 Zephir -Ze(ndエンジン)Ph(p)I(nt)r(仲介)。 Marshmallowは、Cを使用せずにPHP拡張機能を作成するためのコンパイル済みの高レベルプログラミング言語です。Phalconの作成者によるプロジェクト( コンパイル済みのPHP MVCフレームワーク )。 SitepointのZephirについて
Zephir -Ze(ndエンジン)Ph(p)I(nt)r(仲介)。 Marshmallowは、Cを使用せずにPHP拡張機能を作成するためのコンパイル済みの高レベルプログラミング言語です。Phalconの作成者によるプロジェクト( コンパイル済みのPHP MVCフレームワーク )。 SitepointのZephirについて
 JSDB.IO -JavaScriptに必要なスクリプト/ライブラリ/フレームワークの大規模で高品質のデータベース。 すべてのものは、アニメーション、アプリケーション、オーディオ、ビデオ、ゲームなどのカテゴリに分類されます。人気のあるすべての.jsを収集するために、さらに3つのリンクを追加します。
JSDB.IO -JavaScriptに必要なスクリプト/ライブラリ/フレームワークの大規模で高品質のデータベース。 すべてのものは、アニメーション、アプリケーション、オーディオ、ビデオ、ゲームなどのカテゴリに分類されます。人気のあるすべての.jsを収集するために、さらに3つのリンクを追加します。
 Snap.svgはAdobe Webplatformの製品です。 私は最近、「 価値のある競合他社であるRaphaël 」について話しましたが、同じ多くのブラウザのサポートがないため、コメントでこのフレーズに異議を唱えました。 Raphaëlの作者であるDmitry BaranovskyはSnapの開発に関与しており、SVG を操作するための新しいライブラリを作成する理由は、古いブラウザーでSVGのすべての機能をサポートできないことです。
Snap.svgはAdobe Webplatformの製品です。 私は最近、「 価値のある競合他社であるRaphaël 」について話しましたが、同じ多くのブラウザのサポートがないため、コメントでこのフレーズに異議を唱えました。 Raphaëlの作者であるDmitry BaranovskyはSnapの開発に関与しており、SVG を操作するための新しいライブラリを作成する理由は、古いブラウザーでSVGのすべての機能をサポートできないことです。
 At.jsは、オートコンプリートに非常に便利なスクリプトです(デモではEmojifyが使用されます)。 さらに、より機能的なオートコンプリートライブラリ-TwitterのTypeheadがあります。
At.jsは、オートコンプリートに非常に便利なスクリプトです(デモではEmojifyが使用されます)。 さらに、より機能的なオートコンプリートライブラリ-TwitterのTypeheadがあります。 $('.atwho-inputor').atwho({ at: "@", data: ["one", "two", "three"], });

PhysicsJSは、モジュール式で、拡張可能で、使いやすい物理JavaScriptエンジンです。 エンジンのデモンストレーションを見ると、Angry Birdsのようなゲームの開発がその助けによりはるかに簡単になると自信を持って言えます。 アナログ: ニュートン
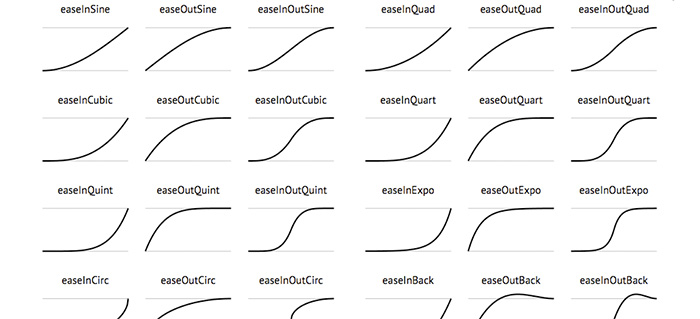
軽減機能

イージング関数は、アニメーションの速度を決定し、よりリアルにします。 現実のものは即座に一定の速度で動き始めません。 テーブルドロワーを開く場合は、最初にテーブルドロワーを加速し、後半にスローダウンします。 何かが落ちた場合、最初はどんどん速く飛んでいき、床にぶつかると少し跳ね返ります。 このサイトは、適切な緩和機能を毎回選択するのに役立ちます。 GitHubの Iskin Habrauser プロジェクト 。
記者

GitHubの非常に興味深いプロジェクトは、すべての人のためのパーソナルダッシュボードです。 このサービスのおかげで、ネットワーク(Chromeの拡張機能を使用)、Facebook、Twitter、Foursquare、GitHib、さらにはRunkeeperでの身体活動を追跡できます。 JavaScript、PHP、Pythonの機能API。 1000以上のオールディーズと人気のあるフロント開発サービス機能。
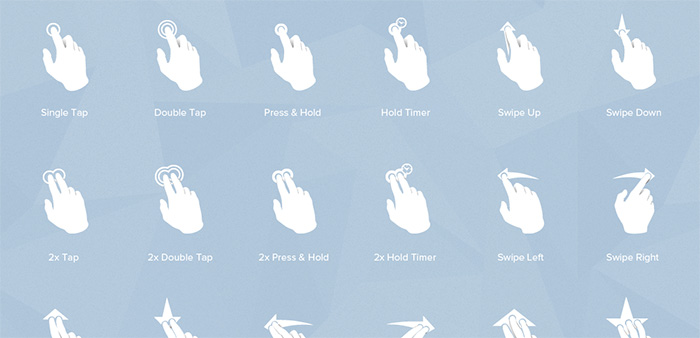
「タッチ」ジェスチャの30のアイコンすべて

最後に:
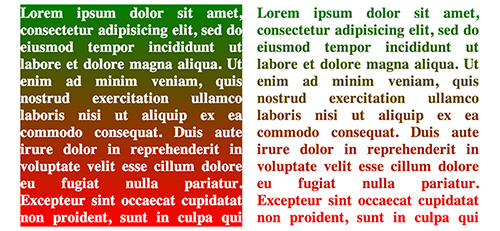
Codepen :フルテキストグラデーション(Webkit Nightly、Chrome Canary):
-webkit-background-clip: text; -webkit-text-fill-color: transparent;

- NodeOS
- mitmproxy -HTTP / Sトラフィックの傍受、変更、再生、保存
- オープンソースの力は、 ライム -崇高なテキストの類似物を作成します
- アニメーションと純粋なCSSを使用したApple のマウスの進化
- 私が見た中で最も興味深く、記憶に残る履歴書
- iOSのフォーム用の非常にクールなUX( デザインとコード )
- PSD Validatorは、教育的な設計者向けのツールです。 PSD.rbを使用して作成
- Gitで作業をゲーム化する
- JavaScriptでの84年の最初のMacintoshからの描画
ご清聴ありがとうございました。
前のコレクション(問題5)