
Visual Studio 2013のWeb開発者にとって最も重要な革新の1つは、新しいHTMLエディターです。 マネージコードとアンマネージコードが混在した(さらに一部のFrontPageコンポーネントを使用した)古いエディターとは異なり、新しいエディターはマネージコードで完全に書き換えられました(WebMatrixのHTMLエディターがベースとして使用されました)。
ASP.NET Webフォーム(拡張子が.aspx
、.ascx
、および.master
)の場合、古いエディターが引き続き使用されることに注意してください。
HTMLコードを操作するための改善されたツールに加えて、新しいエディターはKnockoutJS 、 AngularJS 、およびHandlebarsの構文、および特別なプレフィックスとMETAタグ(Facebook、Twitter、Open Graph、Windows Phone、iOSなど)のIntelliSenseビューもサポートします。
残念ながら、Web開発の世界のすべての新製品が次の理由でVisual Studioにアクセスできるわけではありません。
- 最新のWebテクノロジーとライブラリの多くはオープンソースプロジェクト(たとえば、 LESSおよびCoffeeScriptコンパイラ、 JSHint検証など)であり、これらのプロジェクトの一部には、商用製品に含めることを許可しないライセンスがあります。
- 現在、Webテクノロジーの開発は非常に高速であるため、開発ツールによるサポートは1週間以内に無関係になる可能性があります。 したがって、Visual Studioの頻繁なリリース(リリース間の期間が2年から1年に短縮された)も、定期的な更新によってVisual Studioを完全に最新の状態に保つこともできません。
上記の問題を解決するために、Microsoftの従業員Mads ChristensenはWeb Essentials VS拡張機能を作成しました。 Web EssentialsのソースコードはGitHubで公開されています(2つのバージョンが利用可能です: 2012および2013 )。
以下は、Web Essentials 2013のインストール後に利用可能になるVisual Studio 2013のHTMLエディターの追加機能です。
- Zen Codingのサポート(Web EssentialsでのZen Codingの使用に関する詳細情報は、John Pap の記事「Visual Studio 2012のZen Coding」に記載されています )およびLorem
lorem10
魚ジェネレーター(たとえば、lorem10
を入力してTabキーを押した場合、 Ciceroの論文「善と悪の限界について」の10語がコードに挿入されます)。 -
<a>
、<style>
および<script>
Go To Definitionコマンド。 - 選択したコードフラグメントのHTML最小化。
- HTMLリージョンのサポート(たとえば、
<!--#region main--> - … <!--#endregion-->
)。
Web Essentials 2013でのHTMLの最小化は、私が著者であるWebMarkupMinライブラリを使用して実装されているため、この記事ではこの機能をさらに詳しく検討します。

図 1. Web Essentials 2013で使用されるNuGetパッケージのリスト。
HTMLコードのフラグメントの最小化は、JavaScriptとCSSの同様の機能に多くの点で似ています:最初に、必要なコードフラグメント(またはファイルのコンテンツ全体)を選択し、次に右クリックして、結果のコンテキストメニューでWeb Essentials►Minify selectionコマンドを選択します(図2 )

図2.最小化するHTMLコードのスニペット。
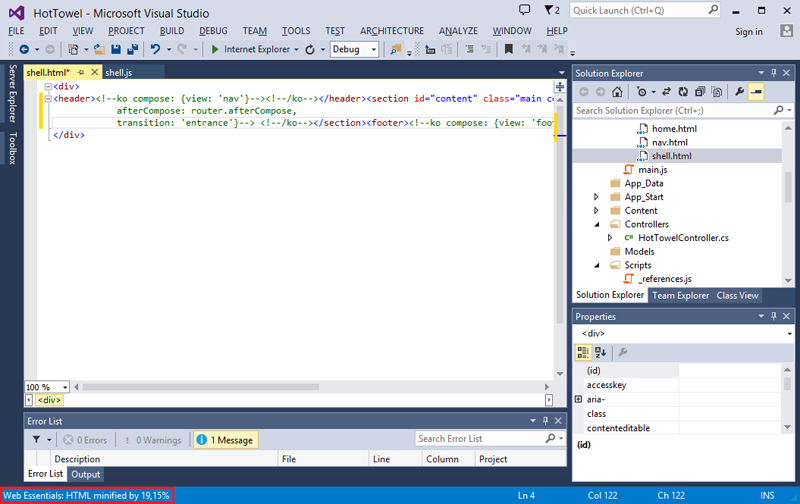
最小化が成功した場合、選択したフラグメントの代わりに最小化されたコードが表示され、Visual Studioのステータスバーに最小化によって保存できた量に関する情報が表示されます(図3)。

