参加する代わりに
埋め込みJavaScriptアプリケーションであるコメンテーターコメントウィジェットを開発する際に直面した困難のいくつかについてお話ししたいと思います。
この記事では、このようなアプリケーションを開発する際の問題と微妙な点のいくつかを説明し、それらを解決するためのオプションを提案します。
Ruby on Railsアプリケーションをバックエンドソリューションとして使用しているため、この記事の一部はRails環境に固有のものです。
解説は、2つのプロジェクトで構成されます:APIと、クライアントのサイトにインストールされるウィジェット。 それは、お互いの相互作用と、クライアントのサイトとのウィジェットについてです。 一般に、ウィジェットとAPI間の通信はJSONPを介して行われます。これはご存じのとおり、GETリクエストのみをサポートしています。 この点で、最初の困難が生じます。
コメントを追加
コメントは膨大な量になる可能性があるため、たとえばInternet Explorerでのリクエストの長さの制限により、GETメソッドを使用して送信することはできません。JSONPも同様に安全に忘れることができます。 Same Origin Policyによる制限のため、AJAXを介してクライアントのサイトからアプリケーションドメインにPOSTリクエストを送信することはできませんが、POSTメソッドを使用してフォームを非表示フレームに送信できます。
コメントを追加した結果は、たとえばeasyXDMを使用するなど、さまざまな方法で取得できます。
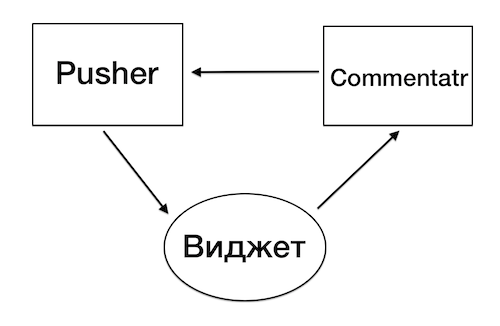
しかし、私たちは反対の方向に進み、 プッシャーを使用します。 プッシャーを使用して、すべてのユーザーが開いているページに即座にコメントを追加したり、モデレーターのインターフェースにコメントを表示したりします。 特にプッシャーがそれらに完全に対処するため、1つのツールを使用して複数のタスクを実行する方がはるかに便利です。
その結果、次のスキームが得られます。ユーザーがサーバー上でコメントを送信し、それを処理して、Pusher –yを追加した結果を渡し、それがユーザーにそれを渡します。

プッシャーとユニコーン
WebサーバーとしてUnicornを使用しています。 プッシャーイベントの送信には時間がかかりますが、1つのイベントのみを送信する場合はそれほど目立ちません。 ただし、複数のイベントを送信すると、応答時間が大幅に増加し、受け入れられなくなります。 Unicornはイベントサーバーファミリに属していません。つまり、イベントを非同期に送信することはできません。
Pusher開発者によって提案されたこの問題の解決策は、各Unicornプロセスの隣にメッセージを送信するように委任されたスレッドでEventMachineを実行することです。
module Pusher module Async class << self def spawn Thread.new { EM.run } unless EM.reactor_running? end def respawn EM.stop if EM.reactor_running? spawn end end end class Request alias :send_async_without_next_tick :send_async def send_async df = EM::DefaultDeferrable.new EM.next_tick do send_async_without_next_tick .callback{ |response| df.succeed(response) } .errback{ |error| df.fail(error) } end df end end end
ゲージ開発者はこのソリューションに関する短い記事を書いています 。また、 既製のソリューションもあります。
各ワーカーに対してEventMachineを使用して追加のスレッドを開始することは、私には良い考えではないようです。
2番目のオプションは、Unicornを使用してWebサーバーの横に起動し、Thinを使用する別の小さなWebサーバーです。これは、Pusherにリクエストをプロキシしてプロキシサーバーにリクエストを送信する時間がゼロになる傾向があるため、既にプッシャーにリクエストを送信しているのは2番目です。
このソリューションをしばらく使用していましたが、その後拒否し、3番目のオプション-遅延ジョブメッセージをプロセッサに送信すること、この場合はSidekiqを選択することで解決しました。 彼は、キューに表示されるタスクを即座に処理し、それらを非常に迅速に実行できます。
UTF-8でエンコードされたウィジェットを異なるエンコードでページに挿入します
クロスドメインクエリの問題が解決されたので、次の問題-エンコーディングが待っています。 javascriptをUTF-8からwindows-1251のページに単に貼り付けると、その中のすべてのUTF-8文字が正しく表示されません。 この問題を解決するに
charset
UTF-8
.
