
e-Legionでは、iOS 7向けに設計、描画、開発を行い、空き時間に何百万人もの人々が使用するアプリケーションをどのように改善できるかを考えています。 この投稿では、主任デザイナーのAnna Kuchuganovaが、最も有名なBooking.comのホテル予約アプリケーションにどのような問題があるかを説明します。 明確にするために、選択したソリューションの説明を含むメイン画面が設計されます。
次は直接のスピーチです。
すべての記事は叙事詩から始まるべきです。 ベトナムで立ち往生したら... :)私は緊急に一晩ホテルを必要としました、インターネットは非常に遅く、電話で予約のホテルのリストを見てパニックになり、どのホテルに行くべきか、どのホテルに行くべきかを完全に理解していませんでした。 それでも、このアプリケーションの順序を復元したいという要望がありました。 コンセプトを開始した後、私はすぐに情報のデザインと外観に焦点を当て、ホテルのリストを表示するという主なケースを解決することにしました。
ホテル一覧
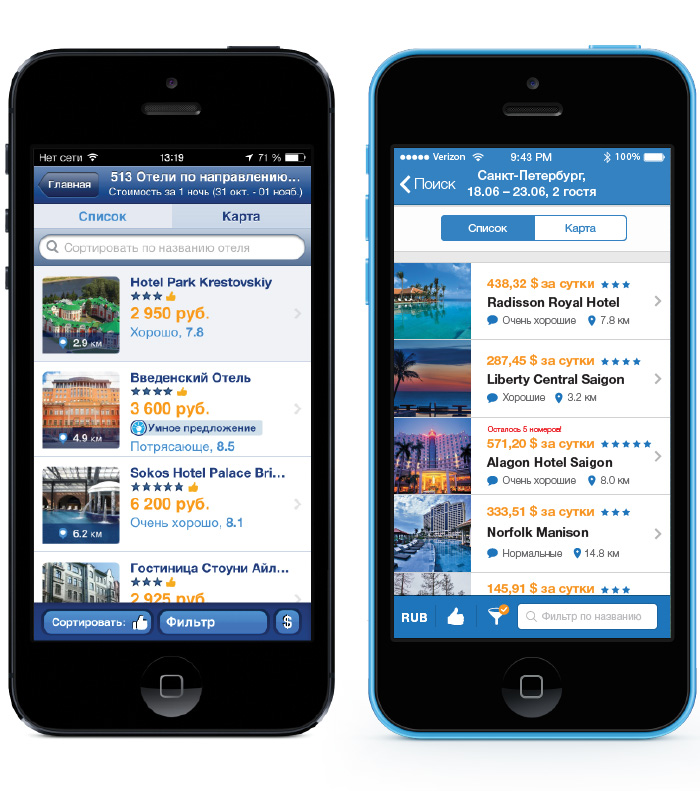
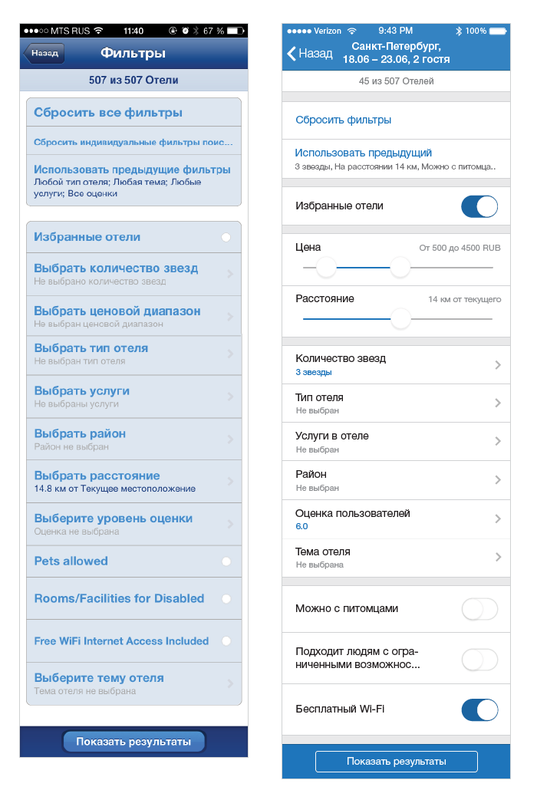
インタラクションは、ホテルを検索するためのデータの入力を求めるアプリケーションから始まります。 UIの観点から見ると、問題はなく、よく考えられていて、それ以上のものはありません。 デザインだけがモダンに見えませんが、これはアプリケーション全体の問題です。

