
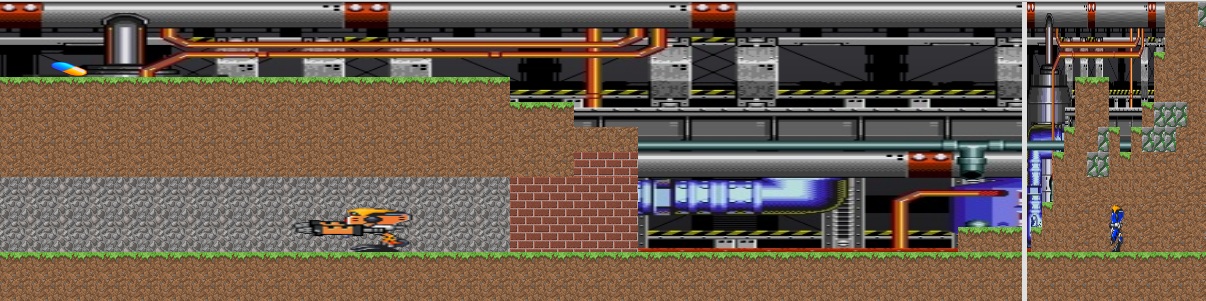
1つのビデオに基づくデモ :
例1-あなたは大きなキノコであり、タブレットはどこにでもあります(アシッドパーティーのように)
例2-トラックを運転する男
例3-欠陥のあるレンガを井戸に投げ込む
例4-ロボットバトル(PvP)
複製サーバー: 1、2、3、4
こんにちはHabra! これは、StalinGradゲームエンジンに関する3番目の記事です。 過去の記事で、あなたと私はすでにDHTMLをレイプしており、アーキテクチャを少し分解しています。 この記事は、実践と理論の2つのパートで構成されます。 Web開発者でない場合は、すぐに理論に目を通すことができます(おそらく、興味を引くか、アドバイスを書くことができます)。
過去の記事で考慮されたこと:
本番へのファイナライズ
JS-> EXE-> CHM-> APK
建築について
武器分析
カメラ解析
最初のゲームを書く
ゲーム作成の例:
<div id="TV"><div>
var S = StalinGrad, // , Russia = S.world(), // ORT = S.camera(Russia, "TV"), // Vova = S.people("robot1"); // S.map(Russia, "Moscow"); // S.module.controller(Vova); // ORT.bind(Vova); // Russia.add(Vova); //
何が起こるかのデモはここで見つけることができます 。

