
Webサーバーのローカルコピーを作成しない理由について少し説明します。
ただし、サーバーのローカルコピーの作成を拒否すると、このアプローチの多くの利点が失われます。
Xdebugを使用してデバッグを取得でき、速度が別のサーバーに移動した場合、3番目の利点は深刻な障害になる可能性があるため、私の記事は主にタスクを与えることができる小さなチームに関連しています 実質的に互いに交差しないようにします。
開発サーバーを整理するための別のオプションがあります-プロジェクトの各参加者は、サーバー上にファイルとドメインの独自のコピーを作成します。 サーバーは1つであり、リモートですが、同時に、各開発者が他の開発者と干渉することはありません。
- Windowsで作業しており、WebサーバーがLinux上にある場合、Windowsで複雑なポータル(特定のソフトウェアが多数ある)のローカルサーバーを上げることは一般に不可能です。仮想マシンでコピーを上げることは残りますが、この場合、仮想マシンの構成とリモートWebサーバーの構成はIPアドレスのみです。
- それでもローカルコピーを作成する場合は、サーバーソフトウェアの設定、データベースを常に同期する必要があります。さらに、午前中に実行する必要があるクラウンタスクの処理方法についての質問が残ります。
- サイトが複数のサーバーに配置されている場合、またはその個別の部分が複数のサーバー(たとえば、スケーリングされたテーブル-あるテーブルの一部、別のサーバーの一部)で占有されている場合、これもローカルサーバーを作成するタスクを大幅に複雑化する可能性があります。
- マシンとサーバーのパフォーマンスは大きく異なる可能性があり、コードに影響を与える可能性があります。
- すべてのプロジェクト参加者が十分なシステム管理スキルを持っているわけではありません。
ただし、サーバーのローカルコピーの作成を拒否すると、このアプローチの多くの利点が失われます。
- IDEからインタープリターを起動し、それに応じてデバッグします。
- ファイルのアップロード速度とping。
- 開発者はサーバーの独自のコピーを使用して作業するため、互いに干渉することはありません。
Xdebugを使用してデバッグを取得でき、速度が別のサーバーに移動した場合、3番目の利点は深刻な障害になる可能性があるため、私の記事は主にタスクを与えることができる小さなチームに関連しています 実質的に互いに交差しないようにします。
開発サーバーを整理するための別のオプションがあります-プロジェクトの各参加者は、サーバー上にファイルとドメインの独自のコピーを作成します。 サーバーは1つであり、リモートですが、同時に、各開発者が他の開発者と干渉することはありません。
スキームの説明:
- 開発者はリポジトリのコピーを持っています
- テストおよびバトルWebサーバーには、プロジェクトのルートディレクトリとしてリポジトリの作業コピーがあります
- プロジェクトファイルは、PHPStormでテストWebサーバーの作業ディレクトリに接続されます。つまり、Ctrl + Sキーを押すと、編集されたファイルがサーバーに自動的に更新されます。
開発の仕組み:
- 開発者がコードをローカルで修正します
- Ctrl + Sを押すと、ファイルがサーバーにアップロードされます
- ブラウザでテストWebサーバーの目的のページを起動し(または必要なアクションを実行し)、結果を確認します
- 必要に応じて、Xdebugを使用してデバッガーを実行します
- すべてがあなたに合っていれば、リポジトリにコミットしてからプッシュ
- 各Push'aがバトルサーバー上の指定されたスクリプトをポーリングした後、リポジトリ(この場合はBitbucketです)
- ポーリングされると、このスクリプトはgit pullなどを呼び出します。 戦闘Webサーバーの作業ディレクトリをリポジトリから現在のバージョンに移動します
サーバーの準備
私たちの場合、プロジェクトはリポジトリなしで存在し、別のトピックはそこにそれを追加する方法です(カブに追加する必要のない多くのファイルを除外する必要があるため)が、カブはすでにBitbucketにあり、サーバー上のファイルは通常のディレクトリにある
- プロジェクトのユーザーとしてログインします。
su myproject
- パスワードなしでbitbucketで認証用のSSHキーを生成する
ssh-keygen -t rsa
- 公開鍵を取得する
プロジェクト設定の[デプロイメントキー]セクションにBitbucketで追加しますcat ~/.ssh/id_rsa.pub
- プロジェクトを一時ディレクトリ〜/ tmp / myproject.ruに複製します。
mkdir ~/tmp mkdir ~/tmp/myproject.ru cd ~/tmp/myproject.ru git clone git@bitbucket.org:username/myproject.ru.git
- .gitと.gitignoreをプロジェクトの作業ディレクトリ(/vhosts/myproject.ru/にあります)にコピーします。残りのファイルはコピーしません!