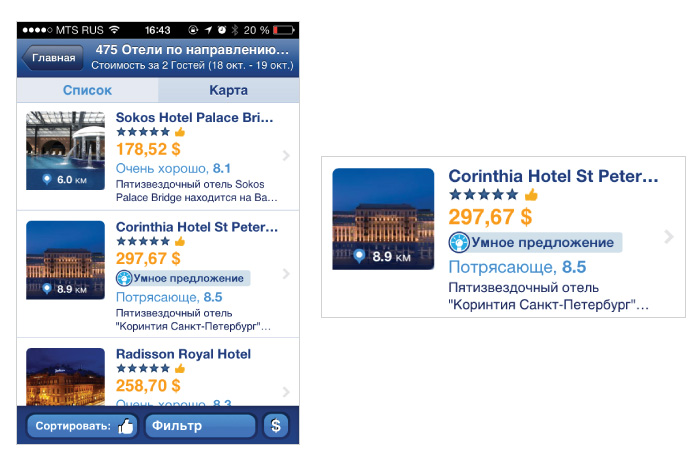
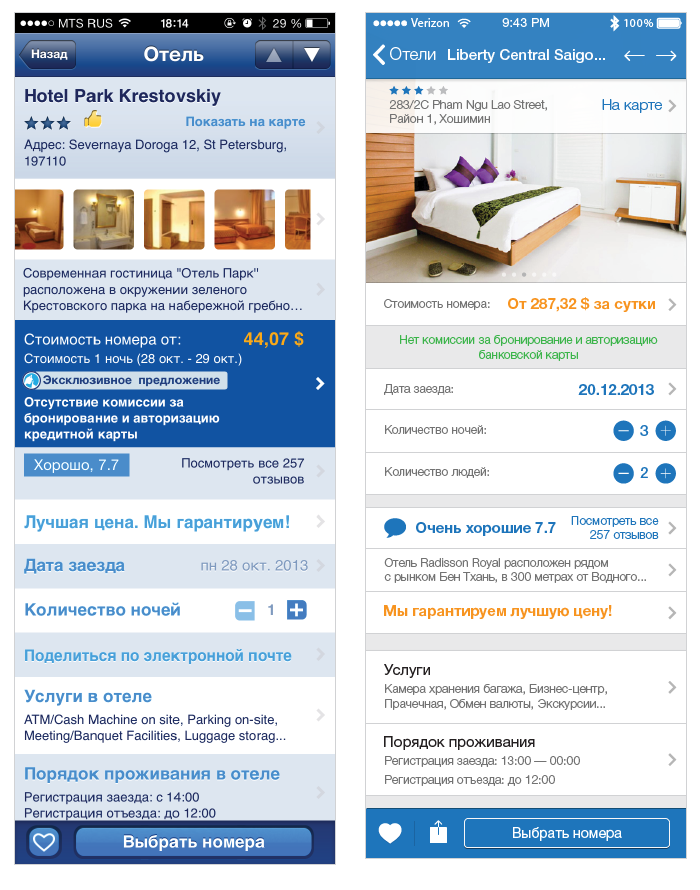
何がありますか? 小さな写真の下のセルスペースに不快なホワイトホールがあります。 情報は次々にリストされており、非常に豊富で、各行には独自のスタイルがあり、価格を重視することは合理的ですが、さらに多くのものが混在しています。 「Fabulous 8.5」とは何なのか、星といいね! いいえ、一般的にホテルが良い評価やレビューを持っていることは明らかですが、なぜこのために異なる場所に一度に4つの特性を取る必要があるのですか? 4Sの画面に収まるセルは2.5個だけです。全体としては悪くありませんが、さらに多くのことができます。 省略記号で終了し、すでに上に書かれている内容をほぼ常に繰り返す説明テキスト。
考え始める。 ユーザーがタップするかどうかを選択するときに最初に注意を払うのは、写真と価格です。 したがって、写真のサイズを小さくすることは内部的に禁止されており、そのような機会があれば、写真のサイズを大きくするようにミクロの目的を設定します。 価格に重点を置いています。 他に何が重要ですか? もちろん、距離、ホテルのスターダム、ユーザーレビュー。 そして、それはブラウジングを続けるかどうかを選択するのに十分です。
タイプセットを開始します。 Illustratorで約1時間旅行した後、すてきなレイアウトが見つかりました。 レビューと距離をアイコンで提供します。 写真を拡大することができました(端まで押して、セルを構築しましたが、
スペース」は、ユーザー/リーダーが情報をより簡単に認識できるようにします)。 ところで、私のような必死のビジュアルのために、AirbnbとiHotelアプリはこの種のセルレイアウトを提供します。