もっと期待する? しかし、次の1万文字では、ここに書かれている内容を分析します。 この記事と過去の記事でデモコードを確認できます。 ほとんどすべてのスクリプトが20行未満に収まります。 おそらくあなたの何人かはなぜ記事のタイトルがこれではないのかと尋ねるでしょう:「-すぐにJavaScriptでゲームを書く方法?」。 私たち全員(まあ、または95%)はこれが単なるデモであることをよく知っているからです。 ゲームを生産するためには、一連のモジュール、ゲームインターフェイス、メニュー、ミッション、レベル間のビデオ、スクリーンセーバー、メッセージを接続し、プロットを考え、レベルマップを考えて描画し、ボットを作成し、さまざまなマネージャーやデザイナーとすべてを話し合い、re責を得る必要があります顧客から、100個の魔法のバグを修正し、あらゆる種類の「ホイッスルと偽物」用の「パスタコード」を作成します。 そして、リリースの日に、顧客は小さな修正を行い、プロジェクトの半分をやり直すようにあなたに頼みます(さらに、松葉杖だけで、他に間に合う方法がないので)。 StalinGradは、20分でHTML5ゲームを作成する人向けではなく、JavaScriptを数日/数週間/月間モックする人向けです。
前の記事で作業の一般的なロジックについて説明しましたが、この記事では各行とAPIを詳しく見てみましょう。
世界を作る方法
StalinGrad.world();
各世界には、長さ、高さ、時刻、重力、空気摩擦などの標準パラメーターのセットがあります。 ここでは、オブジェクトを作成するときと同様に、次の方法でパラメーターを設定できます。
var temp = StalinGrad.world({ frictionOfTheAir: 0.01, // gravitation: 88.2, // jiffy: 0.05, // "" . meter: 10, // "" . max: { x: 3300, // y: 400, // speed: { x: 20, // X y: 20 // Y } }, respawn: { // , x: 0, // — y: 0 } ... .. });
世界の各オブジェクトには独自のAPIがあります。 その中で最も重要な関数は次のとおりです:add()およびremove()。それぞれ、オブジェクトをワールドに追加し、それらを削除します。
オブジェクトを作成する方法
オブジェクトを作成するための一般的なスキーム:
StalinGrad._("_");
たとえば、文字:
StalinGrad.people("nyancat"); StalinGrad.people("ninja"); StalinGrad.people("mushroom");
または他の何か:
StalinGrad.block("brick"); StalinGrad.material("floor"); StalinGrad.weapon("portal");
この作成では、各オブジェクトは座標x = 0およびy = 0を受け取ります。したがって、オブジェクトを作成するとき、オブジェクトが配置される座標を示すことが望ましいです。 これを行わずにオブジェクトをワールドに追加し始めると、コンソールにエラーが表示されます。「オブジェクトを追加できません。 この場所はすでに別のオブジェクトによって撮影されています。」 したがって、次のように記述します。
StalinGrad._(x, y, "_");
例:
StalinGrad.block(0, 25, "brick"); StalinGrad.material(0, 50, "floor");
ほとんどのオブジェクトの標準の幅/高さは25 x 25です。オブジェクトを作成した時点ではなく、後で作成するときに初期座標を設定する必要があるのはなぜですか? オブジェクトには開始座標と終了座標があるためです。 オブジェクトの作成時に初期xとyを指定すると、最終xとyが自動的に取得されます(x最大= x最小+長さ)。 後で質問する場合は、自分で最大座標を検討します。 例:
vav cat = StalinGrad.people("nyancat"); cat.x.min = 50; cat.x.max = cat.x.min + cat.width;
そしてさらに良い-まったく座標に行かないでください、なぜなら ほとんどの場合、タスクはAPIを介して解決できます。
何らかの理由でオブジェクトの初期プロパティをさらに変更する必要がある場合は、次の構文を使用できます。
var temp = StalinGrad.block({ x: 0, // X y: 25, // Y type: "brick", // width: 400, // height: 200 // ... .. });
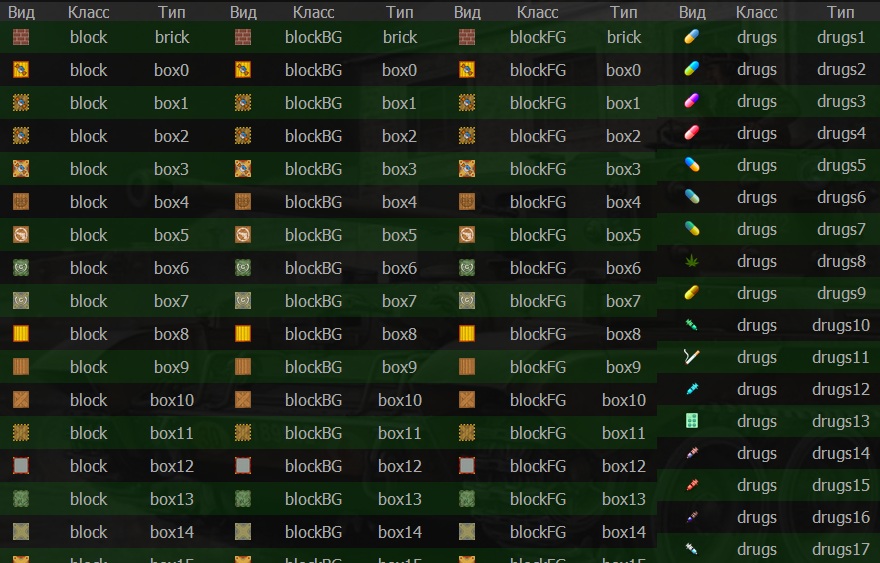
この表で見ることができるすべての利用可能なタイプに関する情報。

ゲームエンジンCocos2Dは、インターネット上で広く知られています。 私もとても気に入ったので、そのベースをStalinGradにインポートすることにしました。 残念ながら、コードをリファクタリングした後、ココナッツの本質は大きく変わりました(名前だけが残っています)。 次のコマンドで取得できます。
StalinGrad.grugs("cocos");
そして、例えば次のように、それを世界に追加します:
var cc = StalinGrad.grugs("cocos"); Russia = StalinGrad.world(); Russia.add(cc);
また、特徴として、ココナッツも2Dです。 カタログでは、薬物クラスの他のオブジェクトに関する詳細情報を見ることができます。
多くの場合、APIについて次の質問があります。「-APIのさまざまな機能が、タイプによって追加の単語で区切られていないのはなぜですか?」たとえば、次のスキームを作成する方が論理的です:
StalinGrad.object.people("nyancat"); StalinGrad.object.grugs("cocos");
そして、人とグラグがオブジェクトを操作する方法であることがすぐに明らかになります。 しかし、これは経験者にとっては明らかですが、後輩にとってはそうではありません。 さらに、構造内の追加の単語を覚えておく必要がありますが、これは短縮できます。 jQueryとBackboneの本質を完全に明らかにします。 jQueryでは、多くのメソッドは非常に直感的であるため、ドキュメントを読まなくても使用できるかどうかを推測することさえできます。 しかし、ドキュメントのないBackboneはまったく明らかではありません。
ペルシャ人をだます方法
キャラクターの私物を使って作品を分析しましょう。 正直なところ、私は適切なAPIを思いつきませんでした。そのため、現時点でのスキームは次のとおりです。
.bag.___API();
バックパックを持った男を想像して、APIを見てください:
left(cat); // right(cat); // show(cat); // (, ) hide(cat); // ( , — ) set(cat, index); // ... get(cat); // add(cat, id); // id ... ( ) remove(cat, index); // ...
例:
cat.bag.left(cat);
APIは曲がっており、私はそれが好きではありません。 だから私は将来書き直します。 毎回キャラクターを投げる必要があります ネストのため、コールチェーンがプロトタイプから開始された元のオブジェクトへのリンクを取得できません。 バックパックAPIをより適切な方法で実装する方法についてのアイデアがある場合は、コメントを書いてください。
カメラを作成する方法
カメラを作成して世界を見る時が来ました:
var NTV = StalinGrad.camera("id_div_"); // DIV var RTVi = StalinGrad.camera(_, "id_div_"); // DIV
いつものように、オブジェクトを作成するときに、追加の設定を指定できます。
var MTV = StalinGrad.camera({ world: Russia, // , maxRendering: { // x: 400 y: 300 }, screenResolution: { // x: 400 y: 300 } x: 0, // y: 0 // Y });
各カメラには、ジョイスティックのようなAPIもあります:左()、右()、上()など。 最後のセクションのドキュメントを参照してください。 例:
RTVi.left(); // RTVi.resize(); //
まあ、私たちにとって最も重要なbind()メソッドは、カメラをキャラクターにアタッチするために必要です。 例:
ORT.bind(Vova);
ちなみに、カメラは1つの軸に沿ってのみ、キャラクターに結び付けることができます。 例:
ORT.bind({ object: Vova, // , type: "x", // , correction: { // x: 2, y: 3 } });
おそらくあなたはすでに次の質問を自問しているでしょう。「-座標の割合は何ですか! したがって、小さなオフセットが指定されます。 この例では、文字は画面の半分Xでフレームの先頭の左にシフトされ、フレームの先頭から3分の1にシフトされます。 設定を変更して、中心の位置が目を痛めることを確認できます(補正x = 2、y = 2)。
設定が失われたデモ

