
コンセプト
私はかなり長い間ASP.NETを使用しています。 多くのプロジェクトを開発するとき、同じタイプのデータ管理操作に時間がかかりすぎるという事実にしばしば遭遇しました。 当然、サイトにはCMSシステムが存在し、より複雑なシステムには、フォームの編集と情報の表示のために空白を作成するさまざまなテンプレートページジェネレータがあります。 しかし、アプリケーションのアーキテクチャを構築するプロセスに制限を課さない、より普遍的なツールを入手したかったのです。
この場合のCMSシステムはすぐに崩壊しました。CMSを使用する場合、開発者は特定のタスクのためにアーキテクチャを構築する機会を失い、CMSパラダイムを絞り込もうとするからです。 私はすでに出版物の1つでこれについてより詳細に書いています。 複雑なWebアプリケーションを構築する場合、CMSはプロセスを完全に妨害します。
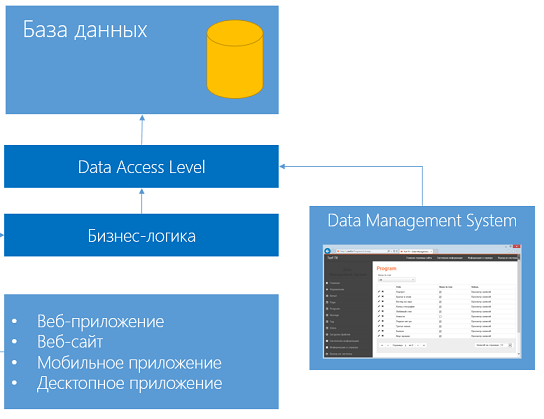
その時点で.NETプラットフォームに存在していたものを調べて、ASP.NET Dynamic Dataシステムを選択しました。 彼女はデータ管理システムの中核になりました。 このシステムの主なアイデアは、データ管理(バックエンド)とエンドユーザーと対話するシステム(フロントエンド)を完全に分離することです。 さらに、私のプロジェクトの多くでは、Webアプリケーションだけでなく、デスクトップアプリケーション、モバイルアプリケーション、および.NETプラットフォーム上に実装されていないクライアントアプリケーションもフロントエンドシステムとして機能します。
これは、システムモジュールレベルではなくDBMSレベルで統合が行われるという事実により実現されます。

このアプローチにより、データ管理用の既製のツールをすばやく入手でき、同時にメインアプリケーションにアーキテクチャ上の制限を課すことはありません。 これは、アプリケーションの構築に集中するのに役立ちます。
プロジェクトで使用される技術とコンポーネント
- ASP.NET Dynamic Dataは、scaffoldテクノロジーを使用してデータアクセスおよび編集インターフェイスを構築するWebアプリケーションです。 インターフェイスを構築するための情報は、クラスのメタデータから取得されます。 レンダリングプロセスは、カスタムテンプレートを使用して制御できます。
- Twitter Bootstrapは、WebサイトおよびWebアプリケーションを作成するためのツールの無料セットです。 タイポグラフィ、Webフォーム、ボタン、タグ、ナビゲーションブロック、およびJavaScript拡張機能を含むその他のWebインターフェイスコンポーネント用のHTMLおよびCSSデザインテンプレートが含まれています。
- jQueryは人気のあるjavascriptライブラリです。
- Windows Azure SDK-Windows Azureを操作するためのライブラリセット
- Entity Framework-.NET Frameworkの ORMシステム
- 選択 -ドロップダウンリストにフィルタリングを追加できるJavaScriptプラグイン
- jQuery UI -jQueryプロジェクトの一部であるWebアプリケーションでリッチユーザーインターフェイスを作成するためのオープンソースJavaScriptライブラリ
- CKEditor-無料のWYSIWYG Webエディター
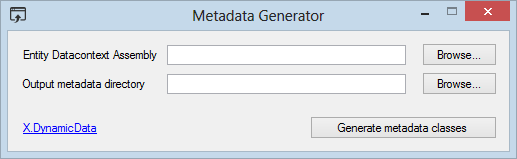
メタデータ生成ツール

メタデータ生成ツールを使用すると、Entity Frameowrkによって生成されたクラスの部分クラスを作成するプロセスを自動化できます。
部分クラスは個別のディレクトリに配置され、各プレイリストのメタデータが含まれます。
一部のフィールドは対応するメタデータで自動的にマークされます。たとえば、名前に「Content」を含むフィールドは、[Browsable(false)]や[UIHint(Control.Html)]などの属性を自動的に受け取ります。 つまり、フィールドはリストとテーブルに表示されず、cKEditor wysiwygエディターがそのエディターとして作成されます( ここで少し余談し、NuGetディレクトリに現在の4バージョンのCKEditorが見つからなかったため、現在のバージョンのエディターをサポートする予定の独自のパッケージを作成しました。パッケージはこちらです: nuget.org/packages/xckeditor )部分クラスを持つファイルが生成された後、それらのメタデータを手動で編集し、ベースモデルを含むプロジェクトに追加できますデータ。
プライマリシステム構成
システムを構成するには、web.cofigファイルのそのようなフィールドの値を次のように指定する必要があります。
- タイトル -プロジェクト名
- RootLogin-システムユーザーログイン
- RootPassword-システムユーザーパスワード
- WebsiteUrl -Webアプリケーションのアドレス
- WebsiteStorageConnectionString -Webアプリケーションが配置されているストレージへの接続文字列
- FileStorageUrl-ダウンロードファイルストレージのルートURL
- FileStorageConnectionString-ダウンロードしたファイルがあるストレージへの接続文字列
