
現在、写真を使用した多くの作業を開発しているプロジェクトでは、その結果、グラフィックライブラリの速度が実際にサイトを最適化する主な要因になっています。 ImageMagickが長い間PHP開発の標準であったことは秘密ではありませんが、しばらくの間GraphicsMagickと呼ばれるフォークがそこからプッシュされてきました。 私はそれらがどれほど異なっていて、どれくらいのハンディキャップが古き良きGDを与えることができるのだろうと思っていました。 幸いなことに、つい最近、3つのライブラリすべてをサポートするPHPixieのグラフィカルモジュールがリリースされ 、非常に興味深いテストを実施できました。
フレームワーク自体の精神で、右側にある妖精を実験します(deviantart http://j-scott-campbell.deviantart.com/から取得)。 誰かにそれがあまりにも多くの暗示があるように思えるなら、私は20年以上プレイボーイからのレナがグラフィックアルゴリズムをテストするための標準的な図面であったことを思い起こさせます。
テストと出力図面の簡単な説明に続きます。 記事の最後に、1つのテーブルの速度のベンチマークがあります。
簡単なスケーリング
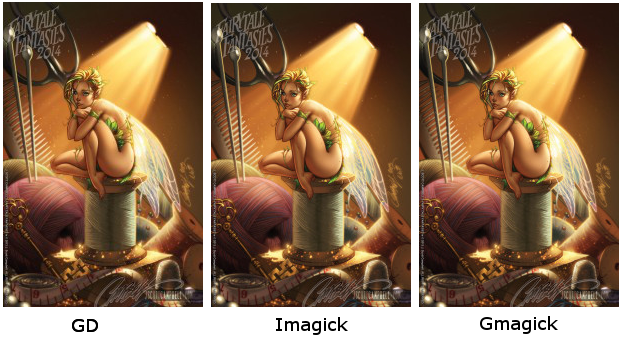
最初に、幅を100ピクセルに縮小してみてください。
$pixie->image->read($dir.'fairy.jpg') ->resize(200) ->save($dir.'resize.jpg');

違いは一見それほど特別なものではありませんが、たとえば、GDバージョンに対する彼女の目は、ImagickやGmagickのような緑色の発音はありません。
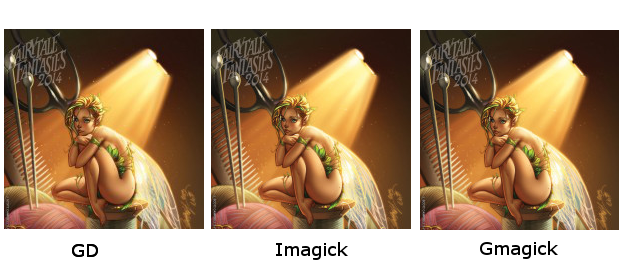
正方形のアバターを作成する
オータークの正方形を作成するには、最初に小さい側でスケーリングし、次に大きい側でトリミングする必要があります。 PHPixieでは、これは非常に簡単です。
$pixie->image->read($dir.'fairy.jpg') ->resize(200, 200, false) ->crop(200, 200) ->save($dir.'crop.jpg');

それらが以前と同じように見えることは明らかです。
テキストを書き、空白の画像を作成する
ここで、TTFフォントを使用して、白い画像を作成し、紫色のテキストを作成してみましょう。
$pixie->image->create(300, 70, 0xffffff, 1) ->text("Hello World", 50, $dir.'/Sofia-Regular.ttf', 10, 50, 0x5B43AA) ->save($dir.'text.jpg');

ここで、結果はもう少し劇的です。 何らかの理由で、GDはテキストの色をより暗くし、アンチエイリアスは非常に悪くなりました。その結果、テキストのエッジがわずかにぼやけています。 両方のMagicksは、はるかに優れたテキストを取得しました。
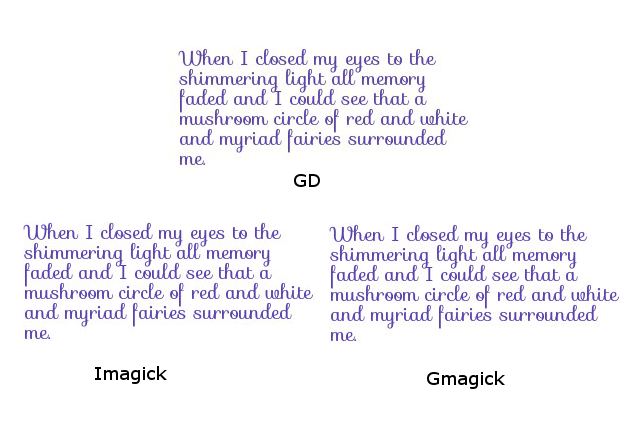
改行
PHPixie自体はテキストを行に分割しますが、このためにグラフィックライブラリのテキストメトリックに関する情報を使用します。 各単語のサイズを考慮する必要があるため、これはかなり高価なプロセスになる可能性があります。 それでは、曲の一部を空白のページに配置してみましょう。
$text = "When I closed my eyes to the shimmering light ". "all memory faded and I could see ". "that a mushroom circle of red and white ". "and myriad fairies surrounded me. "; $pixie->image->create(300, 180, 0xffffff, 1) ->text($text, 20, $dir.'/Sofia-Regular.ttf', 10, 50, 0x5B43AA, 1, 300) ->save($dir.'wrap.jpg');