図 3.最小化後のHTMLコードのスニペット。
最小化中にエラーが発生した場合、選択したコードフラグメントは最小化されずに残り、エラーメッセージがステータスバーに表示されます。
ここで、内部にあるものを見てみましょう。
リスト1. File
MenuItems/MinifyFile.cs
using EnvDTE; using EnvDTE80; using Microsoft.Ajax.Utilities; using Microsoft.VisualStudio.Shell; using System; using System.Collections.Generic; using System.ComponentModel.Design; using System.IO; using System.Linq; using System.Windows; using WebMarkupMin.Core; using WebMarkupMin.Core.Minifiers; using WebMarkupMin.Core.Settings; namespace MadsKristensen.EditorExtensions { internal class MinifyFileMenu { … private static List<string> _htmlExt = new List<string>() { ".html", ".htm", ".aspx", ".ascx", ".master", ".cshtml", ".vbhtml" }; … public static string MinifyString(string extension, string content) { if (extension == ".css") { … } else if (extension == ".js") { … } else if (_htmlExt.Contains(extension.ToLowerInvariant())){ var settings = new HtmlMinificationSettings { RemoveOptionalEndTags = false, AttributeQuotesRemovalMode = HtmlAttributeQuotesRemovalMode.KeepQuotes }; var minifier = new HtmlMinifier(settings); MarkupMinificationResult result = minifier.Minify(content, generateStatistics: true); if (result.Errors.Count == 0) { EditorExtensionsPackage.DTE.StatusBar.Text = "Web Essentials: HTML minified by " + result.Statistics.SavedInPercent + "%"; return result.MinifiedContent; } else { EditorExtensionsPackage.DTE.StatusBar.Text = "Web Essentials: Cannot minify the current selection"; return content; } } return null; } … } }
上記のコードから、HTMLの最小化は、安全な設定で作成された
HtmlMinifier
クラスのインスタンスを使用して実行されることが
HtmlMinifier
ます(属性から引用符を削除し、オプションの終了タグを削除することは禁止されています)。 JSおよびCSS
HtmlMinifier
は、
HtmlMinifier
クラスのコンストラクターを介して明示的に渡されないため、Douglas Crockfordに基づくJSMinミニマイザーを使用して埋め込みJSコードを最小化し、 Efficientスタイルシートミニファイアーに基づくMads Christensenのミニマイザーを埋め込みCSSコードに使用します。
そして、記事の最後で、Web EssentialsでのHTMLの最小化に関連する明白でない点のいくつかを明確にしようとします。
- JavaScriptやCSSとは異なり、 ソリューションエクスプローラーから直接HTMLファイルを最小化する方法はありません(HTMLエディターによる最小化のみが利用可能です)。
- WebMarkupMinの現在のバージョンは、フォーム
{{…}}
構造を正しく処理できません。これは、Handlebars、 Mustache 、 JsRender、およびHogan.jsビューで一般的に使用されます 。 したがって、通常のHTMLファイルとKnockoutJSビューに対してのみHTML最小化を使用することをお勧めします。 - <script>および<style>タグのコンテンツを最小化する場合、コンテンツだけでなくタグ自体も選択する必要があります。
WebMarkupMinライブラリの詳細については、私の記事「WebMarkupMin HTML Minifier-.NET Platform用の最新のHTMLミニマイザー」を参照してください。
参照資料
- 公式Web Essentials VS拡張Webサイト
- カンファレンス// build / 2013(2013年6月26日から28日まで開催)からのMads Christensen のビデオレポート「Visual Studio 2013 for Web Developers:Deep Dive」
- Mads Christensen のビデオレポートVisual Studio 2013 Webエディター機能-HTMLエディター
- Mads Christensen の記事「Visual Studio 2013への私の道」
- Mads Christensen の記事「Visual Studio 2013デザイナーで静的HTMLファイルを開く」
- UserVoiceのアプリケーション「WebMarkupMinによる静的HTMLおよびXMLファイルを縮小するオプションの追加」
- CodePlexのWebMarkupMinプロジェクトページ
- 私の記事「WebMarkupMin HTML Minifier-.NETプラットフォーム用の最新のHTMLミニマイザー」
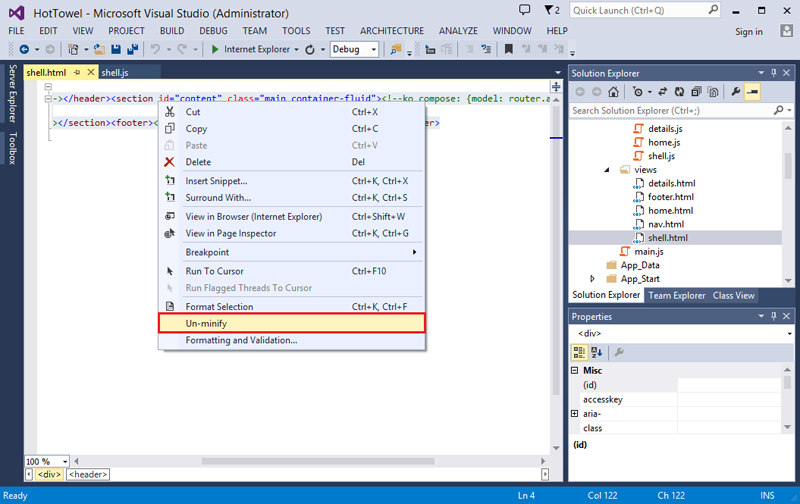
UPD1:この記事の本文では、新しいHTMLエディターの興味深い機能の1つである、最小化( コメントについては Alexander Chernikovに感謝)については触れませんでした。 最小化(最小化または美化)は、コードを読み取り可能にする(ラインフィードとインデントを追加する)逆最小化操作です。 選択したフラグメントまたはドキュメントコード全体を最小化するには、HTMLエディターのコンテキストメニューで[ 縮小しない]コマンドを選択します(図4)。