ジョイスティックの作成方法
前の記事で書いたように、キャラクターを制御するには、ジョイスティックが必要です。 作成しましょう:
var joystick = StalinGrad.controller(Vova);
ジョイスティックには標準APIがあります:左()、右()、攻撃()、使用()、回転()、上()、下()。 このAPIを介してキャラクターを制御する必要がありますが、座標に入らないでください;)
しかし、私たちはコードからキャラクターを制御しませんか? したがって、ジョイスティックは必要ありません。 そして、コントローラーモジュールが必要です。 彼にキャラクターを投げます。 モジュールは、キャラクター用のジョイスティックを作成し、キーボードにジョイスティックを取り付けます。
StalinGrad.module.controller(Vova);
オブジェクトレジストリ
オブジェクトは、上記で検討されたファクトリのうち、オブジェクトを返す前に、ゲームオブジェクトの単一のレジスタに追加されます。 これは、オブジェクト間の相互リンクを削除するために必要です。 このトピックについては、以前の記事ですでに触れました。 お互いを参照するのは悪いことです。 これにより、オブジェクトの削除時、メモリリークの停止時など、スケーラビリティに問題が発生します。 さらに、オブジェクトをネストする場合、JSON.stringifyを使用してオブジェクトを文字列に変換することは完全に不可能です。 したがって、キャラクターのモノはモノのIDのみであり、トランスポート内の乗客は乗客のIDのみなどです。 保存/ロード機能のために、すべてを文字列に変換する必要があります。 しかし、それらについては別の時間。
オブジェクトのレジストリはFMSに似ており、仮想のみです。 次のようにアクセスできます。
StalinGrad.registry.get("id_");

これにより、自宅のインスタンスへのリンクを保存する権利を持たないすべてのサードパーティモジュールが動作します。 これにより、メモリリークなどの予期しない問題が発生する可能性があります。
コントローラーモジュールの仕組み
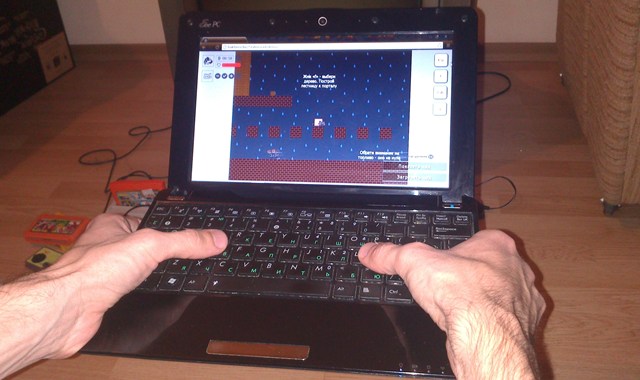
ほぼすべてのゲームで、メインキャラクターはプレイヤーによって制御されています。 すべてのゲームの管理は標準であるため、キーボードにジョイスティックを接続するという同じ問題を何度も解決する必要があります。 これを取り除くために、コードはモジュール内で取り出され、モジュールはケースの99%で使用されるため、エンジンコアに含まれます。 コントロール自体については、AWSDまたは矢印、E-使用、Enter-射撃、e-モードの切り替え(重力銃モードなど)です。 さらに、プレイヤーが指をどこで突いても、すぐに操作を開始できるように、多数の複製ボタンも接続されています。 制御の誤解は、古いJavaScriptゲーム(および新しいゲーム)でもよくある問題でした。 座って、デモを見て、キーボードのすべてのボタンを突くだけで、キャラクターはじっと立っています。 そして、ゲームは良いようですが、プレイすることは不可能です。 ボタンを選択するときに私を導いたものは何ですか? 状況は次のとおりです。

試してみてください、面白いです。 もちろん、対処する必要のある明らかなバグがあります。 例:
「左に押してから、つまむ。 リリースします(左のボタンはまだクランプされています)そして...すべて、キャラクターはもはや左に走りません

