
楽しい時間を!
私はいつも猫が大好きで、特に猫の顔を描くのが大好きでした。 フォーム、ライン、およびまったく異なる表現、異なるムードをわずかに変更します。 私のA4シートは限界まで引き寄せられました。 そして、ここで私は最近頭を打たれました-しかし、あなたが銃口猫のジェネレーターを作るならばどうですか? ボタンをクリックして、ランダムな猫の顔を投げます。 できるだけランダムで面白い。 そのようなものを作る方法を見てみましょう。
私は猫、猫愛好家をお願いします。
JSとCanvasですべてを行いますが、初期化、構成などのコードは提供しません。 これはインターネット上でいっぱいですが、猫を描く方法を考えていますよね?
さらに便利なように、いくつかの定義済み関数のみを提供します。
function add(func, scale){ Graphics.ctx.scale(scale.x, scale.y); func(Graphics.ctx); Graphics.ctx.scale(1, 1); }
キャンバスのサイズを変更し、何かを描いて、元に戻します。
function drawircle(ctx, pos, radius, fillColor, strokeColor, lineWidth) { ctx.beginPath(); ctx.arc(center.x - pos.x, center.y + pos.y, radius, 0, 2*Math.PI, false); ctx.fillStyle = fillColor; ctx.fill(); ctx.lineWidth = lineWidth; ctx.strokeStyle = strokeColor; ctx.stroke(); }
そして、これは円/円を描いています。 また、何も特別なことはありません。これらはすべてハブでどこでも何百万回も読むことができます。すぐに猫に行きましょう!
ステップ1-頭
頭から始めます。 頭がありますか? 円周。 少し絞るか、拡大することができます。
ストロークの太さを設定することもできます。これも行います。 そして、細部が少しあります。コードのコメントを見てください。
コード全体にコメントが付けられており、理解に問題はないと思います。
// var radius = Math.sRandom(60, 70); // var scaleCircle = {x:Math.sRandom(1,1.1),y:Math.sRandom(0.9,1.0)}; // var whiteColor = "#fff"; var blackColor = "#000"; // add(function(ctx){ // (Math.sRandom(0, 100) < 95 ? blackColor : whiteColor) - , , , , .. . , . drawircle(ctx, {x:0,y:0}, radius, whiteColor, (Math.sRandom(0, 100) < 95 ? blackColor : whiteColor), Math.sRandom(2,5)); }, scaleCircle);
頭と登場。

続けましょう!
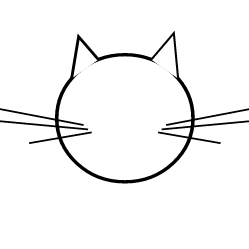
ステップ2-耳
猫の耳は、銃口の最も表現力豊かな要素の1つです。 したがって、耳の幅が異なり、回転する耳が異なるほど、表現の多様性は大きくなります。
します。
//, , var dir = {x:0, y:radius}; // var angleOne = Math.PI + Math.PI/Math.sRandom(2, 5); // var pointR1 = VectorRot(dir, angleOne); // , var pointR2 = VectorRot(dir, angleOne - Math.PI/Math.sRandom(4, 7)); // var topPointR = {x:((pointR1.x + pointR2.x) / 2)+Math.sRandom(-10, 10), y:pointR2.y - 30 + Math.sRandom(0, 5)}; // add(function(ctx){ // ctx.beginPath(); ctx.strokeStyle = strokeColor; ctx.fillStyle = fillColor; ctx.lineWidth = Math.sRandom(2, 4); topPointR = {x:topPointR.x+Math.sRandom(-1,5), y:topPointR.y+Math.sRandom(-5,5)}; ctx.moveTo(center.x + pointR1.x,center.y + pointR1.y); ctx.lineTo(center.x + topPointR.x,center.y + topPointR.y); ctx.lineTo(center.x + pointR2.x,center.y +pointR2.y); ctx.fill(); ctx.stroke(); // ctx.beginPath(); ctx.strokeStyle = strokeColor; ctx.fillStyle = fillColor; ctx.lineWidth = Math.sRandom(2, 4); var topPointL = VectorXInvert({x:topPointR.x+Math.sRandom(-5,5), y:topPointR.y+Math.sRandom(-5,5)}); var pointL1 = VectorXInvert(pointR1); var pointL2 = VectorXInvert(pointR2); ctx.moveTo(center.x + pointL1.x,center.y + pointL1.y); ctx.lineTo(center.x + topPointL.x,center.y + topPointL.y); ctx.lineTo(center.x + pointL2.x,center.y +pointL2.y); ctx.fill(); ctx.stroke(); }, {x:1,y:1});
IIIiiは次のとおりです。