cp -r .git .gitignore /vhosts/myproject.ru/ rm -rf ~/tmp/myproject.ru
- リポジトリからファイルを状態にします
cd /vhosts/myproject.ru git reset --hard
カスタマートレーニング
Gitをまだインストールしていない場合-put
PHPStormでは、Gitへのパスを記述します(これはbin / git.exeファイルです)-設定->バージョン管理-> Git-> Git実行可能ファイルへのパス
リポジトリのクローンを作成します。
PHPStormでは、VSCタブ->バージョン管理からチェックアウト-> Git
たとえば、新しいプロジェクトディレクトリの名前とリポジトリへのパスを指定します。
username@bitbucket.org/username/myproject.ru.git
ファイルをリモートサーバーと同期します。
- サーバーを追加し、そのアクセスを指定しますファイル->設定->展開
- ルートパスでプロジェクトルート(私の場合は/vhosts/myprojet.ru/)へのパスを指定します-サーバー上のプロジェクトルートは、ファイル階層をリポジトリのルートディレクトリと一致させる必要があります
- [マッピング]タブに移動し、サーバーの展開パスをポイントします-/およびサーバーのWebパスでも-/(サイトのルートから開始する場合)
- リストからサーバーを選択し、デフォルトとして使用ボタンをクリックします
- 次に、[展開]-> [オプション]で、[変更されたファイルを既定のサーバーに自動的にアップロードする]で[明示的な保存時](Ctrl + S)を選択する必要があります。
- (新しいファイルをアップロードするときに警告する)で、(タイムスタンプとサイズを比較する)を選択し(コンテンツによって可能ですが)、(リモートの変更について通知する)をオンにします。これにより、誰かが同じファイルをルールするかどうかがわかります
これで、ローカルで編集したファイルがサーバーに自動的にアップロードされます。
バトルサーバーでの自動プールのセットアップ:
- プロジェクト/vhosts/myproject.ru/gitsync.shを自動的にプルするシェルスクリプトを作成します。
#!/bin/sh cd /vhosts/myproject.ru && git reset --hard && git status --porcelain -uall | egrep '^\?\?' | awk '{ print $2; }' | xargs rm && git pull
スクリプトを実行する権限を追加することを忘れないでください
chmod a+x /vhosts/myproject.ru/gitsync.sh
- リポジトリの操作はファイルを所有するユーザーが実行し、Webサーバーは別のユーザーが実行しているため、/ etc / sudoersを介してパスワードなしで誰かの名前から自動プルスクリプトを実行する権限を追加する必要があります
# /etc/sudoers # # This file MUST be edited with the 'visudo' command as root. # # See the man page for details on how to write a sudoers file. # Defaults env_reset # sudo , .. - Defaults:www-data !requiretty # Host alias specification # User alias specification # Cmnd alias specification # User privilege specification root ALL=(ALL) ALL # Allow members of group sudo to execute any command # (Note that later entries