左+右-右の組み合わせで同じ問題。 もちろん、多くの人がキープレスをうまく処理することを勧めますが、いいえ、これはJavaScriptで機能しないか、あなたが思うように機能しません。
この状況から抜け出す方法は、古いヘビのアルゴリズムによって示唆されました。このアルゴリズムでは、スティッキーキーが使用されました。キーが押されると、方向情報が変数に書き込まれ、その後にタイマーが続きました。 実際、ゲームとキーボードの間には、最後の方向を記憶する変数の形で仲介者が現れました。 そして、私たちの場合に何をすべきか? そして、2人のプレイヤーに同時にゲームをプレイさせたい場合はどうでしょうか? しかし、1人の人間がボットの軍隊全体を一度に制御できる必要がある場合はどうでしょうか。 その後、私たちは考え始めます...

入り口には、設定のあるジョイスティックがあります(または設定なしで、デフォルトの設定が取得されます)。 キーボードマップを作成し、フォローするボタンをマークします。 次に、イベントスタックとジョイスティックの配列を作成します。 いずれかのボタンがクランプされている場合、モジュールは誰がサブスクライブしているかを調べ、必要なスタックにイベント情報を入力します。 これと並行して、タイマーで、スタックチェックがトリガーされます。 特別な関数がすべてのスタックを巡回し、最近のイベントがスタックに記録されているものを調べます。 次に、各スタックについて、ジョイスティックの配列(このスタックの後ろにリストされています)がソートされます。 そして、各ジョイスティックについて、彼に属するイベントが聞こえます。 プレーヤーがキーボードボタンを離すと、モジュールはサブスクライブしているすべてのスタックからキーボードボタンを削除します。 そのため、タイマーがスタックに到達すると、前のボタンで機能した前のイベントが使用されます。 デモで複数のボタンを同時にクランプしてみてください。
このスキームは一方では複雑であり、他方ではスケーラビリティの優れた展望を提供します。 構成を設定し、サブスクライブするボタンをリストできます。 したがって、2人以上のプレイヤーのためにゲームを作成できます。
いくつかのデモ:

物質登録
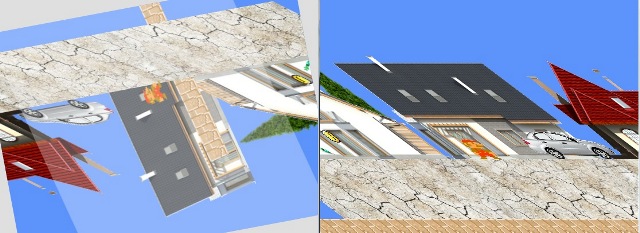
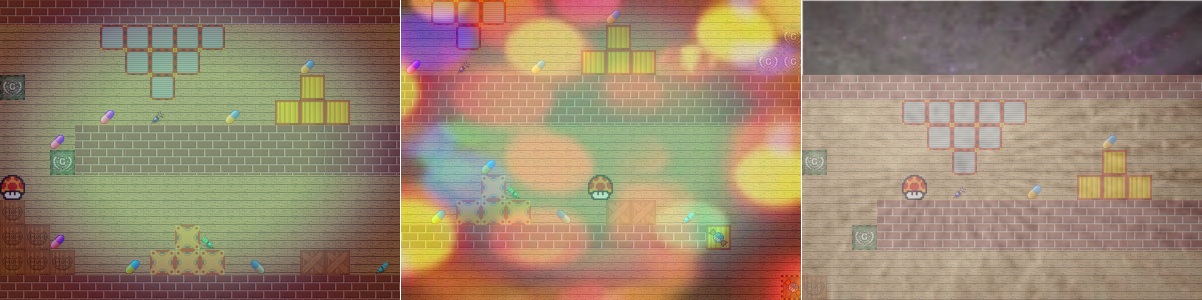
GTA、Stalker、Falloutの物質の例は、それらによってゲームがより興味深いものになることを示しました。 エンジンに物質を追加するタスクが発生しました。 最初は、すべてがシンプルでした-あなたは薬を使用し、カメラはディスプレイに追加のクラスを追加します。 トリップは、CSS3ツール(回転、変換など)を使用して作成されます。 しかし、この回路は古いブラウザーでは完全に機能しないことが判明しました。


次に、CSS3を離れ、他の方法と手段でエフェクトを記述することにしました。 すべてのトリップの効果を、ディスプレイへのフィルターの適用とリバースコントロールの2つのタイプに分けました。 画像をフィルター処理するために、他のすべてのオブジェクトのzインデックスよりも高いzインデックスを持つ追加のdiv(透明なトリップ画面)を作成しました。 旅行画面は、背景画像を持つクラスを受け入れ、Instagramのような効果を持つ透明なpng画像があります。 さらに、トリップ画面の透明度は、キャラクターが回転しているかどうかに応じて0から1に変わります。 さらに、この画面には別の機能があります-タッチスクリーンを備えたデバイスの保護画面の機能です。 タッチスクリーンの所有者が画像をクリックし続ける場合、システムから画像を保存するためのオファーをポップアップすることがあります。 この画像の上に透明なdivがある場合、メッセージはありません。

