
Stackoverflowフォーラムでは 、ブラウザごとに異なるPNGを作成する方法について説明しています。 たとえば、上部の画像はChrome / Firefoxでは梨のように見えますが、IEブラウザではリンゴに「変わります」。
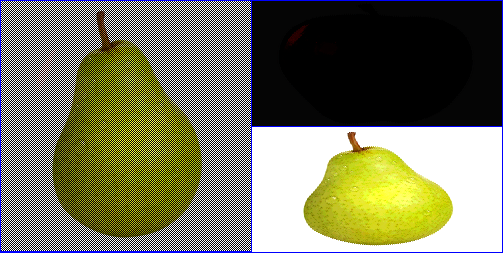
レシピは簡単です。 一部のブラウザでは考慮されるが、他のブラウザでは考慮されないガンマ補正がすべてです。 この違いを利用するために、リンゴとナシの2枚の写真を撮ります。 Pearは、明るいピクセルのPNGに配置されます。

アップル-暗いピクセルPNGへ。 明るさは、調光時に梨がはっきりと見え、リンゴが完全に暗くなるように調整する必要があります。 逆に、最大の明るさで、梨は事実上消え、リンゴははっきりと見えます。

2つの画像を組み合わせて、明るいピクセルと「暗い」ピクセルがチェス盤と交互になるようにします-これで完了です。 これで、ブラウザにガンマ補正が含まれている場合、画面に梨が表示されます。 また、写真をデスクトップに保存してエディターで開くと、リンゴが表示されます。


PS 別の例 :ガンマ補正されたブラウザーでは、GNUロゴが表示され、古いIEまたはOperaでは、色付きのペンギンが表示されます。