override this, so you might need to move # it further down) %sudo ALL=(ALL) ALL # #includedir /etc/sudoers.d # www-data ALL = (myproject) NOPASSWD: /vhosts/myproject.ru/gitsync.sh
- Webからシェルスクリプト/vhosts/myproject.ru/htdocs/gitsync.phpを実行するphpスクリプトを作成します(より多くの秘密の名前を選択し、パスワード転送を追加できます)。
<?php $output = array(); exec('sudo -u myproject /vhosts/myproject.ru/gitsync.sh 2>&1', $output); foreach ($output as $line) { echo $line."\r\n"; } die(); ?>
- Bitbucketの[サービス]タブのプロジェクト設定の[POST]セクションで、自動プールスクリプトへのパスを記述します。
myproject.ru/gitsync.php
myproject.ru/gitsync.php
で[保存]をクリックします
これで、各プッシュの後に、サーバー上のすべてのファイルがリポジトリからファイルに転送され、同じアプローチがテストサーバーに実装できますが、この場合、ある開発者が非圧縮ファイルを持っている場合、それらはサーバー上で消去され、再度ダウンロードする必要があります。
Xdebugを接続する
インストール方法については説明しません。Xdebugがインストールされていると仮定し、/ etc / php5 / conf.d / xdebug.ini構成を編集します。
zend_extension=/usr/lib/php5/20090626/xdebug.so xdebug.remote_enable=1 xdebug.remote_connect_back=1 xdebug.idekey=PHPSTORM xdebug.remote_port=9000
ディレクティブremote_connect_backに注意してください-開発者のマシンの指定されたIPではなく、PHP(REMOTE_ADDR)に囲まれたクライアントのIPに接続できます。 Xdebugは、同時に複数のユーザーと連携できます。 これは、サーバーにアクセスするたびにXdebugが起動されるという意味ではなく、特定のCookieを転送して起動する必要があります- 詳細
ここで、 xdebug.idekey PHPSTORMキーで指定された IDEキーを操作します。リンクが下に表示され、ブックマークバーを再入力します
PHPStormで特に構成する必要はありません。すべてが既に構成されていますが、万が一設定がここにある場合-プロジェクト設定-> PHP->デバッグ
デバッガーが機能するためには、次のことが必要です。
- PHPStormでデバッガー接続のリッスンを有効にする-ボタンPHPデバッグ接続のリッスンを開始
- サイトを開き、ブックマークを突くデバッガーを起動し、ページをリロードする
- PHPStormは、着信接続についてヒントを出し、デバッガーを開く必要があります
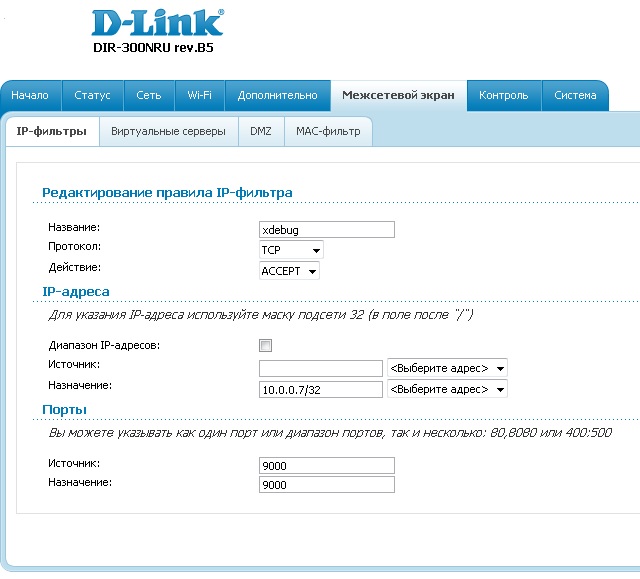
接続は外部からのものであり、多くは現在ルーターに座っているため、ルーターではポート9000をローカルIPアドレスに転送する必要があり、D-link DIR 300では次のようになります。

デバッガーが、ローカルマシンで対応する現在の実行可能ファイルを見つけることができないというエラーを出した場合、PHP->サーバーの設定で、サーバーのパスとロケールのパスの対応を設定できます。
参照:
http://git-scm.com/
http://xdebug.org/
http://bitbucket.org/
http://jetbrains.com/phpstorm/