逆制御を伴うタスクはそれほど明白ではありませんでした。 さらに、旅行のたびにアクションをオフにして、旅行画面を再び透明にするために、旅行ごとにタイマーを作成する必要がありました。 スケーリング(多数の世界、キャラクター、および同時旅行の作成)を行う場合、このスキームは完全に無効でした。 多数のタイマーが作成されただけでなく、キャラクター/カメラ/ジョイスティックのオブジェクト間の接続が強化され、モジュール性の論理に矛盾しました。 解決策は1つしかありませんでした。追加のカーネルモジュールを作成して、旅行に関連するすべてを解決します(タイマーとデータベースを備えた独自のFSKNがあります)。

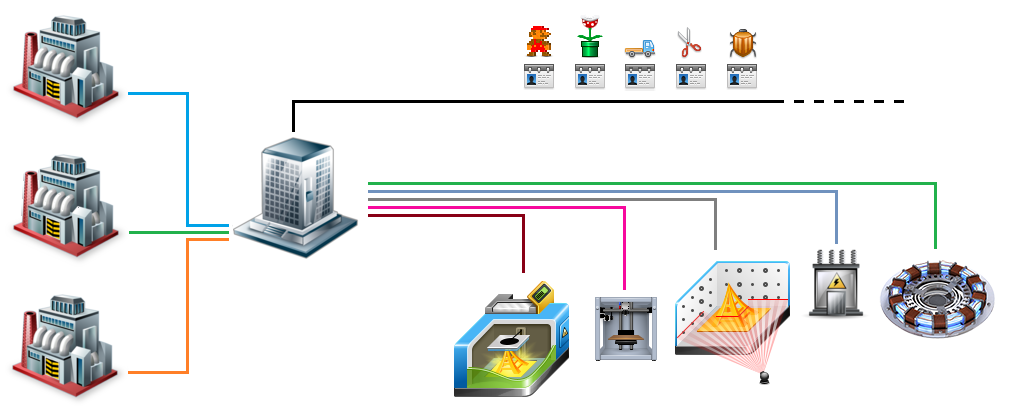
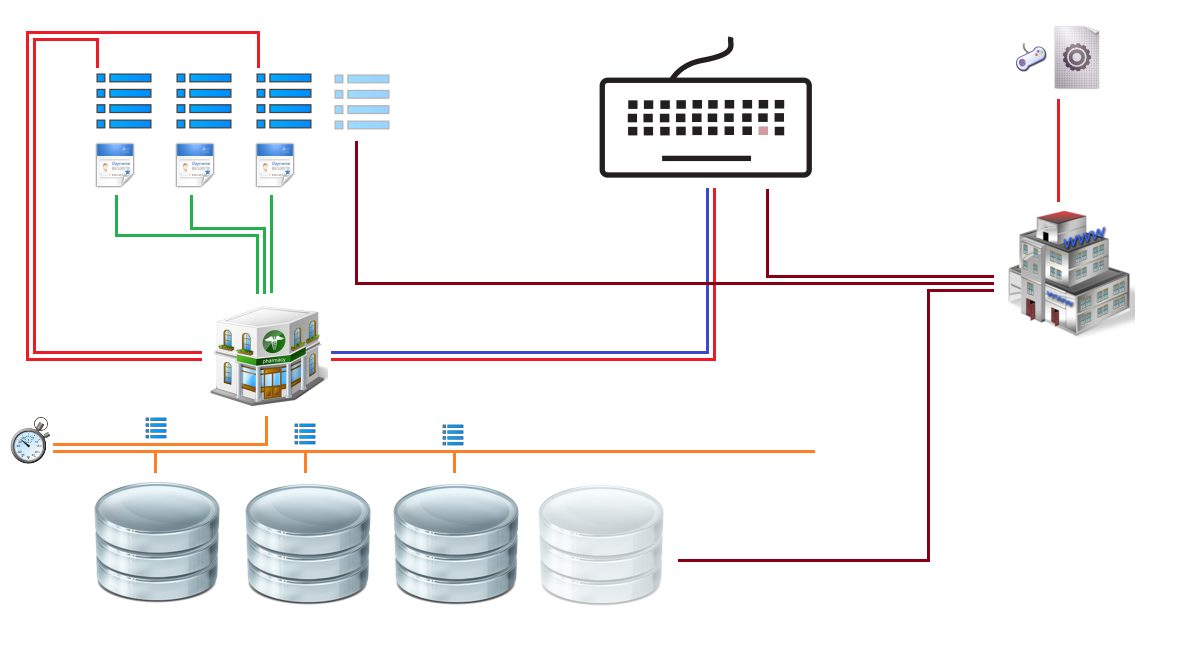
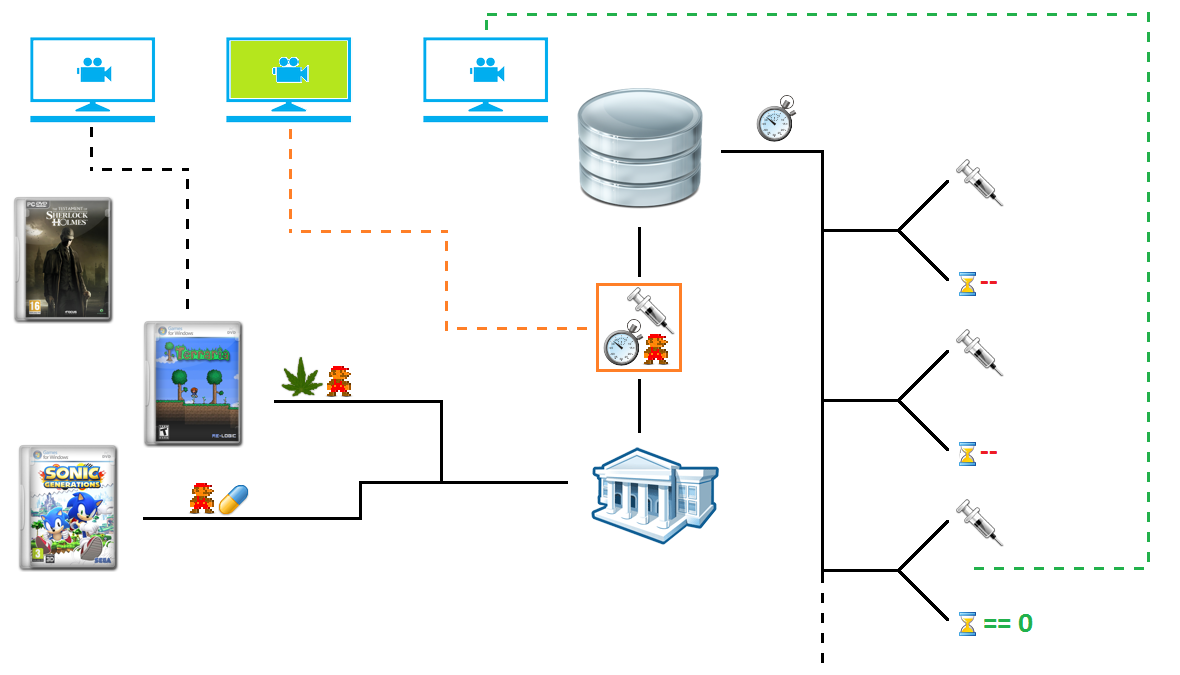
モジュール図を分析しましょう:
m個の文字が含まれるn番目の世界があります。 誰かが物質をどこかで摂取すると、その物質に関する情報が物質の登録簿に送信されます。 そこで彼女はデータベースに入力され、キャラクターを追跡したすべてのカメラにコマンドを送信して旅行を追加します。 レジストリにはタイマーが1つだけあり、1秒に1回はすべてのエントリをバイパスし、レジストリで費やされた時間を差し引きます。 録画時間がゼロの場合、レジストリから削除され、この録画に関連付けられたすべてのカメラにメッセージが送信され、トリップを無効にする必要があります。 さらに、物質の登録簿は、キャラクターがその中にリストされているかどうかを示し、リストされている場合は、現在の状態を示します。 たとえば、ジョイスティックオブジェクトはこのAPIを使用して、クライアントに関する情報を見つけます。 ジョイスティックがクライアントが強く押していることを確認すると、リバースコントロールをオンにするか、他の効果を課します。
死体を隠す方法
キャラクターを殺す方法はすべて明らかなようですが、彼の死体をどうするかは完全に不明です。 最初に頭に浮かぶのは、世界から死体をすぐに取り除くことです。 しかし、これはスケーラブルなロジックではありません。 しかし、ゾンビとその周辺に死体だけがあるゲームを作成したらどうなるでしょうか? それとも、死ぬことのできない不滅のダンカン・マクラウドがいますか? または、チャック・ノリスについてのゲームを書いています。チャック・ノリスは、たとえ彼の人生がゼロになっても死なないはずです。 したがって、枝肉を削除することはできません。 一方、彼らは通常それを取り除き、それを美しく行います。