<script src="http://example.com/script_in_unicode.js" charset="UTF-8"></script>
, "" , , . – , , , – @charset
.
, , .
<style type="text/css"> @charset "UTF-8"; .breadcrumbs li:before { content: "→"; } .breadcrumbs li:first-child:before { content: ""; } </style>
, , , , — , UTF-8, , .
<form action="http://example.com/comments" method="post" target="hidden-iframe" enctype="application/x-www-form-urlencoded;charset=UTF-8" accept-charset="UTF-8"> <textarea name="body"></textarea> </form>
HTTP–
, , — , – .
, , , – X-Frame-Options
, X-Content-Type-Options
X-XSS-Protection
, Content-Type
.
. Firefox, , , Access-Control-Allow-Origin: *
, , , , , .
, , , .
のタグ
charset
UTF-8
.
<script src="http://example.com/script_in_unicode.js" charset="UTF-8"></script>
, "" , , . – , , , – @charset
.
, , .
<style type="text/css"> @charset "UTF-8"; .breadcrumbs li:before { content: "→"; } .breadcrumbs li:first-child:before { content: ""; } </style>
, , , , — , UTF-8, , .
<form action="http://example.com/comments" method="post" target="hidden-iframe" enctype="application/x-www-form-urlencoded;charset=UTF-8" accept-charset="UTF-8"> <textarea name="body"></textarea> </form>
HTTP–
, , — , – .
, , , – X-Frame-Options
, X-Content-Type-Options
X-XSS-Protection
, Content-Type
.
. Firefox, , , Access-Control-Allow-Origin: *
, , , , , .
, , , .
追加する必要があります
charset
UTF-8
.
<script src="http://example.com/script_in_unicode.js" charset="UTF-8"></script>
, "" , , . – , , , – @charset
.
, , .
<style type="text/css"> @charset "UTF-8"; .breadcrumbs li:before { content: "→"; } .breadcrumbs li:first-child:before { content: ""; } </style>
, , , , — , UTF-8, , .
<form action="http://example.com/comments" method="post" target="hidden-iframe" enctype="application/x-www-form-urlencoded;charset=UTF-8" accept-charset="UTF-8"> <textarea name="body"></textarea> </form>
HTTP–
, , — , – .
, , , – X-Frame-Options
, X-Content-Type-Options
X-XSS-Protection
, Content-Type
.
. Firefox, , , Access-Control-Allow-Origin: *
, , , , , .
, , , .
charset
UTF-8
.
<script src="http://example.com/script_in_unicode.js" charset="UTF-8"></script>
, "" , , . – , , , – @charset
.
, , .
<style type="text/css"> @charset "UTF-8"; .breadcrumbs li:before { content: "→"; } .breadcrumbs li:first-child:before { content: ""; } </style>
, , , , — , UTF-8, , .
<form action="http://example.com/comments" method="post" target="hidden-iframe" enctype="application/x-www-form-urlencoded;charset=UTF-8" accept-charset="UTF-8"> <textarea name="body"></textarea> </form>
HTTP–
, , — , – .
, , , – X-Frame-Options
, X-Content-Type-Options
X-XSS-Protection
, Content-Type
.
. Firefox, , , Access-Control-Allow-Origin: *
, , , , , .
, , , .
charset
UTF-8
.
<script src="http://example.com/script_in_unicode.js" charset="UTF-8"></script>
, "" , , . – , , , – @charset
.
, , .
<style type="text/css"> @charset "UTF-8"; .breadcrumbs li:before { content: "→"; } .breadcrumbs li:first-child:before { content: ""; } </style>
, , , , — , UTF-8, , .
<form action="http://example.com/comments" method="post" target="hidden-iframe" enctype="application/x-www-form-urlencoded;charset=UTF-8" accept-charset="UTF-8"> <textarea name="body"></textarea> </form>
HTTP–
, , — , – .
, , , – X-Frame-Options
, X-Content-Type-Options
X-XSS-Protection
, Content-Type
.
. Firefox, , , Access-Control-Allow-Origin: *
, , , , , .
, , , .
charset
UTF-8
.
<script src="http://example.com/script_in_unicode.js" charset="UTF-8"></script>
, "" , , . – , , , – @charset
.
