UPD
今日、これは意味がありません。 HTTP / 2を自分で設定するだけです
- Nginx www.digitalocean.com/community/tutorials/how-to-set-up-nginx-with-http-2-support-on-ubuntu-16-04
- Apache httpd.apache.org/docs/2.4/howto/http2.html
これは何ですか
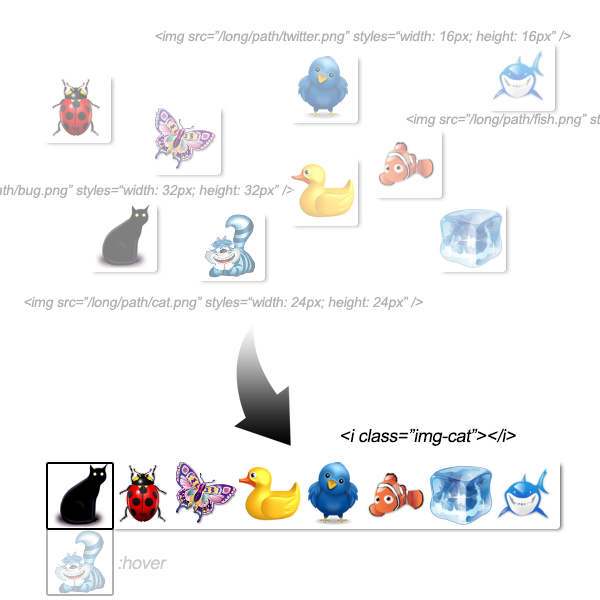
ある晴れた日、私は画像ファイルへの長いリンクを書くのにうんざりしていることをはっきりと認識しました。そのたびに幅と高さを尋ね、ロード時にジャンプしないように注意し、マウスオーバーしたときに点滅しませんでした。 そして、私はこのルーチン全体を自動化することにしました。 これがBootstrap CSS Spriteの登場です。これは、すべての画像を単一のスプライトとして操作できるライブラリです。 同時に、スプライトタイルへのアクセスはTwitter Bootstrapのスタイルで実行されます。
例を挙げましょう: cat.png画像ファイルがあります 。 この画像を表示するには、Twitter Bootstrapで行うように、 <i>タグを使用してimg-cat CSSクラスを示す必要があります。
<i class="img-cat"></i>

メリット
- 画像を含む多くのファイルの代わりに、1つを取得します。その結果、多くのファイルではなく、サーバーへの要求が1つだけになります。
- 点滅またはけいれんなしでマウスに初めてマウスを合わせたときに画像を変更する。
- HTMLテンプレートの各画像の幅と高さを指定する必要はもうありません-生成されたCSSファイルでライブラリがこれを行います。
- 少ないHTML:
<i class="img-cat"></i>
<img src="<?=$this->theme->baseUrl?>/images/cat.png" style="width: 64px; height: 64px;" />
本当に時間を節約できると思います!
使い方
ライブラリを使用する最も簡単な方法を見てみましょう。 スプライトを生成するには、取得するファイルの場所と場所を指定する必要があります。 この場合、ディレクトリ/パス/ to / images / sourceからjpg、jpeg、gifおよびpngを取得します 。 次に、スプライトファイルへのパスを指定します-/path/to/images/ sprite.png-すべてのソース画像が結合されます。 CSSファイルも生成されます-/ path/to/css/sprite.cssには 、処理されたすべての画像のクラスが含まれます。 これらのクラスは、画像へのリンク、そのサイズ、およびマウスオーバー動作を定義します。
$sprite = new BootstrapCssSprite(array( 'imgSourcePath' => '/path/to/images/source', 'imgSourceExt' => 'jpg,jpeg,gif,png', 'imgDestPath' => '/path/to/images/sprite.png', 'cssPath' => '/path/to/css/sprite.css', 'cssImgUrl' => '/url/to/images/sprite.png', )); $sprite->generate();
生成は、新しいイメージを追加するときにのみ開始する必要があります。
Yii Frameworkのコンポーネントとしての実装も用意されています。 彼との仕事もまったく同じです。 YiiBootstrapCssSprite.phpファイルを/ extensions /にコピーして、 構成に追加するだけです。
'components' => array( ... 'sprite' => array( 'class' => 'ext.YiiBootstrapCssSprite', 'imgSourcePath' => '/path/to/images/source', 'imgSourceExt' => 'jpg,jpeg,gif,png', 'imgDestPath' => '/path/to/images/sprite.png', 'cssPath' => '/path/to/css/sprite.css', 'cssImgUrl' => '/url/to/images/sprite.png', ), ... )
次に、スプライトを生成します。
abstract class BaseController { public function init() { ... if (APP_ENV === APP_ENV_DEV) { Yii::app()->sprite->generate(); // Regenerates sprite only if source dir was changed } ... } }
:ホバー
マウスにカーソルを合わせたときに画像を変更するには、画像ファイルcat.hover.pngをcat.pngの横に置くだけです。 そしてそれだけです! 親要素(画像自体ではなく)の上にマウスを置いたときに画像を変更する必要がある場合は、汗を流して、この要素にhover-img CSSクラスを追加する必要があります。
<button class="btn hover-img"><i class="img-cat"></i> My Cat</button>
ホバーイベントを手動でエミュレートすることもできます。
$('.img-cat').addClass('hover');
今後の計画
かなりの数の開発計画があります。 メインから:
- さまざまなグラフィックライブラリを使用してスプライト生成を実装します(現在はGD libのみの実装があります)。
- メインPHPフレームワーク(
Yii、Zend、Symfony)のコンポーネント(バンドルなど)としてライブラリを設計します。 - ライブラリを他のWeb指向言語(Ruby、
Python、.Net、Javaなど)に移植します。
記事の発行後、将来の計画が大幅に拡大し、すべての国と人々のウェブ開発者の喜びが増えることを願っています。 あなたのコメントとプルリクエストを待っています:)
UPD maximwは 、 <i>タグを<div>に置き換えるという良いアイデアを思いつきました。 このタグを構成可能なオプションにすることができます。 そして、@ SelenIT2 は、小文字の要素に貼り付けるときにDOMを壊さないように、 <div>ではなく<span>に置き換える方が良いという非常に賢明な説明をしました。