しかし、開発者がどのような死のアニメーションを実装したいのかを事前に知ることはできません。
それから、おそらく、解決策は単にそれをそのままにすることでしょう。 各開発者が、タイマーでキャラクターの生活をチェックするサイクルを作成するとします。 キャラクターがローミングする場合、開発者自身が死体でアクションを考え出すことができます。 しかし、この推論の論理により、すべての開発者が盲人に対して同じ検索機能を何度も何度も書くことがわかります。 次に、それをエンジンに組み込み、コードの重複を取り除くことができます。
ご列席の皆様、私たちは会います-「死の機能」:
world.dead();
この関数は、私たちの世界のコピーで誰かが突然「ヒレを付ける」たびに呼び出されます。 引数として、関数はコールバック関数が呼び出されることを期待しています。 「ボックスで再生」されたオブジェクトは、コールバック関数に渡されます。 例:
world.dead(function(man) { alert(" ID " + man.id + " "); });
念のため、世界は死を監視する世界であることを明確にします。
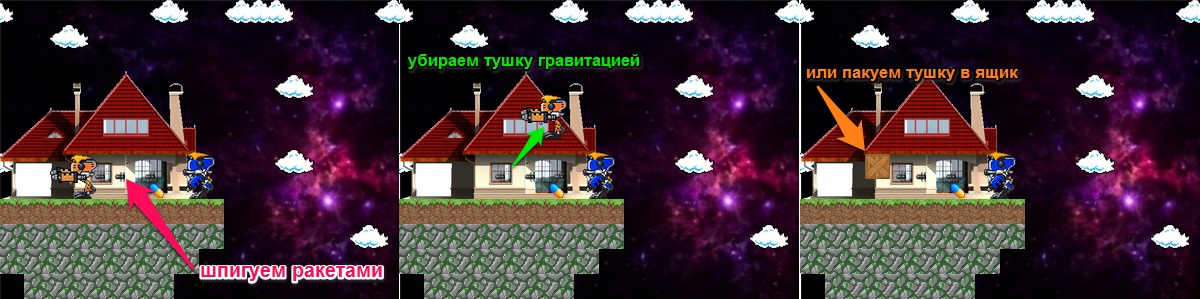
しかし、私たちは少し気が散りました。 「死体を隠す方法」という質問はまだ解決されておらず、いくつかのオプションがあります。
クラシック版
オークをくれたキャラクターが飛び立ちます。 良い選択肢ですが、レベルがコンクリートの床で構成されている場合(たとえば、主人公が建物の周りを走る場合)、死体は天井を通過できません。 衝突と物理のカウントをキャンセルした人はまだいないことを思い出させてください。死体については、すべての力が引き続き考慮されます。 その後、オブジェクトのタイプを「風景」に変更できます。 私たちの肉体の風景。 計算は関係なく、好きなように配置できます。 ただし、最初にオブジェクトをワールドから削除する必要があります。 彼は移動できるオブジェクトにリストされています。 そして、装飾として再び世界に追加します。 点滅するオブジェクトのオプションもあります。
点滅オプション
誰かが殺された場合、彼は停止し、点滅し、完全に消えます。 この効果を得るには、スプライトの配列を取得し、各偶数要素を透明な画像に置き換える必要があります。 まあ、そしてもちろん、すべての上にタイマーが追加され、アニメーションの最後に死んだキャラクターが世界から削除されます。 古いゲーム「ワーム」は、私たちに第三の選択肢を提供することを急いでいます。
トゥームストーンオプション
死体の座標を覚えて、それを世界から取り除き、その場所で「墓石」のオブジェクトを作成します。
一般的に、選択はあなた次第です。主人公があなたの中に蓄積した場合にのみ、プレイヤーがアニメーションに干渉しないように、すぐにジョイスティックを無効にすることを忘れないでください。標準のコントローラーモジュールを介してキーボードにコントロールをリンクした場合、次のようにキーボードを無効にできます。
StalinGrad.module.controller.remove();
引数として、関数はコントローラーが作成されたキャラクターオブジェクトを期待します。 例:
StalinGrad.module.controller.remove(man);
死のアニメーションの2つの簡単な例は、こことここで見ることができます。

