

Chrome Dev Toolsで利用可能なツールについて引き続き学習します。 ワークスペースとスニペットは昨日でしたが、今日はSassのサポートが次々と続きます。
準備する
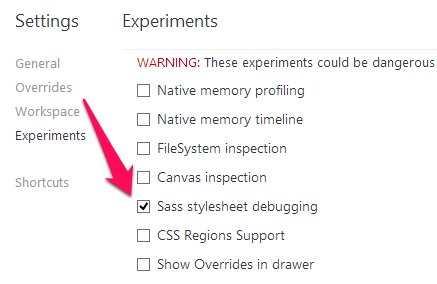
いつものように、 Chrome Canaryの最新バージョンをインストールして、すべてが期待どおりに機能するようにします。 その後、 Chromeマジックページに移動します。// flags /#enable-devtools-experimentsをまだ有効にしていない場合は、「 開発者ツールの実験 」サポートを有効にします。 ブラウザを再起動します。設定 -> 実験で、 「 Sassスタイルシートのデバッグ 」ボックスをチェックします。 ブラウザを再起動してください。

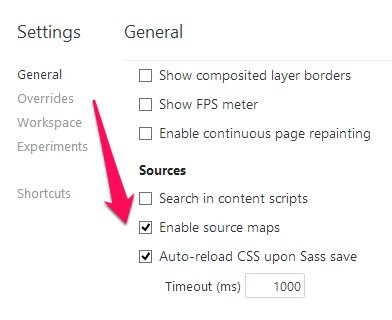
次に、[ 設定] -> [ 全般] -> [ ソース]に移動し 、[ ソースマップを有効にする]アイテムの横にチェックマークが付いていることを確認します。そうしないと機能しません。 Sassファイルを保存した後、CSSのリロード時間を設定することもできます。

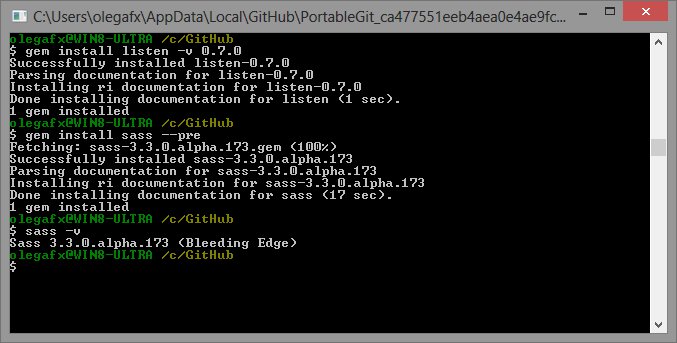
しばらくブラウザを離れて、お気に入りのコンソールに移動します。 Sassバージョン3.3.0 alphaをインストールする必要があります。これは、このバージョンではソースマップのサポートが追加されたためです(またはロシア語ではbullgare )。 これは次のコマンドで実行されます。
gem install sass --pre
listenバージョン0.7.0が必要であると誓い始めた場合、次のコマンドが役立ちます。
gem install listen -v 0.7.0

Sassを起動
プロジェクトの作業ディレクトリに移動し、Sassを実行して、ファイルの変更を常に確認します。 必ず--sourcemapパラメーターを渡してください。 そして、必要なSassファイルとCSSファイルを指定します。 例:sass --watch --sourcemap main.scss:main.css

ブラウザに戻ります。 ほとんどの場合、最後に再起動する必要があります。 ここでプロジェクトを開き、結果を確認します。 セレクターは、Sassファイル内にある行を表示するはずです。

Lessはどうですか?
また、すべての「マッピング」が個別のファイルにある場合、Lessはソースマップを通常サポートしません。そのため、Chromeの最新バージョンでは機能しません。 誰かがLess用のマップファイルを生成する方法を見つけた場合は、コメントで共有してください。便利なヒント :CSSプロパティの名前をCtrl +クリックすると、このプロパティが宣言されている行でSassファイルが開きます。