小さなフォントでは、欠陥はそれほど目立ちませんが、曲げをよく見ると、非常に簡単に区別できます。 ただし、主にすべての単語のフォントメトリックスを再カウントするためにImagickがはるかに多くの時間を費やしたことに注意する必要があります(結局、ディスクからフォントを毎回読み込む必要があります)が、GDとGmagickははるかに高速でした。
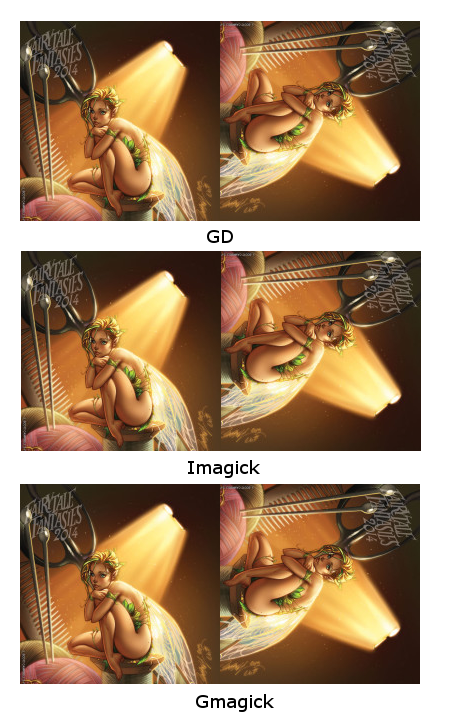
描画オーバーレイとラッピング
このテストは現実から最も離婚したものですが、図面と一般的にはより複雑な操作のオーバーレイ速度のベンチマークを行いたいと思いました。 そのため、空の写真を作成します。一方では妖精の秋を、もう一方では同じアバターを水平方向と垂直方向だけで包み、横向きにさえします。
$canvas = $pixie->image->create(400, 200); $fairy = $pixie->image->read($dir.'fairy.jpg') ->resize(200, 200, false) ->crop(200, 200); $canvas ->overlay($fairy, 0, 0) ->overlay($fairy->flip(true, true)->rotate(90), 200, 0) ->save($dir.'overlay.jpg');

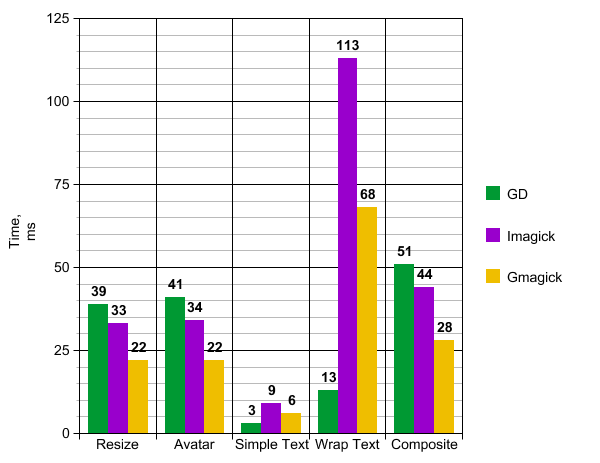
作業速度
そして、これがベンチマークそのものです。 テストは左から右に水平に実行され、平均実行時間は垂直に実行されました(各テストは100回実行されました)。

結論として、Gmagickを使用するのが最善です。そうでない場合は、Imagickを使用します。 GDについて考えることができるのは、大量のテキストを記述する必要があり、それほど複雑でないフォントを使用する必要がある場合だけです。
ちなみに、この点でPHPixie自体のインターフェースがどれだけ気に入ったか、特に、以前に別のクラスをダウンロードする必要があった多くの標準アクション(同じテキストラッピング)の機能の可用性について個別に説明します。