- DataContextAssemblyLocation-モデルクラスを含むアセンブリへのパス。 (EntityFrameowrkにより生成)
- BlobContainerName-ファイルがWindows Azureクラウドストレージに送信される場合に使用
また、メインWebアプリケーションから構成ファイルにデータベースに接続文字列を追加する必要があります。
構成ファイルの例(web.config)
<?xml version="1.0" encoding="utf-8"?> <configuration> <configSections> <section name="entityFramework" type="System.Data.Entity.Internal.ConfigFile.EntityFrameworkSection, EntityFramework, Version=5.0.0.0, Culture=neutral, PublicKeyToken=b77a5c561934e089" requirePermission="false" /> </configSections> <connectionStrings> <add name="Entities" connectionString="metadata=res://*/DataModel.csdl|res://*/DataModel.ssdl|res://*/DataModel.msl;provider=System.Data.SqlClient;provider connection string="data source=sql.example.com;initial catalog=exampledb;persist security info=True;user id=user;password=p@ssw0rd;MultipleActiveResultSets=True;App=EntityFramework"" providerName="System.Data.EntityClient" /> </connectionStrings> <appSettings> <add key="webpages:Version" value="2.0" /> <add key="webpages:Enabled" value="true" /> <add key="enableSimpleMembership" value="false" /> <add key="autoFormsAuthentication" value="false" /> <add key="PreserveLoginUrl" value="true" /> <add key="ClientValidationEnabled" value="true" /> <add key="UnobtrusiveJavaScriptEnabled" value="true" /> <add key="Title" value="Andrew Gubskiy" /> <add key="Logo" value="http://example.com/images/logo.png" /> <add key="RootLogin" value="user" /> <add key="RootPassword" value="p@ssw0rd" /> <add key="WebsiteUrl" value="http://example.com/" /> <add key="WebsiteStorageConnectionString" value="ftp://user:password@example.com/site/wwwroot/" /> <add key="FileStorageConnectionString" value="DefaultEndpointsProtocol=http;AccountName=somecaaountname;AccountKey=som1ea21kk2o5uts53nskey==" /> <add key="FileStorageUrl" value="http://somename.blob.core.windows.net/example-com-container/" /> <add key="DataContextAssemblyLocation" value="C:\www\admin.example.com\dal.dll" /> <add key="BlobContainerName" value="example-com-container" /> </appSettings> <system.web> <compilation debug="true" targetFramework="4.5"> <assemblies> <add assembly="System.Web.Entity, Version=4.0.0.0, Culture=neutral, PublicKeyToken=B77A5C561934E089" /> <add assembly="System.Data.Entity, Version=4.0.0.0, Culture=neutral, PublicKeyToken=B77A5C561934E089" /> </assemblies> </compilation> <httpRuntime