質疑応答
このセクションには、さまざまな開発者からの質問が含まれています。
同志のガイフォークスは尋ねた:
「そしてどこであなたのエンジンの縮小されていないバージョンを見ることができますか?」
どこにもありません。これは、githubにプロファイルがあるHTML5に関するオープンソースのスタートアップではありません。私がソースコードを見せたら-プラスとJavaで書く普通の人は、最初は非常に長い間笑い、それから「彼らは腹を立ててぼろぼろで私を打ち負かします」。衝突の実装は非効率的であり、オブジェクトのプロパティのアーキテクチャは正しくありません。また、構築アルゴリズムは一般にたわごとであり、完全に書き直す必要があります。他の人がそれを修正することを期待するのは神話です。
- 一方では、Web開発の人々はアーキテクチャを心配していないため、バグを誤って修正できます。
- 一方、誰もが彼らの鐘楼からプロジェクトを見ます。サードパーティの開発者は、必要な間違った方向にエンジンを変更し始める可能性があります。
- しかし、第三に、私は他の誰かのコードが好きではなく、この「ホームプロジェクト」では彼は決してあきらめませんでした。あらゆる種類の構成をダウンロードして変更できます。
なぜなら コードはモジュール式であるため、緊急状態では、次のようにカーネル関数を書き換えたり、ラッパーを作成したりできます。
StalinGrad.brain = function() { }
または、モジュールを追加してWebサイトに配置します。
StalinGrad.module.YouModule = function() { }
StalinGrad — , . — - ( ). - . canvas` WebGL` ;)
s1im :
«— src , , background - div- background-position»
, ( , s1im , ).
, :
left: [ "partizan_left_1.png", "partizan_left_2.png", "partizan_left_3.png", "partizan_left_4.png" ], right: [ "partizan_right_1.png", "partizan_right_2.png", "partizan_right_3.png", "partizan_right_4.png" ]
開発者は、これがアドレスの配列であることをすぐに理解できます。画像のアドレスまたはフレームの順序を修正できます。同時に、nakosyachitとコードを破ることは非常に困難です。これをスプライト上の座標形式で記述すると、コードは次のようになります。
image: "partizan_left_1.png" left: [ [ 0, 40 ], [ 40, 80 ], [ 80, 120 ], [ 120, 160 ] ], right: [ [ 0, 40 ], [ 40, 80 ], [ 80, 120 ], [ 120, 160 ] ]
- コードは一目瞭然になりました
- 間違いを犯しやすく、スプライトの長さよりも大きい座標を指定できます
- 他の人のゲームをやり直す必要がある場合(たとえば、キャラクターを置き換える)-それは難しいでしょう。常に図面内のペイントを見て、座標を置き換える必要があります。そして、これはまだ良いオプションです(たとえば、ステップは明らかに40ピクセルです)。
2年前、私はあるゲームを別のゲームにリディッドし、デザイナーはキャラクター間で異なるシフトのスプライトを送信しました(そしてキャラクター自体のサイズが変更されました)。それは、座標を数えるのに長く持続する時間でした。座標は次のようになりました。
left: [ [ 0, 34 ], [ 34, 56 ], [ 56, 89 ], [ 89, 112 ] ],
第二に、ゴム製のインターフェースが失われています。