Airbnbでは、ストリーム内で写真をスクロールすることもできます。 これはすごい! しかし、私たちが持っているものから進んでいきましょう。調和のとれたセルを作成する必要があります。そのセルの情報は簡単に認識されます。 そしてもう一つの瞬間:私は常に通知されることを夢見ていました。1日あたりの価格は表示されますか? この価格で喜ぶのか、それとも動揺してひっくり返るのか? 結果は次のとおりです。

もう少し時間をかけて、セルが一般リストでどのように見えるかを確認します。 少なくとも4つのセルがiPhone 5の画面に収まり、3つのピースがiPhone 4に収まります。これは、インターフェイス要素をさらに配置する必要があるためです。
多くの場合、デザイナーは1つのテキストを入力し、1つの画像を挿入して、どこにでも複製することを好みます。 これは悪い形です。 実際のコンテンツをレイアウトに挿入することは非常に便利です。これは、アセンブリ中の多くの不快な驚きを避けるのに役立ちます。

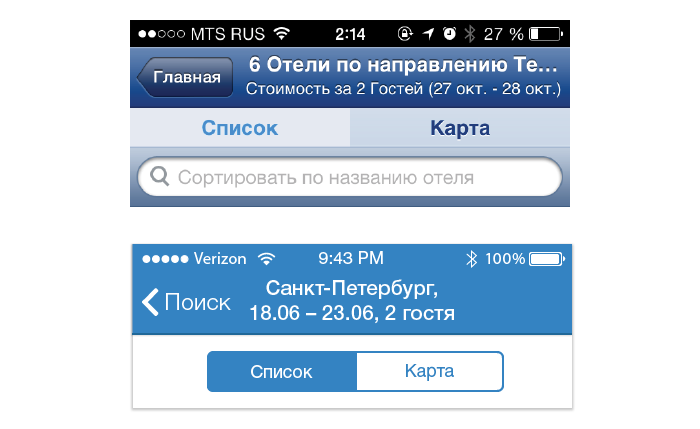
トップバーに行きましょう。 iOS 7のスタイルを使用することは明らかです。しかし、ポイントはスタイルではなく、どんなものでも構いません。情報の提示を適切に行うことが重要です。 たとえば、Bookingのローカライズは、ユーザーのリクエストを画面のタイトルバーに配置しますが、正しいのですが、基本的な情報がバーに収まらないことが多いので、それを最適化します。 都市、数、ゲストの数、すべてが2行に大まかに収まります。 タブに移動します。ここではデフォルトを使用します。 プラットフォームがまともな外観を提供する一方で、多くの人がインターフェイス要素をカスタマイズする(そして常に成功するとは限らない)理由は謎です。

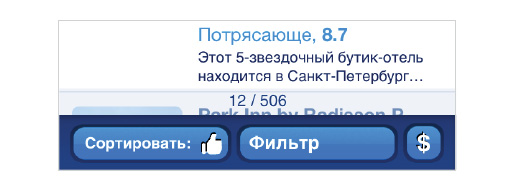
ナビゲーションバー(上)にあるホテルの数に意図的に耐えることはできませんでした。特に予約自体が優れたソリューションを提供しているため、この情報は無視できると思います-スクロールするときに半透明のダイに表示された数/総数を表示します。 便利でタイムリーで、スペースを節約します。 検索もまったくの検索ではなく、フィルター(ホテル名で並べ替え)の一部であるため、検索は最上位の構造には含まれません。 さらに、画面の上部を「重み付け」したくありませんでした。

IOS7の設計は、新しいコントロールと「フラットスタイル」だけでなく、アニメーションでもあります。 アニメーションとiOS7物理エンジン(UIKit Dynamics)を使用するアプリケーションが増えるにつれて、それらのないアプリケーションはユーザーにとってますます当たり障りのないものになります。 したがって、リストを表示するときにこの種のアニメーションを追加することをお勧めします。きれいで簡潔に見えます。

