attributes: {'data-fake': 'blabla', 'data-fake-new': 'qwe'}}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
attributes
Enyo DOM.
DOM , Enyo / , json/jsonp web , UI, (layouts), -(/) .
framework - .
Enyo Community Gallery
Enyo API
Enyo jsfiddle.net
, .
:
enyo.kind({ name: 'App', content: 'Hello World' });
,
div
,
h1
. ?
:
enyo.kind({ name: 'App', content: '<h1>Header</h1>' });
! ... ?
components
Array
,
content
, :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {content: 'Header'} ] });
DOM :

, ...
h1
,
div
... ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'} ] });
. !
components
Array
, ? :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {tag: 'p', content: 'Tag P'}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

, ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1'}, {content: 'No TAG2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM
tag
components
Array
,
tag
div
DOM, ?
id
Enyo,
class
style
...
:
classes
style
!
String
:
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;'}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM
classes
style
, framework'
data-*
?
:
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;', attributes: {'data-fake': 'blabla', 'data-fake-new': 'qwe'}}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
attributes
Enyo DOM.
DOM , Enyo / , json/jsonp web , UI, (layouts), -(/) .
framework - .
Enyo Community Gallery
Enyo API
Enyo jsfiddle.net
, .
:
enyo.kind({ name: 'App', content: 'Hello World' });
, div
, h1
. ?
:
enyo.kind({ name: 'App', content: '<h1>Header</h1>' });
! ... ?
components
Array
, content
, :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {content: 'Header'} ] });
DOM :

, ... h1
, div
... ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'} ] });
. ! components
Array
, ? :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {tag: 'p', content: 'Tag P'}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

, ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1'}, {content: 'No TAG2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM tag
components
Array
, tag
div
DOM, ? id
Enyo, class
style
...
: classes
style
! String
:
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;'}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM classes
style
, framework' data-*
?
:
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;', attributes: {'data-fake': 'blabla', 'data-fake-new': 'qwe'}}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
attributes
Enyo DOM.
DOM , Enyo / , json/jsonp web , UI, (layouts), -(/) .
framework - .
Enyo Community Gallery
Enyo API
Enyo jsfiddle.net , .
:
enyo.kind({ name: 'App', content: 'Hello World' });
, div
, h1
. ?
:
enyo.kind({ name: 'App', content: '<h1>Header</h1>' });
! ... ?
components
Array
, content
, :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {content: 'Header'} ] });
DOM :

, ... h1
, div
... ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'} ] });
. ! components
Array
, ? :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {tag: 'p', content: 'Tag P'}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

, ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1'}, {content: 'No TAG2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM tag
components
Array
, tag
div
DOM, ? id
Enyo, class
style
...
: classes
style
! String
:
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;'}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM classes
style
, framework' data-*
?
:
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;', attributes: {'data-fake': 'blabla', 'data-fake-new': 'qwe'}}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
attributes
Enyo DOM.
DOM , Enyo / , json/jsonp web , UI, (layouts), -(/) .
framework - .
Enyo Community Gallery
Enyo API
Enyo jsfiddle.net
, .
:
enyo.kind({ name: 'App', content: 'Hello World' });
,
div
,
h1
. ?
:
enyo.kind({ name: 'App', content: '<h1>Header</h1>' });
! ... ?
components
Array
,
content
, :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {content: 'Header'} ] });
DOM :

, ...
h1
,
div
... ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'} ] });
. !
components
Array
, ? :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {tag: 'p', content: 'Tag P'}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

, ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1'}, {content: 'No TAG2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM
tag
components
Array
,
tag
div
DOM, ?
id
Enyo,
class
style
...
:
classes
style
!
String
:
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;'}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM
classes
style
, framework'
data-*
?
:
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;', attributes: {'data-fake': 'blabla', 'data-fake-new': 'qwe'}}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
attributes
Enyo DOM.
DOM , Enyo / , json/jsonp web , UI, (layouts), -(/) .
framework - .
Enyo Community Gallery
Enyo API
Enyo jsfiddle.net
, .
:
enyo.kind({ name: 'App', content: 'Hello World' });
, div
, h1
. ?
:
enyo.kind({ name: 'App', content: '<h1>Header</h1>' });
! ... ?
components
Array
, content
, :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {content: 'Header'} ] });
DOM :