もちろん、外に出て背景サイズを設定することもできますが、一部のデバイスでは背景サイズが機能しません。「govnoveysov zoo」をサポートしたいわけではありませんが、既存のアーキテクチャと選択したソリューションを使用すると、サポートが非常に簡単になります。手間がかかりすぎます。CSSと出来上がりを少し修正します。

- 上記で説明したスケーラビリティ損失の例。デス機能を覚えていますか?このような構成では、点滅するアニメーションを簡単に作成できます(1つおきの画像を透明なボイドに置き換えます)。スプライトから得られる追加の利点-私は思い付くことができませんでした。
- CSSとJSを分離するロジックを破ります。すべてのdivはこのようになります
<div class="something" style="background-position: 50px 50px;"></div>
しかし一方で、負荷がかかるとデモが遅くなり、サーバーが送信する404の数を確認できます。したがって、s1imが提案したように(既存のレンダーを残して)、スプライトを使用してアニメーションをレンダーする機能を追加することが最も論理的です。その後、状況に応じて、開発者自身が特定のタスクに最適な実装を選択できます。また、この問題に関する2週間の考察の中で、カメラリソースをキャッシュするための十分なモジュールがないことに気付きました。これを実装して、次の記事で説明します。
読者の皆さん、jQueryプラグインの外観を修正する必要があった場合があり、彼はJavaScriptを使って自分のスタイルを設定しましたか?その瞬間、どれほど怒ったのですか?
ユーザーVoVanJinn「猫の糞を虹のように作る方法」を知りたかったの
です。答え:「まさか。」これは、松葉杖によって解決される1回限りのゲームのタスクだと思います。虹でオブジェクトをうんちするのは自然ではありません。なぜなら私はまず自分のために書きます。好きではない、または間違っていると思われる問題を解決することはできません。実生活では、何かを望むマネージャーや地獄のクライアントがいることは明らかです。それが彼らが非常識な不適切なタスクを解決する松葉杖である理由です。適切な普遍的なソリューション、少なくとも私には見えません。何かを思いついたら、この記事へのコメントを書いてください(最初に、決定によってもたらされる可能性のある追加のバグについて考えてください)。
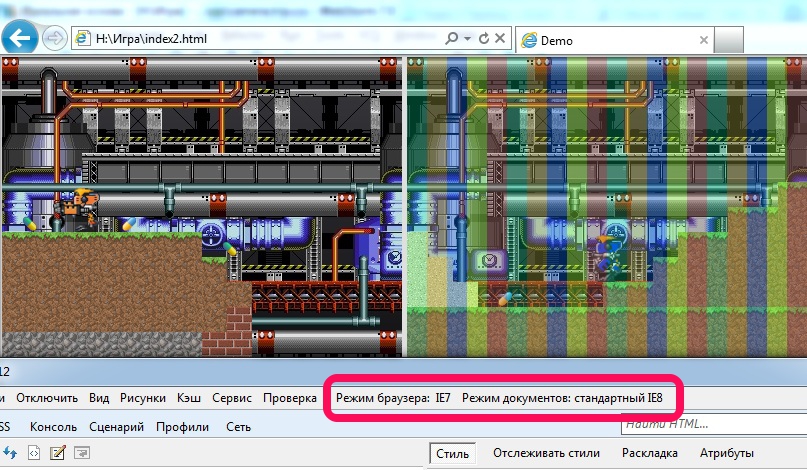
« -キャンバスが速く、レイアウト作業である「!?
に特別のおかげで仲間SerafimArtsとjetman、2012 LG Smart TVおよびFPS Canvasテストについての議論に対して。結果:LG Smart TV 2012(Netcast 3.0、モデルLM640T):0-1 FPS、レイアウトの歪みに別の票を投じます。
最後に
, . , CSS . , :
1-
2-
3-
( , ).
. . , — , . – .
:記事を書いてデモを行うたびに、非常に多くの新しいバグを見つけます。そして、記事を書くときに、一部のカーネルモジュールがまったく機能しないことに気付き、それを書き換えるか、APIをより適切なものに書き換える必要があります。したがって、次の記事では、いくつかの些細なことを変更できます(たとえば、画面の一部の不可解な部分ではなく、カメラの補正をパーセントで設定する必要があります)。
そしてバグについて-多くの人が私のジャンプが正しく動作していないことを教えてくれました。私はあなたに秘密を教えます-私は全くジャンプを持っていません。これは、Y軸に沿って移動するための単なる上ボタンです(これに基づいて、タンクのように平面図を作成します。これを行うには、重力をオフにして摩擦を増やす必要があります)。そして、ジャンプボタンを適切に作成する方法-私は思いつきませんでした。コメントにあなたの考えを書いてください(そして、このオブジェクトの本質は完全に理解できないので、階段についても、それを実装するスキームに従って)
エンジンサイトは こちらです。