最近、Citrix仮想化ソリューションの人気が高まっています(当然、XenAppアプリケーションの仮想化とVDIソリューションはXenDesktopです)。 すべての企業は、手紙の署名からWebサイトおよびロゴのデザインまで、独自のコーポレートアイデンティティを持っています。 XenApp / XD製品の多くのユーザーは、Citrix Web Access Pageを企業のアイデンティティにどのように移行させるかという疑問をしばしば思い付いたと確信しています。
この記事では、これを行う方法について詳しく説明します。
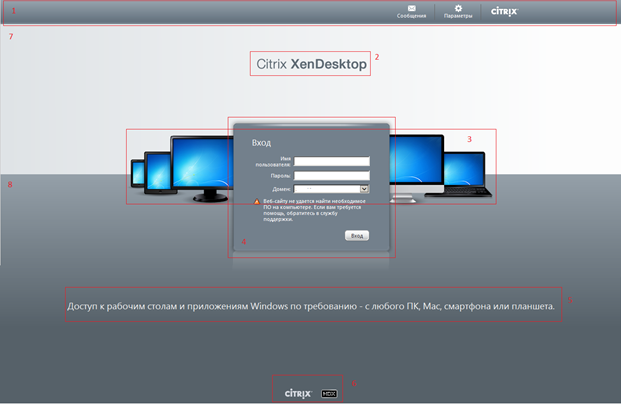
まず、典型的なWebアクセスページを見てみましょう。

要素を順番に検討してください。
1.トップメニューを削除(または追加)
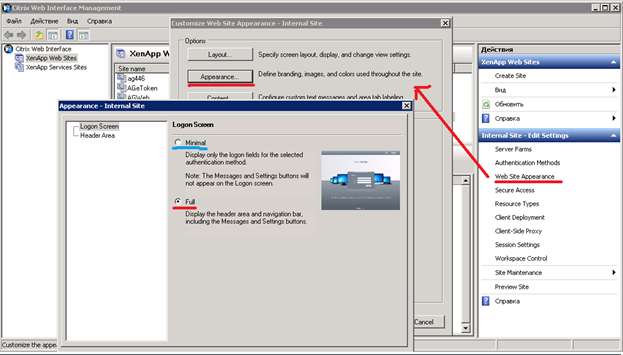
とても簡単です。 Webコンソールで、選択したサイトの外観を開き、「外観」ボタンをクリックして、フルモードまたは最小モードを選択する必要があります。 最初のフィールドには設定のあるフィールドが表示され、2番目のフィールドには表示されません。

2.ログインページに表示される標準画像を変更する
に位置
C:\ inetpub \ wwwroot \ Citrix \サイト名\ media \ CitrixXenapp.png(CitrixXenDesktop.png)
あなたはそれを削除したり変更したりできます。
3.デバイスを含むイメージの削除
おそらく、誰かがさまざまなデバイスからの標準的な背景を好まないか、逆に新しいデバイスを追加したいと思うかもしれません。
C:\ inetpub \ wwwroot \ Citrix \サイト名\ app_data \ includeにあるFullStyle.incファイルを開きます。
テキストを探しています
.horizonPage .mainPane {
位置:相対;
上:-120px;
背景:url(<%= ClientInfoUtilities.getImageName(wiContext.getClientInfo()、 "../ media / Devices.png")%>)no-repeat center 30px;
色:白;
パディング:0;
オーバーフロー:自動;
}
または、1181行目に移動します
この行は、「デバイス」の表示と場所を担当します。
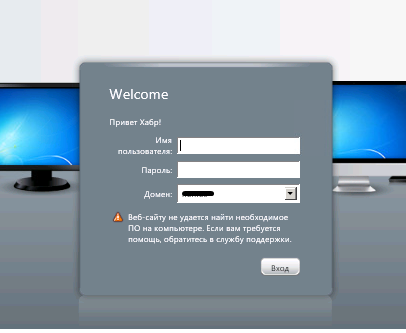
4.自動化の形状を変更する
資格情報入力フィールドでは、背景色を変更するだけです
ファイルFullStyle.incを開きます
探している
td.glowBoxMid {背景:#73808C;
パディング:7px 30px;
}
あなたが望むように実際に背景を変更する

フレームは変わらないことに注意してください- これらはすべて写真です。 すべてを単一の色域に持ち込む場合、一生懸命働く必要があります。 フレームの原因となるファイルのリストは、フォルダーCにあります:\ inetpub \ wwwroot \ Citrix \サイト名\メディア)
LoginPaneCenterLeftBorderGlow.png
LoginPaneCenterRightBorderGlow.png
LoginPaneFooterLeftBorderGlow.png
LoginPaneFooterMidBorderGlow.png
LoginPaneFooterRightBorderGlow.png
LoginPaneTopLeftBorderGlow.png
LoginPaneTopLeftGradient.png
LoginPaneTopMidBorderGlow.png
LoginPaneTopRightBorderGlow.png
LoginPaneTopRightGradient.png
認証ウィンドウにテキストを追加する
すべてが非常に簡単です-選択したサイトのWebコンソールの外観設定を開き、[コンテンツ]をクリックして、テキストを挿入するフィールドを選択する必要があります。この場合はログオン画面テキストです


5.「Windowsデスクトップおよびアプリケーションへのオンデマンドアクセス-任意のPC、Mac、スマートフォン、またはタブレットから」というテキストの削除/変更。
ファイルFullStyle.incを開きます
テキストを見つける
#horizonTagline {
色:#F2F2F2;
フォントサイズ:180%;
フォントの太さ:通常。
マージン:50px 0 0 0;
padding-bottom:10px;
text-align:center;
}
そして、1つの値を追加します-Display:none;
#horizonTagline {
色:#F2F2F2;
フォントサイズ:180%;
フォントの太さ:通常。
マージン:50px 0 0 0;
padding-bottom:10px;
text-align:center;
ディスプレイ:なし;
}
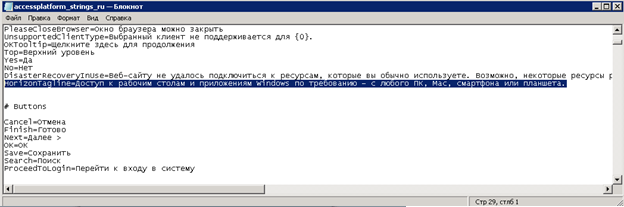
テキストのみを変更する必要がある場合は、次のようにします。
C:\ Program Files(x86)\ Citrix \ Web Interface \ 5.4.0 \ languages \ accessplatform_strings_ru.properties
おなじみのテキストを探します

6. CitrixおよびHDXロゴタイプの削除
ファイルFullStyle.incを開きます
探している
#フッター
{
text-align:center;
padding-bottom:10px;
}
そして
#footer img
{
パディング:0 8px;
垂直整列:中央;
}
そして
.horizonPage #hdxLogo {
ディスプレイ:インライン;
}
すべての角かっこで、Display:noneを示します。
7.上部の背景を変更します
FullStyle.incファイル、
行1161
#horizonTop {
幅:100%;
高さ:325px;
背景:#FDFDFD url( "../ media / HorizonBgTop.png")no-repeat left left;
text-align:center;
}
URLを削除します( "../ media / HorizonBgTop.png")左上繰り返しなし; 背景色を示します
8.背景を変更する
ファイルFullStyle.inc
行1157
.horizonPage {
背景:#566169 url( "../ media / HorizonBgBottom.png")repeat-x left 175px;
}
前の旅行者と同様に行動します
PSご質問ありがとうございます。ご質問がありましたら、コメントをお寄せください。
元の記事はこちら