, , .
<style type="text/css"> @charset "UTF-8"; .breadcrumbs li:before { content: "→"; } .breadcrumbs li:first-child:before { content: ""; } </style>
, , , , — , UTF-8, , .
<form action="http://example.com/comments" method="post" target="hidden-iframe" enctype="application/x-www-form-urlencoded;charset=UTF-8" accept-charset="UTF-8"> <textarea name="body"></textarea> </form>
HTTP–
, , — , – .
, , , – X-Frame-Options
, X-Content-Type-Options
X-XSS-Protection
, Content-Type
.
. Firefox, , , Access-Control-Allow-Origin: *
, , , , , .
, , , .
charset
UTF-8
.
<script src="http://example.com/script_in_unicode.js" charset="UTF-8"></script>
, "" , , . – , , , – @charset
.
, , .
<style type="text/css"> @charset "UTF-8"; .breadcrumbs li:before { content: "→"; } .breadcrumbs li:first-child:before { content: ""; } </style>
, , , , — , UTF-8, , .
<form action="http://example.com/comments" method="post" target="hidden-iframe" enctype="application/x-www-form-urlencoded;charset=UTF-8" accept-charset="UTF-8"> <textarea name="body"></textarea> </form>
HTTP–
, , — , – .
, , , – X-Frame-Options
, X-Content-Type-Options
X-XSS-Protection
, Content-Type
.
. Firefox, , , Access-Control-Allow-Origin: *
, , , , , .
, , , .
charset
UTF-8
.
<script src="http://example.com/script_in_unicode.js" charset="UTF-8"></script>
, "" , , . – , , , – @charset
.
, , .
<style type="text/css"> @charset "UTF-8"; .breadcrumbs li:before { content: "→"; } .breadcrumbs li:first-child:before { content: ""; } </style>
, , , , — , UTF-8, , .
<form action="http://example.com/comments" method="post" target="hidden-iframe" enctype="application/x-www-form-urlencoded;charset=UTF-8" accept-charset="UTF-8"> <textarea name="body"></textarea> </form>
HTTP–
, , — , – .
, , , – X-Frame-Options
, X-Content-Type-Options
X-XSS-Protection
, Content-Type
.
. Firefox, , , Access-Control-Allow-Origin: *
, , , , , .
, , , .
charset
UTF-8
.
<script src="http://example.com/script_in_unicode.js" charset="UTF-8"></script>
, "" , , . – , , , – @charset
.
, , .
<style type="text/css"> @charset "UTF-8"; .breadcrumbs li:before { content: "→"; } .breadcrumbs li:first-child:before { content: ""; } </style>
, , , , — , UTF-8, , .
<form action="http://example.com/comments" method="post" target="hidden-iframe" enctype="application/x-www-form-urlencoded;charset=UTF-8" accept-charset="UTF-8"> <textarea name="body"></textarea> </form>
HTTP–
, , — , – .
, , , – X-Frame-Options
, X-Content-Type-Options
X-XSS-Protection
, Content-Type
.
. Firefox, , , Access-Control-Allow-Origin: *
, , , , , .
, , , .
charset
UTF-8
.
<script src="http://example.com/script_in_unicode.js" charset="UTF-8"></script>
, "" , , . – , , , – @charset
.
, , .
<style type="text/css"> @charset "UTF-8"; .breadcrumbs li:before { content: "→"; } .breadcrumbs li:first-child:before { content: ""; } </style>
, , , , — , UTF-8, , .
<form action="http://example.com/comments" method="post" target="hidden-iframe" enctype="application/x-www-form-urlencoded;charset=UTF-8" accept-charset="UTF-8"> <textarea name="body"></textarea> </form>
HTTP–
, , — , – .
, , , – X-Frame-Options
, X-Content-Type-Options
X-XSS-Protection
, Content-Type
.
. Firefox, , , Access-Control-Allow-Origin: *
, , , , , .
, , , .
charset
UTF-8
.
<script src="http://example.com/script_in_unicode.js" charset="UTF-8"></script>
, "" , , . – , , , – @charset
.
, , .
<style type="text/css"> @charset "UTF-8"; .breadcrumbs li:before { content: "→"; } .breadcrumbs li:first-child:before { content: ""; } </style>
, , , , — , UTF-8, , .
