ツール

Red Pen-このサービスを使用すると、PNG形式で作業に関するフィードバックを簡単に取得できます。画像をアップロードした後、すべてのユーザーがファイルにコメントを残すことができます

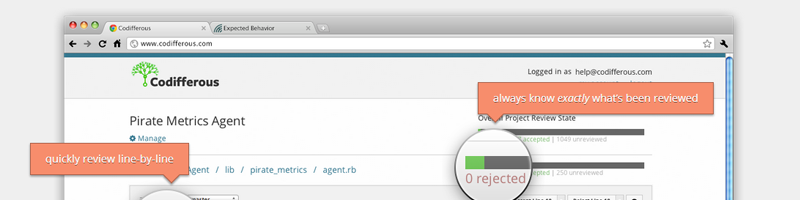
Codifferous-コードを検査および改善するためのサービス

バウンスは、DribbleサービスをPhotoshop、Illustrator、InDesignまたはFireworksに統合できるプラグインです。

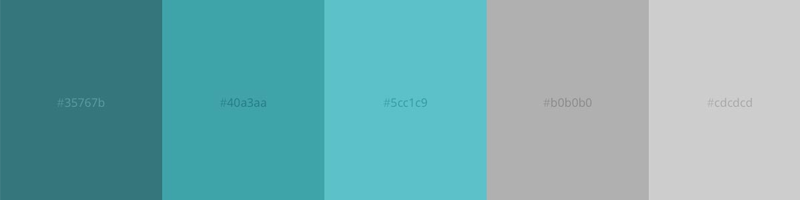
Colourcode-配色を選択するためのツール。 Adobeの優れたライバルkuler'a 。

Pureは、サイト用の軽量なレスポンシブCSS要素のセットであり、ヘビーウェイトフレームワークの優れた代替手段です。
サービス

Videry-絶えず更新されるトレーニングのデータベースとWebデザイナーのための単純に役立つビデオ

Portkit -iOS 7、iOS 6、Android 4+のインターフェース要素の詳細な比較。 便利なリンクの例が提供されています。

Guifff -DribbleのアニメーションデザイナーGIFのコレクション

Flatdocは、ドキュメントをすばやく作成するための便利なサービスです。

デザイナーの苦情 -独立したTumblrブログとしてのデザイナーの哀れな本
有用性

SketchMine-デザイナー向けのスケッチファイルのコレクション

Popular-UI-人気サイトのUIクジラ

UIアイコン -704個のインターフェイスアイコンの選択。

インフォグラフィックを作成するための要素の大きなコレクション 。

ベクター形式およびPNG形式の430を超えるストーリーボードのイラスト