, ... h1
, div
... ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'} ] });
. ! components
Array
, ? :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {tag: 'p', content: 'Tag P'}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

, ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1'}, {content: 'No TAG2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM tag
components
Array
, tag
div
DOM, ? id
Enyo, class
style
...
: classes
style
! String
:
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;'}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM classes
style
, framework' data-*
?
:
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;', attributes: {'data-fake': 'blabla', 'data-fake-new': 'qwe'}}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
attributes
Enyo DOM.
DOM , Enyo / , json/jsonp web , UI, (layouts), -(/) .
framework - .
Enyo Community Gallery
Enyo API
Enyo jsfiddle.net , .
:
enyo.kind({ name: 'App', content: 'Hello World' });
, div
, h1
. ?
:
enyo.kind({ name: 'App', content: '<h1>Header</h1>' });
! ... ?
components
Array
, content
, :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {content: 'Header'} ] });
DOM :

, ... h1
, div
... ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'} ] });
. ! components
Array
, ? :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {tag: 'p', content: 'Tag P'}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

, ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1'}, {content: 'No TAG2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM tag
components
Array
, tag
div
DOM, ? id
Enyo, class
style
...
: classes
style
! String
:
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;'}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM classes
style
, framework' data-*
?
:
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;', attributes: {'data-fake': 'blabla', 'data-fake-new': 'qwe'}}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
attributes
Enyo DOM.
DOM , Enyo / , json/jsonp web , UI, (layouts), -(/) .
framework - .
Enyo Community Gallery
Enyo API
Enyo jsfiddle.net
, .
:
enyo.kind({ name: 'App', content: 'Hello World' });
,
div
,
h1
. ?
:
enyo.kind({ name: 'App', content: '<h1>Header</h1>' });
! ... ?
components
Array
,
content
, :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {content: 'Header'} ] });
DOM :

, ...
h1
,
div
... ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'} ] });
. !
components
Array
, ? :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {tag: 'p', content: 'Tag P'}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

, ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1'}, {content: 'No TAG2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM
tag
components
Array
,
tag
div
DOM, ?
id
Enyo,
class
style
...
:
classes
style
!
String
:
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;'}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM
classes
style
, framework'
data-*
?
:
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;', attributes: {'data-fake': 'blabla', 'data-fake-new': 'qwe'}}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
attributes
Enyo DOM.
DOM , Enyo / , json/jsonp web , UI, (layouts), -(/) .
framework - .
Enyo Community Gallery
Enyo API
Enyo jsfiddle.net
, .
:
enyo.kind({ name: 'App', content: 'Hello World' });
, div
, h1
. ?
:
enyo.kind({ name: 'App', content: '<h1>Header</h1>' });
! ... ?
components
Array
, content
, :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {content: 'Header'} ] });
DOM :

, ... h1
, div
... ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'} ] });
. ! components
Array
, ? :
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {tag: 'p', content: 'Tag P'}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

, ?
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1'}, {content: 'No TAG2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM tag
components
Array
, tag
div
DOM, ? id
Enyo, class
style
...
: classes
style
! String
:
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;'}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
DOM classes
style
, framework' data-*
?
:
enyo.kind({ name: 'App', //content: '<h1>Header</h1>' components: [ {tag: 'h1', content: 'Header'}, {components: [ {content: 'No TAG1', style: 'color: red;', attributes: {'data-fake': 'blabla', 'data-fake-new': 'qwe'}}, {content: 'No TAG2', classes: 'fake_class fake_class2'} ]}, {tag: 'span', content: 'Tag SPAN'}, {content: 'No TAG'}, ] });
:

?
attributes
Enyo DOM.
DOM , Enyo / , json/jsonp web , UI, (layouts), -(/) .
framework - .
Enyo Community Gallery
Enyo API
Enyo jsfiddle.net