<form action="http://example.com/comments" method="post" target="hidden-iframe" enctype="application/x-www-form-urlencoded;charset=UTF-8" accept-charset="UTF-8"> <textarea name="body"></textarea> </form>
HTTP–
, , — , – .
, , , – X-Frame-Options
, X-Content-Type-Options
X-XSS-Protection
, Content-Type
.
. Firefox, , , Access-Control-Allow-Origin: *
, , , , , .
, , , .
charset
UTF-8
.
<script src="http://example.com/script_in_unicode.js" charset="UTF-8"></script>
, "" , , . – , , , – @charset
.
, , .
<style type="text/css"> @charset "UTF-8"; .breadcrumbs li:before { content: "→"; } .breadcrumbs li:first-child:before { content: ""; } </style>
, , , , — , UTF-8, , .
<form action="http://example.com/comments" method="post" target="hidden-iframe" enctype="application/x-www-form-urlencoded;charset=UTF-8" accept-charset="UTF-8"> <textarea name="body"></textarea> </form>
HTTP–
, , — , – .
, , , – X-Frame-Options
, X-Content-Type-Options
X-XSS-Protection
, Content-Type
.
. Firefox, , , Access-Control-Allow-Origin: *
, , , , , .
, , , . charset
UTF-8
.
<script src="http://example.com/script_in_unicode.js" charset="UTF-8"></script>
, "" , , . – , , , – @charset
.
, , .
<style type="text/css"> @charset "UTF-8"; .breadcrumbs li:before { content: "→"; } .breadcrumbs li:first-child:before { content: ""; } </style>
, , , , — , UTF-8, , .
<form action="http://example.com/comments" method="post" target="hidden-iframe" enctype="application/x-www-form-urlencoded;charset=UTF-8" accept-charset="UTF-8"> <textarea name="body"></textarea> </form>
HTTP–
, , — , – .
, , , – X-Frame-Options
, X-Content-Type-Options
X-XSS-Protection
, Content-Type
.
. Firefox, , , Access-Control-Allow-Origin: *
, , , , , .
, , , .
charset
UTF-8
.
<script src="http://example.com/script_in_unicode.js" charset="UTF-8"></script>
, "" , , . – , , , – @charset
.
, , .
<style type="text/css"> @charset "UTF-8"; .breadcrumbs li:before { content: "→"; } .breadcrumbs li:first-child:before { content: ""; } </style>
, , , , — , UTF-8, , .
<form action="http://example.com/comments" method="post" target="hidden-iframe" enctype="application/x-www-form-urlencoded;charset=UTF-8" accept-charset="UTF-8"> <textarea name="body"></textarea> </form>
HTTP–
, , — , – .
, , , – X-Frame-Options
, X-Content-Type-Options
X-XSS-Protection
, Content-Type
.
. Firefox, , , Access-Control-Allow-Origin: *
, , , , , .
, , , .
charset
UTF-8
.
<script src="http://example.com/script_in_unicode.js" charset="UTF-8"></script>
, "" , , . – , , , – @charset
.
, , .
<style type="text/css"> @charset "UTF-8"; .breadcrumbs li:before { content: "→"; } .breadcrumbs li:first-child:before { content: ""; } </style>
, , , , — , UTF-8, , .
<form action="http://example.com/comments" method="post" target="hidden-iframe" enctype="application/x-www-form-urlencoded;charset=UTF-8" accept-charset="UTF-8"> <textarea name="body"></textarea> </form>
HTTP–
, , — , – .
, , , – X-Frame-Options
, X-Content-Type-Options
X-XSS-Protection
, Content-Type
.
. Firefox, , , Access-Control-Allow-Origin: *
, , , , , .
, , , . charset
UTF-8
.
<script src="http://example.com/script_in_unicode.js" charset="UTF-8"></script>
, "" , , . – , , , – @charset
.
, , .
<style type="text/css"> @charset "UTF-8"; .breadcrumbs li:before { content: "→"; } .breadcrumbs li:first-child:before { content: ""; } </style>
, , , , — , UTF-8, , .
<form action="http://example.com/comments" method="post" target="hidden-iframe" enctype="application/x-www-form-urlencoded;charset=UTF-8" accept-charset="UTF-8"> <textarea name="body"></textarea> </form>
HTTP–
, , — , – .
, , , – X-Frame-Options
, X-Content-Type-Options
X-XSS-Protection
, Content-Type
.
. Firefox, , , Access-Control-Allow-Origin: *
, , , , , .
, , , .