すでに猫に似ていますよね?
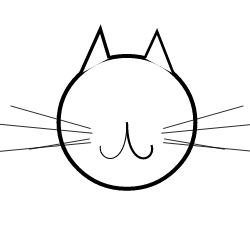
ステップ3-口ひげ
表現力の2番目は、耳に続いて、猫の顔の要素です。 それを作るのは難しいことではありませんが、より信じられないように見えるようにするのがより難しくなります。 1つのランダムな家ではできません。より線形の結果を得るには、サイクルをねじって、カウンターでポイントを計算する必要があります。
// // , // - var pointsR = []; // var count = Math.floor(Math.sRandom(3, 5)); for (var i = 0; i < count; i++) { // , / var dir = {x:0, y:radius/Math.sRandom(1.6,1.9)}; // , , var angleOne = Math.PI/(2 + ((i+1)/4)); // var pointR1 = VectorRot(dir, angleOne); // y , count // var y = pointR1.y+(i < count / 2 ? -Math.sRandom(8, 25) : Math.sRandom(7, 15) ); // pointsR.push({begin:pointR1, end:{x:pointR1.x - Math.sRandom(60, 100),y:y}}); } // var lineWidth = Math.sRandom(0.5, 2); // add(function(ctx){ // for (var i = 0; i < pointsR.length; i++) { ctx.beginPath(); ctx.strokeStyle = strokeColor; ctx.fillStyle = fillColor; ctx.lineWidth = lineWidth; ctx.moveTo(center.x - pointsR[i].begin.x,center.y + pointsR[i].begin.y); ctx.lineTo(center.x - pointsR[i].end.x,center.y + pointsR[i].end.y); ctx.stroke(); } // for (var i = 0; i < pointsR.length; i++) { ctx.beginPath(); ctx.strokeStyle = strokeColor; ctx.fillStyle = fillColor; ctx.lineWidth = lineWidth; var pointLBegin = VectorXInvert(pointsR[i].begin); var pointLEnd = VectorXInvert(pointsR[i].end); ctx.moveTo(center.x - pointLBegin.x,center.y + pointLBegin.y); ctx.lineTo(center.x - pointLEnd.x,center.y + pointLEnd.y); ctx.stroke(); } }, {x:1,y:1});
VectorXInvert関数は煩わしくありません。x個の異なる要素を頻繁に反映する必要があるため、x = -xを実行する単純な関数が作成されます。
猫がどのように描かれるか見てみましょう。

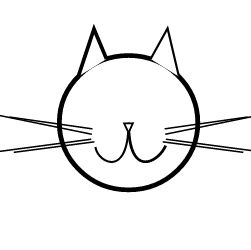
ステップ4-口
現実的に行うのは非常に難しいため、口の線を図式的に作成しますが、グラフィックの描画には使用します。
口の線を引くコードを書きます。 ベジェ曲線で作成。
//--- // . + 2 // P0 // P3 | iP3 // | | | // P2--P1--iP2 var P0 = {x:center.x, y:center.y}; var P1 = {x:center.x, y:center.y + Math.sRandom(40, 65)}; var P2 = {x:center.x - Math.sRandom(29, 36),y: center.y + 40}; var P3 = {x:center.x - Math.sRandom(20, 40), y:center.y + Math.sRandom(23, 28)}; var iP2 = {x:center.x + Math.sRandom(29, 36),y: center.y + 40}; var iP3 = {x:center.x + Math.sRandom(20, 40), y:center.y + Math.sRandom(23, 28)}; // add(function(ctx){ ctx.beginPath(); ctx.strokeStyle = strokeColor; ctx.fillStyle = fillColor ; ctx.lineWidth = Math.sRandom(1,3); ctx.moveTo(P0.x,P0.y ); ctx.bezierCurveTo(P1.x, P1.y, P2.x, P2.y, P3.x, P3.y); ctx.stroke(); ctx.beginPath(); ctx.strokeStyle = strokeColor; ctx.fillStyle = fillColor ; ctx.lineWidth = Math.sRandom(1,3); ctx.moveTo(P0.x,P0.y ); ctx.bezierCurveTo(P1.x, P1.y, iP2.x, iP2.y, iP3.x, iP3.y); ctx.stroke(); }, {x:1,y:1});
何が起こったのか見てみましょう。 忍耐、ほんの少し残っています!