フィルター
次に、フィルターについて説明します。 ここではスペースが非常に限られているため、フィルターはインターフェイス設計者の苦痛、特にモバイルアプリケーションを扱う人の苦痛です。 フィルターの問題は、結果を見るときに注意の焦点にないことです。モダリティがあり、ユーザーはフィルターをインストールしたことを忘れ、結果の一部を失う可能性があります。 そして、私はできるようになりたい:
- フィルターが出力に影響することを確認してください。
- すぐにリセットします。
予約アプリケーションでは、フィルター、並べ替え、通貨は青いバーの上にあり、注目を集めています。 私はソリューションが好きですが、不器用に実装しました。 12個のフィルターがあるため、タスクは複雑です。これは非常に多くのことです。 私はDribbbleとBehanceを通じて、クールなフィルターソリューションの例を探していましたが、価値のあるものは見つかりませんでした。 フィルターが適切に実装されているアプリケーションを突然考えている場合は、共有してください!
私の頭の中で、tapuで編集でき、十字架で簡単に削除できる小さなステッカーが付いたバリアントは長い間成熟しています-便利です! ここで適用しようとしています。 良さそうに見えますが、私はすぐにこのオプションが機能しないこと、フィルターが多すぎること、そしてスクロールするとそれらが離れることに気づきました。 このオプションは、パラメーターが2-3-4の場合に適しています。 バスケットに入れてください!

ここで、iOS用のEbayアプリケーションに出会い、嬉しい驚きがあります。 ソート、お気に入りへの追加、リストの外観は検索と組み合わされ、フィルター自体はバーの下に配置されます。 左右にスクロールし、アクティブな場合は青でマークされます。 勇敢に! しかし、完全なモダリティは避けられませんでした。 適用されたすべてのフィルターはまだ表示されておらず、少し混乱しています。各フィルターを1か所で編集しますか? はい。ユーザーは常にパラメーターを確認する必要はありません。探しているホテルを覚えています。
フィルター、並べ替え、通貨を次のように再描画します:単語をアイコンに置き換え、オレンジ色のバッジを使用してアクティブなフィルターを強調表示し、ユーザーが別のセクションで突然不在になってからリストに戻った場合に注意を追加します。 元のアプリケーションでは、通貨を変更してもドルのアイコンは変更されません。その理由は理解できます。世界のすべての通貨のアイコンをカットすることは困難です。 3文字の略語を表示することを提案します-簡単です。

フィルター自体も少しクリーニングする必要があります。セルとフォントは「ジャンプ」します。 このような大きなリストを一度に認識するのは難しいので、私はそれを小さなグループに分けました。 さらに、価格や距離などの多くのパラメーターを設定するために、新しい画面への切り替えを避けることができます。

現在のアプリケーションでは、面白い「バグ」に遭遇する可能性があります。左のスライダーを動かそうとすると、サイドナビゲーションが持続的に開きます。 新しい軸では、画面の端からのジェスチャーが前の画面への遷移になります( developer.apple.comへのリンク)。 したがって、スライダーを端から少し離して配置します。 ところで、この問題はプログラムで解決できます(スライダーのタップ可能な領域を増やし、その上で余分なジェスチャーが機能しないようにします)。 この点は個別にテストする必要があります。

ホテルページ
最後のページ、つまりホテルのページを取り上げます。 navbarから始めましょう。合理的な考えは、顔のない「ホテル」ではなく、ホテルの名前を取り出すことです。 次に、最初のブロックをより密に作成し、スクロールして大きな写真用のスペースを解放します。 それは審美的に楽しいように見え、すぐにそれ自体に廃棄され、余分なタップを作成する必要はありません。 予約サイトには異なるアスペクト比の写真があります。 垂直プレビューでは、これを行うことができます。幅を拡大し、中央で長方形を切り取ります。 タップすることで、写真全体を見ることができます。

その後、すべてが簡単です-情報を正しく並べ替えます。 ユーザーは価格と外観に満足していれば、すでに部分的に予約をする準備ができており、レビューを読んで詳細を明確にすることで決定を強化します(またはその逆)。 価格->オプション(価格で遊べます)->説明。 現在のアプリケーションの「共有」は、通常のセルとして設計されています。 ただし、これはアクションであり、移行ではありません。 したがって、同じタイプのアクションであるため、「お気に入りに追加」の横にある下のバーのアイコンの形で共有を配置する必要があると考えています。
まとめ

クリック増加
この投稿の目的は、すべての主観性にもかかわらず、デザインがすべてのユーザーにとって便利であり、また便利であることを簡潔に示すことでした。 そして、これは非常に短い時間で達成できます-すべての作業に約10時間を費やしました。 もちろん、逆アセンブルされた画面は別の方法で実装することも、ゼロから完全にやり直すこともできます。 思考の方向性を示すことが重要でした。
新しいオペレーティングシステム用の更新された公式Booking.comアプリケーションを楽しみにしています。 iOS 7の機能が許可されているので、確かにいくつかの新しい興味深いソリューションが使用されます。