Browserhacks

名前はそれ自体を物語っています。 このリソースは、既存のブラウザーのあらゆる種類のハッキングのリポジトリです。 このサイトを見たとき、ポール・アイリッシュ自身が賢明に言った:「 聖なるたわごとは驚くべきことだ 。」
David DeSandroによる5つの優れた発明(Twitter、H5BP)
 石工 -「石工」として翻訳-グリッドレイアウトを作成するための理想的なソリューション。 未承認のFlexbox仕様の品質代替品。 シンプルな構文により、Pinterest / Surfingbirdのようなレイアウトを簡単に作成できます。 ネイティブJavaSciprtに、jQueryプラグインとして存在します。
石工 -「石工」として翻訳-グリッドレイアウトを作成するための理想的なソリューション。 未承認のFlexbox仕様の品質代替品。 シンプルな構文により、Pinterest / Surfingbirdのようなレイアウトを簡単に作成できます。 ネイティブJavaSciprtに、jQueryプラグインとして存在します。
アイソトープ -「魔法のレイアウトのための絶妙なjQueryプラグイン。 レイアウトを簡単にフィルタリング、ソート、および動的化できます。」
imagesLoaded.js-画像がいつアップロードされたかを決定します。 4つのイベントが含まれます:always、done、fail、progress。 使いやすい。
Draggabillyは、コードの作者の最高の伝統に基づいたネイティブJavaScriptのjQuery UI Draggableに類似しています。 タッチインターフェイスで動作します。
ピクセレートを閉じる -キャンバスの画像の「ピクセレーション」
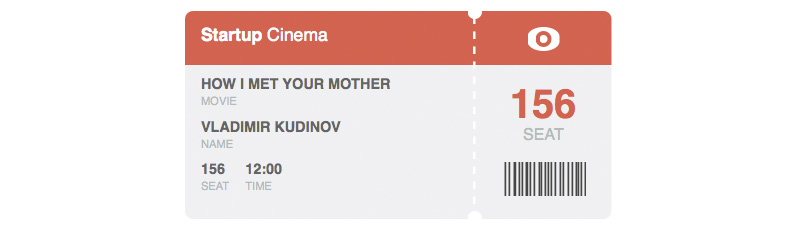
シネマチケットの使いやすさ

最近の投稿「 搭乗券の 使いやすさ:1年で2人の命を救う方法 」を読んだ後、 Codepenで 1つのパンを共有したいと考えました。
Ionicons-アイコンフォント

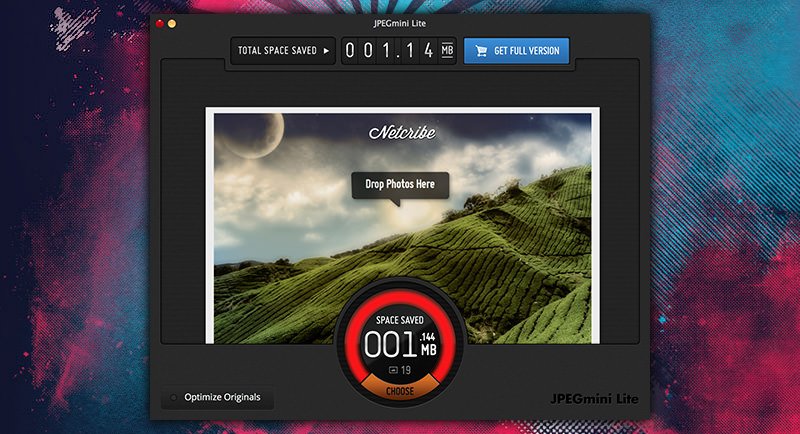
クラーケンとJPGmini

JPEGminiは、目に見える効果のないスマートな圧縮アルゴリズムを使用するWindowsおよびMac用の優れたアプリです。 このアプリケーションの無料版では、1日あたり20メガバイトまでしか最適化できません。これはブロガーにとっては十分な量です。 しかし、プロジェクトで「 実際の 」画像最適化について話す場合は、APIを持ち、JPG、PNG、GIF、およびSVGファイルで動作するKrakenを選択する必要があります。 KrakenがModern.ieプロジェクトでMicrosoftと協力していることにも言及する価値があります。
PSDフォント

このサービスはDropboxアカウントと同期され、その後、選択された.PSDのすべての既存のフォントが表示され、MyFontでそれらを購入する場所が表示されます。 GitHubのプロジェクト 、すべてが素晴らしいPSD.rbのおかげで機能します
美しいCSSリボンが必要ですか? 「インターネット」には、この場合のジェネレーターもあります。

UCSSおよびヘリウム
両方のツールがサイトを分析し、未使用のCSSクラスについて通知します。 違いは、 UCSSは Node.js用であり、 Heliumはクライアント側のJavaScriptであり、古いものの数から判断すると、Opera Softwareの対応するものよりも人気があります。 CSS検証について言えば、 CSS Trashman ( CSS Ratiocinator GitHub )へのリンクを残したい
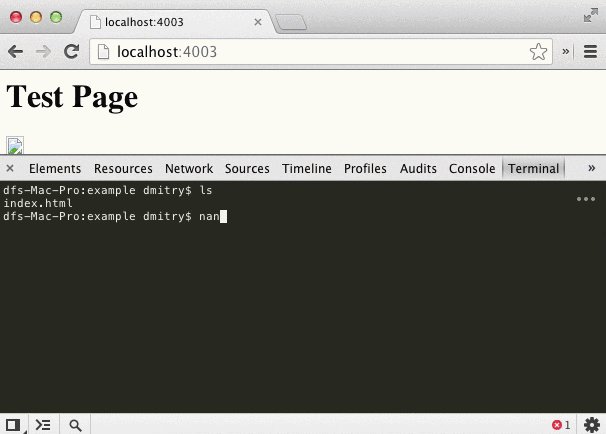
Devtoolsターミナル

また、コンソールで連絡先を美しく整理できます。
最後に:
- RethinkDB -JSONドキュメントを格納するために構築されており、複数のマシンで拡張できます。
- slidrは非常にシンプルで便利なスライダーです。
- Responsiveiconsは興味深いアイデアであり、この取り組みのために本格的なアイコンフォントを表示することはさらに興味深いでしょう。
- Ratchet and Clank -HTML、CSS、JSでのモバイルアプリケーションのラピッドプロトタイピング。
- Rimg.js-シンプルなスクリプトにより、レスポンシブ画像のレイアウトが簡素化されます。
- Mobify.jsは、レスポンシブレイアウトを作成する際のユニバーサルアシスタントです。
- Grunticon -Grunt アイコンプラグイン。
- Sails.js-エンタープライズグレードのカスタムNode.jsアプリを簡単に構築できます。
- Montage JS-最新のWebアプリを構築するためのHTML5フレームワーク。
- スラッシュランは、Web用の新しいプログラミング言語です。 プロジェクトの作者によると、「Ruby、Perl、古き良きPHPに触発されました。
- TrifleJS -V8およびPhantomJSを使用したTridentエンジン(Internet Explorer)のエミュレーション。
前のコレクション(問題6)