図4.最小化前のHTMLコードのスニペット。

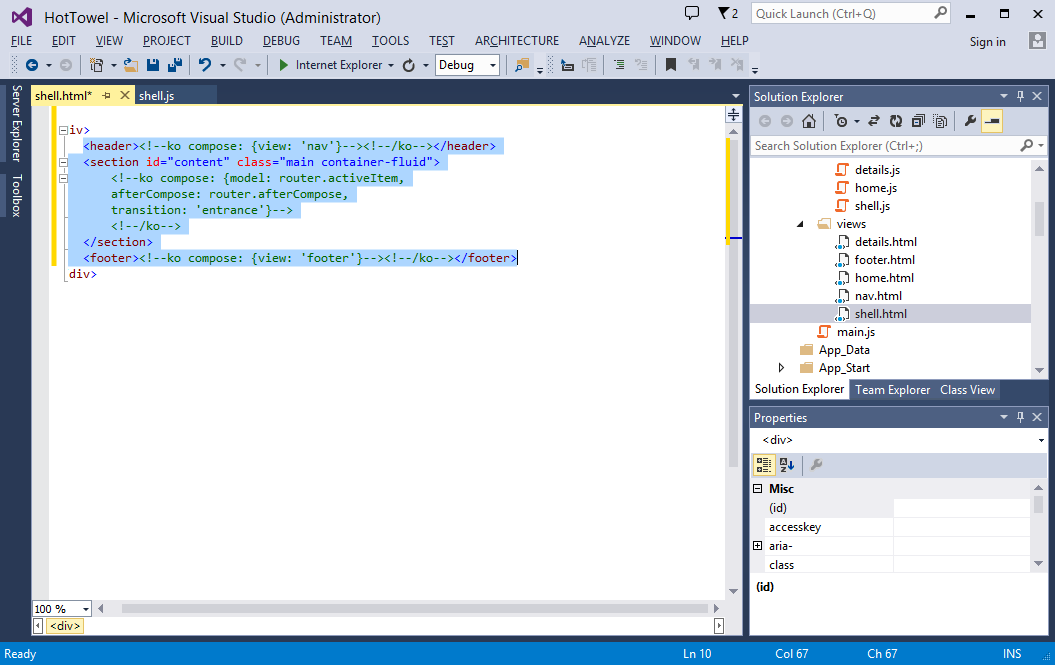
図 5.最小化後のHTMLスニペット。
また、最小化とは対照的にHTMLコードを最小化することは、Web Essentialsではなくスタジオの機能であることも注目に値します。