requestValidationMode="2.0" targetFramework="4.5"></httpRuntime> <roleManager enabled="true" /> <membership defaultProvider="XMembershipProvider"> <providers> <clear /> <add name="XMembershipProvider" type="X.DynamicData.Core.XMembershipProvider" /> </providers> </membership> <authentication mode="Forms"> <forms name=".auth_dms" loginUrl="~/System/Login.aspx" protection="All" path="/" timeout="30" /> </authentication> <pages controlRenderingCompatibilityVersion="4.0"> </pages> </system.web> <entityFramework> <defaultConnectionFactory type="System.Data.Entity.Infrastructure.LocalDbConnectionFactory, EntityFramework"> <parameters> <parameter value="v11.0" /> </parameters> </defaultConnectionFactory> </entityFramework> <runtime> <assemblyBinding xmlns="urn:schemas-microsoft-com:asm.v1"> <dependentAssembly> <assemblyIdentity name="WebGrease" publicKeyToken="31bf3856ad364e35" culture="neutral" /> <bindingRedirect oldVersion="0.0.0.0-1.3.0.0" newVersion="1.3.0.0" /> </dependentAssembly> </assemblyBinding> </runtime> </configuration>
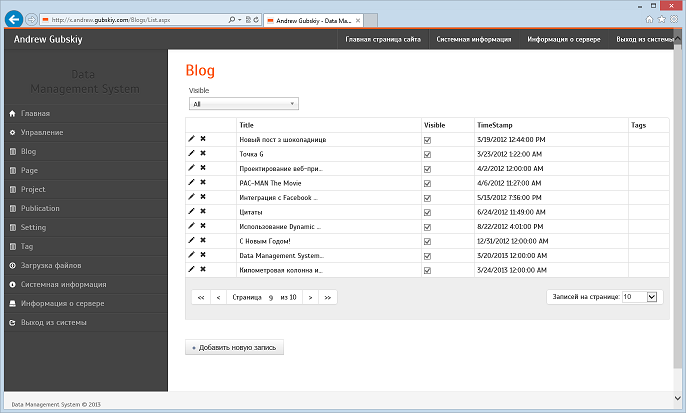
システムが設定されると、図で見ることができるものと同様のインターフェースがすぐに利用可能になります:

ファイルをアップロードする
当初、制御システムとWebアプリケーションは同じサーバーに配置されると想定されていたため、ファイルのダウンロードはWebアプリケーションディレクトリに対してのみ直接サポートされていました。
新しいバージョンにはこのような制限はありません。管理システムとWebアプリケーションは、異なるホスティングサイトに配置できます。
合計で、Webアプリケーションのファイルストレージと対話するための3つのオプションがサポートされています。
- ファイルシステム
- FTP
- Windows AzureクラウドストレージBlobストレージ
管理システムとWebアプリケーションは同じサーバー上にあります
この場合、パラメーターWebsiteUrl 、 WebsiteStorageConnectionString 、 FileStorageUrl 、およびFileStorageConnectionStringで、Webアプリケーションの対応するディレクトリへのパスを指定する必要があります。
管理システムとWebアプリケーションは、異なるサーバーサーバーにあります(FTP経由)
この場合、 WebsiteStorageConnectionStringとFileStorageConnectionStringには、次の形式のFTP接続文字列が入力されます。
ftp://user:password@example.com/wwwroot/site/ ftp://user:password@example.com/wwwroot/site/static
Windows AzureにデプロイされたWebアプリケーション(クラウドストレージ経由)
このアクセスオプションでは、 WebsiteStorageConnectionStringパラメーターとFileStorageConnectionStringパラメーターの入力に加えて、Windows Azureストレージ内のコンテナーの名前を指定する必要があります: BlobContainerName
ダイナミックデータのオリジナルバージョンとの違い
- Entity Framework 5.0のサポートを追加しました
- 再設計されたビジュアルインターフェイス(Twitterブートストラップに基づいて、モバイルデバイスとの互換性を追加)
- Webアプリケーションにファイルアップロード機能を追加
- HTMLエディター(CKEditor)、マップ(Googleマップ)、カレンダーなどのフィールドエディターを追加しました
- 多対多の関係が誤って修正されました
- サーバー構成情報を表示する機能を追加しました
- システムにログインする機能を追加しました
- などなど
今すぐ参加する

誰もがシステムに精通することができます。
プロジェクトのソースコードはGitHubで入手できます 。