WigWagでは、センサーまたはインターネットからの情報に基づいてデバイスを制御できるIFTTTレシピに似た「ルール」を作成できます。 これらは、WigWagセンサーおよびアクチュエータ、インターネットサービス、Raspberry Pi、Arduino、Belkin WeMo、Philips Hue、およびIP、RS-232、6loWPAN、Bluetooth、およびZigbeeプロトコルをサポートするその他のものです。 さらに、グラフィカルインターフェイスだけでなく、DeviceJSランタイム環境を使用してJavaScriptでもルールを作成できます。これは、WigWagの開発者が、Webのアプリケーションを作成するのと同じ方法でスマートホームのアプリケーションを作成する方法として位置付けます。
開発者は、すべての図面とデバイスの仕様、ソースコード、およびDeviceJS APIをGithubで公開することを約束します。 WigWagの「鉄」部分は3つのコンポーネントで構成されています。 それらの最初のものは、温度、湿度、音、振動、動き、光のセンサー、機械的接触センサー、および外部世界とのいくつかの通信チャネルを備えたユニバーサルマルチセンサーアクチュエータであり、外部からの信号の受信と他のデバイスの制御の両方に役立ちます-リレー、赤外線エミッタ、外部センサーを接続するためのデジタルおよびアナログ入力/出力、信号用のLEDおよびブザー。 4本の単三電池またはmicroUSBコネクタが電力に使用されます。 2番目のコンポーネントは、独自の光センサーと移動レベルセンサーを備えたコントローラーを備えたLEDストリップです。 3番目は、インターネットに接続し、他のコンポーネントや他の互換性のあるデバイスとの無線通信をサポートするベースステーションです。
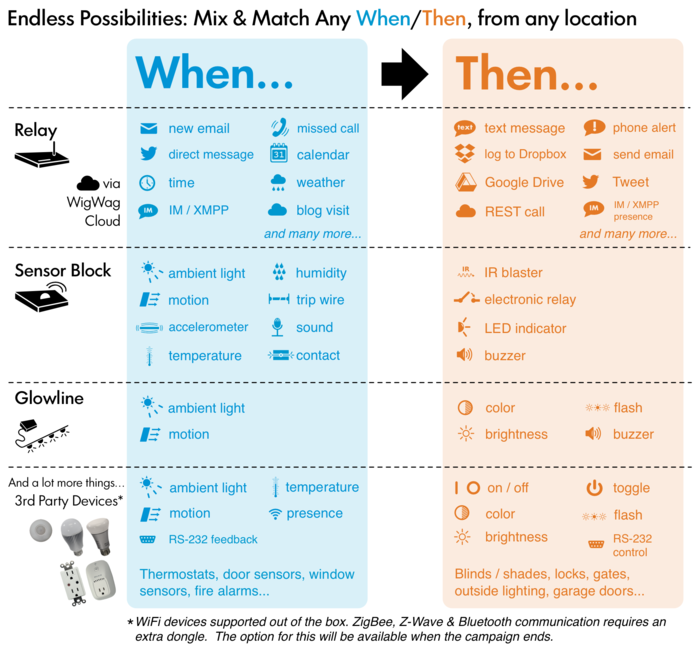
WigWagでできることのサンプルリストを次に示します。

WigWagクラウドサービスを使用すると、ウェブインターフェースを介して世界中のどこからでもデバイスを管理できます。 同時に、ローカルレベルでは、システムはインターネットにアクセスせずに動作できます。ベースステーションは、クラウドの助けを借りずに接続されたデバイスに対して指定されたすべてのルールを満たします。
DeviceJS環境は、Node.jsおよびV8に基づいて構築されます。 DeviceJS APIは、jQueryやd3.jsなど、ほとんどのWebプログラマーに馴染みのあるライブラリのイメージで構築されます。 これは、キッチンで赤信号をオンにするAPI呼び出しのように見える場合があります。
dev$.byLocation("kitchen").setColor("red");
ただし、モーション検出器がトリガーされたときに廊下に光が含まれる場合:
dev$.byDeviceAlias('hallway-sensor').trigger('motion', function() { dev$.byLocation('hallway').setOn(); });
WigWagは、既製のコンポーネントに加えて、ArduinoとRaspberry Piに基づいて互換性のあるデバイスを独立して作成するためのボードを提供します。