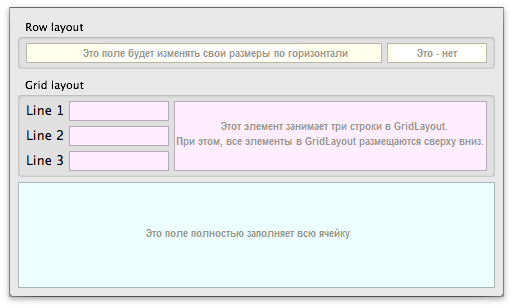
レイアウト

anchors
と
anchors
既にQt Quickに大きな柔軟性を提供していましたが、サイズ変更可能なユーザーインターフェイスでそれらを使用することは難しく、退屈になりました。
既存の
anchors
ベースのメソッドを補完するものとしてQtQuick.Layoutsを追加することで、最小および最大
size hints
を観察し、
expanding
または
fixed
要素を簡単な方法で宣言
expanding
ことにより、複雑なサイズ変更可能なレイアウトを作成できます。
以前は、レイアウトはここに記述されていました 。
コントロール

Qt Quickのコントロールは、本質的にウィジェットに相当します。 あなたがすでに知っていて、非常に期待されているコントロールのほとんどは、
buttons
、
combo box
、
spin box
、
group box
、
sliders
、
progress bars
、
text fields
、
menus
です。
同じQt Quickを使用してゼロから作成されたのはもちろん、既存のQt Quickコードで使用できます。
視聴回数
 基本的なコントロールに加えて、新しいビューのセットが追加されました。 左側の図はSplitViewを示しており 、プレゼンテーション要素のサイズを変更するための垂直または水平ラベルを追加できます。
基本的なコントロールに加えて、新しいビューのセットが追加されました。 左側の図はSplitViewを示しており 、プレゼンテーション要素のサイズを変更するための垂直または水平ラベルを追加できます。
ScrollViewは、スクロールバーとフレームのサポートを追加することにより、既存の
Flickable
要素を補完します。
ScrollView
は、たとえば、スクロールバーを
ListView
に追加するために、個別に使用することも、
Flickable
と組み合わせて使用することもできます。

ListView
は、当時は非常に柔軟性がありましたが、従来のテーブルビューを作成することは依然として問題でした。 この状況を変更するために、 TableViewが追加され(左側に表示)、カスタムスタイルのサポートと、列と行のサイズ変更を提供します。

ほとんどのコントロールとビューは、組み合わせて異なる方法で構成できます。 このようにして、アプリケーションに対して完全にユニークなインターフェースを作成できます。

デスクトップでのQt Quick開発の改善に主眼が置かれているという事実にもかかわらず、コントローラーはサポートされているすべてのプラットフォームで動作します。 ただし、同じビューの対応する適応なしに、デスクトップアプリケーションがタブレット上で同じように見えて動作することを期待しないでください。 タブレットおよびモバイルデバイス用のアプリケーションの開発を簡素化するために、 StackViewが追加されました(左の画像を参照)。これにより、典型的なスタックナビゲーション(アプリケーションの複数のページ)が提供されます。
QMLのプラットフォーム
Qt Quickでクロスプラットフォームアプリケーションを作成する際の一般的な問題は、UIを異なるプラットフォームに適合させることがそれほど簡単ではないことでした。 これらの困難からあなたを救うために、グローバルなQt.platform.osプロパティを介してQMLでプラットフォームを直接表示するようになりました。 可能な値:
- 「Android」-Android
- 「Blackberry」-BlackBerry OS
- 「イオス」-Apple iOS
- Linux-Linux
- 「Mac」-Mac OS X
- 「Unix」-その他のUnixベースのOS
- 「Windows」-Windows
- 「ひるみ」-Windows CE
標準ダイアログ
QtQuick.Dialogsインポートにより、いくつかの新しい標準ダイアログが表示されます。 最初は
ColorDialog
と
FileDialog
のみがサポートされますが、今後のリリースではダイアログボックスを追加する予定です。
ウィンドウの改善
Qt 5.0でQt Quickのウィンドウ宣言のサポートが追加され、5.1では処理が大幅に改善されました。 別のウィンドウでウィンドウを宣言すると、暗黙的に親(ウィンドウが宣言された
Window
が割り当てられます。 実際には、これは、モーダルダイアログボックスが本来どおりに動作し、子ウィンドウがデフォルトで親の中央に正しく配置されることを意味します。 さらに、ウィンドウのクローズ要求を正しく処理できるように、クローズ信号が追加されました。
テキストドキュメントとC ++

既存の
TextEdit
フォーマットされたテキストを表示するだけに制限されていました。 最も複雑なQtアプリケーションでは、テキストドキュメントにアクセスして、構文の強調表示や印刷サポートなどの高度な機能を提供する必要があります。 なぜなら この機能を使用するには、C ++プラグインプラグインが必要
TextArea
。これは、
TextEdit
と新しい
TextArea
両方から利用可能になりました。 これにより、これらの機能をQt Quickアプリケーションに組み込むことができます。 左のスクリーンショットでわかるように、古き良き
TextEdit
例は、この機能を使用してQt Quickに移植されました。
ApplicationWindow
ApplicationWindowはQQuickWindowに似ていますが 、QML で特定のMenuBar 、 ToolBar、およびStatusBarにウィンドウを設定するサポートを追加します 。
QQmlApplicationEngine
Qt 5.0では、Qt Quickアプリケーションは通常、C ++で
QQuickView
を宣言し、そのURLを設定することにより作成されました。 このアプローチの欠点は、C ++を使用して幅、高さなどのプロパティを設定する必要があることです。 Qt 5.1では、
Window
または
ApplicationWindow
のルート要素として使用して、Qt Quickを完全に制御することを推奨しています。 このユースケースを少し簡単にするために、 QQmlApplicationEngineが追加されました-必要なのはQt Quickウィンドウを設定し、必要な翻訳ファイルを選択するだけです。その後、
quit()
アプリケーション信号が暗黙的にルートウィンドウに接続されます。
#include <QGuiApplication> #include <QQmlApplicationEngine> int main(int argc, char *argv[]) { QGuiApplication app(argc, argv); QQmlApplicationEngine engine("main.qml"); return app.exec(); }
ウィジェットにQt Quickを埋め込む
Qtブログでは既にこれについて書いていますが、ウィジェットベースのアプリケーションにQt Quick 2を埋め込むためのサポートされている方法が追加されました。 これは、新しいQWidget :: createWindowContainer()関数を使用して実現されます。
おわりに
この記事では、すべての革新について説明することはできません。そのため、随時ドキュメントを確認して読んでください。 上記のすべては、当然Qt 5.1 RCに含まれています。 また、 バグトラッカーで見つかった問題を報告することを忘れないでください。