ステップ5-鼻
鼻は鼻です。 小さな円と三角形の2つのオプションで構成しましょう。 円はあまり頻繁に表示されません。 まあ、楽しみのために。
もちろん、色を含めてランダムに混ぜて、さまざまな鼻を塗ります-塗りつぶし、輪郭だけにします。 たくさんの猫が必要ですよね?
// - , var chance = Math.sRandom(0, 100); if(chance < 98) { // var scale = {x:Math.sRandom(0.9,1.3), y:Math.sRandom(0.9,1.3)}; // var pointR ={x:Math.sRandom(4,5)*scale.x,y:Math.sRandom(-5,-4)*scale.y}; // var pointL ={x:Math.sRandom(-4,-5)*scale.x,y:Math.sRandom(-5,-4)*scale.y}; // var bottomPoint ={x:0,y:Math.sRandom(5,6)*scale.y}; // add(function(ctx){ ctx.beginPath(); ctx.strokeStyle = strokeColor; ctx.fillStyle = (Math.sRandom(0, 100) > 50 ? fillColor : strokeColor); ctx.lineWidth = Math.sRandom(1,3); ctx.moveTo(center.x + pointR.x,center.y + 5 + pointR.y); ctx.lineTo(center.x + bottomPoint.x,center.y + 5 + bottomPoint.y); ctx.lineTo(center.x + pointL.x,center.y + 5 + pointL.y); ctx.closePath(); ctx.fill(); ctx.stroke(); }, {x:1,y:1}); } else { // add(function(ctx){ drawircle(ctx, {x:0,y:0}, Math.sRandom(7, 10), strokeColor, strokeColor, 1); }, {x:1,y:1}); }
私たちの猫は徐々に猫に変わっています。 これは喜ばしいことです。

ステップ6-目
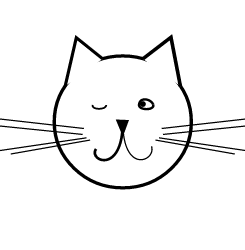
目は複雑です。 いいえ、描画するのは難しくありません。2つのベジェ曲線だけです。 しかし、閉じた目を追加する必要もあります。猫は眠ることができ、場合によっては片目を開くこともできます。 そして、これは行われなければなりません。 今回は単なる猫であり、コードはありません。 大量の場合、私は読者に大量のテキストを退屈させたくありません。 最後に、見たいソースが与えられます。 そして、私たちは何が起こったかを見ています。

猫はすでにそこにいますが、もう少し装飾を加えます。
ステップ7-頬の口ひげポイント
あなたは知っている、そのようなものがあります。 発生する確率は当然100%ではありません。 これがコード、次に結果です。
コードは単純です-鼻から特定の距離に点を分散させるだけです。
if(Math.sRandom(0, 100) > 60) { add(function(ctx){ for (var i = 0; i < Math.sRandom(5, 7); i++) { var P = {x:Math.sRandom(20, 40),y:Math.sRandom(0, 30)}; drawircle(ctx, P, 1, strokeColor, strokeColor, 1); } for (var i = 0; i < Math.sRandom(5, 7); i++) { var P = {x:-Math.sRandom(20, 40),y:Math.sRandom(0, 30)}; drawircle(ctx, P, 1, strokeColor, strokeColor, 1); } }, {x:1,y:1}); }
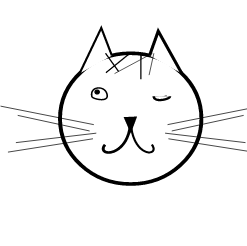
結果:

ステップ8-バング
時々、上に数本の線を引きます。 言葉で説明するのは難しいです。コードを見て、何が起こるかを見てください。
if(Math.sRandom(0, 100) > 75) { add(function(ctx){ for (var i = 0; i < Math.sRandom(3, 5); i++) { // var radiusVector = {x:0,y:-radius}; // // radiusVector = VectorRot(radiusVector, Math.sRandom(-0.01, 0.01)) // var P0 = {x:Math.sRandom(-25, 25), y: radiusVector.y}; var P1 = {x:Math.sRandom(-25, 25), y: Math.sRandom(-50, -40)}; // var lineWidth = Math.sRandom(0.5, 1.5); // drawLine(ctx, P0, P1, strokeColor, strokeColor, lineWidth); } }, {x:1,y:1}); }
いいですね

ステップ8-ベルまたはボウ
まあ、これはただの楽しみのためであり、私はさらに追加することを考え、弓と鐘を追加することにしました。 厳密に判断しないでください、私は楽しんでいます:)
いつものように、コード、そして猫と一緒に美しい写真。
// // var chanceBottom = Math.sRandom(0, 100); if(chanceBottom > 50) { var chance = Math.sRandom(0, 100); if(chance > 90) { // - + , var P = {x:0,y:radius}; var P0 = {x:Math.sRandom(20, 45), y:radius- Math.sRandom(13, 22)}; var P1 = {x:Math.sRandom(20, 45), y:radius+ Math.sRandom(13, 22)}; add(function(ctx){ var color = (Math.sRandom(0, 100) > 50 ? fillColor : strokeColor); ctx.beginPath(); ctx.strokeStyle = strokeColor; ctx.fillStyle = color; ctx.lineWidth = Math.sRandom(2, 5); ctx.moveTo(center.x + Px,center.y + Py); ctx.lineTo(center.x + P0.x,center.y + P0.y); ctx.lineTo(center.x + P1.x,center.y + P1.y); ctx.closePath(); ctx.stroke(); ctx.fill(); ctx.beginPath(); ctx.strokeStyle = strokeColor; ctx.fillStyle = color; ctx.lineWidth = Math.sRandom(2, 5); ctx.moveTo(center.x - Px,center.y + Py); ctx.lineTo(center.x - P0.x,center.y + P0.y); ctx.lineTo(center.x - P1.x,center.y + P1.y); ctx.closePath(); ctx.stroke(); ctx.fill(); drawircle(ctx, P, Math.sRandom(6, 12), (Math.sRandom(0, 100) > 50 ? fillColor : strokeColor), strokeColor, Math.sRandom(1, 3)); }, {x:1,y:1}); } } else { // var chance = Math.sRandom(0, 100); if(chance > 90) { // - , . , , var P = {x:0,y:radius}; var P0 = {x:Math.sRandom(8, 15), y:radius+ Math.sRandom(23, 29)}; var P1 = {x:-P0.x, y:P0.y}; var P3 = {x:0,y:P0.y + Math.sRandom(0, 7)}; add(function(ctx){ drawircle(ctx, P3, Math.sRandom(2, 6), (Math.sRandom(0, 100) > 50 ? fillColor : strokeColor), strokeColor, Math.sRandom(1, 3)); var color = (Math.sRandom(0, 100) > 50 ? fillColor : strokeColor); ctx.beginPath(); ctx.strokeStyle = strokeColor; ctx.fillStyle = color; ctx.lineWidth = Math.sRandom(2, 5); ctx.moveTo(center.x + Px,center.y + Py); ctx.lineTo(center.x + P0.x,center.y + P0.y); ctx.lineTo(center.x + P1.x,center.y + P1.y); ctx.closePath(); ctx.stroke(); ctx.fill(); }, {x:1,y:1}); } }
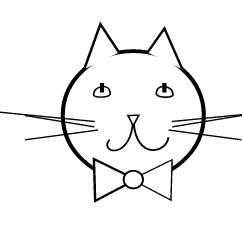
ご覧のとおり、複雑なものはなく、幾何学的な形状です。
猫がいなければ、コードは退屈なものになります。弓を持った猫がいるとしましょう!

おわりに
それで、猫についての話を終わりました。
githubのコードは次のとおりです。github.com / MagistrAVSH / random-cat
しかし、すべての作業の結果、クリックできます: magistravsh.github.io/random-cat
そして今、モニターから飛び散って、猫をstrokeでてください! :)