銀行から既製のソリューションを検索してもほとんど成果はありませんでした。 多くの銀行には原則としてそのようなAPIはありません。
すべてが悪いので
明らかに、銀行と連携するための特別なツールがなければ、httpsプロトコルを使用して銀行と通信する必要があります。つまり、結果をhtmlの形式で受け取り、処理します。 これを行うには、適切なライブラリを用意します。
この問題の解決策は、2つの主要なタスクに要約されます。 1つ目は、ブラウザが銀行とどのように通信するかを学習することです。2つ目は、APIで見たものを繰り返すことです。 ほとんどのプログラマーにとって、これは大したことではありません。
クエリ分析
- ibank.alfabank.ru/ALFAIBS32ページをロードすると、レスポンスにjsessionidが含まれていることがわかります。jsessionidは、次のポストリクエストで使用されます。
- 2番目のリクエストはjsessionidを使用し、認証フォームをダウンロードするコマンドを送信します。
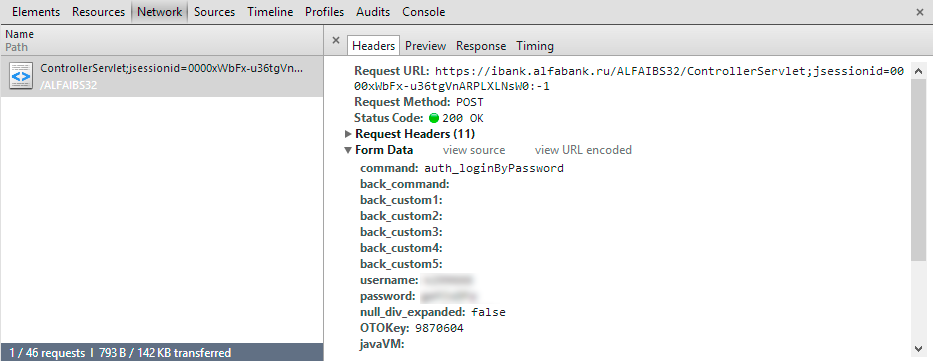
リクエスト:https://ibank.alfabank.ru/ALFAIBS32/ControllerServlet; jsessionid = ...
コマンド:command&auth_loginByPasswordPage
- 承認フォームが返されると、すでにOTOKeyと新しいセッションIDが取得されますが、これは最初のセッションIDとは異なり、システムはログインとパスワードの入力を求めます。
- 最後の手順は、新しいjsessionidで認証データを送信し、結果を確認することです。 次のようになります。

すべてがうまくいけば、サーバーの応答で次のjsessionidが見つかりますが、今回は最後のjsessionidであり、以降のすべてのリクエストで使用されます。
- 答えの中でタグを見つけることにより、認証の成功を確認できます。
<INPUT type='hidden' name='command' value='dashboard_preparePage'>
キャビネットのメインページが既にロードされている場所。
開発
退屈なコードに煩わされないように、承認のためにサーバーへのリクエストを作成することにのみ焦点を当てます。 この例では、htmlサーバーの応答から必要なデータを取得する方法は提供されていません。 Cookieは認証時に使用されないことに注意してください。
クエリ構築の例
private void SetRequestData(HttpWebRequest request, string data) { var encoding = new ASCIIEncoding(); byte[] byte1 = encoding.GetBytes(data); request.ContentLength = data.Length; var stream = request.GetRequestStream(); stream.Write(byte1, 0, byte1.Length); stream.Close(); } public void Connect(string login, string password) { // 1. Get- sessionId1 var url = "https://ibank.alfabank.ru/ALFAIBS32/"; var request = (HttpWebRequest)HttpWebRequest.Create(url); var response = (HttpWebResponse)request.GetResponse(); // jsessionid // sessionId1 = … // 2. Post- jsessionid var controller = url +"ControllerServlet;jsessionid={0}"; url =string.Format(controller, sessionId1); request = (HttpWebRequest)HttpWebRequest.Create, url); request.Method = "POST"; request.ContentType = "application/x-www-form-urlencoded"; SetRequestData(request, "command=auth_loginByPasswordPage"); response = (HttpWebResponse)request.GetResponse(); // otokey jsessionid // var otokey = … // sessionId2 = … // 3. url =string.Format(controller, sessionId2); request = (HttpWebRequest)HttpWebRequest.Create, url); request.Method = "POST"; request.ContentType = "application/x-www-form-urlencoded"; var postData = string.Format( "command=auth_loginByPassword&username={0}&password{1} " + "&null_div_expanded=false&OTOKey={2}", login, password, otokey); SetRequestData(request, postData); response = (HttpWebResponse)request.GetResponse(); // Profit! }
結果
小さなAPIの結果を確認します。
AlfabankAPI:Hello world!
class Program { static void Main(string[] args) { var api = new AlfabankAPI.AlfabankAPI(); api.Connect("k000000", "qwerty"); Console.WriteLine("Balance: {0}", api.GetBalance()); var date1 = new DateTime(2013, 9, 1); var date2 = DateTime.Now; var account = "40700000000000000000"; var operations = api.GetMovementOnAccount(account , date1, date2); foreach (var o in operations) Console.WriteLine("{0} {1} {2}", o.Number, o.DateSend, o.Amount); Console.ReadKey(); } }

おわりに
この記事が、さまざまな銀行のためのより優れた、よりオープンなAPIの作成を刺激することを願っています。
Github: AlfabankAPI
金曜日みんな。